de.hideout-lastation.com
de.hideout-lastation.com
Add Margin Hover Text auf jeder Website leicht mit Marginotes
Inline-Tooltips sind fantastisch, aber manchmal passen sie einfach nicht zu bestimmten Inhalten. Die meisten Websites lassen an den Rändern entlang des Seitenrumpfs Platz . Dies ist ideal zum Hinzufügen von Tooltip-ähnlichen Inhalten ohne die Tooltips .
Geben Sie Marginotes ein, ein kostenloses quelloffenes jQuery-Plugin, das den Seitenrändern Ihrer Webseite benutzerdefinierte Notizen hinzufügt . Sie können diese Notizen basierend auf Verknüpfungen oder bestimmten Elementen auf der Seite wie Bildern umschalten.
Dieses Plugin ist überraschend einfach einzurichten und enthält ein Standard-Stylesheet für Ihre Randnotizen. Diese erscheinen neben Ihrem Content und werden direkt neben dem Absatzelement auf Ihrer Webseite ausgerichtet.
Die Hover-Notizen werden manuell zu Ihren HTML-Elementen hinzugefügt, indem Sie ein desc Attribut verwenden . Ich habe das in HTML5 noch nie gesehen, daher kann ich nicht sagen, ob es vollständig kompatibel ist. Aber es wird von JavaScript aufgenommen, was alles ist, was Sie wirklich brauchen.
Sie können dieses Attribut auch ändern, wenn Sie die Funktion " marginotes() Sie können es also in " data-desc wenn Sie nach mehr Kompatibilität suchen.
Hier ist die eine Zeile von jQuery, die benötigt wird, um dieses Plugin zum Laufen zu bringen:
$ ("Selektor"). marginotes () Sie sollten "selector" durch Elemente ersetzen, auf die Sie ausgerichtet sind. Wenn sie sich also in Ihrem ".body span" Sie ".body span" . Sie können auch auf Ankerverknüpfungen oder auf bestimmte Klassen, die diesen Elementen hinzugefügt wurden, abzielen .
Innerhalb der Funktion marginotes() können Sie zwei optionale Parameter hinzufügen, um das Randnotizformat zu ändern:
width- Legt die Notenbreite fest (standardmäßig 100px)field- setzt das HTML content Attribut (standardmäßig"desc")
Wenn Sie jQuery nicht mögen, können Sie auch das Vanilla Marginotes Plugin ausprobieren . Es läuft auf Vanilla JS, so dass Sie keine Abhängigkeiten haben, um dieselben Funktionen zu erhalten.
Sie können diese Live-Demo auch ausprobieren, wenn Sie es in Aktion sehen wollen. Dies ist definitiv ein einzigartiges Plugin und es ist eine großartige Möglichkeit, um zusätzliche Inhalte auf Ihrer Website hinzuzufügen .

Google Music: 7 Dinge, die du wissen solltest
In Konkurrenz zu Online-Musikgeschäften wie Apple iTunes und Amazon MP3 hat Google letzten Mittwoch offiziell sein eigenes Google Music veröffentlicht. Auf den ersten Blick scheint dieser cloudbasierte Dienst dem zu ähneln, was Apple und Amazon mit ihrem Online-Musikspeicher bieten. Es gibt jedoch ein paar subtile Unterschiede zwischen Google Music und dem Rest, durch die sich die Konkurrenz letztendlich durchsetzen könnte.Goo

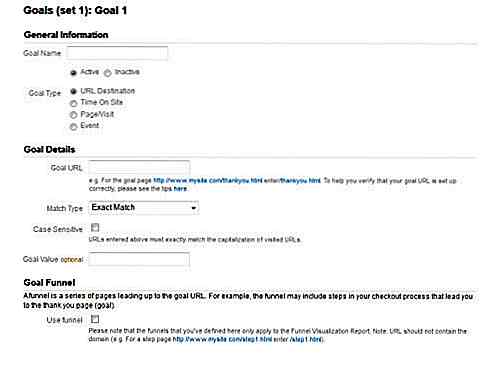
Validieren Sie Formulareingaben problemlos in jedem Browser mit Validatr
Der Umgang mit Formularen im Web kann sehr interessant sein. Sie können viele Anpassungen im Design, auf dem Etikett und sogar bei der Authentifizierung vornehmen. Mit vielen neuen Funktionen, die in HTML5 verfügbar sind, hat Jay Morrow Validatr erstellt, die sich auf die neuen HTML5-Eingabeattribute verlassen, um eine einfache und automatische Formularvalidierung durchzuführen.Va