de.hideout-lastation.com
de.hideout-lastation.com
So erstellen Sie einen Bild-Slider mit Photoshop & jQuery
Zweifellos ist Bild-Slider eines der am häufigsten verwendeten Elemente im Business-Web-Design, aufgrund seiner relativ großen Größe, die in der Lage ist, die Aufmerksamkeit des Besuchers zu lenken, sobald sie die Website erreichen. Obwohl das Web damit begonnen hat, die Verwendbarkeit des Bildschiebers zu überdenken, gilt es immer noch als Muss für den Newcomer der Webdesignbranche.
In diesem Webdesign-Tutorial lernen Sie, wie Sie mit Photoshop einen benutzerdefinierten Bildregler erstellen, von dem Sie eine Vorschau des Endergebnisses sehen können. Wir werden es nicht nur in Photoshop illustrieren, wir werden es auch in ein funktionales Design verwandeln, indem wir es in HTML / CSS umwandeln und jQuery für seinen tollen Gleiteffekt hinzufügen.
Hört sich nach vielen komplizierten Bits an, aber in der Tat ist es ziemlich einfach und sehr einfach zu verstehen, lass uns anfangen!
Möchten Sie mehr über einen Bild-Slider lernen und ihn auf dem Weg anpassen? Hier finden Sie Beiträge für Sie.
- Bildschieberegler: 23 jQuery Schieberegler
- Image Slider: 18 WordPress Plugins
Anfangen
Für dieses Tutorial benötigen Sie folgende Ressourcen:
- 26 Wiederholbare Pixelmuster von PSDfreemium.
- jQuery-Bibliothek
- Nivo Slider-Plugin
- Modernizr
- Gefunden Papier Texturen von VandelayPremier
- (Alternative) 13 HQ Old Paper Textures von Überdosierung
- Rinjani von Ciaciya
- Stupa von Agnes Sim
- Tally von Nino Satria
- Angebote von Timo Balk
- Uluwatu-Bali von Aris Wjay
Teil I - Design Image Slider
Schritt 1: Hintergrund einrichten
Beginnen Sie mit dem Erstellen einer neuen Datei mit der Größe 1000 × 700 px. Fülle den Hintergrund mit der Farbe # efc89e.

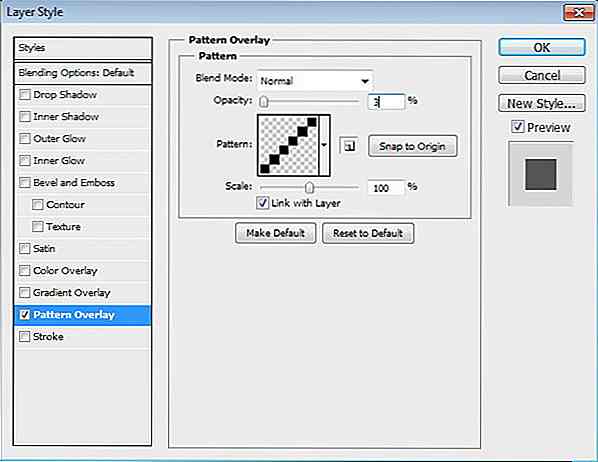
Fügen Sie Pattern Overlay mit dem freien Pixelmuster von PSDfreemium hinzu.


Schritt 2: Schieberbasis
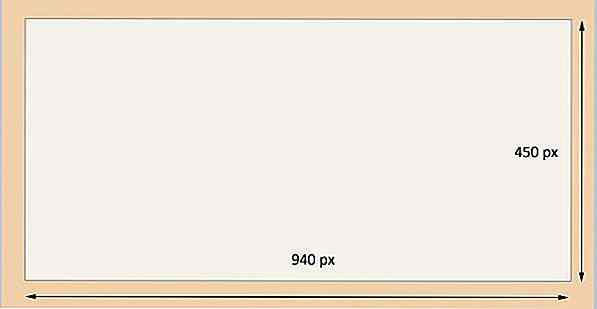
Aktivieren Sie das Rechteck-Werkzeug. Erstellen Sie ein Rechteck mit der Größe 940 × 450 px. Sie können jede Farbe verwenden, es spielt keine Rolle.

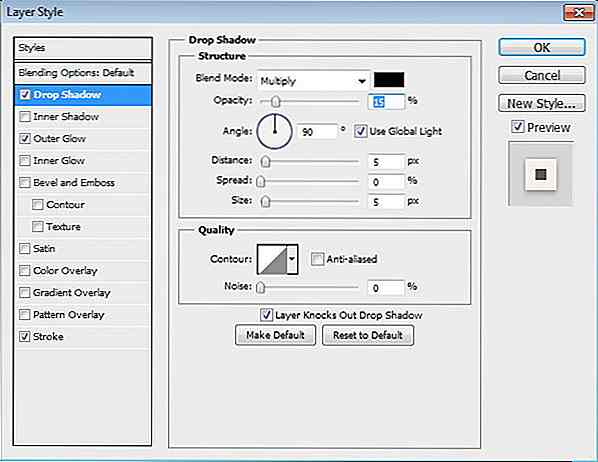
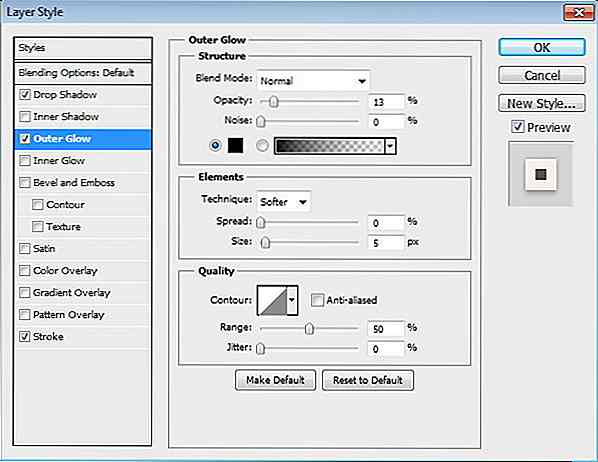
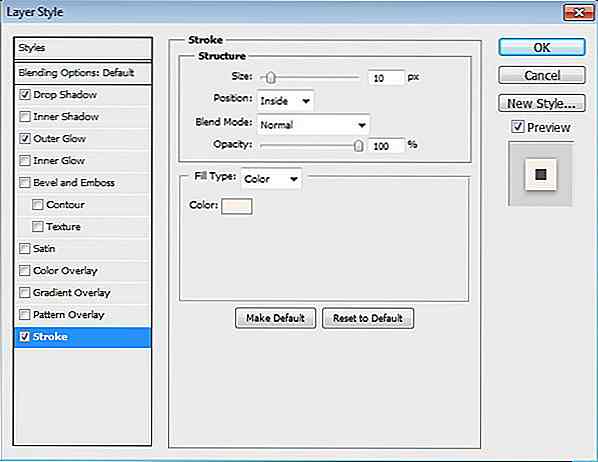
Doppelklicken Sie auf die Ebene, um das Dialogfeld "Ebenenstil" zu öffnen. Fügen Sie einen Ebenenstil, einen äußeren Glanz und einen Strich hinzu.



Dies ist das Ergebnis. Der Slider Base hat jetzt einen schönen Rahmen mit einem weichen Schatten dahinter.

Schritt 3
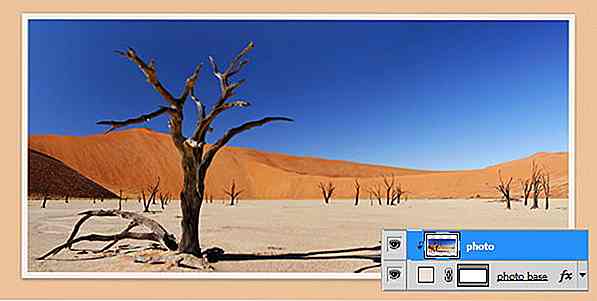
Fügen Sie ein Foto hinzu und platzieren Sie es über der Schieberbasis. Drücken Sie Strg + Alt + G, um es in die Schnittmaske zu konvertieren und das Foto in den Schieberegler einzufügen.

Schritt 4: Band
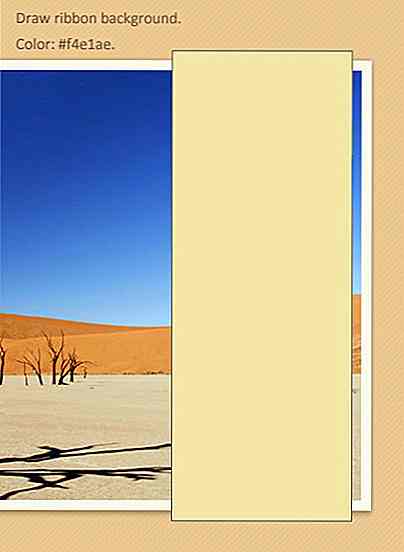
Zeichnen Sie eine Rechteckform mit der Farbe # f4e1ae, die als Farbband verwendet werden soll.

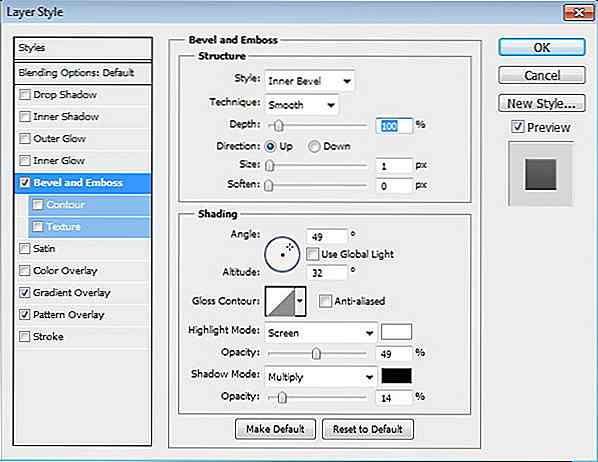
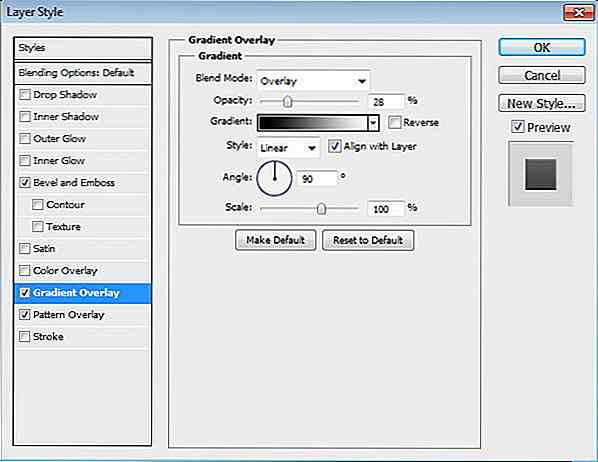
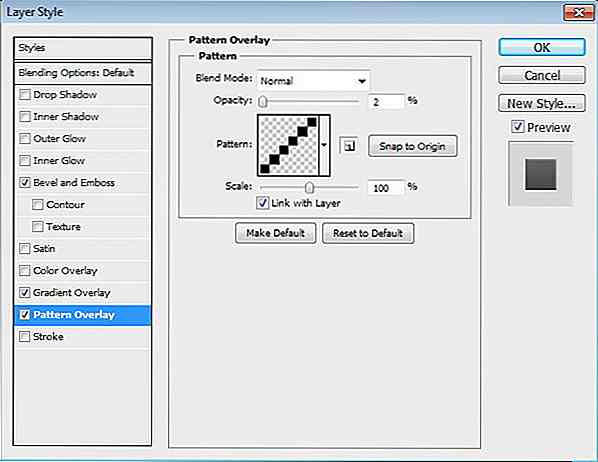
Doppelklicken Sie auf die Ebene der Form und aktivieren Sie Bevel and Relief, Gradient Overlay und Pattern Overlay mit folgenden Einstellungen.



Dies ist das Ergebnis nach dem Hinzufügen von Ebenenstilen.

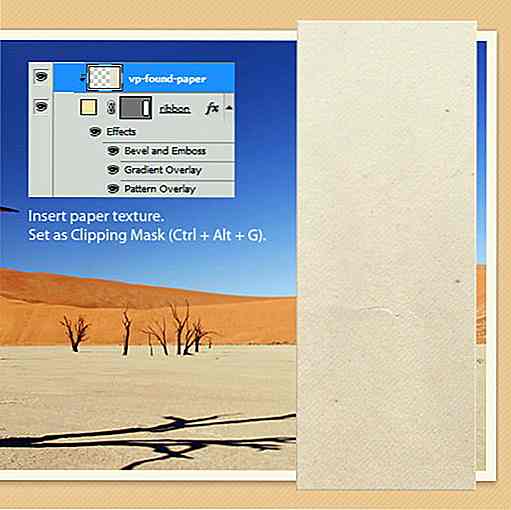
Schritt 5
Fügen wir dem Band Papierstruktur hinzu, um es realistischer zu machen. Legen Sie die Textur oben auf die Farbbandform. Konvertieren Sie es in die Schnittmaske, indem Sie Strg + Alt + G drücken.

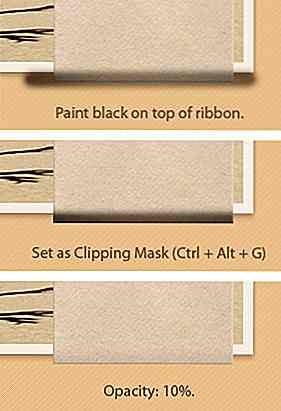
Schritt 6
Lassen Sie uns einige Schatten und Lichter auf das Band malen. Erstellen Sie eine neue Ebene über dem Menüband. Malen Sie schwarz auf den unteren Teil des Bandes. Konvertiere sie in die Schnittmaske (Strg + Alt + G) und reduziere dann ihre Deckkraft auf 10%.

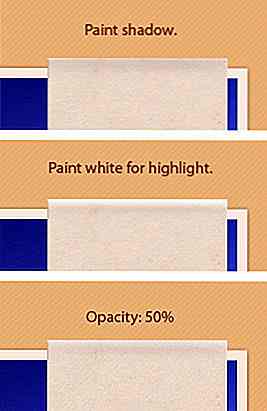
Schritt 7
Wiederholen Sie den vorherigen Vorgang im oberen Teil des Farbbands. Aber diesmal, füge Highlight hinzu, indem du weiß maltest und dann seine Opazität auf 50% reduzierst.

Schritt 8: Stiche
Aktivieren Sie das Stift-Werkzeug. Drücke F5, um die Pinseleinstellung zu öffnen. Setzen Sie die Pinselgröße auf 1 px und erhöhen Sie den Abstand, bis eine gepunktete Linie im Vorschaubereich angezeigt wird.

Schritt 9
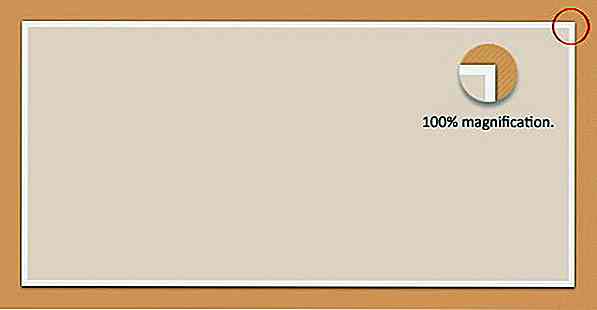
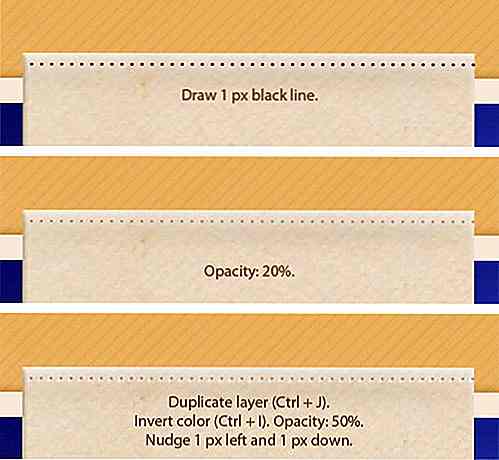
Zeichne 1 px schwarze Linie über das Farbband. Verringern Sie die Opazität auf 20%. Duplizieren Ebene durch Drücken von Strg + J. Drücken Sie Strg + I, um die Farbe zu invertieren. Erhöhe die Opazität auf 50%. Aktiviere das Verschieben-Werkzeug und drücke dann den Pfeil nach unten und den Pfeil nach links, um es zu verschieben.

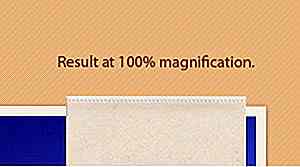
Hier ist das Ergebnis bei 100% Vergrößerung.

Schritt 10
Wiederholen Sie diesen Vorgang, um andere Stiche auf einer anderen Seite des Farbbandes zu zeichnen.

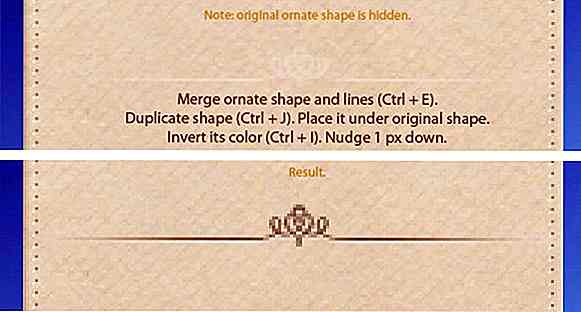
Schritt 11: Verzierte Form hinzufügen
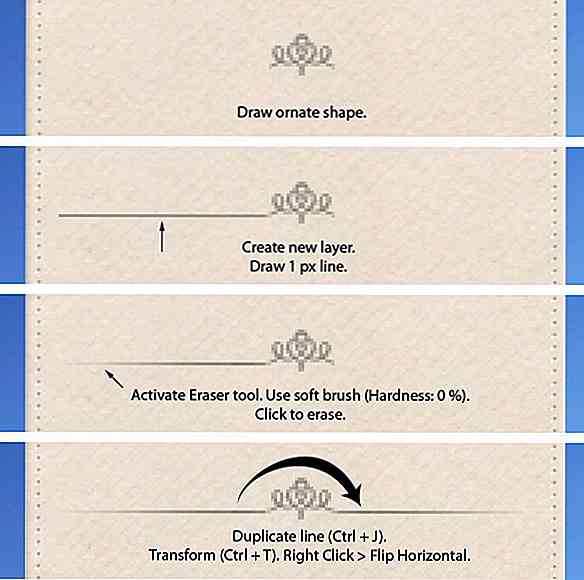
Setzen Sie die Vordergrundfarbe auf Grau. Verwenden Sie einen weichen Pinsel mit der Größe 1 px, um eine verzierte Form zu zeichnen. Sei kreativ, du kannst jede beliebige Form verwenden. Zeichnen Sie daneben eine 1-px-Linie und löschen Sie die äußere Kante mit einem weichen Radiergummi. Dupliziere die Linie, drehe sie horizontal und lege sie auf die andere Seite.

Schritt 12
Wählen Sie alle verzierten Ebenen aus und fügen Sie sie in eine Ebene zusammen, indem Sie Strg + E drücken. Die Form duplizieren und dann unter die ursprüngliche verzierte Form setzen. Drücke Strg + I, um die Farbe zu invertieren. Aktiviere das Verschieben-Werkzeug und drücke den Pfeil nach unten, um es um 1 Pixel nach unten zu bewegen.

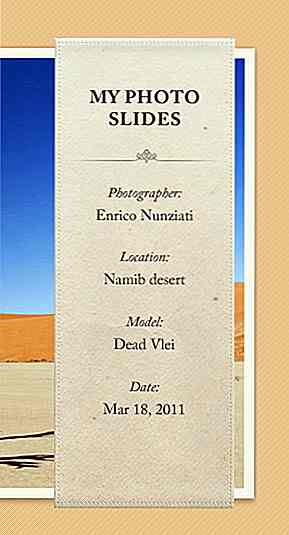
Schritt 13: Fotoinformationen
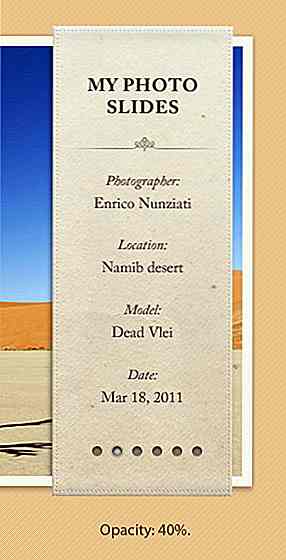
Geben Sie Fotodaten in das Farbband ein.

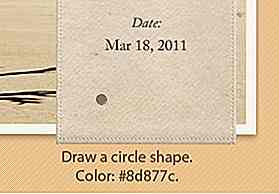
Schritt 14: Navigation
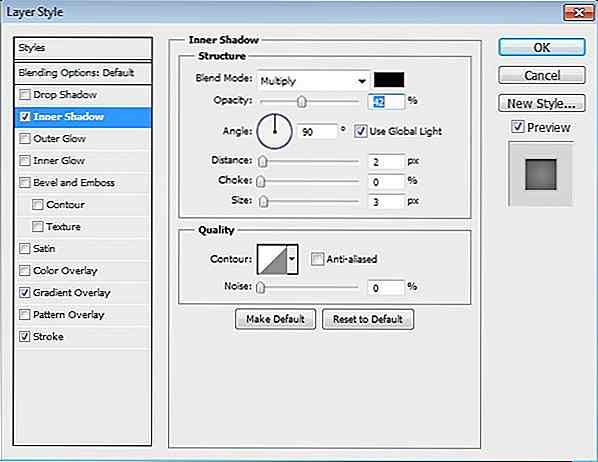
Als Nächstes zeichnen wir einige Kreise für die Foliennavigation. Zeichnen Sie eine Kreisform mit Farbe: # 8d877c auf den unteren Teil des Bandes.

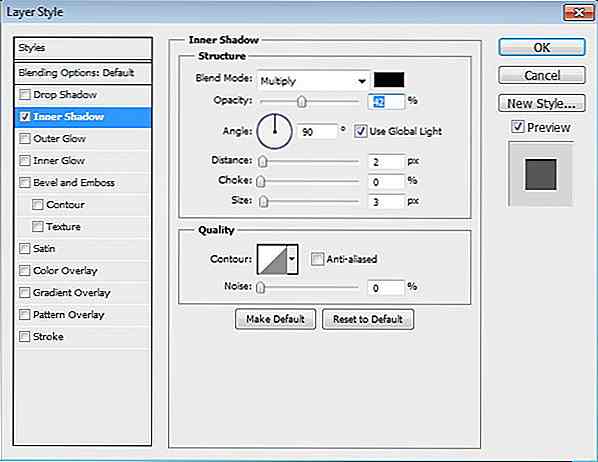
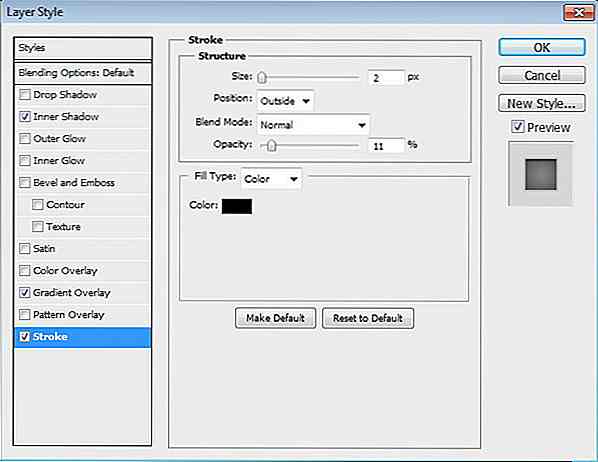
Fügen Sie den inneren Schatten mit den folgenden Einstellungen hinzu.

Dies ist das Ergebnis. Der Kreis wird jetzt zu einem flachen Loch.

Schritt 15
Halten Sie die Alt-Taste gedrückt und ziehen Sie die Kreisform-Ebene, um sie zu duplizieren.

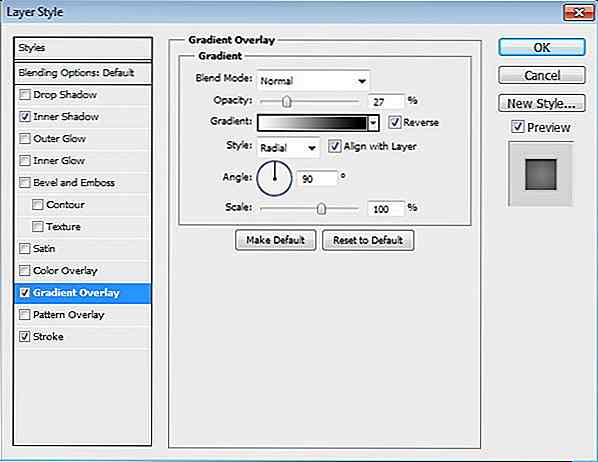
Schritt 16
Setzen wir einen aktiven Zustand auf einen dieser Links. Wählen Sie einen der Kreise aus und ändern Sie die Farbe in # bebbb5. Fügen Sie "Innerer Schatten", "Verlaufsüberlagerung" und "Strich" hinzu.




Schritt 17
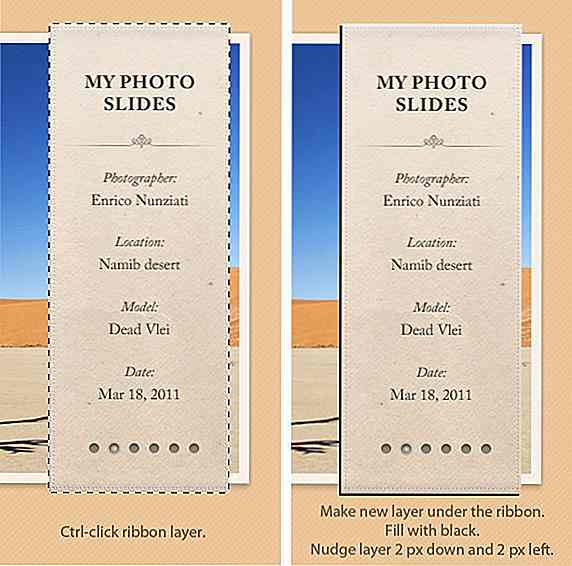
Halten Sie die Strg-Taste gedrückt und klicken Sie dann im Ebenenbedienfeld auf die Multifunktionsleisten-Basisminiatur. Erstelle eine neue Ebene unter dem Farbband und fülle sie mit Schwarz. Aktiviere Move Tool und drücke einige Male nach links und nach unten.

Schritt 18
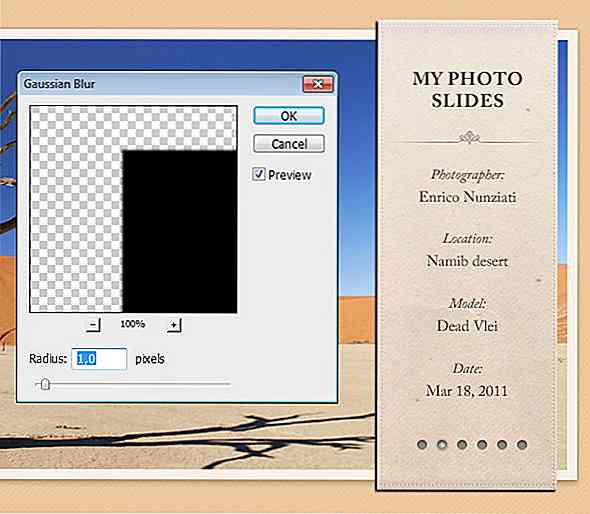
Erweichung durch Gaußscher Weichzeichner. Klicken Sie auf Filter> Weichzeichnen> Gaußscher Weichzeichner.

Schritt 19
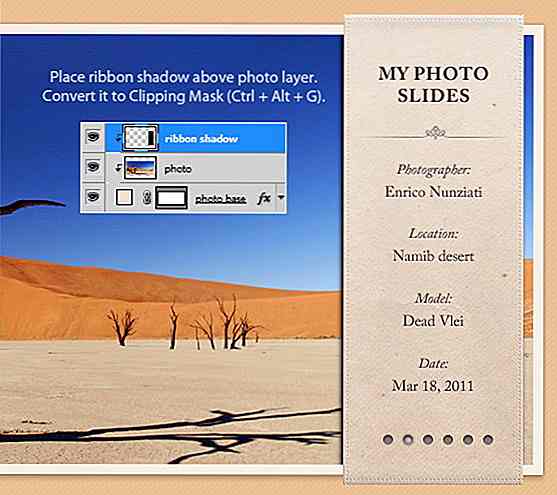
Platzieren Sie den Farbbandschatten oberhalb der Schiebereglerrahmenebene. Konvertieren Sie es in die Schnittmaske, indem Sie Strg + Alt + G drücken.

Schritt 20
Reduziere die Schatten-Opazität auf 40%.

Schritt 21
Farbbandschatten auf Hintergrund. Verringern Sie die Opazität auf 20%.

Schritt 22
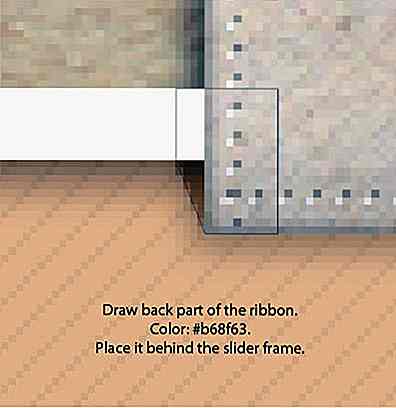
Verwenden Sie das Stiftwerkzeug, um einen Teil des Farbbands zurückzuziehen. Setzen Sie die Farbe auf # b68f63. Legen Sie es hinter den Schieberegler.

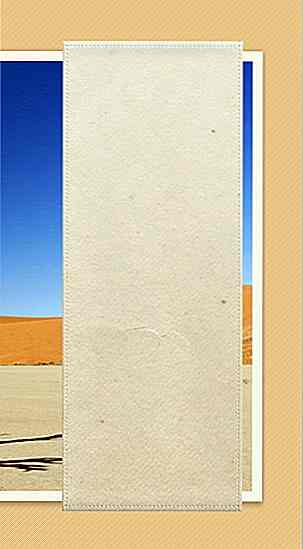
Dies ist das Ergebnis bei 100% Vergrößerung.

Schritt 23
Duplizieren Sie die soeben erstellte Form und platzieren Sie sie hinter dem oberen Rand des Farbbandes. Drehe es vertikal.

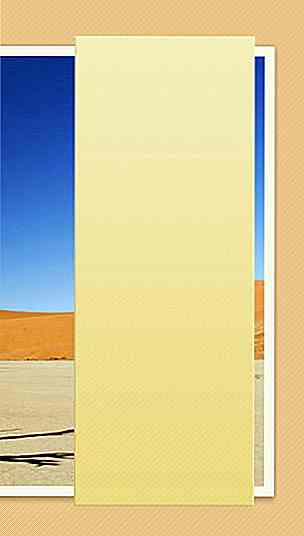
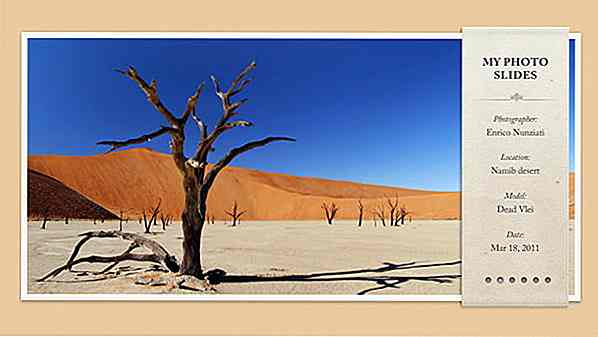
Schritt 24: Endergebnis in Photoshop
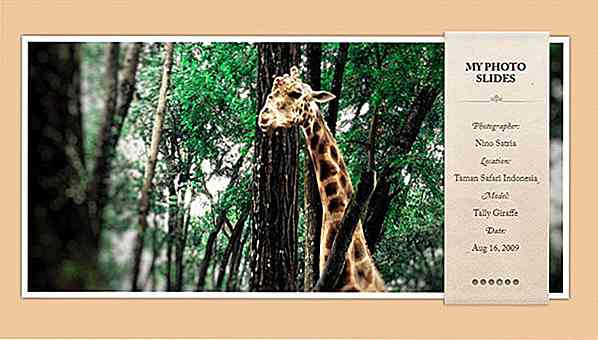
Dies ist unser Endergebnis in Photoshop. Als nächstes werden wir es weiter in einen funktionalen Schieberegler einprogrammieren.

Teil II - Konvertieren in HTML / CSS
Schritt 25 - Dateien einrichten
Erstellen Sie einen neuen Ordner namens My-Photo-Slider . Erstellen Sie in diesem Ordner ein neues leeres HTML-Dokument ( index.html ), ein leeres Stylesheet ( style.css ) und einen Ordner für Bilder ( img ). Wir müssen auch jQuery-Bibliothek und Nivo Slider-Plugin in den Ordner aufnehmen. Da wir HTML5-Markup verwenden, müssen wir einen IE-Hack hinzufügen, um HTML5-Elemente auf IE 8 oder niedriger zu aktivieren. Wir verwenden ein Skript namens Modernizr, um den IE zu unterstützen.

Schritt 26 - Einfaches HTML-Markup
Öffnen Sie index.html in Ihrem bevorzugten Code-Editor. Definieren Sie den DOCTYPE (wir verwenden HTML5), DOCTYPE (wo wir den Titel der Dokumente hinzufügen und CSS und JavaScript verknüpfen (jQuery-Bibliothek, Nivo Slider und Modernisr). Wir fügen auch einen div Wrapper (um das Layout zu zentrieren), header Element und Folie Wrapper.
Meine Foto-Slides
Schritt 27 - PSD schneiden
Öffnen Sie das PSD-Mock-up und schneiden Sie alle erforderlichen Bilder aus. Für das Bild, lassen Sie uns folgende Bilder von sxc.hu (Login erforderlich, wenn Sie noch keinen Account haben, können Sie sich kostenlos anmelden). Größe aller Bilder auf 920 × 430 px. Legen Sie alle Bilder in den Bildordner ( img ).
- Rinjani von Ciaciya
- Stupa von Agnes Sim
- Tally von Nino Satria
- Angebote von Timo Balk
- Uluwatu-Bali von Aris Wjay

Schritt 28 - Kopfzeile erstellen
Fügen Sie diesen folgenden Code zwischen ein
Meine Foto-Slides
Jetzt fügen wir dem Header Stil hinzu. Wir fügen auch den Stil für die Körper- und Hüllenelemente hinzu. Legen Sie alle Stile in das Stylesheet style.css .
/ * Basic Styling * / Körper {Hintergrund: transparente URL (img / bg.jpg); Schriftart: 15px / 2 'Adobe Caslon Pro', Georgia, Serif; Rand: 0; Auffüllen: 0; } a {outline: 0 none} #pagewrap {margin: 120px auto; Auffüllen: 0; Position: relativ; Höhe: 100%; Breite: 960px; } header {Anzeige: Block; schweben rechts; Rand rechts: 40px; Breite: 192px; Z-Index: 52; Position: relativ; } h1 {Hintergrund: transparente URL (img / separator.png) keine Wiederholung der Mitte unten; / * Fügt eine Trennlinie unter dem Titel hinzu * / font-size: 18px; Schriftdicke: fett; Höhe: 70px; Zeilenhöhe: 1.1; Rand: 55px 10px 0; Textausrichtung: Mitte; Text-Transformation: Großbuchstaben; } Schritt 29 - Foto-Slider hinzufügen
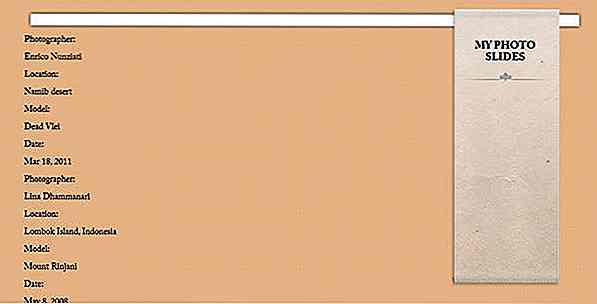
Jetzt fügen wir dem Hauptteil unseres Dokuments, dem Foto-Slider, Code hinzu. Lassen Sie uns zuerst die Fotos hinzufügen. Platziere den folgenden Code zwischen
Fügen Sie dann das Farbband und die Beschriftung für die Fotos hinzu.
Fotograf:
Enrico Nunziati
Ort:
Namib Wüste
Modell:
Totes Vlei
Datum:
18. März 2011Fotograf:
Lina Dhammanari
Ort:
Insel Lombok, Indonesien
Modell:
Berg Rinjani
Datum:
8. Mai 2008Fotograf:
Agnes Sim
Ort:
Borobudur, Indonesien
Modell:
Große Stupa
Datum:
12. Juni 2008Fotograf:
Nino Satria
Ort:
Taman Safari Indonesien
Modell:
Tally-Giraffe
Datum:
16. August 2009Fotograf:
Timo Balk
Ort:
Ubud, Bali, Indonesien
Modell:
Angebote
Datum:
20. Dezember 2009Fotograf:
Aris Wjay
Ort:
Uluwatu-Bali
Modell:
Wunderschöner Strand
Datum:
20. Juli 2011
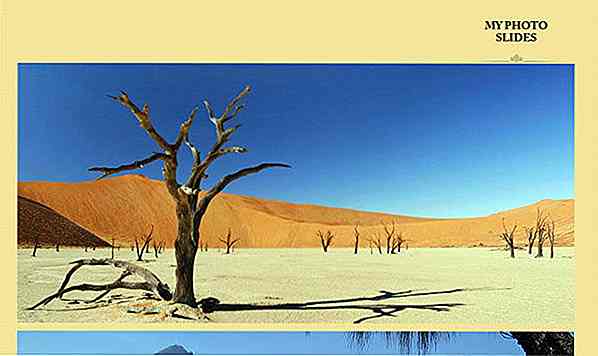
Nun, wenn wir index.html im Browser öffnen, haben wir so etwas:

Schritt 30
Wir müssen das Erscheinungsbild des Schiebereglers immer noch mit CSS korrigieren.
#slidewrap {Position: absolut;} #slider {Position: relativ; Höhe: Auto; Breite: 920px; Grenze: 10px fest #fff; Kastenschatten: 0 0 5px # 444; Rand: 10px; } .ribbon {Hintergrund: transparente URL (img / info-bg.png) keine Wiederholung; Höhe: 482px; Breite: 192px; Position: absolut; rechts: 40px; oben: -3px; Z-Index: 50; } #slider img {Position: absolut; oben: 0px; links: 0px; Anzeige: keine; } Das haben wir jetzt.

Momentan haben wir das Nivo Slider Plugin verlinkt, aber wir haben das Skript nicht angeschlossen. Lassen Sie uns also das Skript anschließen, indem Sie diese JavaScript-Funktionen dazwischen hinzufügen
und Element.Schritt 31: Schieberegler
Der letzte Schritt ist das Hinzufügen des Stils des Sliders.
/ * Die Nivo Slider Stile * / .nivoSlider {position: relative; } .nivoSlider img {Position: absolut; oben: 0px; links: 0px; } / * Wenn ein Bild in einen Link eingebunden ist * / .nivoSlider a.nivo-imageLink {position: absolute; oben: 0px; links: 0px; Breite: 100%; Höhe: 100%; Grenze: 0; Auffüllen: 0; Rand: 0; Z-Index: 6; Anzeige: keine; } / * Die Slices und Boxen im Slider * / .nivo-slice {display: block; Position: absolut; Z-Index: 5; Höhe: 100%; } .nivo-box {Anzeige: Block; Position: absolut; Z-Index: 5; } .nivo-directionNav {display: none! wichtig} .nivo-html-caption {display: none; } .nivo-caption {Position: absolut; rechts: 20px; Textausrichtung: Mitte; oben: 130px; Breite: 192px; Z-Index: 60; } .nivo-Bildunterschrift p {margin: 0} .nivo-Bildunterschrift .title {font-style: italic} .nivo-controlNav {Position: absolut; unten: 10px; rechts: 20px; Höhe: 15px; Breite: 192px; Textausrichtung: Mitte; Bildschirmsperre; Z-Index: 51; } .nivo-controlNav a {Hintergrund: transparente URL (img / button.png) nicht wiederholtes Zentrum; Anzeige: Inline-Block; Höhe: 14px; Breite: 14px; Texteinzug: -9999px; Cursor: Zeiger; } .nivo-controlNav .active {Hintergrund: transparente URL (img / button_active.png); } Endergebnis + Download
Dies ist unser Endergebnis, klicken Sie hier, um die Arbeitsdemo zu sehen.

Kann einen bestimmten Schritt nicht erreichen? Hier sind die PSD-Datei des Ergebnisses und das vollständige Projekt, mit dem Sie testen und spielen können.
- Bild Slider Tutorial PSD-Datei
- Image Slider Tutorial Komplettes Projekt

Web-Entwicklungskonzepte Alle Web-Designer sollten verstehen
Es gibt viel zu sagen über die Kluft zwischen Designern und Entwicklern . Zugegeben, es gibt viele Designer / Entwickler-Hybriden, die beide Seiten der Münze verstehen können, aber sie sind nur wenige und weit entfernt.Kreative Projekte gedeihen bei richtiger Kommunikation . Dies kann jedoch schwierig sein, wenn Designer und Entwickler nicht sicher sind, wie sie miteinander reden sollen . I

Warum die Verfremdung potenzieller Kunden eine gute Sache sein kann
Liest Ihr Kundenstamm wie der Werbebereich einer Zeitung? Klempner, Tierärzte, Landschaftsgärtner, Zahnärzte - jede Art von Kleinunternehmen, die Design-Dienstleistungen benötigen, kommen zu Ihnen? Das könnte daran liegen, dass du das einzige Spiel in der Stadt bist - nicht jeder lebt in einer großen Metropole - oder weil du nicht die Kunst gelernt hast, Kunden zu entfremden, die dir nicht passen .Der V