de.hideout-lastation.com
de.hideout-lastation.com
Web-Entwicklungskonzepte Alle Web-Designer sollten verstehen
Es gibt viel zu sagen über die Kluft zwischen Designern und Entwicklern . Zugegeben, es gibt viele Designer / Entwickler-Hybriden, die beide Seiten der Münze verstehen können, aber sie sind nur wenige und weit entfernt.
Kreative Projekte gedeihen bei richtiger Kommunikation . Dies kann jedoch schwierig sein, wenn Designer und Entwickler nicht sicher sind, wie sie miteinander reden sollen . Ich denke nicht, dass Designer wissen müssen, wie man richtiges JavaScript schreibt, noch sollten Entwickler die Typografie-Auswahl beherrschen. Aber es gibt einige grundlegende Themen, von denen ich denke, dass sie in beide Richtungen gehen.
Die folgenden Themen sind meine persönliche Sicht auf wichtige Webentwicklungsideen, die alle Designer verstehen sollten . Als Designer / Entwickler weiß ich selbst, wie verwirrend es ist, beide Bereiche zu untersuchen. Aber es lohnt sich immer, etwas zu lernen, denn ein klares Verständnis verbessert die Kommunikation und macht einen Designer für ein kreatives Team viel wertvoller.
Frontend-Code-Verhalten
Web-Designer haben oft Front-End-Fähigkeiten und ihre Design-Talente. Dies ist ein heiß diskutiertes Thema, hauptsächlich weil es keine richtige Antwort gibt .
Designer sollten das tun, was ihnen passt . Wenn das nur visuelle Designarbeit bedeutet, dann sei es so. Ein kurzes Verständnis der Frontend-Technologien kann jedoch den gleichen Designer intuitiver machen, wenn er Assets für Entwickler erstellt.
Ich glaube, dass jeder Designer zumindest die drei grundlegenden Sprachen der Frontend-Entwicklung (HTML, CSS und JS) verstehen sollte, zusammen mit ihrer Verwendung. Zum Beispiel verlassen sich die meisten Dropdown-Menüs auf JavaScript, aber es gibt auch nur CSS-Alternativen.
Wenn ein Designer ein Dropdown-Menü erstellt, kann er über die Komplexität der Implementierung per Code nachdenken. Ein Designer, der versteht, welche Elemente JavaScript benötigen, kann besser darauf vorbereitet sein zu verstehen, was Entwickler von Entwicklern erwarten.
Dies ist möglich, ohne zu lernen, eine einzelne Codezeile zu schreiben .
CSS ist gemacht, um die Website zu gestalten . Abgesehen von CSS-Animationen ist es größtenteils statisch und CSS erstellt die meisten visuellen Elemente auf einer Seite. Die meisten dynamischen Funktionen werden mit JavaScript erstellt.
Wenn Sie diese Kluft verstehen können, werden Sie sich bewusst der Designarbeit widmen. UX motion designers wird auch darüber nachdenken, wie viel Arbeit in die Animation einer Schnittstelle investiert wird.
Responsive Techniken
Jeder Webdesigner sollte zumindest den Begriff Responsive Design kennen . Dadurch können sich Websites an unterschiedliche Bildschirmgrößen anpassen, zu denen jeweils ein anderes Layout gehört. Geräteabmessungen, wenn ein neues Layout angewendet wird, werden durch Haltepunkte definiert, die in einer der CSS-Datei (en) hinzugefügt werden.
Haltepunkte werden durch eine bestimmte Pixelbreite (und / oder manchmal Höhe) angegeben, entweder minimal oder maximal, bei der sich das Layout an die Bildschirmgröße anpasst. Ein Responsive-Layout sieht auf einem 1080px-Monitor anders aus als auf einem 320px-Smartphone.
Um zu sehen, wie Breakpoints auf echten Websites funktionieren, besuchen Sie die Media Queries-Website.
 Ihre Aufgabe als Designer ist es, zu berücksichtigen, wie jeder Haltepunkt das Modell beeinflussen könnte. Es kann sein, dass Sie mehrere Kompositionen entwerfen müssen, die jeweils in verschiedene Bildschirmdimensionen passen .
Ihre Aufgabe als Designer ist es, zu berücksichtigen, wie jeder Haltepunkt das Modell beeinflussen könnte. Es kann sein, dass Sie mehrere Kompositionen entwerfen müssen, die jeweils in verschiedene Bildschirmdimensionen passen .Sobald Sie verstanden haben, dass ein CSS-Breakpoint die Bedingungen definiert, wenn sich das Layout ändert, haben Sie eine viel einfachere Zeit, diese Assets an das Entwicklerteam zu liefern.
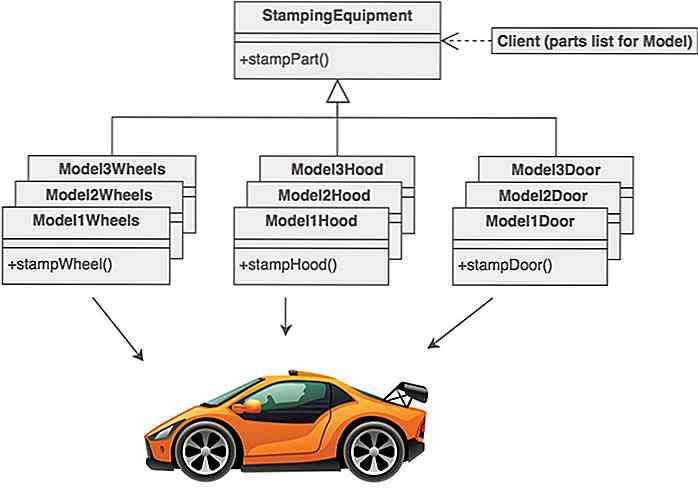
Denken Sie modular mit Entwürfen
Entwickler möchten Code so oft wie möglich wiederverwenden, da dieser Ansatz die Entwicklung weniger ausführlich macht und Dateigrößen reduziert - in der Tat ist es eine wichtige Code-Optimierungstechnik.
Modulares Design beschreibt eine Methode zur Erstellung von Websites aus "Modulen", die im Laufe der Zeit wiederverwendet werden können . Think-Buttons, Formulareingaben, Überschriftenstile oder Blockquotes mit ausgefallenen Stylings.
Wenn Sie Elemente modular gestalten, wird es für Entwickler einfacher, das Layout mit wiederverwendbaren CSS-Klassen zu codieren. Es ist immer eine gute Idee, darüber nachzudenken, wo Sie die gleichen Farben, Texturen und Seitenelemente sinnvollerweise wiederverwenden können, aber Sie müssen schlau sein , um die Ästhetik nicht zu beeinträchtigen .
Es ist sogar noch besser, wenn Sie mit Anmerkungen versehen, welche Elemente Sie über verschiedene Modelle hinweg kopiert haben, damit Entwickler diese Teile der Website mit Wiederholungscode markieren können - wodurch die Entwicklung schneller und einfacher wird.
Modulares Design bezieht sich auf atomares Design, beide Ansätze sind eher auf Entwickler ausgerichtet. Die Visualisierung kann Ihnen jedoch helfen zu verstehen, wie der Code funktioniert. Wenn Sie also Schwierigkeiten haben, das modulare Design zu visualisieren, finden Sie in diesem Beitrag einige Beispiele.
Verstehen Sie Retina Images & SVG
Normalerweise ist es die Aufgabe des Designers, Bilder vorzubereiten, notwendige Fotos aufzunehmen und Icons von Grund auf neu zu gestalten. Das bedeutet, dass Designer allein dafür verantwortlich sind , die visuellen Assets zu liefern, die Entwickler letztendlich in das Layout einbinden. Aus diesem Grund ist es wichtig, die Netzhautgrößen zu verstehen und Retina-unterstützte Assets zusammen mit den endgültigen Modellen an die Entwickler weiterzuleiten .
Ich würde diese Smashing Magazine Post sehr empfehlen, wenn Sie mehr über Retina Design Workflows erfahren möchten. Retinize Es ist eine kostenlose Sammlung von Photoshop-Aktionen, die automatisch Retina-Versionen Ihrer Assets erstellen können.
 Die meisten Entwickler wissen bereits, dass sie @ 2x Bilder unterstützen, aber die neueren iPhone 6+ Geräte haben 3x Auflösungen . Manche Projekte stören sich jedoch nicht an @ 3x-Bildgrößen. Sprechen Sie daher mit Ihrem Projektleiter, bevor Sie Assets erstellen.
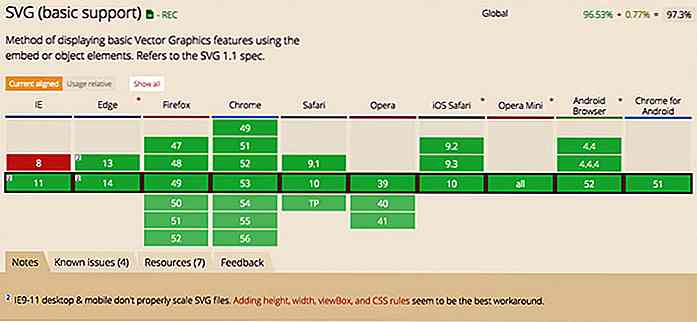
Die meisten Entwickler wissen bereits, dass sie @ 2x Bilder unterstützen, aber die neueren iPhone 6+ Geräte haben 3x Auflösungen . Manche Projekte stören sich jedoch nicht an @ 3x-Bildgrößen. Sprechen Sie daher mit Ihrem Projektleiter, bevor Sie Assets erstellen.Eine letzte Sache zu betrachten ist die Weiterentwicklung von SVG im Web. Alle modernen Browser unterstützen SVG, ein vektorbasiertes Bildformat . Dies bedeutet, dass SVG-Symbole automatisch ohne Qualitätsverlust skaliert werden, so dass Sie keine Retina-Assets für SVG-Grafiken benötigen.
 Nicht alle Kreativteams sind jedoch bereit, mit SVGs für Webdesign zu gehen. Sie werden sicher von Browsern unterstützt, aber in einigen Fällen können sie auch schwierig zu implementieren sein. Aus diesem Grund ist Kommunikation für eine erfolgreiche Designer-Entwickler-Beziehung unerlässlich.
Nicht alle Kreativteams sind jedoch bereit, mit SVGs für Webdesign zu gehen. Sie werden sicher von Browsern unterstützt, aber in einigen Fällen können sie auch schwierig zu implementieren sein. Aus diesem Grund ist Kommunikation für eine erfolgreiche Designer-Entwickler-Beziehung unerlässlich.Besprechen Sie die Vor- und Nachteile der Verwendung von Vektorgrafiken und entscheiden Sie, was am besten für jedes Projekt funktioniert. Wenn Sie sich mit diesen Funktionen vertraut gemacht haben, können Sie mit den Entwicklern klar kommunizieren und sogar das Layout für die Retina-Unterstützung codieren.
Barrierefreiheit verstehen
Progressive Enhancement und Graceful Degradation sind zwei verschiedene Arten, dasselbe Problem zu lösen: Accessibility. Nicht alle Benutzer sind auf Geräten oder führen Browser aus, die 100% der dynamischen Funktionen einer Website unterstützen.
Diese Benutzer sollten immer noch eine Erfahrung haben, die funktioniert, und dies muss mit der richtigen Codierung gehandhabt werden. Einige Screenreader ignorieren möglicherweise den gesamten JavaScript- und CSS-Code, aber die Website muss weiterhin funktionieren .
Ich habe kürzlich einen Beitrag über die progressive Verbesserung im Detail gemacht, da dies meine bevorzugte Methode der Entwicklung ist. Die progressive Verbesserung beginnt mit sehr grundlegenden Funktionen und führt dann zu erweiterten Funktionen.
Graceful Degradation ist der gegenteilige Ansatz, bei dem alle Hauptfunktionen zuerst entworfen werden, und dann entscheidet der Entwickler, wie er mit diesen Funktionen umgeht, wenn der Benutzer JavaScript oder CSS nicht unterstützt.
Es ist unwahrscheinlich, dass ein Designer gebeten wird, für diese Situationen Mockups zu erstellen. Aber es ist wichtig, dass Designer diese Begriffe verstehen und was sie bedeuten, weil sie den Entwicklungsprozess beeinflussen . Dies gilt insbesondere für Projekte, bei denen Barrierefreiheit ein großes Anliegen ist.
Abschließend
Es gibt einige Themen, die ich übersprungen habe, weil ich sie für optional halte. Versionskontrolle, Fehlerbehandlung und JavaScript-Animationen sind ein paar komplexere Themen, in die Designer sich vertiefen möchten.
In Wahrheit werden die in diesem Beitrag angesprochenen Punkte den Entwicklern mehr als helfen, die Anforderungen eines Entwicklungsteams zu verstehen. Wenn Sie nur die Oberfläche der Webentwicklung überfliegen, erhalten Sie einen Einblick, der Ihnen hilft, Ideen zu kommunizieren und mit Problemen zu sympathisieren, die während der Produktion auftreten.
Wenn Sie nach verwandten Inhalten suchen, werfen Sie einen Blick auf diese Beiträge:
- Wie man effektiv mit Entwicklern kommuniziert (smashingmagazine.com)
- Helfen Sie Designern und Entwicklern, sich gegenseitig zu verstehen (uie.com)
- Das Lernen von Code bringt Ihnen Vorteile als UX Designer (jessicaivins.net)

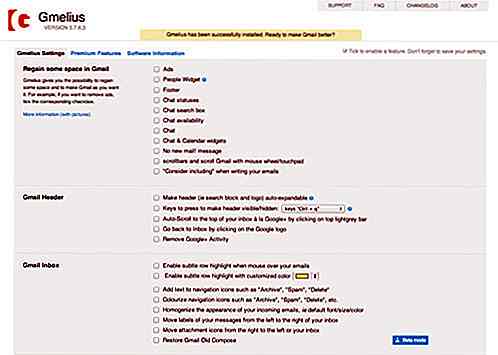
Personalisieren Sie Ihre Google Mail-Benutzeroberfläche mit Gmelius
Wenn Sie viel Zeit in Google Mail verbringen, E-Mails verfassen und beantworten, haben Sie sich wahrscheinlich gewünscht, dass bestimmte Dinge geändert werden könnten, um Ihre Google Mail-Erfahrung zu verbessern . Vielleicht vermissen Sie das alte Fenster zum Verfassen, oder vielleicht möchten Sie, dass Sie nicht alle diese Anzeigen sehen müssen, oder vielleicht möchten Sie die Schnittstelle hier und da optimieren, um Ihren Bedürfnissen und Ihrem Geschmack zu entsprechen. Nun,
![So verstecken Sie Apps oder Ordner auf iOS 7 [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/326/how-hide-apps-folders-ios-7.jpg)
So verstecken Sie Apps oder Ordner auf iOS 7 [No Jailbreak]
Es gibt viele Gründe, warum ein Benutzer eine App möglicherweise vom Startbildschirm aus ausblenden muss. Inventar-Apps auf iOS können nicht deinstalliert werden. Einige Nutzer wählen sie daher in einem Ordner oder verwenden ein Jailbreak-Tool, um sie vollständig zu entfernen. Dadurch wird Platz für die Apps frei, die sie wirklich haben wollen.Mögli