de.hideout-lastation.com
de.hideout-lastation.com
Ein Blick in: Firefox Developer Edition
Nach einer kurzen Aufregung hat Mozilla offiziell die Firefox Developer Edition veröffentlicht. Es ist ein neuer Browser speziell für Webentwickler . Obwohl es nicht offiziell angekündigt wurde, scheint es, dass es Firefox Aurora irgendwann ersetzen wird.
Nach dem Namen, den offiziellen Ankündigungen und der Zielseite zu urteilen, sieht es so aus, als wäre die Firefox Developer Edition der erste große Browser, der für die Entwicklung entwickelt wurde und nicht nur ihn unterstützt. Es enthält eine Vielzahl von Debuggern, Panels und anderen Dienstprogrammen, außerdem verwendet es ein eigenes Profil, so dass es einfacher neben dem regulären Firefox ausgeführt werden kann. Werfen wir einen Blick darauf, was es bietet.
Benutzeroberfläche
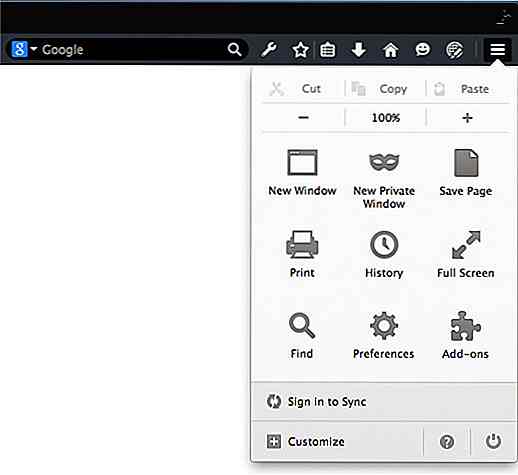
Die Schnittstellenänderungen in der Developer Edition weisen bereits auf einen entwicklerzentrierten Ansatz hin. Die Symbolleiste ist deutlich schmaler als Chrome und normales Firefox, während standardmäßig weitere Schaltflächen hinzugefügt werden.

Es ist ziemlich offensichtlich, dass das neue Standardthema dunkel ist, was möglicherweise das Ergebnis eines ausgeklügelten UI-Tests ist. Es ist äußerst wichtig, bei der Entwicklung alles auf einen Blick zu finden . Eine Sekunde Verzögerung bei der Suche nach etwas könnte Stunden pro Monat bedeuten. Ich persönlich bevorzuge die hellen Farben für den gelegentlichen Gebrauch, aber das dunkle UI war großartig in meinen anfänglichen Tests.
Wenn Sie das Standardthema bevorzugen, können Sie das Thema der Entwickleredition sehr schnell ausschalten, indem Sie den Button "Firefox Developer Edition verwenden" verwenden, indem Sie Menü -> Anpassen wählen .

Auf der anderen Seite gibt es einige Schnittstellen, die mich verwirren . Ich bin ziemlich sicher, dass Bookmarking in dieser Version weit weniger verwendet wird und die meisten Entwickler die Tastenkombination Strg / Cmd + D kennen, um dies zu ermöglichen. Die Tatsache, dass es dafür einen eigenen Knopf gibt; Der Lesezeichen-Bereich, der Download-Bereich, sogar die Startseite der Developer Edition erscheinen ein wenig überflüssig .
Erste Eindrücke
Mein erster Eindruck war, dass es nichts gibt, was ich vorher nicht gesehen habe . Dies wird von Mozilla auf der Zielseite noch verstärkt:
"Es ist alles, was Sie gewohnt sind, nur besser"
Entwickler-Tools funktionieren ungefähr genauso wie im normalen Firefox, WebIDE und Valence können bereits verwendet werden. Nur geringfügige kosmetische Änderungen machen die Developer Edition anders als Firefox .
Davon abgesehen gibt es hier ein grundlegendes Gefühl für eine gute Richtung . Es scheint sehr ähnlich zu sein, dass Mozilla eine Weile gewartet hat, um diese Version von Firefox zu erstellen, sie haben nur auf eine kritische Masse von Entwicklertools und Know-how gewartet. Es fühlt sich an, als ob sie einen Rahmen geschaffen haben, in dem zukünftige Werkzeuge und Methoden platziert und getestet werden können .
Im entwicklerfreundlicheren Jargon: Es scheint, als wäre die Developer Edition eine Abzweigung der regulären Version, die gerade erst gemacht wurde, mit ein paar Verbesserungen. Von diesem Zeitpunkt an wird sich die Entwicklung intensivieren und sich speziell auf dieses Produkt konzentrieren, es von normalem Firefox trennen und es zum bevorzugten Ort für Entwickler machen. Zumindest ist das die Absicht.
Einer der größten Hinweise, wie Mozilla die Developer Edition positionieren möchte, ist die Einbeziehung von Valence (mehr dazu später). Mozillas Haltung zu Valence ist folgende:
"Der Adapter befindet sich noch in den Kinderschuhen und ist nur als Vorschau verfügbar. Wir empfehlen es noch nicht für die tägliche Arbeit. "
Es scheint, dass die Developer Edition Tools früher als normale Versionen von Firefox erhält . Obwohl es unwahrscheinlich ist, dass Mozilla Entwicklerfunktionen aus Firefox entfernen wird, werden möglicherweise einige der neuen Versionen nur der neuen Developer Edition hinzugefügt. Ich für eine Unterstützung halte Bloat aus Browsern und begrüße diese neue Richtung.
WebIDE
Eines der am meisten beworbenen Features ist WebIDE. Es wurde in Firefox 34 hinzugefügt und ersetzt den App Manager. Mit ihm können Sie Firefox OS-Anwendungen mit dem Firefox OS-Simulator oder einem tatsächlichen Gerät bearbeiten und debuggen . Mit anderen Worten, Xcode ist für iOS gedacht.
Wertigkeit
Valence ist im Wesentlichen ein browserübergreifendes Debugging-Tool . Es ermöglicht den Entwicklertools, mit einer Vielzahl von Browsern zu arbeiten. Im Moment sind die Hauptziele für Valence Chrome auf Android und Safari auf iOS. Die technischen Details sind ein bisschen schwer zu verstehen, also schau dir dieses Video von Mozilla an:
Entwicklerwerkzeuge
Wenn Sie mit den Entwicklertools im normalen Firefox vertraut sind, dann ist es genau das, was Sie erwarten würden . Rufen Sie es mit Strg / CMD + I auf oder klicken Sie mit der rechten Maustaste auf ein Element und klicken Sie auf "Element prüfen".

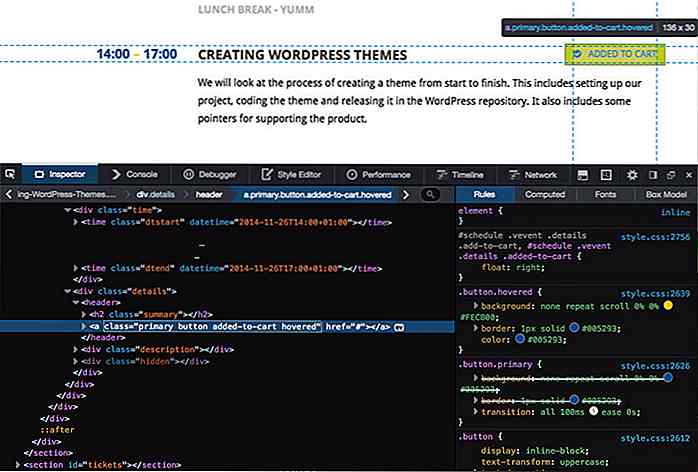
Inspektor
Der Inspektor bietet eine zusammenklappbare Baumansicht des Seiten-DOMs . Wenn Sie den Mauszeiger über ein Element im DOM bewegen, wird es auf der Seite hervorgehoben, was sehr hilfreich ist, um Dimensionen zu ermitteln und allgemeine Informationen zu erhalten.

Umgekehrt ist es noch hilfreicher. Durch Klicken auf das Symbol oben rechts im obigen Screenshot können Sie durch die Seite navigieren und Elemente werden unter Ihrem Cursor hervorgehoben . In vielen Fällen ist dies eine praktikablere Art, etwas zu überprüfen, wenn es sich in überlappenden Elementen befindet.
Mit dem Inspektor können Sie doppelt klicken, um den Inhalt oder die Eigenschaften eines Elements zu bearbeiten. Ein Trick, der nützlich sein kann, ist, dass das DOM mit den Pfeiltasten durchlaufen werden kann, Sie können sogar löschen und wiederherstellen mit dem Löschen-Taste und Strg / Cmd + Z-Befehl.
Durch Klicken und Ziehen im DOM wird ein Teil des DOM markiert, die Grenzen werden auf der Webseite angezeigt, ein weiteres großartiges Werkzeug zur Visualisierung Ihrer HTML-Struktur und Ihres CSS-Codes.
Die CSS-Regeln für ein beliebiges Element werden in der Seitenleiste angezeigt, um Ihnen einen schnellen Lese- und einfachen Bearbeitungszugriff zu ermöglichen.
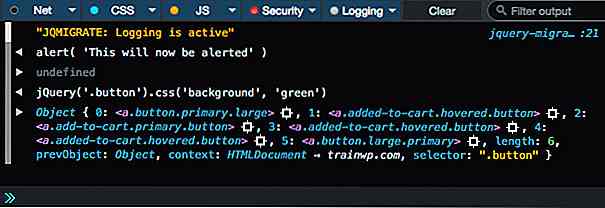
Konsole
Die Konsole ist ein Fenster, das aggregierte Informationen aus CSS, JS, Net, Sicherheit und Protokollierung anzeigt . Es wird hauptsächlich für Javascript-Debugging und zum Auffinden fehlender Ressourcen verwendet, kann aber auch zur Ausgabe von Befehlen verwendet werden, sogar über jQuery.

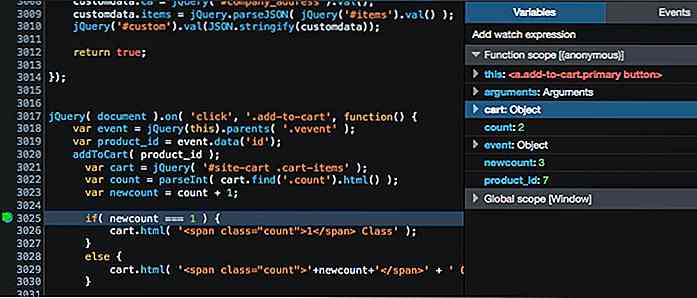
Debugger
Die Konsole eignet sich hervorragend, um einige Skriptprobleme schnell zu protokollieren und sicherzustellen, dass der Code beim ersten Versuch funktioniert. Wenn Sie komplexere Probleme lösen möchten, müssen Sie den Debugger verwenden .
Durch Setzen von Haltepunkten in Ihrem Code können Sie die Ausführung des JavaScript-Codes vor diesem Zeitpunkt anhalten. Sie können anzeigen, wo sich die Ausführung im Code befindet, und Sie können Variablen ändern, bevor Sie fortfahren.

Dadurch können Sie nicht nur Fehler erkennen, sondern auch verschiedene Anwendungsfälle schnell testen . Es wird nicht das Testen von Geräten ersetzen, aber es wird Ihnen tiefere Einblicke und einen großartigen Begleiter für sie geben!
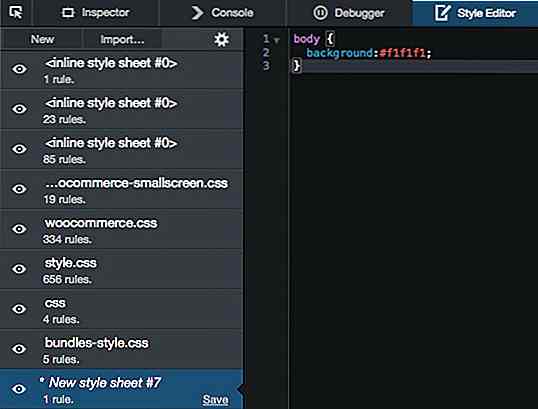
Stil-Editor
Der Stil-Editor ist ein großartiger Ort, um Stile zu schreiben und die Ergebnisse live zu sehen . Sie können eines der geladenen Stylesheets auswählen oder Sie können neue Stylesheets importieren und erstellen. Jede modifizierte Datei kann einfach gespeichert werden.

Dies ist zwar eine äußerst nützliche Funktion für kleine Optimierungen, ist aber für komplexere Umgebungen, die mit Präprozessoren arbeiten, nicht so praktisch . Diese Umgebungen können eingerichtet werden, aber der Aufwand dafür ist ungefähr derselbe wie bei Verwendung eines Präprozessors, für den Live-Reload aktiviert ist.
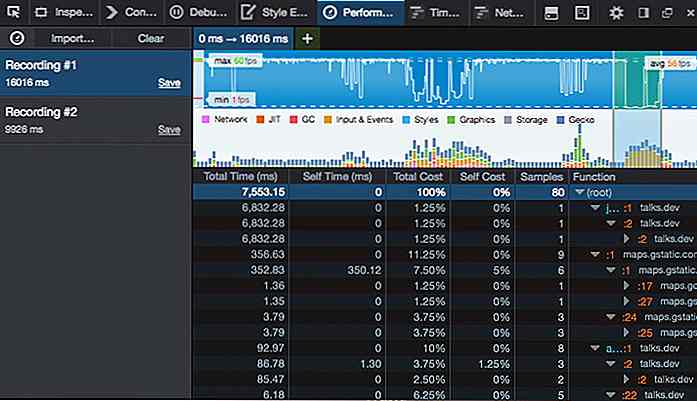
Performance
Das Performance-Tool wurde mit Firefox 34 eingeführt und ersetzt den JavaScript-Sampling-Profiler . Es ermöglicht Ihnen, äußerst detaillierte Leistungsprofile zu erstellen, bis hin zu den Kosten, die beim Reflow und Malen anfallen, beim Parsen von Javascript und CSS und mehr.

Profile können einfach gespeichert und importiert werden, sodass Sie Profile vergleichen können, um Ihre Anwendungen extrem zu optimieren.
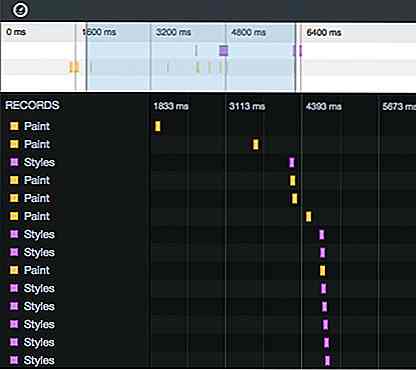
Zeitleiste
Das Timeline-Tool ist standardmäßig nicht in der regulären Firefox-Version verfügbar. Es ermöglicht Ihnen zu sehen, welche Vorgänge von der Browser-Engine ausgeführt werden . Das Tool zeigt Reflow- (Layout), Restyle-, Paint-, Konsolen- und DOM-Events an.

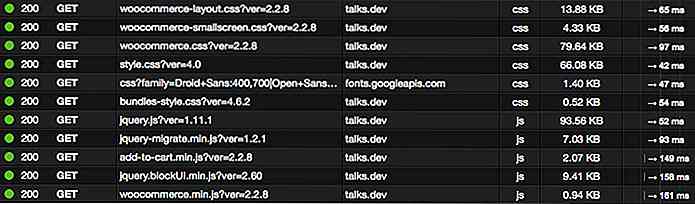
Netzwerk
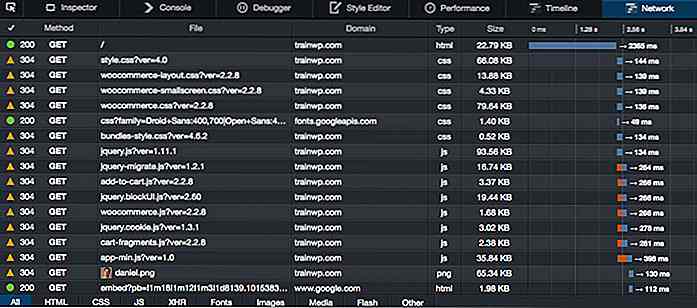
Die Registerkarte "Netzwerk" eignet sich hervorragend, um Einblicke in die Anforderungen zu erhalten, die Ihre Website während des Ladevorgangs und während der Verwendung durch Benutzer wahrnimmt . Es bietet einen Überblick über Ressourcen und Statuscodes sowie die Zeit, die zum Laden und Laden benötigt wurde.
Mit dem unteren Filter können Sie bestimmte Assettypen anzeigen, ein besonders nützliches Tool zum Ermitteln von AJAX-Aufrufen mit dem XHR-Typ.

Wenn Sie auf ein beliebiges Asset klicken, werden seine Antwort- und Anforderungsheader, Cookies, Parameter, Antworten und Timings angezeigt.
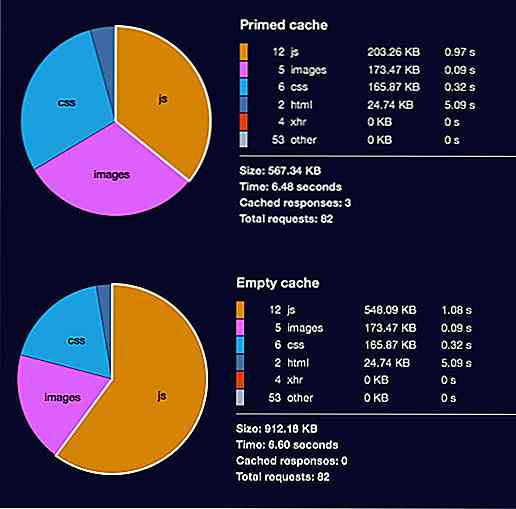
Eine der nützlichsten Funktionen ist die Möglichkeit, eine Leistungsanalyse auf Ihrer Website zu starten, indem Sie mit der rechten Maustaste klicken und die entsprechende Option auswählen . Dadurch werden zwei Kreisdiagramme angezeigt, die eine zwischengespeicherte und eine nicht gespeicherte Last vergleichen.

Responsiver Designmodus
Im Responsive Design-Modus können Sie sehen, wie Ihre Site in Fenstern unterschiedlicher Größe aussieht . Dies ist kein echter Emulator, daher können die Ergebnisse etwas variieren, aber es eignet sich hervorragend für die Vorschau des Ergebnisses von Medienabfragen.
Im reaktionsschnellen Modus können Sie zwischen voreingestellten Bildschirmgrößen wechseln, auf benutzerdefinierte Größen klicken und ziehen, die Ausrichtung ändern und Berührungsereignisse simulieren.

Bei der Entwicklung ändere ich normalerweise die Breite des Browserfensters und belasse es, bis ich fertig bin, aber ich finde, dass der Responsive-Design-Modus großartig für abschließende Prüfungen und für das Betrachten von Zuständen zwischen Haltepunkten ist .
Fazit
Kurz gesagt: Es gibt zwar nicht viele brandneue Features für Entwickler, die mit den Neuigkeiten von Mozilla Schritt halten, aber die Richtung ist vielversprechend . Ich freue mich auf viele werkzeugspezifische Features wie Coffeescript, Sass, Less und andere.
Vielleicht könnten sogar Compiler und andere Verarbeitungstools hinzugefügt werden, um die Firefox Developer Edition zu einem echten Entwicklerpaket zu machen, und nicht nur etwas, mit dem wir unser Endergebnis betrachten.
Als erfahrener Entwickler habe ich bereits Tools, um meine Skripte zu kompilieren, finale Builds zu erstellen, allgemeine Programmieraufgaben zu automatisieren, meinen Code zu überprüfen und meinen Browser live neu zu laden. Wenn ein Browser einige dieser Funktionen anbietet, kann es einige Aspekte meiner Arbeit viel schneller machen . Ich werde dieses Projekt mit großem Interesse verfolgen, und ich schlage vor, Sie tun es auch.
Wenn Sie irgendwelche Gedanken oder Erfahrungen mit der Firefox Developer Edition haben, lassen Sie uns wissen, was Sie in den Kommentaren denken.

15 Bizarre (und wahnsinnige) Programmiersprachen, die es gibt
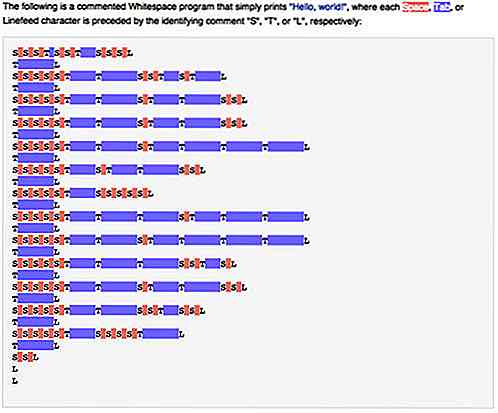
Manche Leute sagen, das Programmieren ist hart, ermüdend und quälend. Es ist, als würde man eine neue Sprache lernen, nur um mit einer Maschine zu sprechen, die in sehr spezifischen Befehlen erzählt werden muss, was zu tun und auszuführen ist. Aus irgendeinem Grund scheint eine Gruppe von Leuten zu denken, dass das Programmieren selbst nicht kompliziert genug ist, und so wurde "Esolang" geboren.Will

5 Arten des professionellen Schreibens Sie können eine Karriere beginnen
In der heutigen modernen Welt ist jeder ein Schriftsteller. Du machst Hausaufgaben und College-Aufgaben, Forschungsberichte, Laborberichte oder post-mortem Feedback geben, tippen Sie Notizen, Memos, E-Mails, senden Sie Grußkarten bei besonderen Anlässen. Alleine in den sozialen Medien wird hier viel getippt und Hashtaging durchgeführt. W