 de.hideout-lastation.com
de.hideout-lastation.com
Anmelde- / Registrierungsformular: Ideen und schöne Beispiele
Im gesamten modernen Web sehen wir immer mehr Orte für Benutzereingaben. Dazu gehören Einkaufswagen, interaktive Web-Spiele und ganz sicher Website-Registrierungsformulare. Es scheint, dass Designer sich nicht nur auf das Seiten-Design konzentrieren sollten, sondern auch auf die Ästhetik der Form.
Überlegen Sie, wie viele Formulare Sie im Laufe Ihres Internetprotokolls ausgefüllt haben. Davon gibt es unzählige Beispiele aus Foren, Foren, Blogs und vielem mehr. In diesem Artikel werfen wir einen Blick auf einige tolle Tricks zum Entwerfen Ihrer In-Page-Formulare.
Es ist ratsam, einige der Gegenstände hier aus einer objektiven Perspektive zu betrachten. Obwohl viele Anmelde- und Registrierungsformulare mit einer Art von Website gut funktionieren, gibt es keine abschließende Beurteilung, was die "beste" Lösung ist. Verwenden Sie Ihre Design-Intuition, um Teile aus Formen, auf die Sie hinarbeiten, anzuwenden.
Berücksichtigen Sie mehrere Eingaben
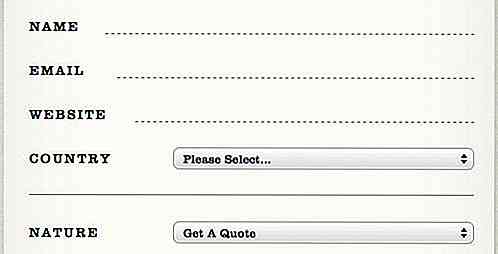
Beginnen Sie mit einem kleinen Kontaktformular von Foundation Six Web Design. Ja, das ist kein Login-Formular, also kann es ein bisschen vom Thema ablenken. Ihr Seitenaufbau ist jedoch sehr beeindruckend und zeigt Ihnen, was ein bisschen Kreativität erreichen kann.
Jedes der Eingabefelder bietet Ihnen die Möglichkeit, persönliche Kontaktinformationen einzugeben - Name, E-Mail, etc. Die Stile gehen weit über das normale hinaus und bieten Benutzereingaben in einer Art handgeschriebener Kalligrafie. Diese Art der Formatierung hält Ihre Benutzer in einem Zustand der Verwunderung und erreicht ein Ziel von viel höheren Design-Standards.

Sie möchten ähnliche Stile wie alle Ihre Anmeldeseiten implementieren. Ich würde sicherlich nicht empfehlen, mit dem gleichen Stil von Eingabetext und Option / Menüs zu bleiben. Wenn Sie Ihr Gehirn für Kreativität joggen, überlegen Sie, wie jedes Element ausgelegt werden sollte: viel Platz zwischen den Ebenen, großer, gut lesbarer Text und sogar Seitenleisten-Links zu ihrer direkten E-Mail-Leitung.
jQuery-Anmeldeboxen
Dies wurde in der Vergangenheit auf unzähligen Websites verwendet und wird sicherlich in New-Age-Designs zu sehen sein. Die Zeiten, in denen die Standardpraktiken die Benutzer für jeden Schritt des Anmeldevorgangs auf eine neue Seite brachten, sind lange vorbei. Normalerweise würde dies eine Seite zum Eingeben Ihrer Daten und auch eine neue Seite zum Verarbeiten von Anmeldeinformationen bedeuten.
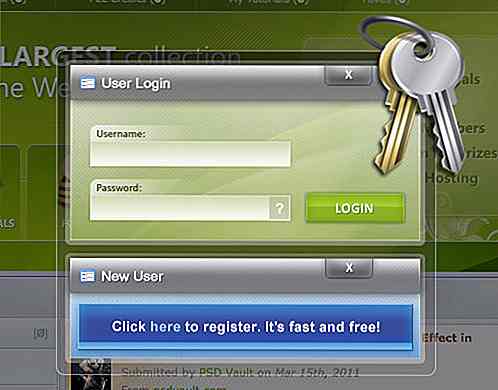
Pixel2Life bietet einen fantastischen Einblick in ein neues Feld der Dateneingabe. Auf ihrer Startseite können Sie auf den Login-Link klicken und eine dynamische jQuery-basierte Login-Box aufrufen. Dieses Formular enthält einen Ajax-Aufruf an ein externes PHP-Skript, das die Anmeldeinformationen Ihrer Anmeldeinformationen überprüft und nach der Verarbeitung entweder gewährt oder verweigert.

Wenn Sie einen weiteren Schritt weiter gehen, bemerkt der Schlaue möglicherweise einen Registrierungslink direkt unter der Login-Box. Dies bietet eine viel einfachere Benutzererfahrung für diejenigen, die sich für die Website anmelden möchten, den Registrierungslink jedoch nicht finden können.
Wenn ein Benutzer keinen Account hat, aber einen erstellen möchte, bringt er dies auf die Registrierungsseite ohne Buggy-Seitenfehler. Die Login-Box wäre immer noch eine praktikable Option für den Zugriff auf Ihr eigenes Konto, jedoch ermöglicht die Option eine größere Rendite und höhere Volumina von Neuanmeldungen.
Einfache One-Page-Registrierungen
Ein weiteres Paradigmenwechsel, den wir sehen, ist das Fehlen solcher Details für neue Kontoanmeldungen. Dies ist nicht unbedingt eine schlechte Statistik, wenn man davon ausgeht, dass die Benutzer ungeduldig werden, Daten auszufüllen. Die Zahlen deuten darauf hin, dass Websites mit kürzeren Registrierungsseiten täglich eine größere Anzahl neuer Nutzer verzeichnen.
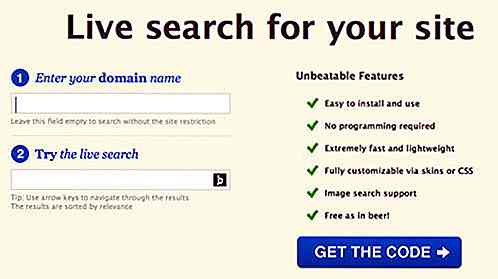
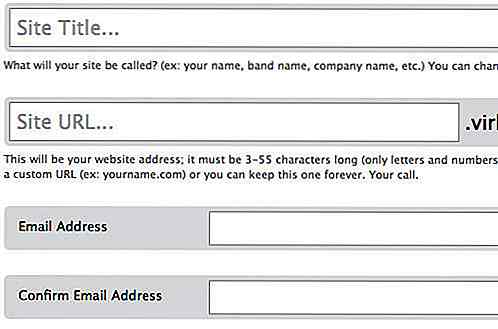
Sikbox bietet eine leichte Option für Besucher, um ihr eigenes Suchfeld für eine Website zu erstellen. Die einzige Voraussetzung ist Ihre eigene benutzerdefinierte Domain, für die Suchergebnisse bereitgestellt werden. Die Eingabefelder sind groß, Text ist sehr einfach zu lesen und es gibt absolut keine Werbung, die den Benutzer von der Aufgabe ablenkt, sein Suchformular zu erstellen!

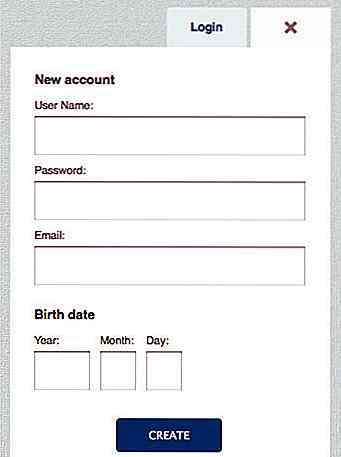
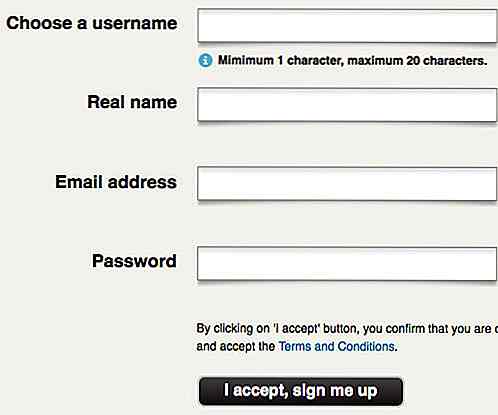
Nun ist dies nicht die beste Form, um eine eigene Registrierungsseite für ein Forum oder Blog-Archiv zu erstellen. Diese erfordern standardmäßig mindestens eine Kombination aus E-Mail-Adresse / Benutzername und ein Passwort. Einige New-Age-Webanwendungen generieren dynamische Passwörter für Benutzer, um den Registrierungsprozess zu beschleunigen.
Natürlich hat der Kompromiss hier keine Kontrolle am Ende des Benutzers, um sein eigenes Passwort zu erzeugen, an das viele Leute gewöhnt sind.
Build Flashy Effekte
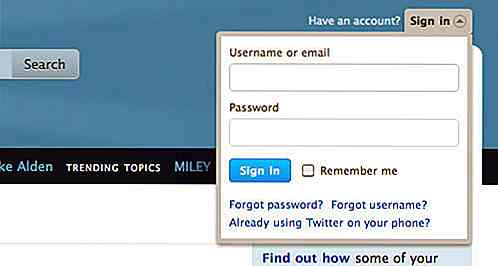
Eine der größten Anmeldeerfahrungen, die ich je hatte, war die Erstellung meines ersten Tumblr-Accounts. Die Homepage ihrer Seite bietet sowohl ein Anmelde- als auch ein Anmeldeformular, die direkt untereinander platziert sind, mit neuen CSS3 Highlight / Fade-Effekten.

Dieser systematische Ansatz ähnelt dem jQuery-Login-Bereich von Pixel2Life. Der Unterschied zu Tumblr ist jedoch, dass das Netzwerk keinen Inhalt ohne Blog anbieten kann (abgesehen von anderen Accounts). Der eigentliche Vorteil von tumblr besteht darin, einen eigenen Blog zu erstellen und anderen zu folgen - daher ist Ihr Hauptziel auf der ersten Seite, entweder ein Konto zu erstellen oder sich anzumelden.
Es gibt einige Bugs mit diesem System. Vor allem innerhalb von IE6 / IE7, die diese neuen CSS-Eigenschaften nicht unterstützen. Auf der Homepage wird auch ein System zum Hinzufügen von Etikettenelementen zu Formulareingabewerten verwendet, wobei die "Standard" -Zeichen, die für E-Mail- / Passwortboxen verwendet werden, im Grunde überschrieben werden.

Diese Labels verschwinden in modernen Browsern wie Chrome / Firefox. Aber kein Glück mit den veralteten Browsern, die, wie Sie sich vorstellen können, ziemlich nervig sind, wenn Sie versuchen, Ihre eigenen Eingaben erneut zu lesen!
20+ Beispiele für schönes Form Design
Unten finden Sie eine kurze Zusammenfassung einiger fantastischer Login-Formular-Designs. Diese wurden aus dem Internet ausgewählt und enthalten zahlreiche Formen von Webanwendungen. Wenn Sie Vorschläge für andere Websites haben, können Sie diese gerne in den Kommentaren teilen!
Snoggle Nachrichten

Robo

Virb

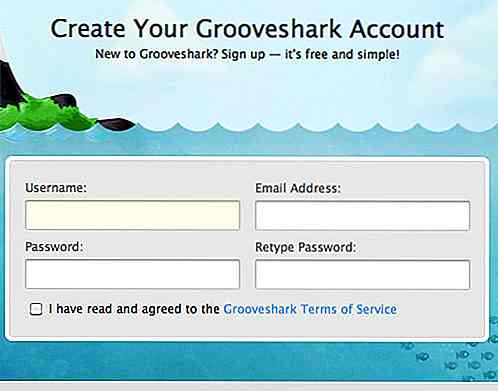
Grooveshark

Storenvy

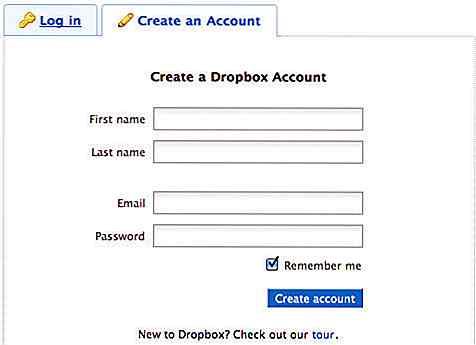
Dropbox

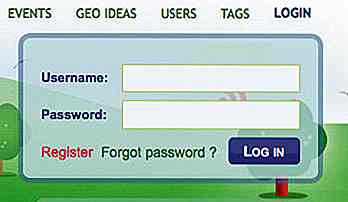
Grüne Globe Ideen

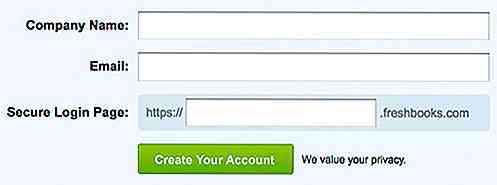
Freshbooks

Themenwald

MailChimp

Basislager

Testflug

AwesomeJS

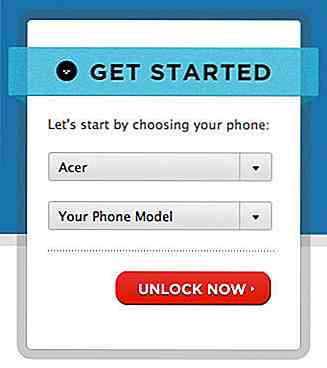
Entsperren

Pop-Bildschirm

Gowalla

Kontain

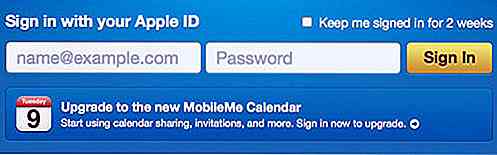
MobileMe

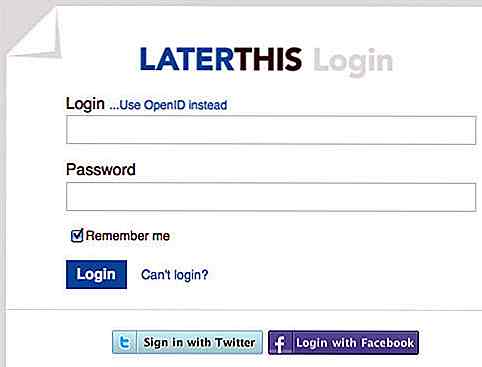
Laterthis

Launchliste

Theidealist


20 meistgesuchte Apple Watch Tipps und Tricks
Haben Sie eine Frage, wie Sie etwas mit Ihrer neuen Apple Watch machen können? Da es sich um die erste Generation der Apple Watch handelt, haben Sie wahrscheinlich viele Fragen zur Verwendung. Für den Anfang muss die Apple Watch mit Ihrem iPhone gepaart werden. Dadurch können Sie viele Dinge tun, wie Fotos synchronisieren, Musik hören, App-Benachrichtigungen erhalten und Ihr iPhone finden.Wen

Freelancer: Worüber kümmern sich die Kunden eigentlich?
Dieser Artikel ist Teil unserer "Guide to Freelancing-Serie" - bestehend aus Ratgebern und Tipps, die Ihnen helfen, sich selbstständig zu machen. Klicken Sie hier, um mehr von dieser Serie zu lesen. Viele freiberufliche Designer finden sich Jahr für Jahr am gleichen Ort wieder und bedienen die gleichen Kundentypen trotz ihres Wunsches, zu größeren und besseren Möglichkeiten zu wechseln. Es


