de.hideout-lastation.com
de.hideout-lastation.com
20 Webseiten mit unorthodoxen Geometrieelementen für Ihre Inspiration
Obwohl das Argument, dass die meisten Internetnutzer heutzutage immer "unterwegs" sind und sich mehr darum bemühen, Dinge auf die schnellste und einfachste Art und Weise zu erledigen, durchaus plausibel ist, würden "Kreative" der Idee, auf Einzigartigkeit zu verzichten, kaum zustimmen Ästhetik für Vorhersagbarkeit.
Aus diesem Grund nehmen zeitgenössische Designer eine 45-Grad-Kurve ein, wenn es um flaches Design geht, und improvisieren mit einzigartigen Winkeln und Formen . Anstatt jedes Bild, jede Diashow, jedes Thumbnail, jeden Schieberegler, jedes Karussell oder jedes Modul als "Box" oder Rechteck zu behandeln, haben Designer die vorhersehbare Form des Designs in exzentrische und doch einzigartige Formen verwandelt .
Wer sagt, Responsive Design muss immer um weiße Flächen und leere Quadrate und Rechtecke gehen? Wir alle wollen, dass unser Publikum unsere Website als einen zweiten Blick wert betrachtet. Schauen Sie sich diese einzigartig abgewinkelten und geformten Designkonzepte an, die von Designern entworfen wurden, die "über den Tellerrand schauen" konnten.
Perspectivewoodworks.com - 45 ° Perspektive in Holzarbeiten Anstelle von Baumstämmen und Kästen, nahm diese Website-Design eine 45-Grad-Drehung und schuf eine neue Perspektive.
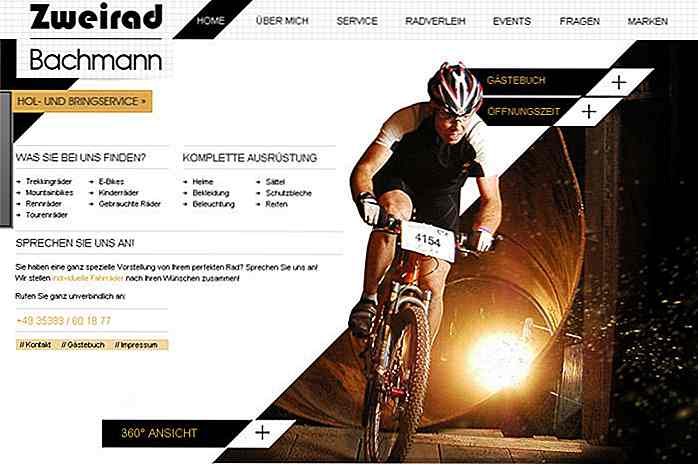
 Zweiradbachmann.de - Zig-ZagFahrradreparaturen brauchen keine langweiligen Website-Designs. Dieser sieht aus wie mit schrägen, Zickzack- und Rautenformen.
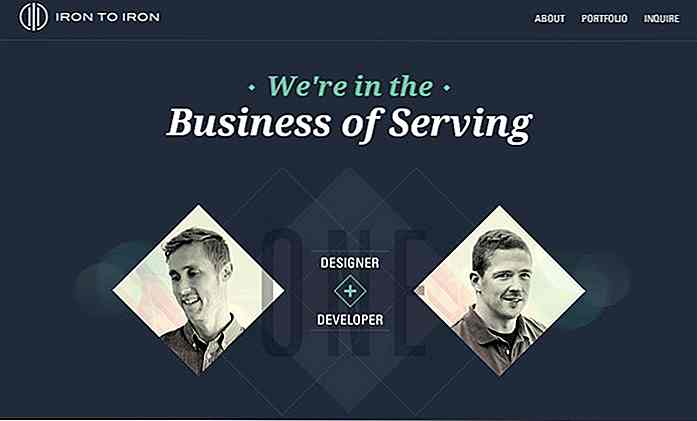
Zweiradbachmann.de - Zig-ZagFahrradreparaturen brauchen keine langweiligen Website-Designs. Dieser sieht aus wie mit schrägen, Zickzack- und Rautenformen. Irontoiron.com - Diamond GridsBei einem Design- und Entwicklerduo ist Iron to Iron ein einzigartiges Design, das Webseiten von traditionellen Quadraten und Kisten befreit und stattdessen durch Kreise und Diamanten ersetzt.
Irontoiron.com - Diamond GridsBei einem Design- und Entwicklerduo ist Iron to Iron ein einzigartiges Design, das Webseiten von traditionellen Quadraten und Kisten befreit und stattdessen durch Kreise und Diamanten ersetzt. Designergleb.com - Rare Diamond SiteEs ist eine Website, die nur in einer großen Rautenform erstellt wurde. Das ist eine einzigartige Perspektive.
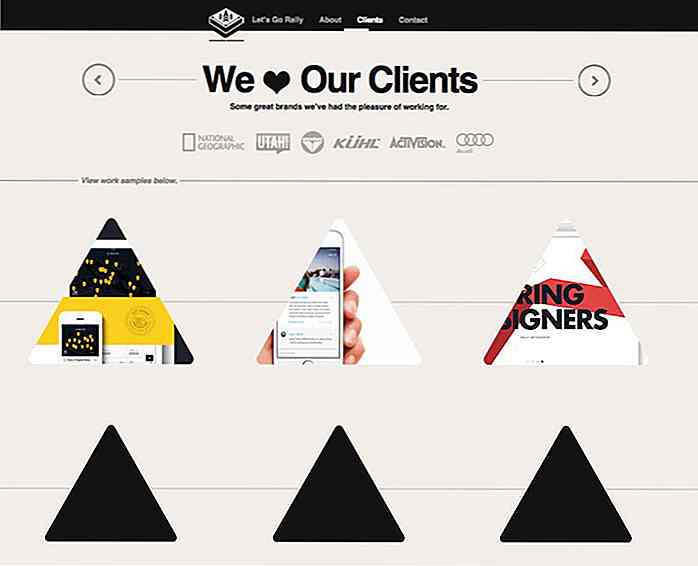
Designergleb.com - Rare Diamond SiteEs ist eine Website, die nur in einer großen Rautenform erstellt wurde. Das ist eine einzigartige Perspektive. Rallyinteractive.com - Triangle Peep holesMaus über den Dreiecken und du kannst die Dreiecke ein wenig kippen, um einen Link zu öffnen, den du weiter erkunden kannst.
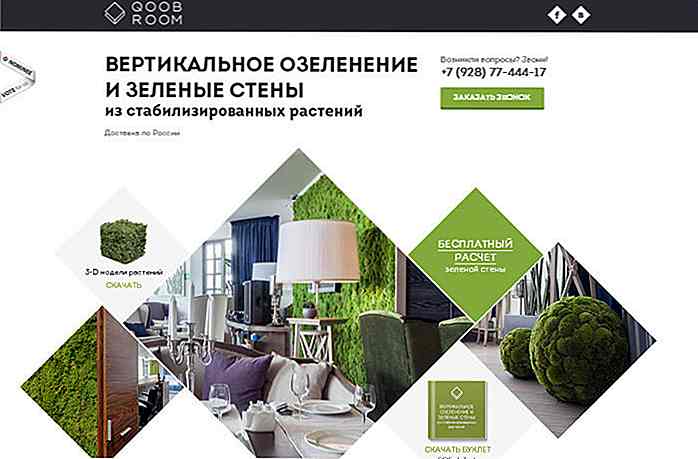
Rallyinteractive.com - Triangle Peep holesMaus über den Dreiecken und du kannst die Dreiecke ein wenig kippen, um einen Link zu öffnen, den du weiter erkunden kannst. Qoobroom.ru - Cubed RoomsDieses interessante Design ist eine russische Seite, die getrocknete Blumen und künstliche Pflanzen liefert, und nutzt gekippte Boxen, um einen "Innen-Look" in einen Raum mit Pflanzen zu bringen.
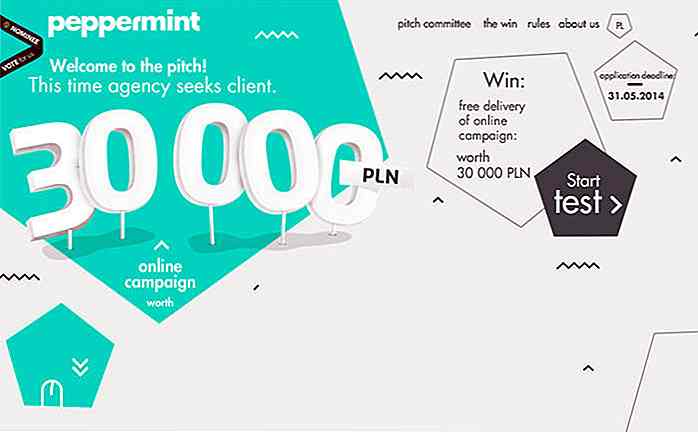
Qoobroom.ru - Cubed RoomsDieses interessante Design ist eine russische Seite, die getrocknete Blumen und künstliche Pflanzen liefert, und nutzt gekippte Boxen, um einen "Innen-Look" in einen Raum mit Pflanzen zu bringen. wybieramyklienta.pl - Pentagonic ThemeThis ist ein Design, das Sie zum Auschecken klicken sollten.
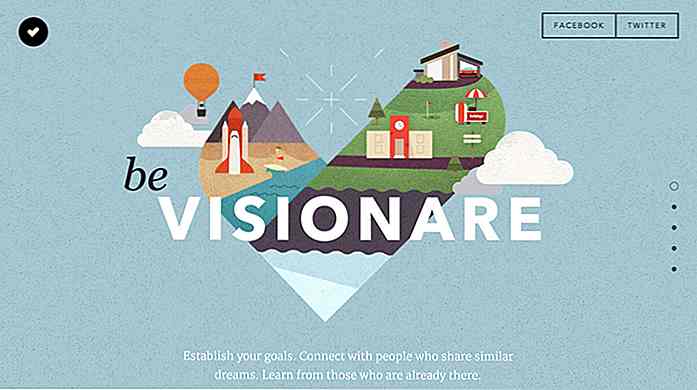
wybieramyklienta.pl - Pentagonic ThemeThis ist ein Design, das Sie zum Auschecken klicken sollten. Bevisionare.com - Ein bisschen Everything Plus VV for Vision, und ein Strich von jeder größeren polygonalen Form verfügbar, ist das Design dieser Website eine nette Abkehr von der Norm.
Bevisionare.com - Ein bisschen Everything Plus VV for Vision, und ein Strich von jeder größeren polygonalen Form verfügbar, ist das Design dieser Website eine nette Abkehr von der Norm. Vonvape.com - Keep It VTwo Vs, eine invertierte, machen den Kern des Designs für diese spezielle Website und ihr Logo.
Vonvape.com - Keep It VTwo Vs, eine invertierte, machen den Kern des Designs für diese spezielle Website und ihr Logo. Unfold.no - Diagonal ÄsthetischWer braucht Seitenleisten? Blättern Sie durch diese einzigartig abgewinkelte Website, um einen diagonalen Entwurf zu testen.
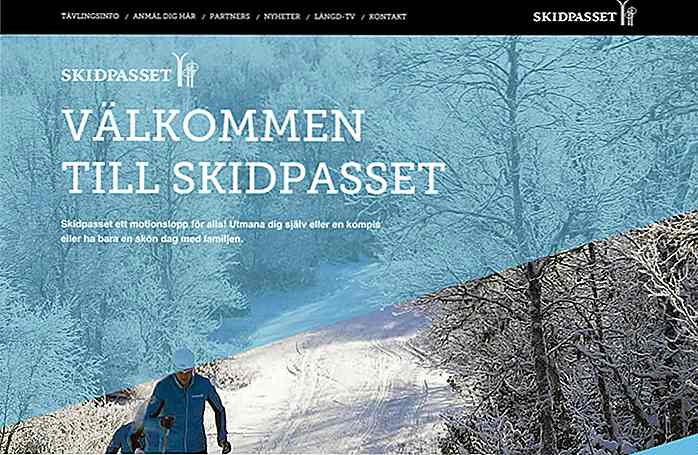
Unfold.no - Diagonal ÄsthetischWer braucht Seitenleisten? Blättern Sie durch diese einzigartig abgewinkelte Website, um einen diagonalen Entwurf zu testen. Skidpasset.se - Simple Slanted FiltersEine leichtere Version, aber ähnlich wie im vorherigen Beispiel, hier ist eine weniger aufdringliche, aber immer noch faszinierende Wendung zum diagonalen Ansatz.
Skidpasset.se - Simple Slanted FiltersEine leichtere Version, aber ähnlich wie im vorherigen Beispiel, hier ist eine weniger aufdringliche, aber immer noch faszinierende Wendung zum diagonalen Ansatz. Builtbybuffalo.com - Hexagon Windows Die großzügige Verwendung von Sechsecken der Website gibt einen frischen Einblick in das Team und seine Arbeitsumgebung.
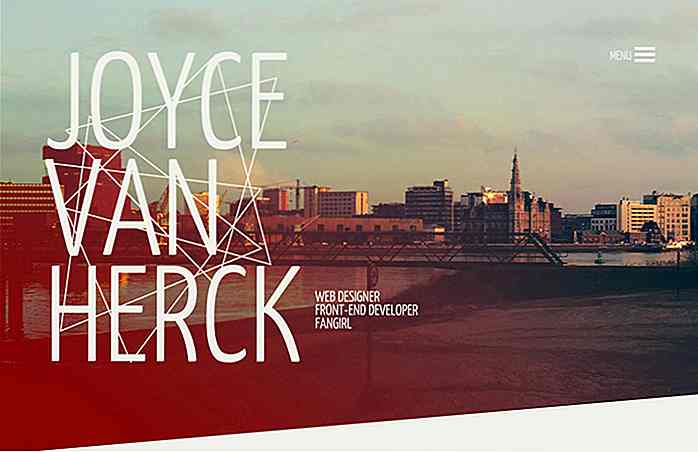
Builtbybuffalo.com - Hexagon Windows Die großzügige Verwendung von Sechsecken der Website gibt einen frischen Einblick in das Team und seine Arbeitsumgebung. Joycevherck.com - Wild TrianglesDesign muss nicht ordentlich und organisiert sein. Manchmal hat die Wildnis einige angenehme Folgen.
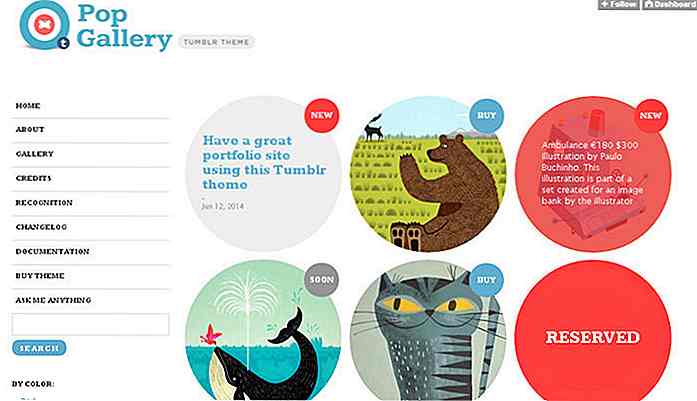
Joycevherck.com - Wild TrianglesDesign muss nicht ordentlich und organisiert sein. Manchmal hat die Wildnis einige angenehme Folgen. Themelantic.com - Bubble PopGalerien sollten nicht auf quadratische und rechteckige Boxen beschränkt sein. Kreise sind auch gut.
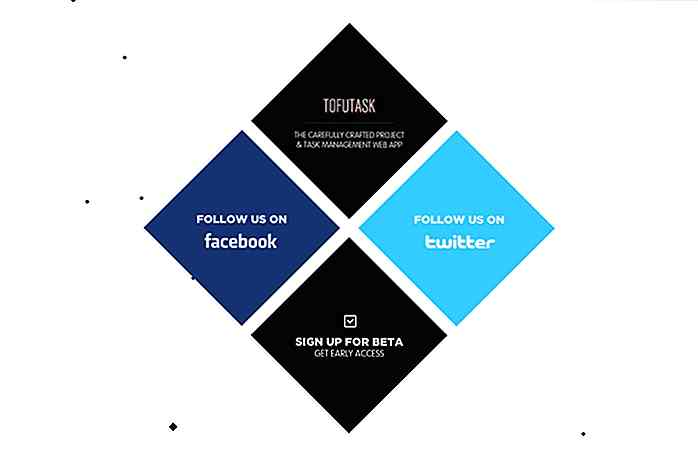
Themelantic.com - Bubble PopGalerien sollten nicht auf quadratische und rechteckige Boxen beschränkt sein. Kreise sind auch gut. Tofutask.com - Schwimmende DiamantenEs ist minimal, flach, subtil und das Center-Design für die gesamte Website.
Tofutask.com - Schwimmende DiamantenEs ist minimal, flach, subtil und das Center-Design für die gesamte Website. Anet-design.cz - Colorful HexagonsSplash die Website mit hellen Farben und scharfen Sechsecken für Kategorien.
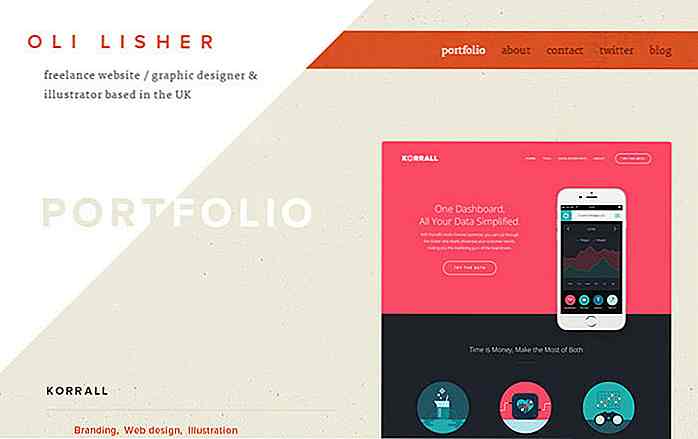
Anet-design.cz - Colorful HexagonsSplash die Website mit hellen Farben und scharfen Sechsecken für Kategorien. Lisher.net - 5 Distinct ShapesEinfaches, minimales, aber dennoch volles Ausnutzen vieler verschiedener Formen.
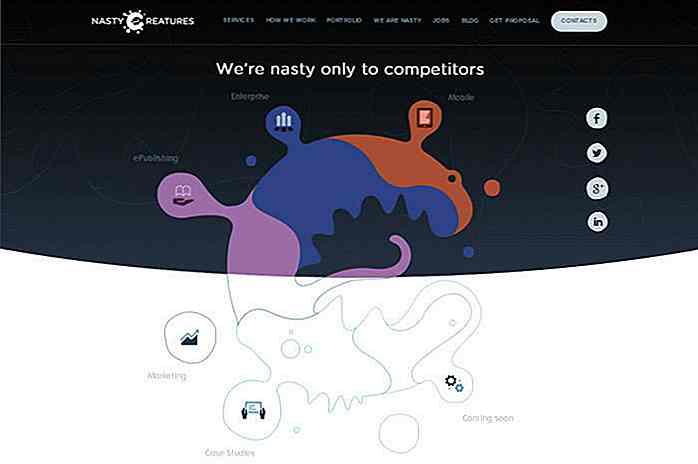
Lisher.net - 5 Distinct ShapesEinfaches, minimales, aber dennoch volles Ausnutzen vieler verschiedener Formen. Nasty-creatures.com - The Blob MonsterKeine Formen, keine Seiten, der natürliche Fleck nimmt das Rampenlicht in diesem Design.
Nasty-creatures.com - The Blob MonsterKeine Formen, keine Seiten, der natürliche Fleck nimmt das Rampenlicht in diesem Design. Visionaryvanguard.org - Diamonds & AbstractAbstrakte Designs sind schwer zu realisieren. Dies rechtfertigt diese Website einen Besuch.
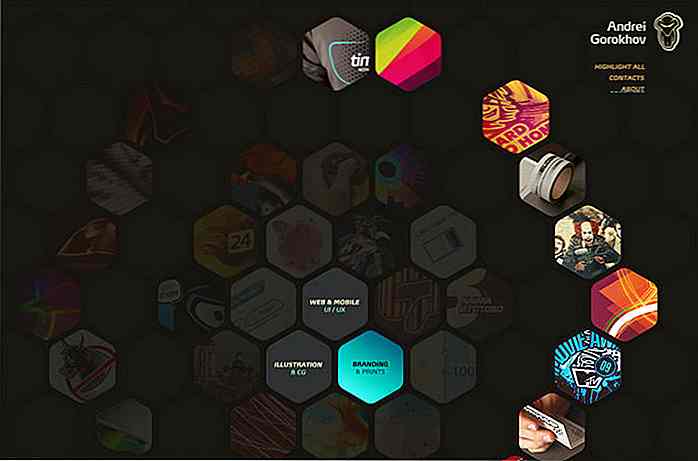
Visionaryvanguard.org - Diamonds & AbstractAbstrakte Designs sind schwer zu realisieren. Dies rechtfertigt diese Website einen Besuch. Gorohov.name - Honeycomb HexagonsEine süße und einfache Ode an das natürliche Waben-Design, hier ist eine Seite, die nicht auf ihre Verwendung von Farben als auch zurückzieht.
Gorohov.name - Honeycomb HexagonsEine süße und einfache Ode an das natürliche Waben-Design, hier ist eine Seite, die nicht auf ihre Verwendung von Farben als auch zurückzieht. Anmerkung der Redaktion : Dieser Gastbeitrag wurde von Edward Warner für Hongkiat.com geschrieben. Edward ist ein erfahrener Webdesigner und Frontend-Entwickler, der für Logo Gulf arbeitet. Er liebt es auch, über Design, Marketing und Entwicklungsthemen zu bloggen.
Anmerkung der Redaktion : Dieser Gastbeitrag wurde von Edward Warner für Hongkiat.com geschrieben. Edward ist ein erfahrener Webdesigner und Frontend-Entwickler, der für Logo Gulf arbeitet. Er liebt es auch, über Design, Marketing und Entwicklungsthemen zu bloggen.Jetzt lesen: 20 Single-Page Websites für Ihre Inspiration


Arbeitgeber: Zusammenarbeit zwischen Gen-X und Millennials
In den heutigen Geschäftsorganisationen ist ein Chef wie ein Orchesterleiter. Ich habe mir diese Analogie geliehen, denn wie ein Dirigent, der das Tempo einstellt und die korrekten Eingaben jedes Musikers im Orchester sicherstellt, muss ein Chef wissen, wann und wie er die Talente und Fähigkeiten seiner Mitarbeiter im kollektiven Vorteil der Organisation einsetzen kann .D

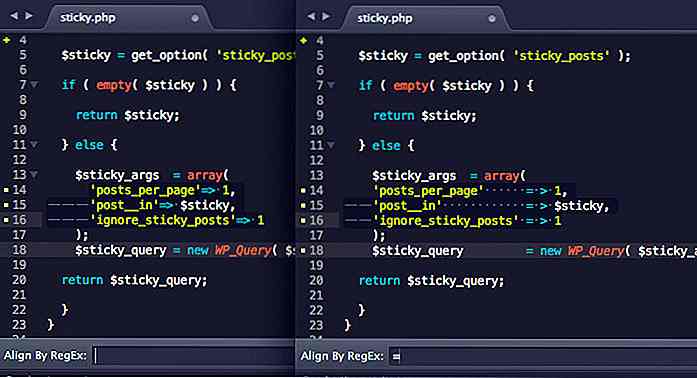
20 kostenlose Photoshop-Aktionen, die alle Designer haben müssen
Automatisierte Skripts sparen Zeit und verbessern den Workflow in allen Creative-Feldern. Adobe-Produkte wie Photoshop bieten Skripts, die als Aktionen bezeichnet werden, die einen Prozess mehrmals per Knopfdruck automatisieren. Es gibt exklusive Photoshop-Action-Websites, aber viele von ihnen richten sich an Fotografen