de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie ein selbst gehostetes Dribble-Portfolio mit Dribbbox
Dribbble ist eine beliebte Website in der Design-Sphäre, wo Sie Ihre WIP-Projekte, Designs, Modelle und sogar Werbegeschenke teilen können. Im Gegenzug erhalten Sie Feedback und Kritik von anderen Designern, was gut ist, um Ihr Design auf die nächste Ebene zu bringen.
Wenn Sie die Darstellung Ihres Portfolios personalisieren möchten, können Sie die Aufnahmen unter Ihrer eigenen Domain anzeigen. Um Ihnen dabei zu helfen, können Sie Dribbbox ausprobieren.
Dribbbox ist eine Bibliothek, die uns hilft, Dribbble-Aufnahmen unter unserer eigenen Domain anzuzeigen. Werfen wir einen Blick darauf, wie Sie Dribbbox für die Präsentation Ihrer Kunstwerke einrichten können.
Dribbbox-Installation
Ich nehme an, dass Sie Ihre Domain und einen Server eingerichtet haben; Ein Shared Hosting sollte gut funktionieren. Andernfalls können Sie einen lokalen Server ausführen, wenn Sie keinen haben. Wenn Sie Anweisungen zum Einrichten eines lokalen Servers mit AMPPS benötigen, lesen Sie hier nach.
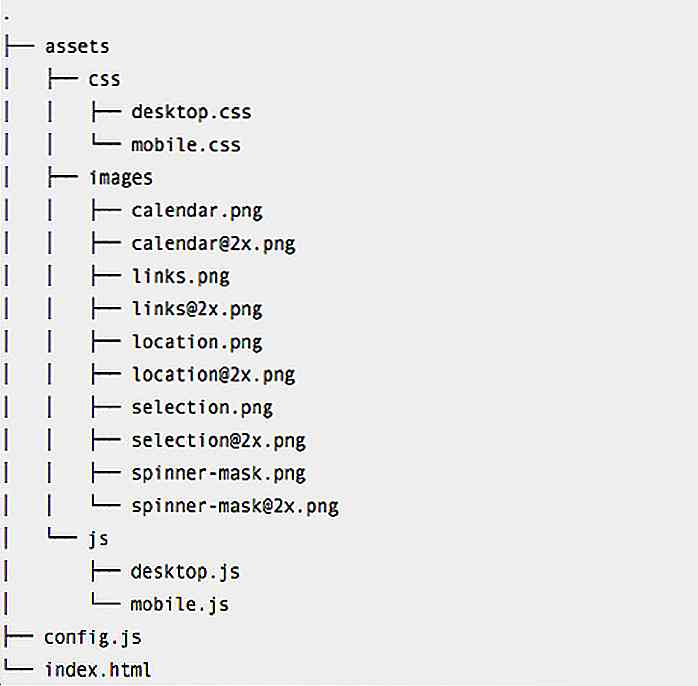
Laden Sie das ZIP-Paket herunter und laden Sie den Inhalt auf den Server hoch. Fügen Sie die Verzeichnisse index.html, config.js und assets hinzu.
 Öffnen Sie die Datei config.js und geben Sie den Benutzernamen an, um Ihr Portfolio von Dribbble abzurufen.
Öffnen Sie die Datei config.js und geben Sie den Benutzernamen an, um Ihr Portfolio von Dribbble abzurufen.In diesem Fall verwende ich das Portfolio von Thoriq Firdaus für die Demo. So rufen Sie das Portfolio ab.
dribbbox.config = {dribbble_username: "tfirdaus", short_description: "Ein Weltklasse-Designer möchte sein.", email_address: "[email protected]"} Speichern Sie es und aktualisieren Sie die Seite.
 Es ist wirklich so einfach, oder?
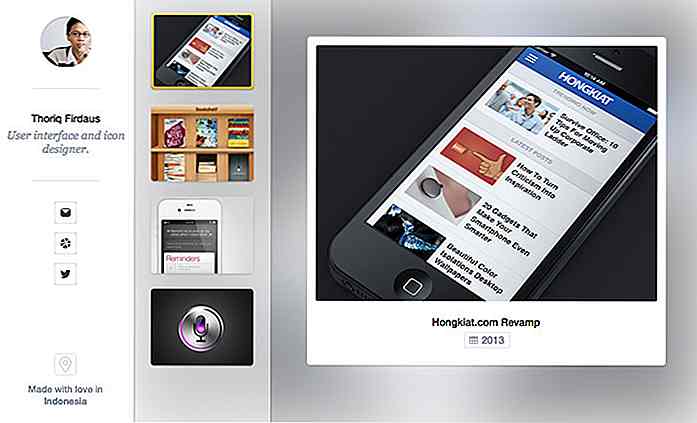
Es ist wirklich so einfach, oder?Ihr Portfolio auf Dribbbox
Die Einrichtung ist einfach. Sie haben drei Spalten. Ihre Kontaktdaten befinden sich ganz links in einer statischen Seitenleiste. Ihre Dribbble-Aufnahmen befinden sich in der mittleren Spalte, und auf der rechten Seite können die Zuschauer Ihr Projekt einzeln nacheinander sehen. Das Setup ist perfekt, nur als ein Display, das bedeutet, dass die Öffentlichkeit nicht in der Lage sein wird, Ihnen Feedback wie Kommentare oder Likes zu geben. Sie können Ihre Arbeit auch nicht teilen.
Dribbbox wurde für die Anzeige auf mobilen Geräten optimiert. Wenn die Website auf Mobilgeräten angezeigt wird, wird das Layout sowie der HTML- mobile.js des DOM-Baums über mobile.js . Geben Sie die Ansichtsfensterbreite an, in der die mobile.js in der index.html .
(function () {var s = document.createElement ("script") s.src = "assets / js /" + (matchMedia ("(max-width: 414px)"). passt zu "mobile": "desktop" ) + ".js" document.head.appendChild (s)}) () Fazit
Dribbbox ist eine praktische Bibliothek, um Ihre Dribbble-Aufnahmen unter Ihrem eigenen Domain-Namen zu zeigen. Es ist sehr intuitiv mit zu arbeiten, auch wenn Sie JavaScript nicht kennen. Fügen Sie einfach Ihren Benutzernamen und (optional) Ihre E-Mail-Adresse hinzu und Sie sind fertig. Wenn Ihnen die Standardpräsentation nicht gefällt, können Sie die Darstellung über CSS weiter personalisieren.
Mehr über Hongkiat: Hosten Sie Ihre statische Website in Dropbox mit Pfannkuchen

Vier UX-Designtechniken zur Förderung der Benutzerinteraktion
Die Ermutigung von Nutzern, auf einer Website zu bleiben und diese zu nutzen, beinhaltet nicht immer schlankeren Code oder schönere Grafiken. Einige der einfachsten Layouts, wie Reddit, sorgen dafür, dass die Benutzer mit dem Inhalt vertraut sind, und sind begeistert von der Interaktion mit der Site.D

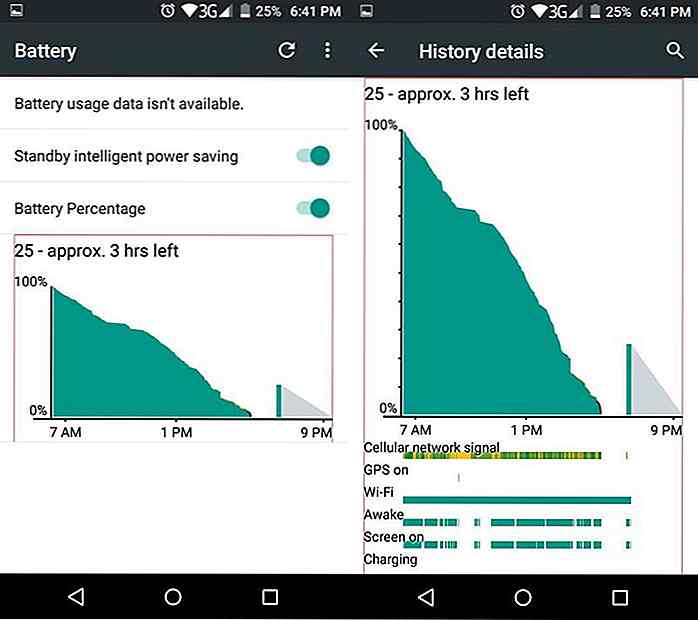
Wie man durch eine sterbende Batterie auf Android lebt
Kurze Akkulaufzeiten sind einer der größten Nachteile von Android-Telefonen . Es gibt Zeiten, in denen Sie möglicherweise keinen Zugang zu einer Ladestation haben, wenn dieser gefürchtete Moment kommt. In einer solchen Situation kennen wir einige praktische Möglichkeiten, um den Akkuverbrauch zu verringern und Ihr Telefon für einige Zeit mit einem schwachen Akku auskommen zu lassen.Obwoh