de.hideout-lastation.com
de.hideout-lastation.com
Best Practices für die progressive Verbesserung im Webdesign
Das Handwerk beim Erstellen von Websites ist unglaublich komplex mit vielen sich schnell verändernden Teilen. Das Ziel der Webdesign-Community ist es, die Komplexität zu verringern und das Fehlerpotenzial in jeder Phase des Erstellungsprozesses zu reduzieren .
Progressive Enhancement ist eine solche Idee im Webdesign, die darauf abzielt, Fehler zu reduzieren und eine konsistente Benutzererfahrung auf der ganzen Linie zu bieten . Das Konzept hat eine eigene Wikipedia-Seite, die es als eine Methode für vollständig zugänglichen Inhalt erklärt, wobei erweiterte Funktionen nur dann wiedergegeben werden, wenn sie vom Browser unterstützt werden.
Es ist leicht, progressive Verbesserungen zu verstehen, aber nicht so einfach, sie direkt auf Ihre Designarbeit anzuwenden. Ich möchte einige Best Practices für die progressive Verbesserung in realen Projekten behandeln, um Designern zu helfen, nachhaltiger über ihre Arbeitsabläufe nachzudenken .
1. Progressive Verbesserung verstehen
Die Theorie der progressiven Verbesserung empfiehlt, mit einer einfachen Website zu beginnen, die in allen Browsern funktioniert und für jeden Besucher zugänglich ist . Fügen Sie dann Funktionen hinzu, wann immer dies möglich ist.
Dies ist das Gegenteil von Graceful Degradation, das standardmäßig alle Features umfasst und dann abbaut, wenn etwas nicht funktioniert.
Progressive Enhancement ist besser für die allgemeine Benutzererfahrung, da es im Kern nur die notwendigen Elemente lädt . Jeder Webbrowser kann Text (und normalerweise Bilder) unterstützen. Ohne CSS werden diese Informationen langweilig und geschmacklos, aber es wird zugänglich sein.
Dieser List-Apart- Artikel argumentiert, dass progressive Verbesserung Inhalt ist - zuerst mit später hinzugefügten Stilen und dynamischen Komponenten . Inhalt in semantischem HTML sollte vor allem anderen geliefert werden.
Das fortgeschrittene CSS und JavaScript, das wir heute verwenden, werden weitgehend unterstützt, aber wenn wir den Prinzipien der progressiven Verbesserung folgen wollen, sollten sie als Luxus betrachtet werden.
Hier ist eine allgemeine Übersicht über die Hauptmerkmale der progressiven Verbesserung, die Sie berücksichtigen sollten:
- Semantisches Markup für alle Inhalte
- Die Browsereinstellungen des Benutzers müssen respektiert werden
- Inhalt und grundlegende Funktionalität sollten für alle Benutzer verfügbar sein
- Unaufdringliches JavaScript wird nur in Umgebungen geladen , die es unterstützen können
Technologische Einschränkungen in der Frontend-Entwicklung werden in erster Linie durch die Browser-Kompatibilität bestimmt. Die progressive Verbesserung bringt Sie zu den Grundlagen zurück und denkt darüber nach, wie die einfachste Webseite aussehen könnte. Von dort aus können Sie erweiterte Funktionen wie CSS3-Eigenschaften planen .
Aber was ist mit Browsern, die kein modernes CSS3 unterstützen? Hier kommen Seiten wie Can I Use ins Spiel. Sie sollten entscheiden, welche Funktionen es wert sind, umgesetzt zu werden, und basierend auf der Zielgruppe Ihrer Website Urteile fällen.
2. Lebensunterhalt in Stylesheets
Die meisten Browser unterstützen heute alle grundlegenden Eigenschaften, die Sie benötigen. Aber Advanced CSS3 ist immer noch ein Problem für ältere Benutzer, und progressive Erweiterung bietet eine Lösung.
Anstatt nach Ersatzmethoden zu suchen, um diese neuen Funktionen zu erhalten, sollten Sie sich zuerst mit den richtigen Layoutstrukturen befassen.
Schreiben Sie semantisches HTML- und CSS-Markup, das in so vielen aktiven Browsern wie möglich funktioniert (Unterstützung für alte Browser wie IE5-Unterstützung ist nicht erforderlich).
 Nehmen Sie zum Beispiel dieses JSFiddle, das Floats mit zwei Sidebars (
Nehmen Sie zum Beispiel dieses JSFiddle, das Floats mit zwei Sidebars ( .fixed ) und einen Fluid Content-Bereich ( .fluid ) verwendet. Wenn Sie alle CSS löschen und den Code erneut ausführen, werden Sie feststellen, dass alles gut mit der ersten Spalte, dann mit der zweiten und schließlich mit der letzten übereinstimmt. Einige Entwickler würden es vorziehen, wenn die Inhaltsspalte (
Einige Entwickler würden es vorziehen, wenn die Inhaltsspalte ( .fluid ) zuerst im HTML erscheint. Hier kommt die progressive Verbesserung zum Tragen und alternative CSS-Lösungen werden praktikabel.Die zwei Hauptziele Ihres HTML sind wie folgt:
- Vollständig semantischer und gültiger Code
- Eine konsistente Erfahrung für alle
Der einfachste Weg, diese Ziele zu erreichen, besteht darin , von nichts auszugehen und sich aufzuregen, wie es die meisten fortschrittlichen Verbesserungsbefürworter empfehlen würden.
Wenn Ihr Code gut aussieht und CSS sowohl deaktiviert als auch aktiviert ist, bietet er eine vernünftige Lösung für alle.
Es ist auch eine Überlegung wert, wann Sie Unterstützung für etwas fallen lassen . Microsoft hat bereits wichtige Unterstützung für IE6 eingestellt, sodass Benutzer, die diesen Browser ausführen, Ihre Zeit möglicherweise nicht wert sind.
Aber es gibt noch eine große Frage: Wenn ein Browser mein modernes CSS nicht unterstützt, was soll ich tun?
Sie schreiben einfach Code, der ohne sie funktioniert, und betrachten das moderne CSS als eine progressive Erweiterung. Das ist die Schönheit der progressiven Verbesserungsmethodik.
Sie benötigen keine Fallbacks, da Sie grundsätzlich davon ausgehen, dass standardmäßig nichts unterstützt wird .
Progressive Enhancement-Methoden zielen darauf ab, die Site auch dann nutzbar zu machen, wenn etwas nicht unterstützt wird - aber wenn es unterstützt wird, umso besser.
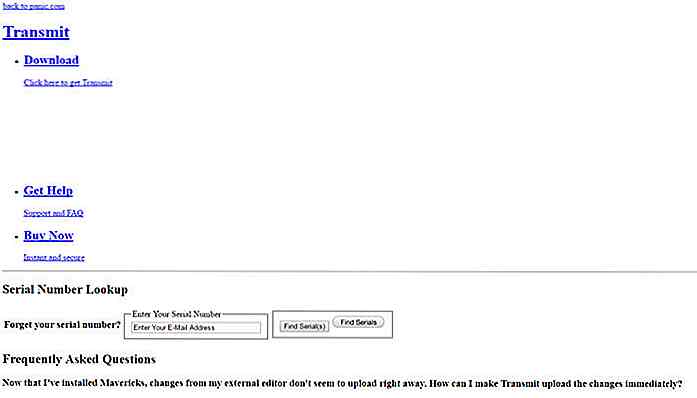
Sie müssen überlegen, wie Inhalte ohne CSS tatsächlich fließen . Wenn ich zum Beispiel CSS auf der Website von Transmit deaktiviere, fließt der Inhalt immer noch organisch nach unten.
 Ja, es ist hässlich, und ja, es fühlt sich an, als hätten wir 20 Jahre Fortschritt verloren ... aber es funktioniert .
Ja, es ist hässlich, und ja, es fühlt sich an, als hätten wir 20 Jahre Fortschritt verloren ... aber es funktioniert .3. Handhabung von JavaScript
Es ist erwähnenswert, dass jedes JavaScript-Problem, mit dem Sie während des Entwicklungsprozesses konfrontiert werden, knifflig und einzigartig ist. Wenn Sie ein neues Projekt mit progressiver Erweiterung erstellen, sollten Sie alle erforderlichen JS-basierten Funktionen auflisten und überlegen, wie sie ohne JavaScript funktionieren könnten .
Dies erfordert viel Online-Forschung, um gültige Lösungen zu finden. Aaron Gustafson hat einen großartigen Blogbeitrag mit Lösungen für verschiedene Probleme geschrieben, wie zum Beispiel das Ersetzen von Ajax durch eine Meta-Aktualisierung für Inhalte innerhalb eines Iframes.
Wenn Sie JavaScript-Registerkarten erstellen, sollten Sie auch Anker-Links mit echten ID-Werten verwenden . Auf diese Weise können Sie, wenn JavaScript deaktiviert ist, die Registerkarten weiterhin anzeigen und über einen Ankerwert zugänglich machen. Aaron schrieb einen weiteren Artikel über A List Apart, der einen allgemeineren Überblick darüber gibt, wie man über diese Probleme nachdenken sollte.
Hier ist ein anderes Beispiel. Nehmen wir an, Sie haben einen Link, der Inhalte dynamisch lädt. Der href Wert ist leer, weil alles über JavaScript mit der preventDefault () -Methode geladen wird.
Stattdessen sollte die Eigenschaft href, dass sie auf eine andere Seite href, auf die der Inhalt natürlich geladen werden kann. Der Besucher sieht diese Seite jedoch nur, wenn JavaScript deaktiviert ist .
Progressive Verbesserung bedeutet mehr als JavaScript, aber da die Webentwicklung jedes Jahr weiter voranschreitet, spielt JavaScript zweifellos eine wichtige Rolle.
Arbeiten Sie unter der Annahme, dass alles deaktiviert wurde, und vergrößern Sie von dort aus . Dies kann Probleme mit eingebetteten Widgets beinhalten, die außerhalb Ihrer Kontrolle liegen
Denken Sie auch an JavaScript-Funktionen, die keine umfassende Browserunterstützung bieten . Dazu gehören die Fetch-API, die Push-API, die Pfeilfunktionssyntax oder sogar Browser ohne Unterstützung für moderne Bibliotheken wie jQuery.
Jede Funktion erfordert individuelle Tests mit einer individuellen Lösung.
Die Essenz von progressiv erweitertem JavaScript besteht darin , Inhalte zu erstellen, die ohne Skripting funktionieren . Dies kann zu einer rudimentären Benutzererfahrung führen, aber das ist in Ordnung, solange die Website nutzbar ist und der Inhalt zugänglich ist.
Wenn Sie Live-Tests durchführen möchten, können Sie in der Regel CSS und JavaScript in jedem wichtigen Browser deaktivieren, um zu sehen, wie Ihre Website funktioniert. Es lohnt sich auch, Erweiterungen wie A-Tester für WCAG-Konformität zu verwenden.
JavaScript mit progressiver Erweiterung ist ein großes Thema. Hier sind einige Beiträge, die Ihnen helfen, tiefer zu graben:
- Progressive Enhancement! = "Kein JavaScript"
- Interaktion ist der Schlüssel: Progressive Enhancement und JavaScript
- Progressive Enhancement: Es geht um den Inhalt
- Wie man progressive Verbesserung anwendet, wenn JavaScript wie eine Anforderung scheint
Wo die progressive Verbesserung kurz ist
Obwohl progressive Verbesserung eine brillante Idee für fast jede Art von moderner Website ist, ist sie möglicherweise nicht auf Projekte anwendbar, die darauf abzielen, die Grenzen der Webtechnologie zu überschreiten .
Zum Beispiel ist diese Methode keine gute Lösung für Webanwendungen, die ausschließlich auf Ajax-Aufrufen basieren. Ist das eine gute Wahl für die Zugänglichkeit? Nein natürlich nicht. Aber wenn das der Fall wäre, würden die meisten Tutorials von Codrops gar nicht existieren. Sie müssen sich an die Zielgruppe erinnern .
Eine Business-Website hat wahrscheinlich nicht das Publikum, das sich für auffällige neue CSS3-Perspektiveneigenschaften interessiert, aber Webentwickler können die perfekte Zielgruppe für solche erweiterten Funktionen sein.
Fortschrittliche Verbesserungen sind nur unzureichend für Web-Anwendungen, die einfach nicht in die Vergangenheit gehen wollen . Ich weiß, dass diese Web-Anwendungen selten sind, aber Entwickler lieben Fortschritte, und in manchen Fällen kann es sinnvoll sein, neue Technologien zu entwickeln, die die Nachzügler hinter sich lassen.
Ich bin ein Verfechter der progressiven Verbesserung (oder sogar graziöser Degradierung, Ihrer Wahl) für allgemeine Webprojekte. Aber ich weiß auch, dass es nicht die perfekte Lösung für alles ist. In der Tat gibt es keine perfekte Lösung. Es läuft alles auf Zielgruppenbedürfnisse und Projektziele hinaus.
Weiterführende Literatur
Wenn Sie ständig Webprojekte erstellen, sollten Sie eine progressive Erweiterung Ihres Workflows in Betracht ziehen. Es ist viel einfacher als es auf den ersten Blick scheint, und alles beginnt mit den Grundlagen. Die meisten Themen rund um progressive Verbesserung erfordern nur Übung und Tests. Probieren Sie die Vorschläge in diesem Artikel aus und sehen Sie, was für Ihren Workflow am besten geeignet ist.
Wenn Sie mehr über progressive Verbesserungen erfahren möchten, lesen Sie die folgenden Posts:
- Progressive Verbesserung verstehen
- Progressive Enhancement: Was ist es und wie man es benutzt?
- Die JavaScript-Abhängigkeit Backlash: Mythos-Busting Progressive Enhancement

Mit dieser Chrome-Erweiterung können Sie E-Mails an eine beliebige Mobiltelefonnummer senden
Haben Sie Angst, dass Ihre dringende E-Mail im E-Mail-Konto des Empfängers verloren geht? Warum senden Sie es nicht direkt an die Telefonnummer des Empfängers? CloudHQ hat eine Chrome-Erweiterung erstellt, mit der Sie das direkt aus Google Mail heraus tun können.Mit der korrekten Funktion " Ihre E-Mail an SMS senden" fügt diese Erweiterung Ihrem Google Mail-Posteingang ein Mobiltelefon-Symbol hinzu .Wen

Christmas Gift Wrapping - 28 Tutorials zu tun, es magaboss
Wir alle wollen, dass unsere Geschenke für unsere Lieben einzigartig sind, aber oft vergessen wir, dass Vorfreude auch wichtig ist! Das nächste Mal, wenn Sie jemandem etwas schenken, wickeln Sie es nicht einfach in eine einfache Geschenkverpackung ein, machen Sie etwas anderes und legen Sie Ihr schönes Geschenk in eine wunderschöne Geschenkverpackung!Wer
![Top 5 Datei-Download-Manager [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)