de.hideout-lastation.com
de.hideout-lastation.com
Geomicons - Ein einzigartiges handkodiertes SVG Iconset
Web Iconsets werden schnell zur Norm für modernes Webdesign. Sie sind ein großer Vorteil für Webdesigner, da diese Symbole durch CSS angepasst und ohne Qualitätsverlust angepasst werden können.
Aber einige Icon Packs können aufgebläht und zu groß für kleinere Sites sein. Das ist, wo Geomicons wirklich glänzt.
Dies ist ein benutzerdefiniertes handgeschriebenes Icon Pack, das auf SVG läuft . Sie können die Symbole durch JS-Skripts oder als direkte SVG-Dateien in Ihre Seite einbetten. Wie auch immer, sie sind schöne Vektoren und super einfach zu restaurieren.
Aber ihre Setup-Informationen fehlen auf der Demo-Seite. Wenn Sie lernen möchten, wie Sie dies einrichten, müssen Sie das GitHub Repo für Anweisungen besuchen.
Standardmäßig geht diese Bibliothek davon aus, dass Sie mit CSS / JS arbeiten, um diese Symbole direkt in Seitenelemente einzubetten. Wenn Sie die Icons von GitHub herunterladen, erhalten Sie alle rohen SVG-Dateien, die Sie direkt in HTML einfügen können.
Das Problem ist nur, dass rohe SVGs mehr Bearbeitung benötigen, um Farben zu ändern, während die JS / CSS-Route Ihnen die Kontrolle über Farben über den Code gibt.
Fügen Sie einfach das Skript geomicons.min.js in Ihre Kopfzeile ein und übergeben Sie das Datensymbol - Attribut in HTML-Elemente. Diese werden Symbole automatisch einbetten, die Sie dann mit CSS-Klassen bearbeiten können.
Eine andere Sache, die ich an Geomicons wirklich mag, ist die Unterstützung von Node. Hier ein Beispielausschnitt aus dem GitHub Repo:
var geomicons = require ('geomicons-open'); var pathData = geomicons.paths.heart; // Gibt den Attributwert d des Pfades zurück var svgString = geomicons.toString ('heart'); // Gibt eine SVG-Zeichenfolge zurück Wenn Sie mit Node nicht vertraut sind, werden Sie wahrscheinlich nie eines der Node-Snippets verwenden müssen. Gleiches gilt für die React.js-Version dieser Symbole.
Immer noch Unterstützung für wichtige Frameworks ist eine große Sache. Es ist ein weiterer Beweis dafür, dass Geomicons jede Art von Website unterstützen sollen, indem sie sich zuerst auf die Leistung konzentrieren.
Es gibt auch ein Umriss-Iconset namens Geomicons Wired, das Sie ebenfalls testen können.
So oder so, das ist ein brillantes Iconset für minimalistische Webdesigner . Eine perfekte Wahl für die Optimierung Ihrer Website mit schönen Symbolen bei sinkenden Ladezeiten.

Eine einfache und einfache Anleitung, um Sass zu verstehen
Vor einiger Zeit hat Thoriq Firdaus einen großartigen Artikel über den Einstieg in Sass geschrieben, der Ihnen gezeigt hat, wie Sie diese äußerst nützliche CSS-Präprozessor-Sprache installieren und verwenden (Sie sollten es vielleicht ausprobieren, um mit dem Programm zu beginnen).In diesem Artikel dachte ich, ich würde Ihnen ein wenig mehr Einblick geben, was Sie mit Sass machen können und wie Entwickler es jeden Tag verwenden, um besseren und modularen CSS-Code zu erstellen. Spring

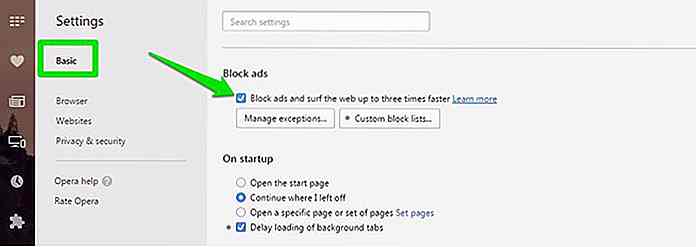
10 Gründe, warum Sie jetzt zu Opera Browser wechseln sollten
Opera ist einer der am meisten unterschätzten Browser . Obwohl es normalerweise in den populärsten Browserlisten auftaucht, wird es nur von einem Bruchteil der Nutzer genutzt (W3schools legt die Zahl für 2016 auf etwa 1% fest). Immerhin summieren sich die Zahlen auf dem Desktop zu etwa 60 Millionen Benutzern und zweimal zu Opera Mini für Android.Tro