de.hideout-lastation.com
de.hideout-lastation.com
So aktivieren Sie die Boxgröße in Internet Explorer 7 [Quicktip]
Wir haben CSS3 Box Sizing in einem früheren Artikel behandelt. Mit der border-box und dem Wert der border-box können wir die Breite und Höhe des Elements beibehalten, unabhängig von der zusätzlichen Füllung und dem Rand, den es hat.
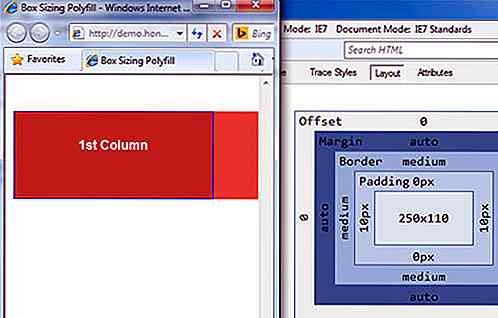
Dies erleichtert das Messen und Definieren der Elementgröße . CSS Box-Sizing funktioniert jedoch nicht in Internet Explorer 7 (IE7) und früheren Versionen, wie Sie unten sehen können.
Für beide Spalten, die Sie im obigen Screenshot sehen, sind width, height, padding und box-sizing angegeben. Da IE8 die box-sizing Eigenschaft nicht erkennt, wird die zweite Spalte nach unten geschoben, wenn ihre Gesamtbreite die Breite ihres übergeordneten Containers überschreitet .
Sie müssen die Größe für jede Spalte entsprechend anpassen, damit sie in sie passt, was je nach Anzahl der Elemente, die Sie handhaben müssen, sehr mühsam sein kann . Wenn Ihre Website IE7 unterstützen soll (aus welchem Grund auch immer) und CSS3 Box Sizing erhalten bleibt, können Sie den folgenden Trick verwenden.
Box Sizing Polyfill
Um IE8 (und darunter) Box-Sizing zu bestätigen, können wir ein Polyfill verwenden. Dieses Polyfill kommt in Form einer HTC-Datei und wird von Christian Schaefer entwickelt. Laden Sie die Datei aus dem Github-Repository herunter und fügen Sie sie zum Beispiel in Ihren CSS-Ordner ein.

Erstellen Sie ein CSS-Stylesheet für Internet Explorer. Fügen Sie den Link im HTML-Dokument auf diese Weise hinzu, damit er nur in IE7 bereitgestellt wird.
Dann setze den folgenden Code in die ie.css . Diese CSS-Regel wird die box-sizing für alle Elemente anwenden.
* {Verhalten: URL (css / boxsizing.htc); } Ein paar Dinge zu beachten, wenn Sie diesen Trick anwenden:
Der URL-Pfad von boxsizing.htc muss relativ zum Speicherort der HTML-Datei sein, sonst funktioniert es nicht.
Paul Irish hat auch einen Tipp, box-sizing im Pseudo-Element mit *:before, *:after anzuwenden. Aber da sowohl IE7 als auch IE6 kein Pseudo-Element unterstützen, gibt es in diesem Fall keinen Grund, Pseudo-Element-Selektoren zu verwenden. Und wie Sie oben sehen können, nehmen wir sie auch nicht in den Code auf.
Das Ergebnis
Hier haben wir zwei Spalten mit einer Breite des übergeordneten Containers von 500px. Die Spaltenbreite ist auf 50% festgelegt, daher sollte jede Spalte eine Breite von 250 Pixeln haben, obwohl wir auch einen Abstand für sie festlegen. Öffnen wir Internet Explorer 7 und starten Sie das Developer Tool (F12).
Wechseln Sie zur Registerkarte Layout des Developer Tools, um die Spaltengröße im Detail anzuzeigen. Sie sollten sehen, dass in IE7 die Spalte jetzt auch Füll- und Begrenzungslinien als Teil der Gesamtgröße enthält. In unserem Fall bleibt die Boxbreite bei 250px.


18 essentielle Plugins, um mehr aus großartigem Text herauszuholen
Obwohl SublimeText mit einer Reihe toller Funktionen ausgestattet ist, die uns bei der Arbeit als Webentwickler helfen, wird es wie bei jedem anderen Tool immer Raum für Verbesserungen geben . Dies ist, wenn Plugins wirklich nützlich sein können (und wir sind große Fans von Plugins).Bevor wir fortfahren, möchten Sie vielleicht unsere früheren Beiträge zu SublimeText lesen, um zu sehen, was es in seinem nativen Zustand tun kann:Einfache Farbauswahl im erhabenen TextVerwalten Sie Notizen und Listen mit großartigem TextWie man Sass mit erhabenem Text kompiliertSo aktualisieren Sie Änderungen im Br

5 Remote Worker Mythen Sie müssen aufhören zu glauben
Was ist der erste Gedanke, den Sie haben, wenn Sie den Begriff "Telearbeiter" hören? Wachen sie mittags auf, arbeiten im Schlafanzug von der Couch und haben kaum etwas zu erledigen? Oder sind sie Mütter mit Horden von Kindern, die im Haus mit dem einzigen Zweck laufen, sie davon abzuhalten, sich effektiv zu konzentrieren?D