de.hideout-lastation.com
de.hideout-lastation.com
Betten Sie mit diesem Tool Tabellen in Ihre Website ein
Jeder Entwickler sollte über CanIUse Bescheid wissen . Es ist eine erstaunliche Ressource, die alle aktuellen HTML-, CSS- und JavaScript-Spezifikationen katalogisiert , wie sie vom W3C übernommen werden. Außerdem wird erläutert, welche Browser diese Funktionen derzeit unterstützen, damit Sie besser entscheiden können, ob sie es wert sind.
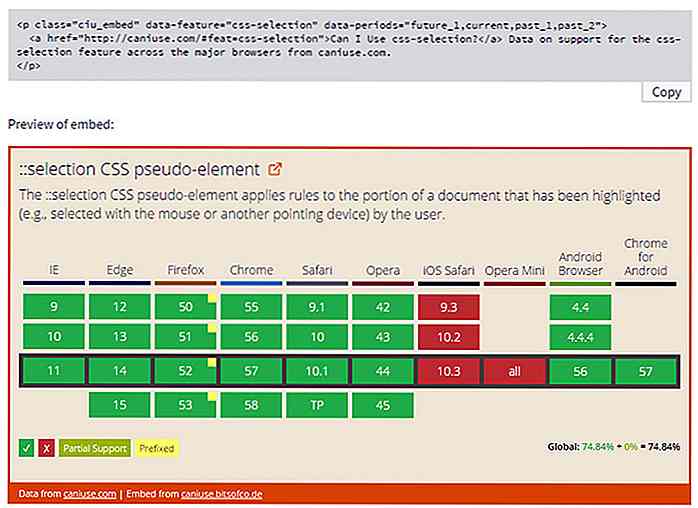
Nun, Sie können Daten direkt von der CanIUse-Website mit diesem inoffiziellen Embed- Tool einbetten .
Es ist völlig kostenlos und funktioniert wirklich gut. Es ist bei weitem der beste Weg, alle Support-Daten für die Top 10 der wichtigsten Browser von allem, was Sie möchten, aufzunehmen.
Alle CSS3-Attribute, Selektoren und Anweisungen werden unterstützt. Dasselbe gilt für HTML5-Elemente und JavaScript-Funktionen wie die Audio-API .
Alles wird direkt von der CanIUse-Website abgerufen, also ist es robust und unglaublich genau. Stellen Sie nur sicher, dass Sie den Einbettungscode aktualisieren, um die neueste Quelle zu erhalten. Diese Einbettungsfunktionen enthalten Optionen für die externe Verknüpfung und globale Prozentdaten für jeden Browser.
Das einzige, was Sie benötigen, um anzufangen, ist dieses Skript, das Sie lokal herunterladen oder von diesem CDN-Link zu Ihrer Site hinzufügen können. Von dort können Sie einen benutzerdefinierten Einbettungscode generieren, indem Sie auswählen, welche Funktion Sie ausrichten möchten und wie viele Browserebenen Sie haben möchten.
 Ich habe diese CanIUse-Tabellen zu Dutzenden Webdesign- und Entwicklungsblogs im Web hinzugefügt. Sie sind für Tutorials von unschätzbarem Wert und können Entwicklern helfen, bestimmte Funktionen in ihren Projekten zu verwenden.
Ich habe diese CanIUse-Tabellen zu Dutzenden Webdesign- und Entwicklungsblogs im Web hinzugefügt. Sie sind für Tutorials von unschätzbarem Wert und können Entwicklern helfen, bestimmte Funktionen in ihren Projekten zu verwenden.Ich schätze dieses embed Werkzeug für die ausführliche Wert- und Qualitätsfertigkeit. Genau wie die CanIUse-Website selbst ist es auch fantastisch und eine der besten Ressourcen für jeden Webentwickler.
Und wenn Sie ein Benutzer von Web Components sind, sollten Sie die CanIUse-Komponente einbetten, mit der Sie viel Code sparen können.
Beachten Sie, dass diese Site eine inoffizielle Ressource ist, was bedeutet, dass sie vom CanIUse-Team nicht offiziell unterstützt wird. Aber die Qualität ist so hoch, dass ich garantieren würde, dass sie auf lange Sicht verfügbar sein wird.
Um mehr zu erfahren, schau dir die Embed- Projektseite an oder tweete die Erstellerin Ire Aderinokun auf ihrem Twitter-Account @ireaderinokun.

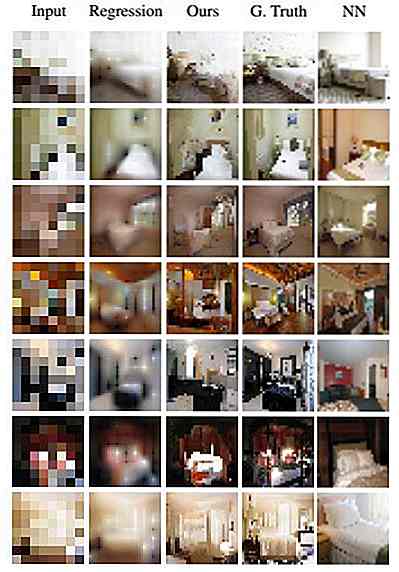
Zoom, Enhancement konnte dank Google Realität werden
Wenn es um künstliche Intelligenz geht, ist Google seinen Möglichkeiten nicht fremd. Da das Unternehmen zuvor mit eigenen Angeboten wie Google Fotos experimentiert hat, möchte Google nun das, was einst als reines TV-Talent galt, in die Realität umsetzen .Das Kunststück ist bekannt als "Zoom, Enhance", bei dem ein Foto aus der Nähe gezoomt und das Bild so verbessert wird, dass es für jeden erkennbar ist . In de

Lernen Sie Microsofts New Surface Pro kennen
Es ist fast zwei Jahre her, seit das Surface Pro 4 zum ersten Mal veröffentlicht wurde, und viele hofften, dass Microsoft endlich seinen Nachfolger finden würde . Nun, diejenigen, die auf ein neues Surface-Gerät gewartet haben, werden erfreut sein zu hören, dass Microsoft das neue Surface Pro offiziell angekündigt hat, und hier ist, was Sie darüber wissen müssen .Beginn