de.hideout-lastation.com
de.hideout-lastation.com
CSS Post-Prozessoren für Anfänger: Tipps und Ressourcen
Die CSS-Vorverarbeitung ist ein Konzept, über das die meisten Webentwickler bereits gelernt oder gelesen haben. Wir haben die CSS-Vorverarbeitung sehr detailliert behandelt, um Entwicklern dabei zu helfen, mit dieser vorherrschenden Technologie Schritt zu halten. Aber was ist mit Postprozessoren ?
Diese relativ neuen Tools sind ähnlich in dem Sinne, dass sie den Web-Entwicklungs-Workflow beeinflussen, aber sie arbeiten auf der anderen Seite der CSS-Entwicklung ("Post" -Entwicklung).
In diesem Post möchte ich Ihnen die Grundlagen der Nachbearbeitung vorstellen, wie es funktioniert, warum Sie es verwenden und ein paar Bibliotheken / Tools teilen, mit denen Sie Ihr CSS-Spiel mit der Nachbearbeitung aufwerten können.
Post vs. Vorverarbeitung
Die Vorverarbeitungsrevolution fand statt, als Sass / LESS die Bühne betraten . Mit diesen Tools können Entwickler Variablen, Schleifen, Funktionen und Mixins innerhalb von CSS verwenden. Dies macht die grundlegende CSS-Entwicklung fast wie eine Programmiersprache mit erweiterter Funktionalität.
Die Nachbearbeitung erfolgt, nachdem Sie bereits das einfache CSS erstellt haben, und möchten es durch Automatisierung weiter ausbauen . Dies kann das Erweitern von Klassenselektoren oder das automatische Anhängen von Präfixen für bestimmte CSS-Eigenschaften umfassen.
Im Allgemeinen verfügt die Vorverarbeitung über eigene Stylesheet-Sprachen wie Sass und LESS, die in reines CSS konvertiert werden . Die Nachbearbeitung verwendet dieses grundlegende CSS und wendet Automatisierung / Wiederholung an .
Wenn Sie mehr über den Unterschied zwischen Pre- und Post-Processing erfahren möchten, werfen Sie einen Blick auf diesen Beitrag.
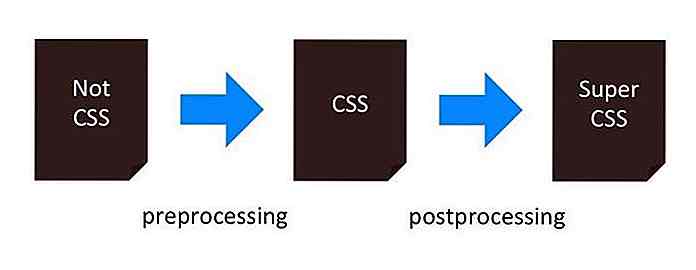
 Hier ist ein Zitat aus einem Beitrag, der auch die Quelle des obigen Bildes ist. Ich denke, der Autor Stefan Baumgartner fasst den Unterschied hervorragend zusammen.
Hier ist ein Zitat aus einem Beitrag, der auch die Quelle des obigen Bildes ist. Ich denke, der Autor Stefan Baumgartner fasst den Unterschied hervorragend zusammen.In gewisser Weise scheinen beide wie Automatisierungstools zu funktionieren, die nur auf unterschiedliche Weise funktionieren. Zum Beispiel besteht ein üblicher Schmerz, der durch die Nachbearbeitung gelöst wird, darin, Präfixe für neuere CSS3-Eigenschaften automatisch anzuhängen .
Das kann aber auch in Sass mit Erweiterungen gemacht werden. Gibt es wirklich einen Unterschied? Hier ist ein weiteres großartiges Zitat aus dem gleichen Beitrag:
Obwohl dies theoretisch wahr sein mag, schafft die Webentwicklungsgemeinschaft immer noch eine Kluft zwischen diesen Werkzeugen. Aus diesem Grund würde ich Frontend-Entwicklern empfehlen, zumindest über Postprozessoren zu lesen und zu wissen, was sie tun können.
Passen Sie die Nachbearbeitung in Ihren Workflow ein
Fast jeder bezeichnet PostCSS als die definitive Ressource für die Nachbearbeitung. Allerdings hat das PostCSS-Team bei Twitter offen zugegeben, dass sie ihren Titel ändern wollen, weil die Wortwahl nicht mehr sinnvoll ist.
PostCSS ist nicht mehr nur ein Pre-CSS- oder Post-CSS-Tool. Es kann tatsächlich in beiden Bereichen arbeiten ! Dies erklärt weiter das Zitat von früher, dass alle CSS-Tools auf eine Sache herunterkochen - Verarbeitung .
 PostCSS verwendet JavaScript-Plugins, um Ihren CSS-Workflow zu automatisieren, und Sie können sogar Ihr eigenes JS-Plugin schreiben, um die PostCSS-Bibliothek zu erweitern. Wenn Sie mit PostCSS beginnen möchten, lesen Sie diese Einführung in Smashing Magazine. Wenn Sie Sass bereits verwenden und verstehen, werden Sie Post CSS schnell übernehmen.
PostCSS verwendet JavaScript-Plugins, um Ihren CSS-Workflow zu automatisieren, und Sie können sogar Ihr eigenes JS-Plugin schreiben, um die PostCSS-Bibliothek zu erweitern. Wenn Sie mit PostCSS beginnen möchten, lesen Sie diese Einführung in Smashing Magazine. Wenn Sie Sass bereits verwenden und verstehen, werden Sie Post CSS schnell übernehmen.Um einen eigenen Pre- / Post-CSS-Verarbeitungsworkflow zu erstellen, erstellen Sie zunächst eine Liste Ihrer Schwachstellen, z.
- automatisches Vorfixieren von CSS-Gradienten
- Auto-Organisation für CSS-Regeln
- Hinzufügen von Polyfills für bestimmte Eigenschaften
- Erzeugen von Bilddimensionen für Hintergrundbilder
Beachten Sie, dass all diese Dinge sowohl vor als auch nach der Verarbeitung durchgeführt werden können . Es ist wichtig zu wissen, dass die CSS-Vor- / Nachverarbeitung schnell ineinander übergeht, um in derselben Sache zu werden .
Anstatt Ihre Ziele in verschiedene Verarbeitungsstufen zu zerlegen, sollten Sie sie lieber als Ziele auflisten und dann nach den richtigen Tools suchen .
Beste Nachbearbeitungswerkzeuge
Ich habe versucht, Erweiterungen in diesem Abschnitt zu vermeiden, da Sass & PostCSS so viele Dinge zur Auswahl haben. Ehrlich gesagt, Sie könnten mit diesen Bibliotheken auskommen, aber ich möchte auch Alternativen für spezifischere Lösungen anbieten.
Bitte, bitte
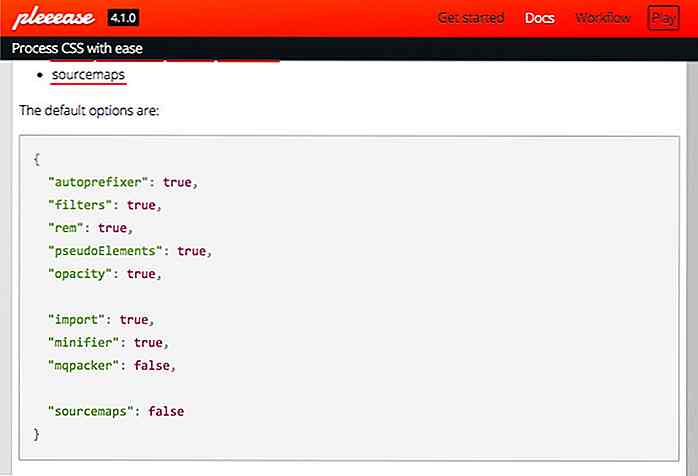
Wenn Sie bereits mit Node.js arbeiten, dann scheint Pleeease eine offensichtliche Wahl zu sein. Es hat viele typische CSS-Verarbeitungsfunktionen, wie das Importieren von Dateien, Variablen / Funktionen, Auto-Minification und Fallback-Unterstützung für neuere Elemente wie SVGs.
 Die Website bietet auch einen interaktiven Spielplatz für alle, die die Bibliothek online ausprobieren möchten, ohne eine Kopie lokal herunterladen zu müssen.
Die Website bietet auch einen interaktiven Spielplatz für alle, die die Bibliothek online ausprobieren möchten, ohne eine Kopie lokal herunterladen zu müssen.Segnen
Ich erinnere mich, als der Internet Explorer 6 immer noch ein Ärgernis war, und es ist schön zu wissen, dass sich die IE-Entwicklung verbessert hat - aber nicht viel. Während ich dir gerne erzählen würde, dass die IE-Nutzung im Grunde genommen weg ist, scheint das einfach nicht wahr zu sein.
Glücklicherweise ist Bless CSS eine Lösung, die potenzielle IE-Probleme in Ihrem CSS erkennt und Lösungen mit Post-Processing erstellt. Es läuft auf Node.js und passt daher gut in den typischen NPM / Gulp-Workflow.
 CSSNext
CSSNext Hier ist eine wirklich coole Bibliothek, mit der Sie CSS mit erweiterten Funktionen erstellen können, die derzeit nicht unterstützt werden. Die CSSNext-Bibliothek bietet Unterstützung für ungerade CSS4-Funktionen wie gray(), die derzeit nur in W3C-Entwürfen vorhanden sind.
 Ich glaube nicht, dass jeder Entwickler diese Bibliothek benötigt. Es ist sehr spezifisch und löst keine alltäglichen Probleme, aber es kann Ihnen einen Einblick in die kommenden CSS4-Spezifikationen geben, während Sie die Syntax auf modernes CSS3 umwandeln.
Ich glaube nicht, dass jeder Entwickler diese Bibliothek benötigt. Es ist sehr spezifisch und löst keine alltäglichen Probleme, aber es kann Ihnen einen Einblick in die kommenden CSS4-Spezifikationen geben, während Sie die Syntax auf modernes CSS3 umwandeln.Stilkübel
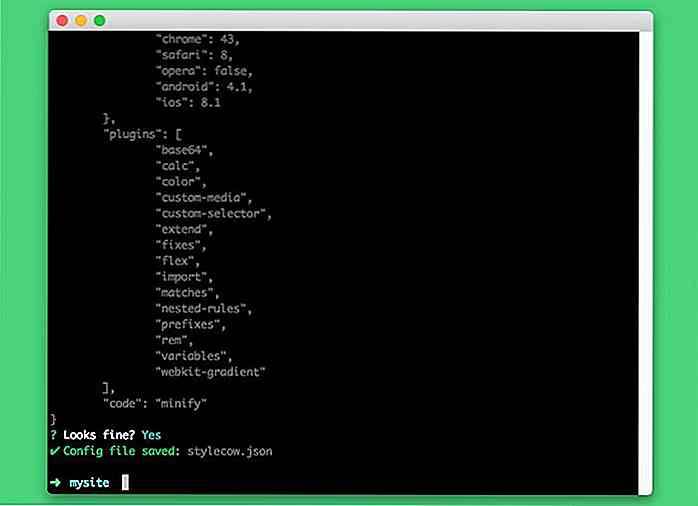
Wenn die Browser-Unterstützung ein Problem für Sie darstellt, ist Stylecow eine Notwendigkeit. Diese leistungsstarke Bibliothek ermöglicht es Ihnen, CSS nur für Ihren bevorzugten Browser zu entwickeln . Dann können Sie das Befehlszeilentool über Knoten ausführen, und Ihr CSS wird für alle Browser aktualisiert, die Sie unterstützen möchten .
Sie können Stylecow von GitHub herunterladen, und es kommt mit einer unglaublich detaillierten Dokumentation.

-prefix-free Schließlich möchte ich die -prefix-free Bibliothek teilen, die auch ein beliebtes Werkzeug für die CSS-Entwicklung ist, da es Ihnen ermöglicht, CSS-Eigenschaften ohne Präfix zu verwenden . Jeder möchte moderne CSS-Eigenschaften wie Animationen und Verläufe verwenden, aber niemand möchte verbose Code manuell kopieren / einfügen.
Mit diesem Plugin müssen Sie Ihr CSS nicht einmal über einen Postprozessor auf Ihrem Computer ausführen. Es kann auch als Browser-Include verwendet werden, der auf dem Computer des Benutzers ausgeführt wird, um CSS-Dateien automatisch zu aktualisieren .
 Autoprefixer, der Teil der PostCSS-Bibliothek ist, ist wahrscheinlich sogar eine bessere Wahl für die lokale Nachbearbeitung . Deshalb habe ich vorher gesagt, dass Sie, wenn Sie entweder LESS oder Sass zusammen mit PostCSS verwenden, alles haben, was Sie für einen beeindruckenden CSS-Entwicklungs-Workflow benötigen.
Autoprefixer, der Teil der PostCSS-Bibliothek ist, ist wahrscheinlich sogar eine bessere Wahl für die lokale Nachbearbeitung . Deshalb habe ich vorher gesagt, dass Sie, wenn Sie entweder LESS oder Sass zusammen mit PostCSS verwenden, alles haben, was Sie für einen beeindruckenden CSS-Entwicklungs-Workflow benötigen.Aufwickeln
Post-Processing ist mehr ein Schlagwort als eine echte Technologie, obwohl es seinen Platz im CSS-Workflow hat, da der gesamte Prozess des Schreibens von modernem CSS durch diese Tools dramatisch verbessert wurde . Ich kann nur empfehlen, dass Entwickler tiefer graben, um herauszufinden, was für sie am besten funktioniert.
Wenn Sie noch mehr Informationen zur Nachbearbeitung suchen, werfen Sie einen Blick auf diese verwandten Artikel:
- Was rettet uns von der dunklen Seite der CSS-Preprozessoren?
- Ein Blick in das Schreiben zukünftiger CSS mit PostCSS und cssnext
- CSS-Vorverarbeitung (SASS oder LESS) vs CSS Postprocessing

Machen Sie bessere progressive Bilder mit AntiModerate
Das AntiModerate-Skript klingt möglicherweise nicht viel. Aber es ist eines der besten JS-Skripts, die Sie ausführen können, um die Leistung auf einer größeren Seite zu verbessern und eine starke Benutzererfahrung aufrechtzuerhalten.Mit diesem kostenlosen Plugin können Sie Bilder laden, wenn sie angezeigt werden, und die Gesamtgröße Ihrer Seite reduzieren.Auf die

Gesicht ist Kunst: 30 surreale Gesichter, die Sie inspirieren
Gesicht! Es ist, was Menschen ihren eigenen Ausdruck ausdrücken, glücklich oder traurig, aufgeregt oder wütend. Es ist auch, wie Menschen ihre Schönheit beurteilen, wie zum Beispiel, wer nicht ein Gesicht wie Brad Pitt oder Megan Fox haben will, oder Gerald Butler, wissen Sie, derjenige, der König Leonidas im Film 300 gecastet hat.Aber