de.hideout-lastation.com
de.hideout-lastation.com
Erfahren Sie, wie CSS-Grid-Eigenschaften mit Griddy.io funktionieren
Wenn Sie mit Web-Design-Tech Schritt halten, dann sollten Sie über CSS-Grids wissen. Diese Eigenschaften sind neu im CSS3-Format und werden schnell zum besten Freund eines Entwicklers.
Wir haben kürzlich ein lustiges Spiel behandelt, das Ihnen beim Erlernen der CSS-Grid-Eigenschaften hilft, aber Spiele vermitteln nicht immer praktische Ideen. Hier könnte Griddy nützlicher sein.
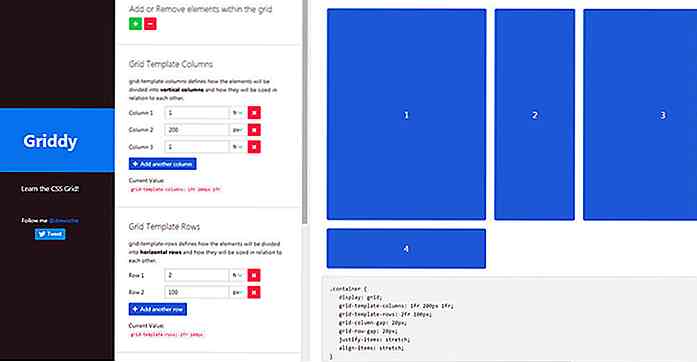
Mit dieser kostenlosen Webanwendung können Sie Grids in Echtzeit anpassen und Live-Snippets auf der Seite aktualisieren . Sie können sich mit Ihrem eigenen benutzerdefinierten Raster herumschlagen, indem Sie Spalten, Rinnen und Ränder definieren und die Seite neu strukturieren, um zu lernen, wie die Rastereigenschaften funktionieren.
 Griddy ist eigentlich ein kostenloses Lernprogramm für Frontend-Entwickler, die mehr über CSS-Grids erfahren möchten.
Griddy ist eigentlich ein kostenloses Lernprogramm für Frontend-Entwickler, die mehr über CSS-Grids erfahren möchten.Mit dieser Webanwendung können Sie neue Elemente in das Raster einfügen, andere Elemente entfernen und die Größe an jedes gewünschte Layout anpassen.
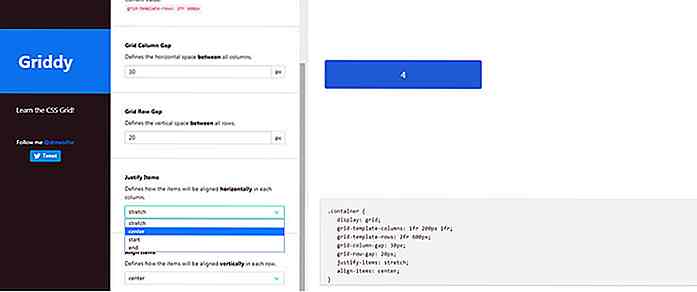
Die Webanwendung hat verschiedene Abschnitte mit verschiedenen Eingabefeldern zum Bearbeiten von Rastereigenschaften. Dadurch können Sie die Gitterzeilen / -spalten neu formatieren und Sie lernen genau, was Sie auf dem Weg tun .
Über diese Formularfelder können Sie Spaltenlücken definieren, Rasterelemente ausrichten und mit Justierungseinstellungen spielen. Wenn Sie eine Änderung vornehmen, wird die Vorschau und das kleine Code-Snippet darunter automatisch aktualisiert.
Auf diese Weise können Sie das CSS einfach in Ihr eigenes Stylesheet kopieren und einfügen, wenn Sie sich weiter damit beschäftigen möchten. Ziemlich cool!
 Griddy ist vielleicht nicht so unterhaltsam wie Grid Garden, aber Griddy ist eine praktische Möglichkeit zu lernen und visuell zu verstehen, wie sich die CSS-Grid-Eigenschaften auf Seitenelemente auswirken.
Griddy ist vielleicht nicht so unterhaltsam wie Grid Garden, aber Griddy ist eine praktische Möglichkeit zu lernen und visuell zu verstehen, wie sich die CSS-Grid-Eigenschaften auf Seitenelemente auswirken.Um damit herumzuspielen besuchen Sie einfach die Griddy Homepage. Sie können Ihre Gedanken oder Fragen auch mit dem Ersteller auf Twitter @drewisthe teilen.

10+ Kostenlose Photoshop Plugins für Webdesigner
Die Verwendung von Photoshop-Erweiterungen erhöht die Fähigkeit, Sie beim Design zu unterstützen, Ihren Workflow effizienter zu gestalten und Ihre Produktivität zu steigern. Sie können ein Photoshop-Plugin verwenden, um sich wiederholende oder langwierige Aufgaben zu beschleunigen, wie zum Beispiel:erzeuge lange SchattenPhotoshop-Ebenen exportierenKonvertiere PSD in CSS3Konvertiere Photoshop-Text in SVGErstellen Sie Design-Spezifikationen in Photoshopwandeln Sie skeuomorphes Design in flaches Design umEs gibt viele andere Photoshop-Erweiterungen, und auf dieser Liste sind 12 großartige, die Ihn

5 Gründe, warum Facebook den Boden stellen kann
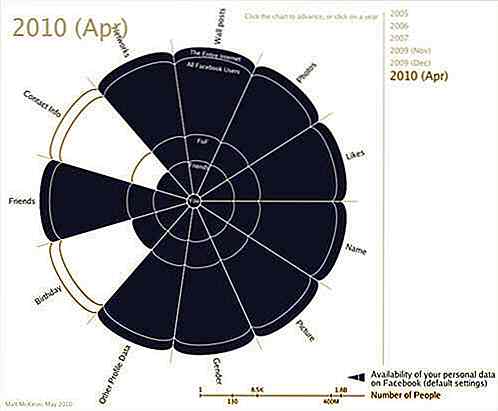
Facebook, die beliebteste Social-Networking-Site, könnte sich dem 700-Millionen-Nutzer nähern, aber ein Bericht von Inside Facebook hat in diesem Mai einen merklichen Verkehrsrückgang ergeben . Insbesondere hat es allein in den USA rund 6 Millionen Nutzer verloren . Länder wie Kanada, Großbritannien, Norwegen und Russland erlitten ebenfalls Verluste von mehr als 100.000.