de.hideout-lastation.com
de.hideout-lastation.com
Leitfaden zum CSS Raster Layout Fr Einheit
Das CSS-Grid-Layout-Modul wurde mit einer neuen CSS-Einheit namens fr Einheit ausgeliefert . So einfach es auch sein fr, fr ist die Abkürzung für das Wort "Bruch" . Die neue Einheit ermöglicht es, das Raster schnell in proportionale Spalten oder Reihen aufzuteilen. Dadurch wird die Erstellung von reaktionsschnellen und flexiblen Grids fast zum Kinderspiel.
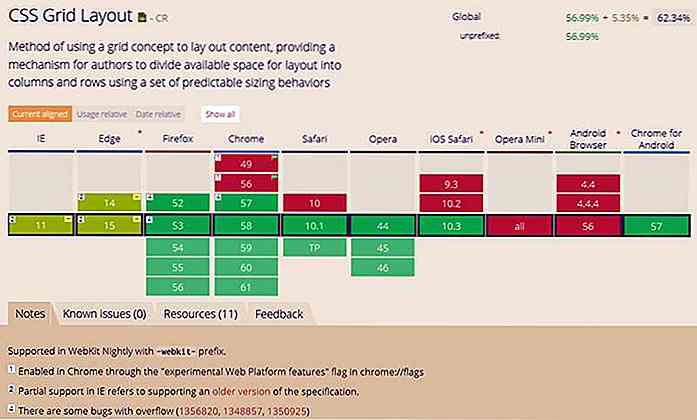
Da die Fraktionseinheit zusammen mit dem Grid-Layout-Modul eingeführt wurde, können Sie sie in jedem Browser verwenden, der das CSS-Grid unterstützt . Wenn Sie auch ältere Browser unterstützen möchten, ist dies ein großartiges CSS-Grid-Polyfill, mit dem Sie nicht nur die fr Einheit, sondern auch andere Grid-Funktionen verwenden können.
 Grundlegende Verwendung
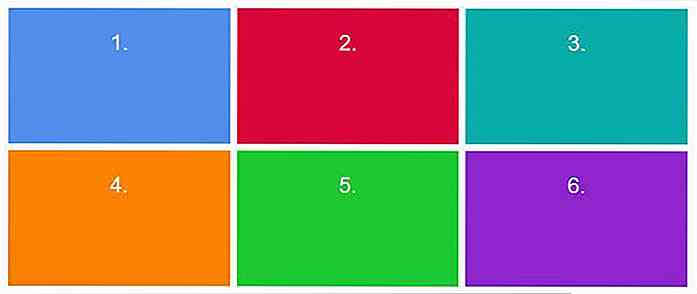
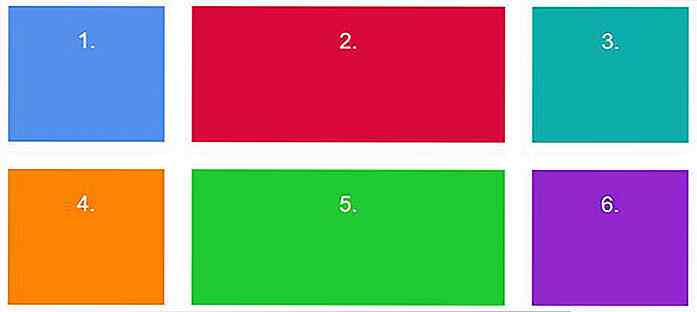
Grundlegende Verwendung Sehen wir uns zuerst ein Grundraster an, das die Fraktionseinheit verwendet. Das Layout darunter teilt den Raum in drei Spalten gleicher Breite und zwei Zeilen gleicher Höhe .
 Der zugehörige HTML-
Der zugehörige HTML- .box besteht aus sechs divs, die mit der .box Klasse innerhalb eines .wrapper .box markiert sind.1.2.3.4.5.6.
Um das Rasterlayout-Modul zu verwenden, müssen Sie die display: grid; hinzufügen display: grid; CSS-Eigenschaft für den Wrapper. Die Eigenschaft grid-template-columns verwendet die Einheit fr als Wert. das Verhältnis der drei Spalten ist 1: 1: 1 .
Für die Gitterzeilen (Eigenschaft grid-template-rows ) habe ich die Einheit fr nicht verwendet, da sie nur dann sinnvoll ist, wenn der Wrapper eine feste Höhe hat . Ansonsten kann es auf einigen Geräten seltsame Ergebnisse geben, aber auch dann behält die fr Einheit das Verhältnis bei (und das ist riesig).
Die grid-gap Eigenschaft fügt ein 10px-Raster zwischen den Boxen hinzu. Wenn Sie keine Lücke möchten, entfernen Sie diese Eigenschaft.
.wrapper {Anzeige: Gitter; Raster-Vorlage-Spalten: 1fr 1fr 1fr; Raster-Vorlage-Zeilen: 200px 200px; Grid-Lücke: 10px; } .box {Farbe: weiß; Textausrichtung: Mitte; Schriftgröße: 30px; Auffüllen: 25px; } Beachten Sie, dass das obige CSS einige grundlegende Stile wie Hintergrundfarben nicht enthält. Sie finden den vollständigen Code in der Demo am Ende des Artikels .
Änderungsrate
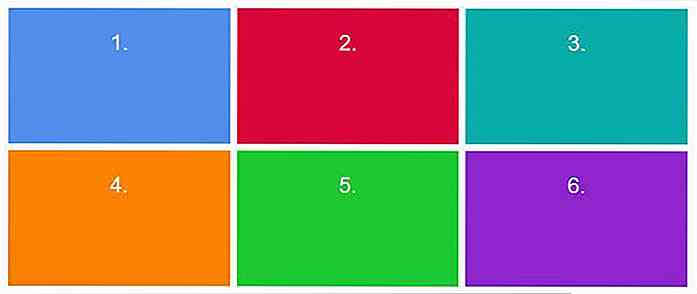
Natürlich können Sie nicht nur 1: 1: 1, sondern ein beliebiges Verhältnis verwenden . Unten habe ich 1: 2: 1 Brüche benutzt, die den Raum auch in drei Spalten teilen , aber die mittlere Spalte wird doppelt so breit sein wie die anderen beiden.
 Ich habe auch den Wert der
Ich habe auch den Wert der grid-gap erhöht, damit Sie sehen können, wie sich das Layout ändert. Grundsätzlich zieht der Browser die Gitterlücke von der Breite des Darstellungsbereichs ab (in diesem Beispiel addieren sich die Gitterlücken zu 80 Pixel) und schneidet den Rest entsprechend den gegebenen Brüchen auf. .wrapper {Anzeige: Gitter; Raster-Vorlage-Spalten: 1fr 2fr 1fr; Raster-Vorlage-Zeilen: 200px 200px; Rasterabstand: 40px; } Kombiniere fr mit anderen CSS-Einheiten
Sie können die fr Einheit auch mit anderen CSS-Einheiten kombinieren . Im Beispiel unten verwendete ich zum Beispiel das 60% 1fr 2fr Verhältnis für mein Raster.
 Also, wie funktioniert das? Der Browser weist der ersten Spalte 60% der Breite des Darstellungsbereichs zu. Dann teilt es den Rest des Raumes in 1: 2 Fraktionen.
Also, wie funktioniert das? Der Browser weist der ersten Spalte 60% der Breite des Darstellungsbereichs zu. Dann teilt es den Rest des Raumes in 1: 2 Fraktionen.Das gleiche könnte auch als 60% 13.33333% 26.66667% . Aber warum sollte jemand dieses Format verwenden wollen? Ein großer Vorteil der Fraktionseinheit besteht darin, dass sie die Lesbarkeit des Codes verbessert . Darüber hinaus ist es absolut genau, da das prozentuale Format immer noch nur 99, 9999% beträgt.
.wrapper {Anzeige: Gitter; Raster-Vorlage-Spalten: 60% 1fr 2fr; Raster-Vorlage-Zeilen: 200px 200px; Grid-Lücke: 10px; } Neben Prozenten können Sie auch andere CSS-Einheiten zusammen mit der Fraktionseinheit verwenden, z. B. pt, px, em und rem .
Schreibe Whitespace mit fr
Was ist, wenn Sie nicht möchten, dass Ihr Design unübersichtlich wird und Ihrem Gitter ein paar Leerzeichen hinzufügt ? Die Fraktionseinheit hat auch eine einfache Lösung dafür.
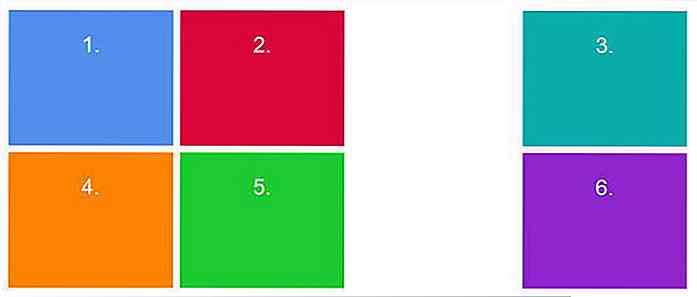
 Wie Sie sehen können, hat dieses Gitter eine leere Spalte, während es immer noch alle sechs Boxen enthält. Für dieses Layout müssen wir den Platz in vier statt drei Spalten aufteilen. Wir verwenden also den Wert
Wie Sie sehen können, hat dieses Gitter eine leere Spalte, während es immer noch alle sechs Boxen enthält. Für dieses Layout müssen wir den Platz in vier statt drei Spalten aufteilen. Wir verwenden also den Wert 1fr 1fr 1fr 1fr für die Eigenschaft grid-template-columns .Wir fügen die leere Spalte innerhalb der Eigenschaft grid-template-areas mithilfe der Punktnotation hinzu . Im Wesentlichen ermöglicht diese Eigenschaft, auf benannte Rasterbereiche zu verweisen . Außerdem können Sie Rasterbereiche mit der grid-area benennen, die Sie für jeden Bereich separat verwenden müssen .
.wrapper {Anzeige: Gitter; Raster-Vorlage-Spalten: 1fr 1fr 1fr 1fr; Raster-Vorlage-Zeilen: 200px 200px; Grid-Lücke: 10px; Raster-Vorlagen-Bereiche: "Box-1 Box-2. Box-3" "Box-4 Box-5. Box-6"; } .box-1 {Gitterbereich: Box-1; } .box-2 {Gitterbereich: Box-2; } .box-3 {Gitterbereich: Box-3; } .box-4 {Gitterbereich: Box-4; } .box-5 {Gitterbereich: Box-5; } .box-6 {Gitterbereich: Box-6; } Die Leerraumbereiche müssen nicht notwendigerweise eine Spalte bilden, sie können irgendwo im Raster sein.
Die Funktion repeat()
Sie können die Einheit fr zusammen mit der Funktion repeat() für eine einfachere Syntax verwenden . Dies ist nicht notwendig, wenn Sie nur ein einfaches Gitter haben, aber es kann nützlich sein, wenn Sie ein kompliziertes Layout implementieren möchten, zum Beispiel ein verschachteltes Gitter .
.wrapper {Anzeige: Gitter; Raster-Vorlage-Spalten: wiederholen (3, 1fr); / * Raster-Vorlage-Spalten: 1fr 1fr 1fr; * / grid-template-rows: 200px; Grid-Lücke: 10px; } Die repeat(3, 1fr) ergibt das gleiche Layout wie 1fr 1fr 1fr . Das Layout unten ist das gleiche wie im ersten Beispiel.
 Wenn Sie den Multiplikator innerhalb der Funktion
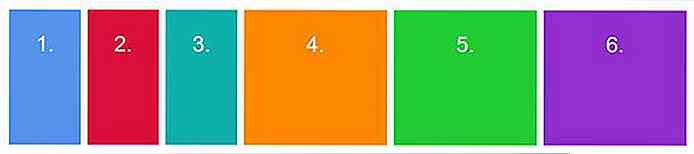
Wenn Sie den Multiplikator innerhalb der Funktion repeat() erhöhen, haben Sie mehr Spalten. Zum Beispiel ergibt die repeat(6, 1fr) sechs gleiche Spalten . In diesem Fall befinden sich alle unsere Felder in derselben Zeile, was bedeutet, dass es ausreicht, nur einen Wert (200px) für die Eigenschaft grid-template-rows . .wrapper {Anzeige: Gitter; Gitter-Template-Spalten: Wiederholung (6, 1fr); Raster-Vorlage-Zeilen: 200px; Grid-Lücke: 10px; }  Sie können
Sie können repeat() mehrmals verwenden . Das folgende Beispiel führt beispielsweise zu einem Raster, in dem die letzten drei Spalten doppelt so breit wie die ersten drei Spalten sind. .wrapper {Anzeige: Gitter; Raster-Vorlage-Spalten: Wiederholung (3, 1fr) Wiederholung (3, 2fr); Raster-Vorlage-Zeilen: 200px; Grid-Lücke: 10px; }  Sie können
Sie können repeat() mit anderen CSS-Einheiten kombinieren . Zum Beispiel könnten Sie 200px repeat(4, 1fr) 200px als gültigen Code verwenden.Wenn Sie daran interessiert sind , komplexe Layouts mit dem CSS-Grid-Modul zu erstellen, finden Sie in der repeat() Funktion und in der Unit Rachel Andrew einen interessanten Blog-Beitrag, wie Sie das machen können.
Eine Demo zum Experimentieren
Endlich, hier ist die Demo, die ich versprochen habe . Es verwendet den gleichen Code wie das erste Beispiel in diesem Artikel. Fork es, und sehen Sie, was Sie mit der fr Einheit erreichen können.

20 inspirierende Ideen für ein minimales Zuhause
Die gemeinsame Idee, die die meisten von uns haben, wenn es um Lebensraum geht, ist, dass wir schnell davon ausgehen. Mieten und Land sind in Gebieten mit großen Möglichkeiten teuer, und dennoch gibt es sehr kreative Menschen, die den kleinen Platz, den sie haben, genutzt haben und das Beste daraus gemacht haben .W

Den neuesten Designtrends zu folgen ist mit Be Theme einfach
(Anmerkung des Herausgebers: Dieser Beitrag wurde von Be Theme erstellt )Designtrends kommen und gehen. Manche sind nur Modeerscheinungen, manche bleiben lange Zeit und manche werden immergrüner. Was auch immer der Fall sein mag, Webdesigner müssen mit diesen Trends Schritt halten. Andernfalls laufen sie Gefahr, gegenüber der Konkurrenz zu verlieren.Es