de.hideout-lastation.com
de.hideout-lastation.com
18 essentielle Plugins, um mehr aus großartigem Text herauszuholen
Obwohl SublimeText mit einer Reihe toller Funktionen ausgestattet ist, die uns bei der Arbeit als Webentwickler helfen, wird es wie bei jedem anderen Tool immer Raum für Verbesserungen geben . Dies ist, wenn Plugins wirklich nützlich sein können (und wir sind große Fans von Plugins).
Bevor wir fortfahren, möchten Sie vielleicht unsere früheren Beiträge zu SublimeText lesen, um zu sehen, was es in seinem nativen Zustand tun kann:
- Einfache Farbauswahl im erhabenen Text
- Verwalten Sie Notizen und Listen mit großartigem Text
- Wie man Sass mit erhabenem Text kompiliert
- So aktualisieren Sie Änderungen im Browser mit Sublime Text
- Hinzufügen von CSS-Vendor-Präfix automatisch mit hohem Text
In diesem Beitrag haben wir einige Plugins zusammengestellt, die Sie möglicherweise installieren müssen, um die Funktionen zu ergänzen, die in SublimeText fehlen .
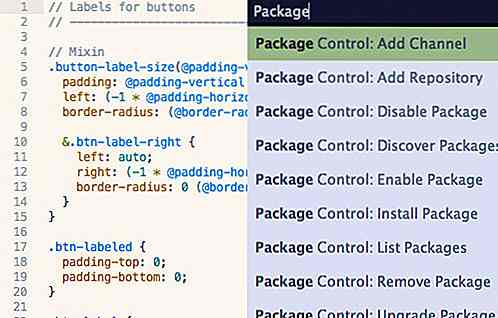
1. Paketkontrolle
Package Control ist das erste, was Sie nach der Installation von SublimeText sofort installieren müssen. Damit können Sie die Liste der Pakete oder Plugins, die Sie in SublimeText installiert haben, problemlos installieren, aktualisieren, entfernen und anzeigen.

2. Emmet
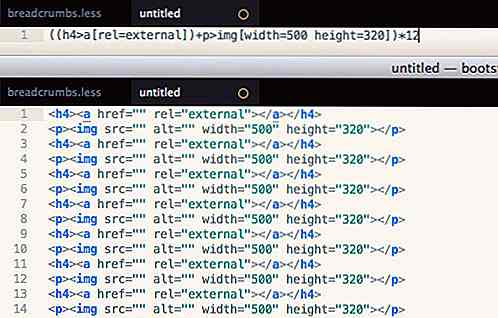
Kurz gesagt, Emmet ermöglicht es uns, HTML und CSS schneller mit Abkürzungen / Abkürzungen zu schreiben und sie dann in gültigen HTML-Tags zu erweitern. Dies ist eine meiner am häufigsten verwendeten Abkürzungen, die Zeit sparen:
((h4>a[rel=external])+p>img[width=500>
Es erstellt 12 Listen von Überschriften gefolgt von einem Bild. Ich kann dann meinen Inhalt ausfüllen, ohne mich darum sorgen zu müssen, dass das Format durcheinander gebracht wird.

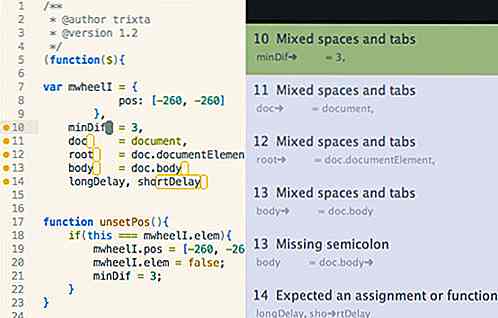
3. SublimeLinter
SublimeLinter wurde kürzlich für SublimeText 3 neu aufgebaut und poliert. Die neue Version wird sicherlich mit einer Reihe neuer Funktionen ausgestattet. Anstatt alle Linters in einem Paket zu speichern, können Sie nur diejenigen auswählen und installieren, die Sie regelmäßig verwenden.

4. SublimeEnhancements
SidebarEnhancements hat ein paar neue Dinge im Sidebar-Menü, einschließlich der Erstellung neuer Dateien im aktuellen Projektordner, Verschieben von Dateien und Ordnern, Duplizieren von Dateien und Ordnern, Öffnen im Finder und Browser, Aktualisieren und vieles mehr.

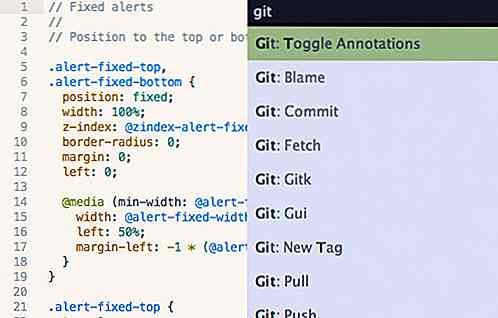
6. Git
Dieses Plugin integriert SublimeText mit Git, so dass Sie einige Git-Befehle aus SublimeText ausführen können, z. B. Dateien hinzufügen und übergeben, Protokoll anzeigen und Dateien annotieren.

7. Terminal
Mit diesem Plugin können Sie Ihre Projektordner im Terminal direkt von SublimeText aus öffnen - mit einem Hotkey. Es ist ein sehr hilfreiches Plugin, wenn Sie Befehlszeilen im angegebenen Ordner ausführen müssen.

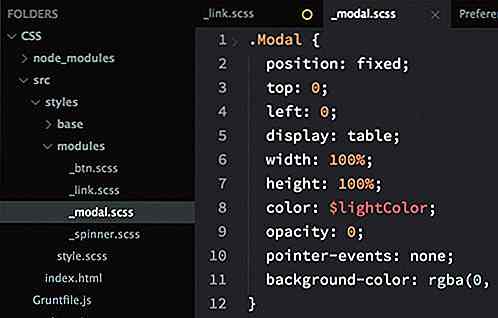
8. CSSCOMB
CSSCOMB ist ein Plugin zum Sortieren von CSS-Eigenschaften. Wenn Sie Ihre Codes sauber und in der richtigen Reihenfolge benötigen, können Sie mit diesem Plugin die Reihenfolge der Eigenschaften anpassen. Dies ist auch hilfreich, wenn Sie mit einem Team von Entwicklern arbeiten, von denen jede ihre eigenen Vorlieben beim Schreiben von Code hat.

9. CanIUse
Mit diesem Plugin können Sie die Browser-Unterstützung für CSS-Eigenschaften und HTML-Elemente überprüfen, die Sie verwenden. Um es zu verwenden, markieren Sie die CSS-Eigenschaft oder das HTML-Element und Sie gelangen auf die entsprechende Seite in CanIUse.com.

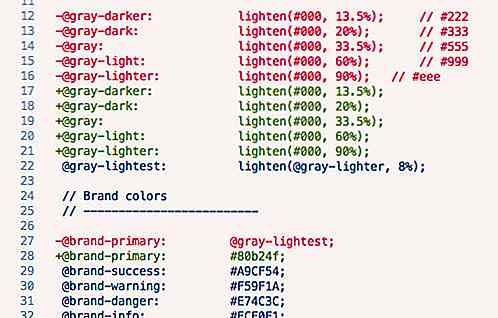
10. Ausrichtung
Mit der Ausrichtung können Sie Ihre Codes, einschließlich PHP, JavaScript und CSS, angleichen und somit übersichtlich und lesbar machen. Sehen Sie den folgenden Screenshot für den Vorher-Nachher-Vergleich.

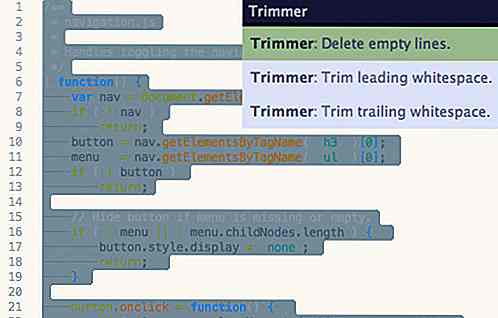
11. Trimmer
Dieses Plugin hilft Ihnen, unnötige Leerzeichen und Leerzeichen zu entfernen, die zu Fehlern in JavaScript führen können.

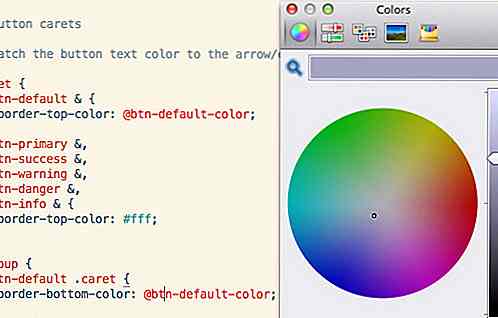
12. ColorPicker
Mit diesem Plugin können Sie Farben für SublimeText mit dem nativen Farbrad Ihres Betriebssystems auswählen und hinzufügen.

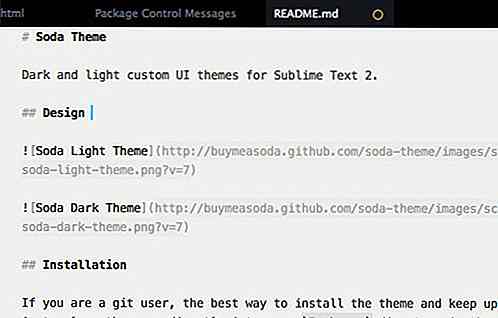
13. MarkDown-Bearbeitung
Obwohl SublimeText Markdown-Dateien anzeigen und bearbeiten kann, behandelt es sie als einfachen Text mit sehr schlechter Formatierung. Dieses Plugin ist nützlich, um eine bessere Farbhervorhebung für Markdown in SublimeText zu unterstützen.

14. DateiDiffs
Mit FileDiffs können Sie die Unterschiede zwischen zwei Dateien in SublimeText sehen. Sie können Dateien mit kopierten Daten aus der Zwischenablage, einer Datei im Projekt, einer Datei, die gerade geöffnet ist, und zwischen gespeicherten und nicht gespeicherten Dateien vergleichen.

15. DocBlock
Mit DocBlokr können Sie leicht Dokumentation oder Anmerkungen für Ihre Codes erstellen, indem Sie die Funktionen, Parameter und Variablen analysieren und automatisch eine mögliche Dokumentation hinzufügen (siehe Screenshot unten).

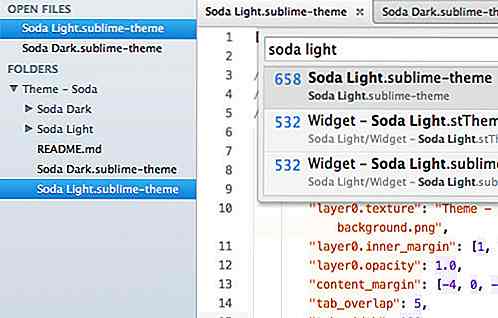
16. Benutzerdefinierte Designs
Ob Sie es glauben oder nicht, ein anderes Thema kann Ihre Kreativität und Ideen anregen. Im Folgenden finden Sie einige großartige benutzerdefinierte Themen, die SublimeText ein anderes, möglicherweise besseres Aussehen geben.
SpaceGray

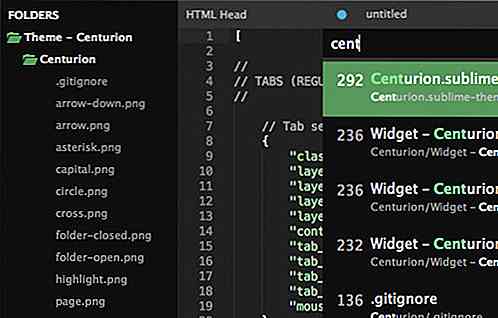
Zenturio

Limonade

17. Schnipsel
Snippets können Ihnen dabei helfen, Code schneller zu schreiben, indem Codeteile wiederverwendet werden. Sie können zwar auch eigene Code-Snippets erstellen, es stehen jedoch mehrere Snippet-Pakete zur sofortigen Verwendung bereit. Hier sind nur einige von ihnen:
- Foundation - Eine Sammlung von Snippets zum Erstellen von Framework-Framework-Komponenten wie den Schaltflächen, Tabs und Navigation.
- Bootstrap 3 - Wenn Sie Bootstrap bevorzugen, versuchen Sie es.
- Bootstrap 3 für Jade - Dieses Plugin kombiniert Bootstrap 3 mit Jade-Syntax.
- jQuery Mobile - Eine Sammlung von Snippets zum Erstellen von jQuery Mobile-Komponenten und -Layouts .
- HTML5-Boilerplate - Mit diesem Snippet können Sie HTML5-Boilerplate-Dokumente im Handumdrehen erstellen.
18. Zusätzliche Syntaxunterstützung
Sprachen, die in SublimeText nicht unterstützt werden, werden möglicherweise nicht mit der richtigen Syntaxhervorhebung angezeigt. Dazu gehören LESS, Sass, SCSS, Stylus und Jade. Wenn Sie also mit diesen Sprachen arbeiten, finden Sie hier die Plugins zur Syntaxunterstützung.
- WENIGER
- Sass
- SCSS
- Stift
- Jade

50 Rezept-Infografiken helfen Ihnen, einen besseren Koch zu machen
Die Leute kochen nicht mehr, was eine Schande ist. Es ist eine verlorene Kunst, mehr für bestimmte Generationen als andere (lasst uns hier keine Finger zeigen), aber nicht kochen zu können ist ein solcher Verlust. Einer der Hauptgründe, warum viele nicht kochen, ist, dass sie nicht wissen, wie, und nicht die Zeit oder das Interesse haben, ein paar gute Rezepte zu lernen.Ke

Top 10 kostenlose Wallpaper Apps für iOS & Android-Geräte
Wenn Sie Ihr Smartphone oft benutzen, spielen Sie wahrscheinlich auch mit den Hintergrundeinstellungen herum. Einige von uns könnten sich für persönliche Fotos anstelle der Standardtapeten entscheiden, aber manchmal machen diese Fotos den Homescreen überladen. Wenn Sie nach frischen und schönen Smartphone-Hintergrundbildern suchen, die nicht in die Quere kommen, sind hier 10 großartige Wallpaper-Apps, die Ihnen helfen können.Die fo