de.hideout-lastation.com
de.hideout-lastation.com
So vergleichen Sie Bildrevisionen in Github
Mit Git können Sie nicht nur Änderungen im Code verfolgen, sondern auch die Änderungen vergleichen (auch bekannt als Diff ). Und falls die Revisionen schiefgehen, können Sie leicht zu früheren Versionen zurückkehren. Sie können Codeänderungen auch einfach und intuitiv mit Github vergleichen.
Obwohl Github hauptsächlich dazu verwendet wird, um Codes, Projekte und Beiträge von Entwicklern zu teilen, können Sie historische Änderungen und Dateivergleiche sehen. Um dies zu sehen, klicken Sie auf eine Ihrer Dateien und klicken Sie wie folgt auf die Schaltfläche Verlauf.

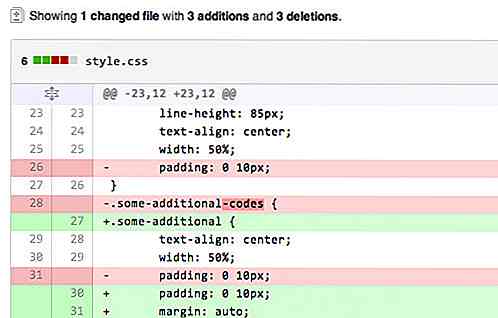
Im folgenden Bild sehen Sie, wie Github die vorherige Revision mit der neuen Revision mit grünen und roten Linien vergleicht. Die grünen Linien repräsentieren Linienzugänge, während die roten Liniensubstraktionen darstellen . Im Grunde leitet diese Farbmarkierung Sie, was dort war und was gerade in der Datei hinzugefügt wurde.

Oft geht es bei einem Projekt nicht nur um Textcodes, sondern auch um viele Bilder und sogar PSD-Dateien. Github hat kürzlich die Möglichkeit hinzugefügt , Bilder und PSD interaktiv zu vergleichen . Dies ist eine aufregende neue Funktion, die es wert ist, erforscht zu werden, also lasst uns sehen, wie es funktioniert.
Bildüberarbeitungen und Vergleiche
Github unterstützt eine Reihe von Bildformaten wie PNG, JPG, GIF und PSD. Ähnlich wie wir Codes vergleichen, wählen wir zuerst das Bild aus und klicken auf die Schaltfläche Verlauf. Unterhalb des Bildes sehen Sie eine Liste der Möglichkeiten, das Bild zu vergleichen, nämlich 2-Up, Swipe und Onion Skin .

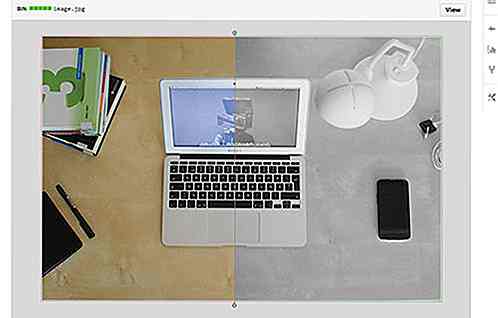
Versuchen wir zuerst die Swipe- Methode. Mit Swipe können Sie das Bild in zwei Teile aufteilen und Änderungen im Bild nebeneinander anzeigen. Swipe wird am besten verwendet, wenn Sie das Bild als Ganzes verändert haben, z. B. indem Sie es in Graustufen umwandeln.

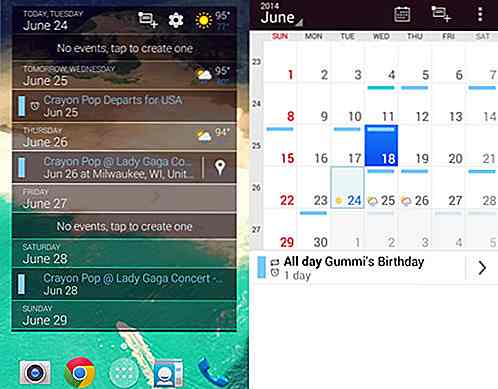
2-Up ist die Bildvergleichsmethode, die zwei Revisionen (ältere und neuere) nebeneinander anzeigt, wie unten gezeigt. Diese Methode ist besonders nützlich, um die Änderungen in der Bilddimension zu sehen, wie unten gezeigt.

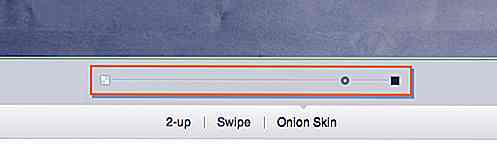
Onion Skin ist der Weg zu gehen, wenn Ihr Bildwechsel sehr ordentlich ist und der Unterschied kaum wahrnehmbar ist. Wenn Sie Zwiebelhaut auswählen, wird eine Griffleiste wie unten gezeigt angezeigt.

Wenn Sie die Griffleiste nach links ziehen, sehen Sie die ältere Version des Bildes, und wenn Sie sie nach rechts ziehen, wird das Bild in die neuere Version eingeblendet. Dieser Einblendeffekt hilft Ihnen, den Unterschied zwischen Revisionen leicht zu erkennen.

Letzter Gedanke
Ich kann sehen, dass diese neue Feature-Ergänzung eine neue Perspektive bringt, dass Github nicht nur für Programmierer gedacht ist. Wenn Sie ein Grafikdesigner sind, sollten Sie sehr aufgeregt sein; Sie können diese Funktion auch nutzen, und wir Git und Github, um Ihre Designrevisionen zu verwalten.

20 kostenlose Business Newsletter Vorlagen zum Download
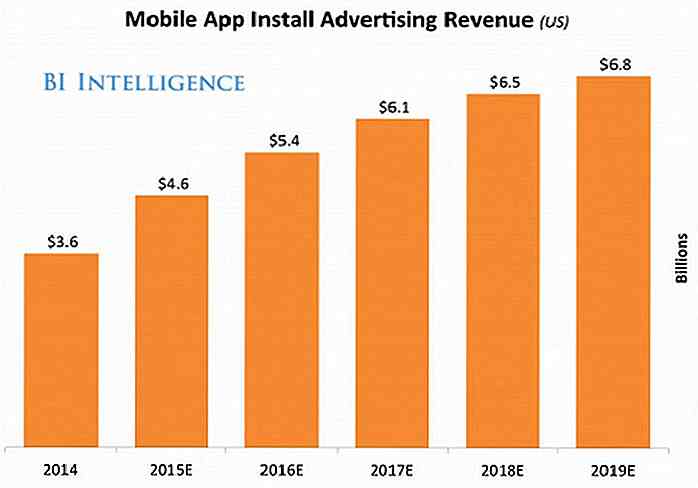
Werbung ist ein wesentlicher Bestandteil jeder Art von Geschäft und E-Mail-Marketing ist eine der besten Möglichkeiten, um direkte Besucherzahlen auf Ihrer Website zu erhalten. Mit einem E-Mail-Newsletter können Sie Ihre neuesten Produkte und Services, neue Blogposts, Verkäufe und andere Updates mit Ihren Abonnenten teilen.Das
![So deaktivieren Sie Windows 8.1-Hilfetipps [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)
So deaktivieren Sie Windows 8.1-Hilfetipps [QuickTip]
Wenn Sie zum ersten Mal auf Windows 8.1 aktualisieren, erhalten Sie Hilfe-Pop-ups. Diese Pop-ups helfen dem Benutzer zum ersten Mal, Metro UI zu lernen, damit sie nicht verwirrt werden. Diese Popups werden normalerweise nicht mehr angezeigt, nachdem die Benutzer das Lernprogramm beendet haben.Einige Benutzer haben sich jedoch darüber beklagt, dass diese Pop-ups auch nach Beendigung des Tutorials noch vorhanden sind.