de.hideout-lastation.com
de.hideout-lastation.com
20 nützliche SVG-Tools für bessere Grafik
SVG gewinnt heutzutage an Popularität im Webdesign und Sie können Werkzeuge wie Illustrator oder Inkscape verwenden, um SVG-Grafiken zu erstellen. Aber wenn es um Webdesign geht, sollten wir immer für leichtere Ergebnisse optimieren.
Hier die 20 Tools, mit denen Sie schnell und effizient mit SVG arbeiten können . Wir haben hauptsächlich Online-Tools, die bei der Optimierung, Umwandlung, Erstellung von Mustern und mehr helfen können.
Interaktives SVG-Koordinatensystem
Wenn Sie mit SVG arbeiten, können Sie seine Koordinaten nicht belassen. Dies ist ein großartiges interaktives Tool von Sara Souiden, um Ihnen zu zeigen , wie SVG-Koordinaten funktionieren . Mithilfe der viewBox und preserveAspectRatio auf SVG können Sie, unterstützt von orangefarbenen und violetten Linien und einem praktischen Lineal, lernen, wie SVG-Koordinaten funktionieren.
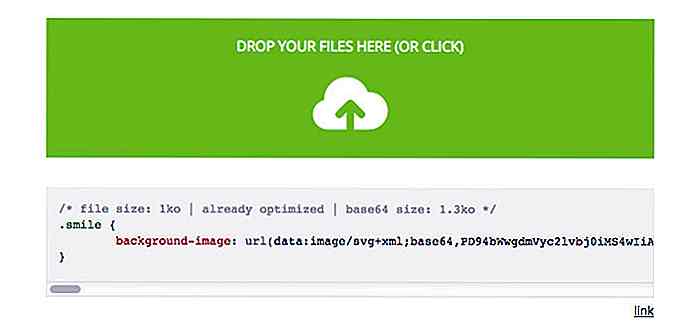
 b64
b64 b64 ist ein einfaches Werkzeug, um Bilder zu optimieren und sie dann in das base64-Format umzuwandeln . Sie können Ihre SVG-Bilder löschen (andere Formate wie JPG und PNG funktionieren auch) und dann das CSS mit base64 background-image als Ergebnis verwenden.
 SVGO
SVGO SVG, das exportiert wird, kann unnötige Informationen enthalten, die entfernt werden können, ohne das Renderergebnis zu beeinflussen. Wenn Sie Editor-Metadaten, Kommentare oder versteckte Elemente entfernen möchten, können Sie SVGO verwenden.
Sie können SVGO über npm, $ [sudo] npm install -g svgo oder die GUI-Version, die Drag & Drop bietet, verwenden, um Ihre SVG-Optimierung zu verarbeiten.
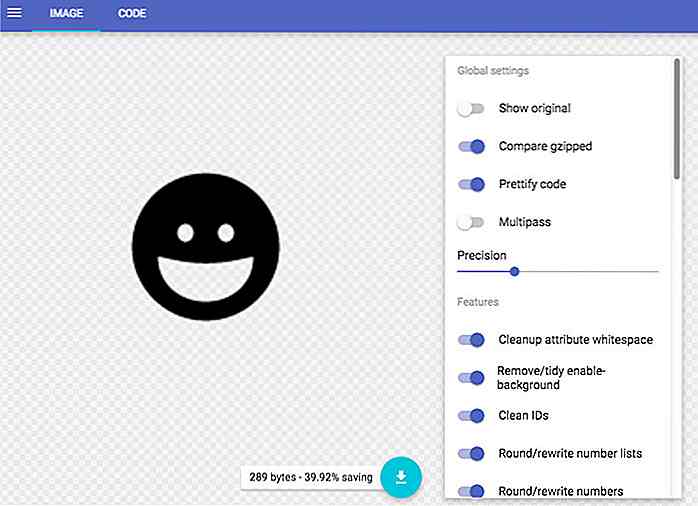
SVG OMG
SVG OMG verwandelt die Befehlszeile von SVGO (dem vorherigen Tool) in eine GUI-Version, die intuitiver und einfacher zu verwenden ist. Schalten Sie einfach die Tasten ein, um die einzelnen Funktionen zu aktivieren oder zu deaktivieren. Am Ende können Sie das Ergebnis auch als Bilddateien und Code abrufen.
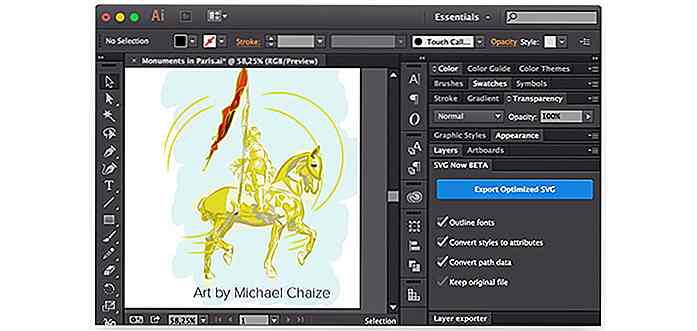
 SVG jetzt
SVG jetzt Wenn Sie mit Illustrator arbeiten, enthält das exportierte SVG einige Informationen, die nicht benötigt werden. Mit diesem Tool erhalten Sie die optimierte Version Ihres exportierten SVG direkt aus Ihrem Illustrator-Arbeitsbereich. Dieses Tool fügt ein Panel mit einigen Optionen hinzu, um SVG zu optimieren. Sie können SVG Now von der Creative Cloud Add-ons-Seite abrufen.
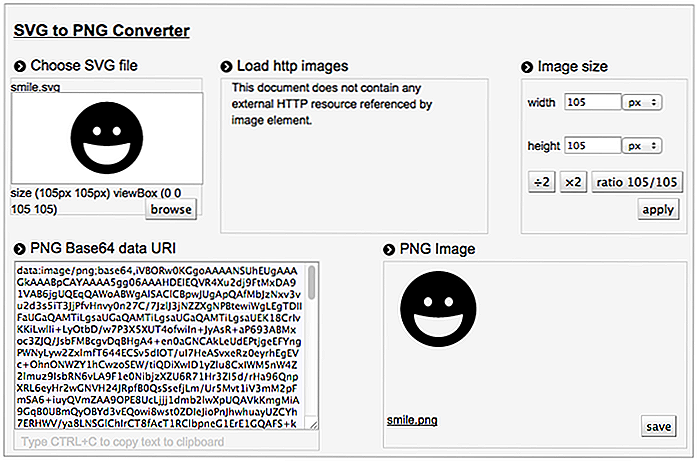
 SVG zu PNG-Konverter
SVG zu PNG-Konverter Möchten Sie SVG-Dateien in das PNG-Format exportieren ? Ohne Anwendungen wie Illustrator zu öffnen? Verwenden Sie dieses SVG to PNG Converter-Tool, um Bildausgaben im PNG-Format und PNG Base64-Daten-URI zu erhalten, wenn Sie sie benötigen.
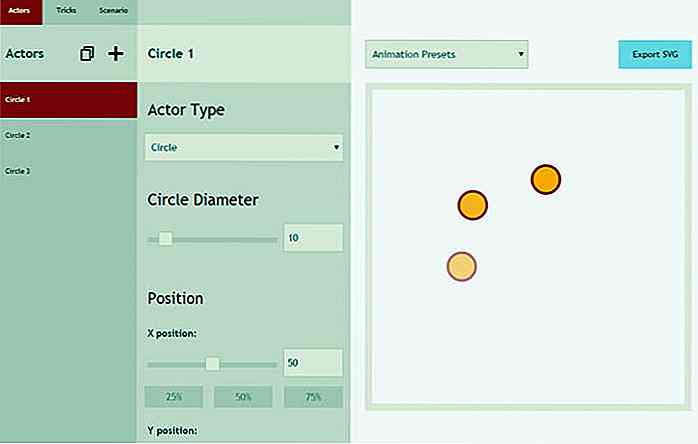
 SVG Zirkus
SVG Zirkus Wenn Sie denken, dass Loader-Animationen cool sind, können Sie es jetzt einfach erstellen, indem Sie SVG mit SVG Circus verwenden . Mit den Tools können Sie Loader, Spinner oder Ähnliches mithilfe von Loop-Animationen erstellen . Stellen Sie den "Darsteller", die Position, die Größe, die Farbe und andere aus dem Panel ein und exportieren Sie dann, um die Ergebnisse zu erhalten.
 SVG Sprite
SVG Sprite SVG Sprite ist ein Node.js-Modul, das eine Reihe von SVG-Dateien optimiert und sie in SVG-Sprite-Typen wie traditionelle CSS-Sprites für Hintergrund- und / oder Vordergrundbilder, SVG-Stapel und mehr bakiert.
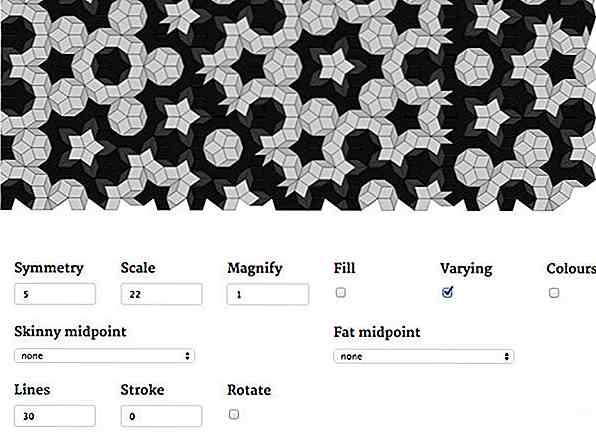
Quasi
Mit Quasi können Sie Quasikristallbilder wie unten sehen. Dieser Generator ist experimentell, aber die Ergebnisse sind definitiv cool. Sie können herumspielen, indem Sie den Wert der Optionen ändern, und dann die Ergebnisse mit der Schaltfläche "Save SVG" herunterladen.
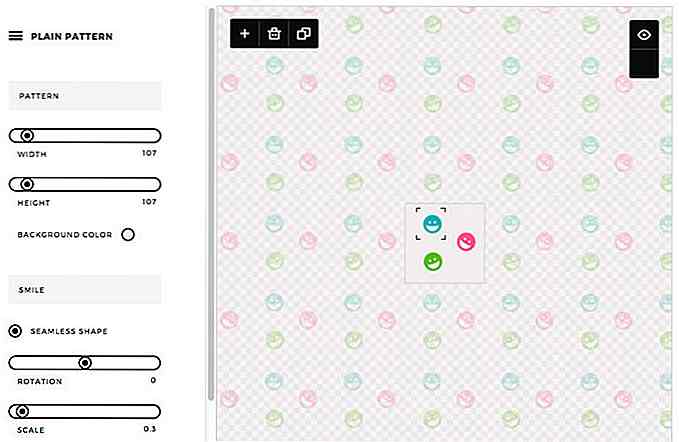
 Normales Muster
Normales Muster Erstellen von Mustern mit SVG war noch nie einfacher oder mehr Spaß. Laden Sie Ihr Bild hoch, verkleinern Sie es oder ändern Sie den Abstand, drehen und färben Sie es neu, bis Sie ein schönes Muster erhalten. Sie können das Ergebnis vor dem Herunterladen in der Vorschau anzeigen.
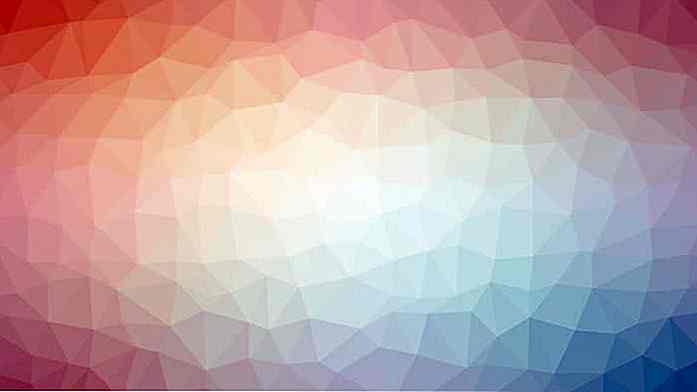
 Trianglify Generator
Trianglify Generator Erstellen Sie schöne SVG geometrische Muster mit Trianglify Generator . Sie können die Farbe Zufälligkeit / Variante, Granularität Größe und wählen Sie eine Farbpalette zur Arbeit mit. Dieses Tool ist eine GUI-Version von Trianglify.
 SVG-Verlauf
SVG-Verlauf Sie wissen, dass Sie Farbverläufe mit CSS erstellen können, aber wussten Sie, dass Sie dasselbe mit SVG machen können? Der einfachste Weg, um Gradienten auf SVG zu erzeugen, ist die Verwendung dieses Tools. Geben Sie einfach start und stop color ein, dann erhalten Sie den Code für das generierte Ergebnis. Ein Rückgriff auf CSS ist ebenfalls enthalten.
 Exportieren Sie PSD in SVG
Exportieren Sie PSD in SVG Wenn Sie Photoshop als Bildbearbeitungsprogramm für Ihre Arbeit verwenden, müssen Sie Ihr Design im Photoshop-Arbeitsbereich möglicherweise in SVG konvertieren, ein nicht unterstütztes Format in Photoshop. Laden Sie das Skript in dieses Tool herunter und kopieren Sie es in den Adobe Photoshop/presets/scripts Ordner.
Benennen Sie einen Vektor-Layer-Namen mit der SVG-Erweiterung um (z. B. wird Layer1 zu Layer1.svg), und Sie können das Script jetzt von Datei> Skripte> PS nach SVG ausführen.
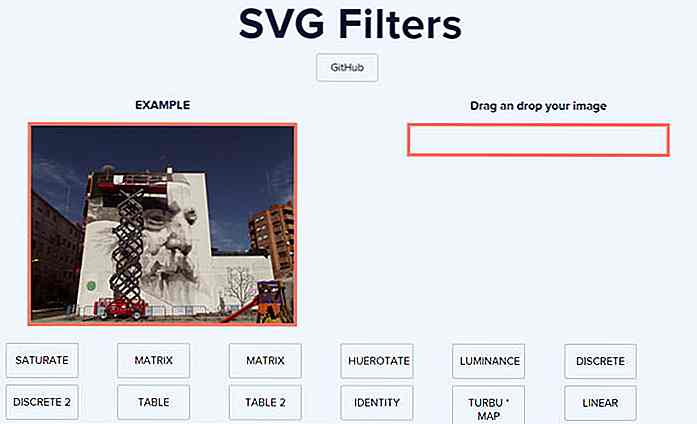
SVG-Filter
Weißt du, dass du mit SVG Effekte wie Farbton, Sättigung, Unschärfe, lineare Farbüberlagerung und viele andere zu Bildern hinzufügen kannst? Hier ist ein Werkzeug, das diese Effekte visualisiert und Ihnen dann einen Ausschnitt gibt, um den Effekt in Ihr Projekt einzubetten .
 SVG Morpheus
SVG Morpheus SVG Morpheous ist eine JavaScript-Bibliothek, mit der Sie ein SVG-Symbol von einer Form in eine andere verwandeln können . Sie können den Beschleunigungseffekt, die Dauer der Übergangsanimationen und auch die Drehrichtung einstellen.
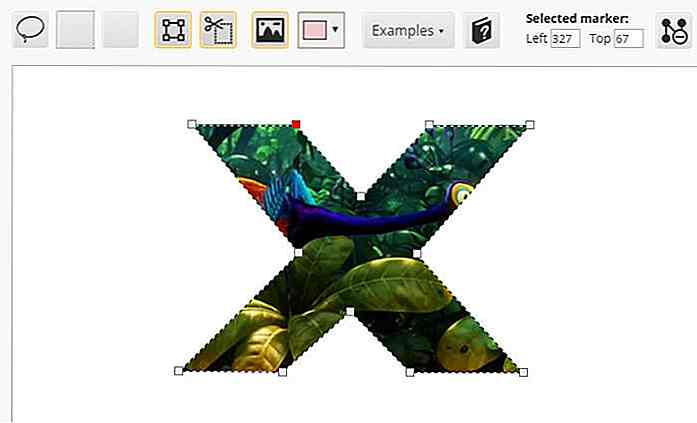
 Clip-Pfadgenerator
Clip-Pfadgenerator Mit SVG können Sie mit Shape auf den Bildclip klicken. Dies ist ziemlich einfach, wenn die Form in Form eines Quadrats oder eines Kreises vorliegt. Aber was, wenn die Form eine mit vielen Punkten ist oder eine polygonale Form hat ? Das ist, wo Sie dieses Clip Path Generator Tool benötigen.
 Chartist.js
Chartist.js Chartist.js ist eine Bibliothek, um hoch anpassbare responsive Diagramme zu erstellen . Es verwendet SVG, um die Diagramme anzuzeigen, die auch mit SMIL animiert werden können. Mit dieser Bibliothek können Sie Liniendiagramm, Kreisdiagramm, Balkendiagramm und andere Diagrammtypen erstellen und sogar Animationen hinzufügen.
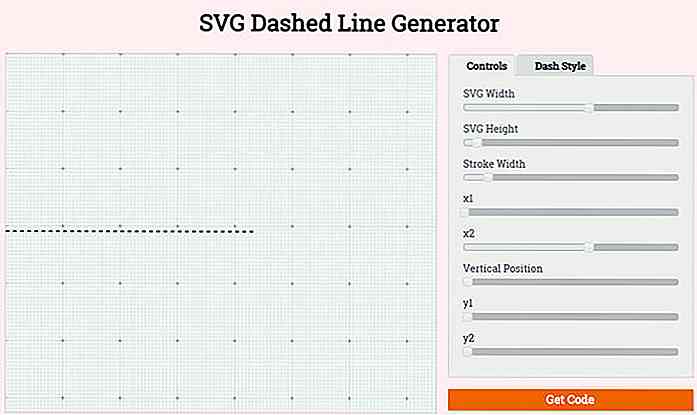
SVG Strich Dash Generator
Dies ist ein einfaches Werkzeug zum Erzeugen von gestrichelten Linien unter Verwendung von SVG- stroke-dasharray . Wählen Sie zuerst einen Bindestrich-Typ aus der Liste und passen Sie ihn dann in Bezug auf Breite, Höhe, Drehung oder Farbe an. Anschließend können Sie den HTML-Code und CSS verwenden, um diese gestrichelte Linie in Ihrem Projekt anzuwenden.
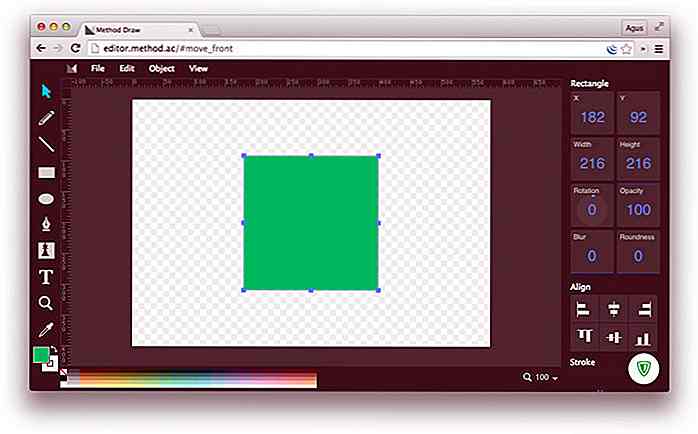
 Method Draw: Ein einfacher SVG-Editor
Method Draw: Ein einfacher SVG-Editor Method Draw ist ein webbasierter SVG-Editor mit einer intuitiven Benutzeroberfläche, die mit Werkzeugen auf beiden Seiten der Arbeitsfläche ausgestattet ist . Sie können Linien, Formen, Text eingeben oder integrierte Formen verwenden und dann die Eigenschaften der gezeichneten Objekte bearbeiten. Exportieren Sie das Bild im SVG-Format (auch im SVG base64-Format) oder speichern Sie es direkt in PNG.
 Exportieren Sie Flash in animiertes SVG
Exportieren Sie Flash in animiertes SVG Obwohl es nicht mehr sehr beliebt ist, besteht die Chance, dass einige von Ihnen Schwierigkeiten haben, Flash loszulassen. Wenn dies der Fall ist, können Sie Ihre Flash-Animation in SVG umwandeln, damit sie kompatibel mit neueren Technologien funktioniert . Dieses Tool ist eine Erweiterung der Flash-Anwendung und kann auf CS5, CS6 und CC arbeiten.
Sie können in SVG exportieren, wenn es um Formen, Bitmaps-Symbole, klassische Bewegungs-Tweens, Form-Tweens geht (für andere ist der Erfolg fraglich).

30 Werkzeuge zum Zuschneiden und Ändern der Größe von Bildern online ohne Photoshop
Manchmal möchten Sie Photoshop nicht einfach für eine einfache Aufgabe wie das Ändern der Bildgröße starten. Zu diesem Zweck können Sie die kostenlosen Online-Bildgrößenanpassungen nutzen . Einige dieser Websites bieten nur Funktionen zur Größenanpassung, während andere bis zu benutzerdefinierten Funktionen zum Zuschneiden und sogar zum Bearbeiten von Stapelbildern reichen.Gönnen Sie

Erstellen Sie schnelle Mauergitter Layouts mit Bricks.js
Es war immer ziemlich einfach , Grids mit jQuery zu erstellen, mit Plugins und kostenlosen Tutorials von Entwicklern.Mauergitter sind jedoch schwieriger zu bauen, da sie nicht gleichmäßig über die Seite passen . Sie haben Spalten mit fester Größe für Spalten, aber die Elementhöhen können stark variieren .Um ein