de.hideout-lastation.com
de.hideout-lastation.com
Dieses 500-Byte-Javascript kann die Cursorbewegungen des Benutzers vorhersagen
Sie können einige wirklich coole Dinge mit JavaScript machen und Open-Source-Code macht die Arbeit noch einfacher.
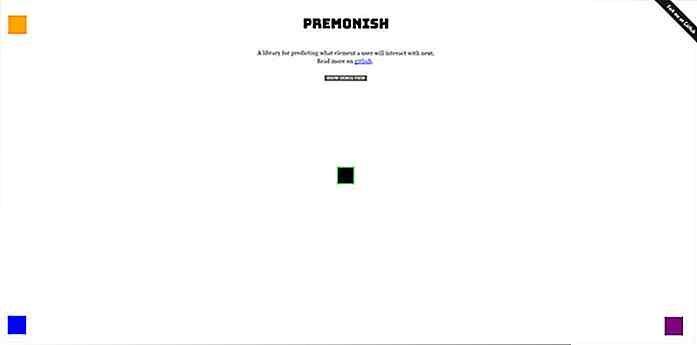
Premonish ist eine der coolsten Bibliotheken, die ich je gesehen habe, und es ist mit nur 500 Bytes JavaScript erstellt . Mit diesem Plugin können Sie erkennen, wohin sich die Maus bewegt und vorhersagen, auf welches Element sie sich bewegen.
Das hört sich vielleicht nach einer komplexen Idee an, ist aber relativ einfach zu implementieren. Ganz zu schweigen davon, bietet dies eine Menge Möglichkeiten für Entwickler, um einige wirklich coole Effekte wie Pre-Hover-Animationen oder dynamische Layout-Effekte zu erstellen.
 Sie beginnen mit dem Targeting eines Elements auf der Seite und legen fest, wie es aussieht, wenn sich der Benutzer auf dieses Element zubewegt.
Sie beginnen mit dem Targeting eines Elements auf der Seite und legen fest, wie es aussieht, wenn sich der Benutzer auf dieses Element zubewegt.Alle Berechnungen werden im Backend mit der Premonish-Bibliothek ausgeführt, sodass Sie sich keine Gedanken über die Mathematik oder Logik dahinter machen müssen.
Stattdessen suchen Sie nach einer Möglichkeit, die Vorhersage basierend auf einem Konfidenz-Ranking des Benutzerverhaltens zu verarbeiten. Dies wird alles in JavaScript übergeben, so dass Sie Ihre eigenen Funktionen schreiben können, um das Benutzerverhalten zu behandeln .
Hier ist ein Beispielausschnitt aus der Premonish-Demo:
premonish.onIntent (({el, confidence}) => {// el ist das erwartete DOM-Element // confidence ist ein Ergebnis von 0-1 darüber, wie zuversichtlich wir in dieser Vorhersage sind.}); Die onIntent() -Methode wird in Premonish eingebettet und sie wird immer dann aufgerufen, wenn die Bibliothek bemerkt, dass ein Benutzer auf ein Element zugreift.
Sie können auch eine andere Methode verwenden, onMouseMove(), die jedes Mal ausgeführt wird, wenn der Cursor X / Y-Positionen auf dem Bildschirm ändert . Auf diese Weise können Sie sehen, wie Premonish die Wahrscheinlichkeit der Nutzerabsicht berechnet.
Sie finden eine Reihe von Informationen im Haupt-GitHub Repo, die einfache Code-Snippets enthalten, um Ihnen den Einstieg zu erleichtern. Die Initialisierung erfordert nur eine Reihe von Selektoren oder DOM-Elementen, auf die abgezielt werden soll.
Wie Sie dieses Plugin tatsächlich nutzen, liegt ganz bei Ihnen. Dies soll keine vollständige Lösung sein, sondern vielmehr ein Ausgangspunkt, um Ihnen dabei zu helfen, die Absichten des Benutzers zu übernehmen und eine Erfahrung daraus zu machen.
Sehen Sie sich die Live-Demo an, um zu sehen, wie das alles funktioniert, und sehen Sie sich einen "Debug-Modus" an, in dem Sie sehen können, wie der Vorhersagealgorithmus in Echtzeit funktioniert.
Du kannst deine Gedanken auch teilen und dem Schöpfer Matthew Conlen auf seinem Twitter @mathisonian danken.


20+ kostenlose druckbare Kalender für 2017
Die Wahl eines interessanten und kreativen Kalenders ist der beste Start in das neue Jahr. Es ist wichtig, den richtigen Kalender für das kommende Jahr auszuwählen, denn das ist das ganze Jahr über, und deshalb sollte es inspirierend genug sein, jedes Mal, wenn Sie es sehen, Ihr Interesse zu wecken .Ge

Hier sind die 10 Coding-Initiativen, die beweisen, dass Mädchen auch Code schreiben können
Eine der größten Unterhaltungen im Cyberspace ist das Verhältnis von Frauen in der Technologie. Das Problem war nicht, dass es nicht große Frauen in der Technik gibt, aber dass es nicht genug von ihnen gibt. Und wie die Diversity-Berichte von jedem Tech-Giganten zeigen, braucht das Ungleichgewicht einige Korrekturen. Go