de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie SVG-Animation mit CSS
Das Animieren von SVG kann über native Elemente wie z
CSS-Animation könnte auch eine alternative Möglichkeit zur Verwendung von JavaScript-Bibliothek wie SnapSVG sein. In diesem Beitrag werden wir sehen, was wir mit CSS Animation in SVG liefern können.
1. Erstellen der Formen
Zuerst müssen wir die Formen und Objekte zeichnen, die wir animieren wollen. Sie können Anwendungen wie Sketch, Adobe Illustrator oder Inkscape verwenden, um eine zu erstellen.
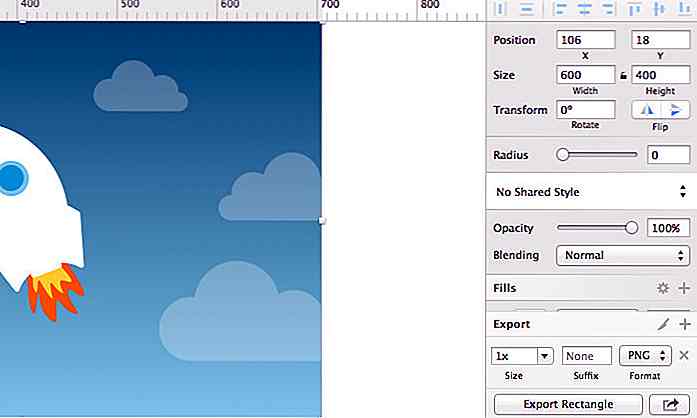
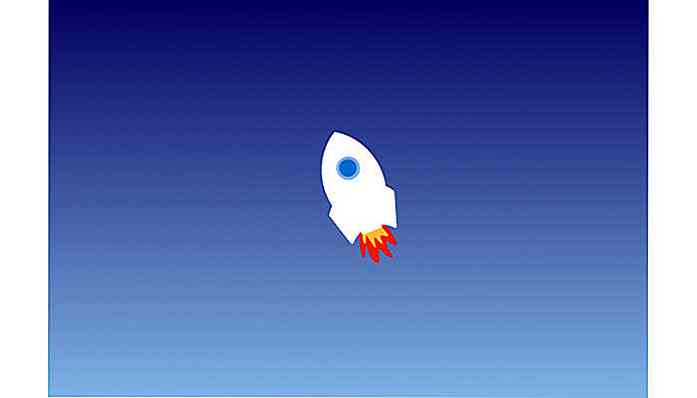
Für dieses Beispiel habe ich einen bewölkten Himmel als Hintergrund gezeichnet, und ein Raketenschiff, das nach oben schoss, inklusive Flammen:
 Sobald Sie mit der Zeichnung fertig sind, müssen wir jedes Objekt, das wir erstellt haben, in SVG exportieren.
Sobald Sie mit der Zeichnung fertig sind, müssen wir jedes Objekt, das wir erstellt haben, in SVG exportieren.Ich werde Sketch als Beispiel für diesen Schritt verwenden. Wählen Sie das Objekt aus, das Sie in das SVG-Format umwandeln möchten. Klicken Sie unten rechts in Ihrem Fenster auf " Exportierbar machen". Wählen Sie das SVG-Format und klicken Sie auf Export {Objektname}. Sie müssen dieses eine Objekt nach dem anderen machen.
 2. Fügen Sie das SVG in HTML ein
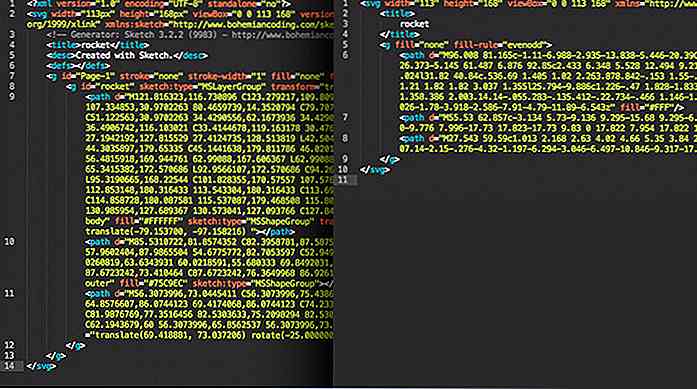
2. Fügen Sie das SVG in HTML ein Wenn Sie die SVG-Datei in einem Code-Editor öffnen, werden Sie feststellen, dass SVG-Codes ziemlich unordentlich sind. Bevor wir die SVG-Datei bereitstellen, sollten wir also den Code aufräumen und ihn mit diesem Befehlszeilentool namens SVGO optimieren.
Starten Sie Terminal oder Eingabeaufforderung, und installieren Sie SVGO mit dieser Befehlszeile:
[sudo] npm install -g svgo
Tun Sie den Befehl, svgo, auf der SVG-Datei mit --pretty, um lesbaren SVG-Code zu erzeugen:
svgo rakete.svg --pretty
Wenn Sie mehrere SVGs in einem Verzeichnis haben, können Sie sie alle gleichzeitig optimieren. Angenommen, das Verzeichnis heißt / images, dann verwenden Sie folgenden Befehl aus dem übergeordneten Verzeichnis:
svgo -f Bilder --pretty
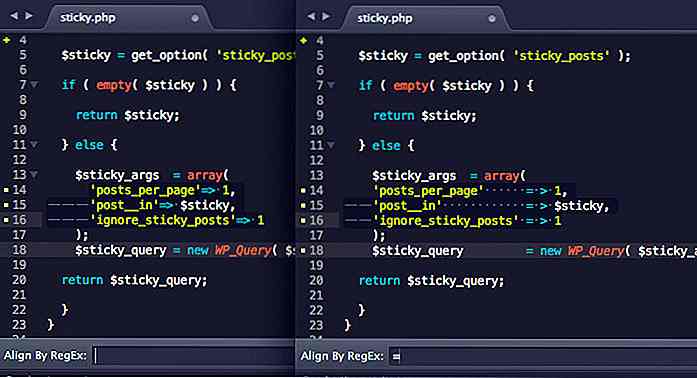
Lassen Sie uns den Unterschied vor und nach der Verwendung von SVGO sehen.
 Kopieren Sie den Code in der SVG-Datei und fügen Sie ihn in eine HTML-Datei ein. Wir werden an einem Arbeitsbereich von 800 x 600 Pixel arbeiten. Vergessen wir nicht, die
Kopieren Sie den Code in der SVG-Datei und fügen Sie ihn in eine HTML-Datei ein. Wir werden an einem Arbeitsbereich von 800 x 600 Pixel arbeiten. Vergessen wir nicht, die width des SVG-Elements zu definieren.Das SVG wird in der HTML-Datei festgelegt. Wir müssen für jedes Objekt eine ID definieren, damit wir sie später in CSS auswählen können.
Für dieses Tutorial müssen wir die ID für die Rakete und die Flammen und einige der Wolken definieren. Damit die Objekte später mit der Animationsstufe umgehen können, müssen wir für jedes Objekt die ID - Sie können auch die Klasse verwenden - hinzufügen. Zu diesem Zeitpunkt wird der Code wie folgt aussehen:
3. Animieren mit CSS
Jetzt lass uns Spaß haben. Der Plan ist, die Rakete in den Weltraum zu bringen. Die Rakete ist in zwei Gruppen aufgeteilt; die Rakete selbst und die Flamme.
Zuerst positionieren wir die Rakete in der Mitte des Arbeitsbereichs wie folgt:
#rocket {transform: translate (260px, 200px); } Was Sie sehen, ist das:
 Um die Rakete so aussehen zu lassen, als würde sie nach oben gehen, müssen wir die Illusion schaffen, dass Wolken fallen. Das CSS, das wir dafür verwenden, ist:
Um die Rakete so aussehen zu lassen, als würde sie nach oben gehen, müssen wir die Illusion schaffen, dass Wolken fallen. Das CSS, das wir dafür verwenden, ist: # cloud1 {Animation: fall 1s linear unendlich; } @keyframes fallen {von {transform: translateY (-100px); } zu {transform: translateY (1000px)}} Um es noch realistischer aussehen zu lassen, animieren wir vier Wolken und lassen sie mit unterschiedlichen Geschwindigkeiten "fallen". Wir werden sie auch anders als auf der X-Achse positionieren.
Die zweite Wolke wird Code wie folgt haben:
# cloud2 {Animation: Fall-2 2s linear unendlich; } @keyframes fall-2 {von {transform: translate (200px, -100px); } zu {umwandeln: übersetzen (200px, 1000px)}} Beachten Sie, dass wir die Cloud # 2 etwas nach rechts verschoben haben, um 200px mit translate . In diesem Stadium sollte das Ergebnis so aussehen.
Lasst uns als nächstes die Rakete zum Leben erwecken. Wir werden einen Animations-Keyframe wie folgt zuweisen:
#rocket {Animation: Popup 1s Leichtigkeit unendlich; } @keyframes popup {0% {transform: translate (260px, 200px); } 50% {transform: translate (260px, 240px); } 100% {transform: translate (260px, 200px); }} Und füge auch der Raketenflamme Animation hinzu:
#flame {Animation: shake .2s linear unendlich; } @keyframes shake {0% {transform: translate (55px, 135px) rotiere (7deg); } 20% {transform: translate (55px, 135px) rotiere (0deg); } 40% {transform: translate (55px, 135px) rotiere (-7deg); } 60% {transform: translate (55px, 135px) rotiere (0deg); } 100% {transform: translate (55px, 135px) rotiere (0deg); }} Recht! Jetzt, wo unsere Codes eingestellt sind, sollte die Animation an unserem SVG funktionieren.
Werfen Sie einen Blick auf unsere Raketen, die in den Weltraum schießen.
Letzter Gedanke
Animation ist nicht die einfachste Funktion in CSS zu erfassen. Aber hoffentlich finden Sie dieses Tutorial als einen guten Ausgangspunkt, um CSS Animation auf SVG weiter zu erforschen; Sie wären überrascht zu erfahren, was Sie mit CSS Animation erreichen können.
Wenn Sie mit den Grundlagen beginnen möchten, können Sie hier mit diesem Beitrag beginnen: Ein Blick in: Scalable Vector Graphics (SVG) Animation oder folgen Sie dem Rest der SVG-Serie.
- Demo anzeigen
- Quelle herunterladen

22 WordPress Plugins zum Erstellen von Formularen, Umfragen und Umfragen
Es ist eine bekannte Tatsache, dass eine der besten Möglichkeiten, Nutzer auf Ihrer Website einzubinden und wichtige Nutzereinblicke zu sammeln, durch Umfragen, Formulare und Umfragen erfolgt. Für Websites, die auf der WordPress-Plattform basieren, gibt es eine Fülle von kostenlosen Plugins, die Sie nutzen können.Um

Elementor ist der heißeste WordPress Page Builder Right Now
Der WordPress-Bearbeitungsprozess kann sich mit so vielen Möglichkeiten für einen saubereren Arbeitsablauf klobig anfühlen. Dies gilt auch für die Themenkunden- API von WordPress, die nur eine Handvoll Probleme löst.Wenn Sie eine viel detailliertere Lösung wünschen, sollten Sie Elementor ausprobieren . Es is