de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie die Chrome DevTools-App für das Remote-Debugging
Die Chrome DevTools App wurde von Kenneth Auchenberg entwickelt, um Devtools aus dem Browser zu entfernen - in diesem Fall aus dem Chrome-Browser. Diese Anwendung basiert auf NW.js und kann sowohl unter Mac OS X als auch unter Linux und Windows laufen.
Es gibt viele Gründe, die den Hersteller dazu veranlasst haben, dies zu erstellen, aber seine Vision besteht darin, Entwicklern den Komfort des Remote-Debuggens über mehrere Browser hinweg zu bieten, alle von derselben einheitlichen Plattform (App) aus. Die Idee wird aus verschiedenen Gründen (und Widerstand, die Sie in seinem Blog nachlesen können) einige Zeit dauern, sich zu erfassen und zu materialisieren.
Wir werfen einen kurzen Blick auf die Chrome DevTools-App und sehen, was Google den Entwicklern zu bieten hat.
Mehr über Hongkiat:
- Erste Schritte mit den Chrome-Entwicklertools
- 5 (Mehr) Nützliche Chrome DevTools Tipps für Entwickler
- So passen Sie das Google Chrome DevTools-Design an
Installation
Laden Sie die Chrome-Devtools.app.zip herunter und extrahieren Sie sie. Doppelklick zum Ausführen. Starten Sie Ihren Chrome Browser und aktivieren Sie das Remote-Debugging.
Um dies auf dem Mac zu tun, öffnen Sie das Terminal und führen Sie den folgenden Befehl aus:
sudo / Anwendungen / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Wenn Sie Windows ausführen, öffnen Sie die Eingabeaufforderung und verwenden Sie diesen Befehl:
Starten Sie chrome.exe -remote-debugging-port = 9222
Wie benutzt man
Wenn Ihr Chrome bereits geöffnet ist und die Remote-Debugging-Funktion aktiviert ist, können Sie jetzt zu einer beliebigen Site navigieren. Zum Beispiel haben wir Hongkiat.com für diese Übung geöffnet. Als Nächstes gehen wir zum Chrome DevTools-App-Fenster und aktualisieren diese Liste (die Schaltfläche befindet sich unten rechts).
Jetzt sehen Sie den Link Hongkiat.com aufgelistet (wie unten gezeigt).

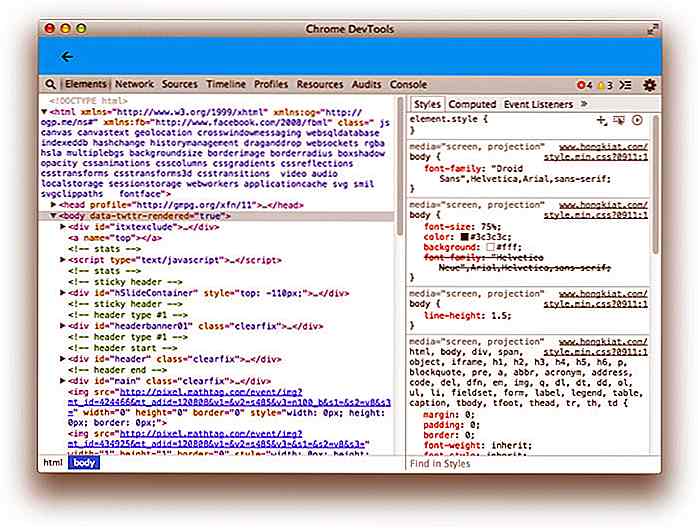
Klicken Sie nun auf die Schaltfläche "Los" . Sie werden in ein neues Fenster gebracht. Das ist es. Sie haben die Chrome DevTools-App bereits installiert und ausgeführt. Was Sie hier sehen, ist dasselbe wie beim "Inspizieren von Elementen" im Chrome-Browser.

Und von hier aus können Sie die Chrome DevTools-App genauso verwenden wie die nativen DevTools in Chrome: Sie können das DOM-Element überprüfen, JavaScript debuggen, mit der Konsole arbeiten und vieles mehr.
Was kommt als nächstes?
Diese App ist immer noch sehr experimentell. Aber vorerst erlaubt die Idee, das DevTool aus Chrome herauszunehmen, Entwicklern, die App als funktionalen Editor zu behandeln und mit anderen Laufzeiten wie node.js und iOS zu arbeiten. Weitere Möglichkeiten finden Sie in Auchenbergs Gedankengang.

Durchsuchen Sie den Google Mail-Posteingang schnell mit dieser Chrome-Erweiterung
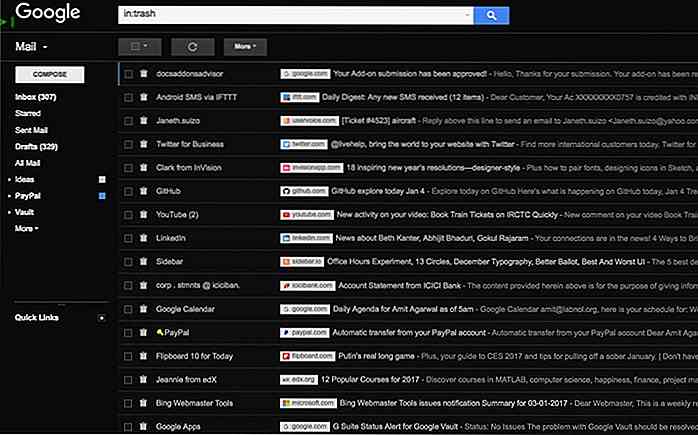
Das Durchsuchen Ihres Gmail-Posteingangs kann sich als ziemlich schwierig erweisen, insbesondere wenn täglich viele neue E-Mails in den Posteingang gelangen . In einem Versuch, Ihren Posteingang ein bisschen einfacher zu machen, haben die Leute von Digital Inspiration eine einfache kleine Chrome- Erweiterung namens Gmail Sender Icons entwickelt, mit der Sie in Ihrem Posteingang blättern und wichtige E-Mails einfacher abrufen können.Wi

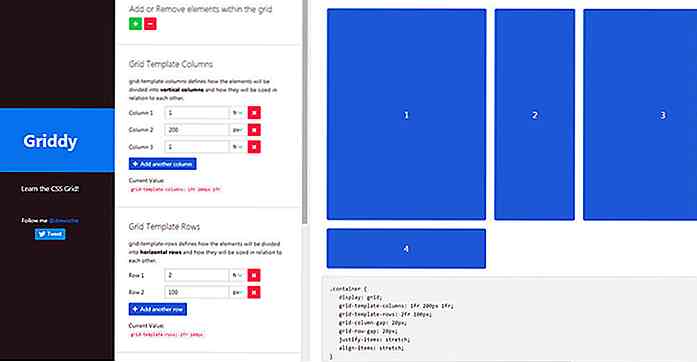
Erfahren Sie, wie CSS-Grid-Eigenschaften mit Griddy.io funktionieren
Wenn Sie mit Web-Design-Tech Schritt halten, dann sollten Sie über CSS-Grids wissen. Diese Eigenschaften sind neu im CSS3-Format und werden schnell zum besten Freund eines Entwicklers.Wir haben kürzlich ein lustiges Spiel behandelt, das Ihnen beim Erlernen der CSS-Grid-Eigenschaften hilft, aber Spiele vermitteln nicht immer praktische Ideen.