de.hideout-lastation.com
de.hideout-lastation.com
Den neuesten Designtrends zu folgen ist mit Be Theme einfach
(Anmerkung des Herausgebers: Dieser Beitrag wurde von Be Theme erstellt )
Designtrends kommen und gehen. Manche sind nur Modeerscheinungen, manche bleiben lange Zeit und manche werden immergrüner. Was auch immer der Fall sein mag, Webdesigner müssen mit diesen Trends Schritt halten. Andernfalls laufen sie Gefahr, gegenüber der Konkurrenz zu verlieren.
Es ist nicht immer einfach, Trends im Auge zu behalten, vor allem wenn es mehrere gibt. Tatsächlich sind einige der innovativsten und kreativsten Websites die Mischung der Trends. Sie sind das Ergebnis der Fähigkeiten des Webdesigners, mehr als einen Trend zu integrieren.
Glücklicherweise gibt es ein WordPress-Theme, das es sich zur Gewohnheit macht, mit den neuesten Trends Schritt zu halten. Es integriert sie in seine Auswahl von mehr als 330 vorgefertigten Websites.
Die folgenden Beispiele zeigen Ihnen die Fähigkeiten von BeTheme. BeTheme hat 8 der neuesten und beliebtesten Trends in ihre Designs aufgenommen. Genauso haben sie eine große Last von deinen Schultern genommen.
8 beliebte und effektive Designtrends
Design Trend # 1: Illustration & Grafik
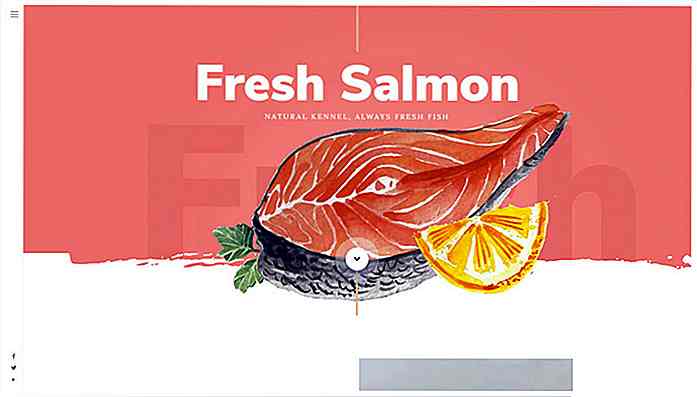
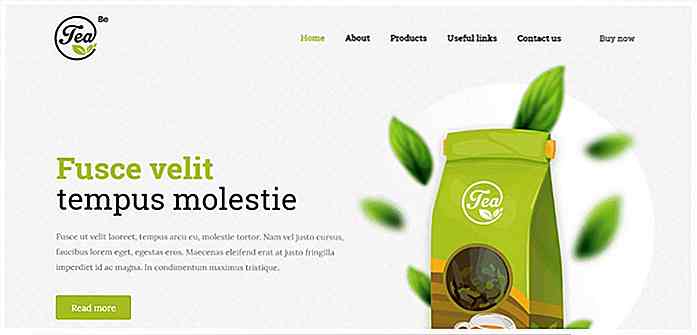
Custom Art ist ein bewährter Gewinner im Webdesign, und es wird wahrscheinlich noch einige Zeit so bleiben. Wie ist ein Sub-Trend, die Verwendung von Vintage-Aquarell-Illustrationen.
BeSalmon
 BeTea2
BeTea2 Beachten Sie die Auswirkungen von fett gedruckten Schriftarten. Fette Schriften ziehen Aufmerksamkeit auf sich, ohne den Bildern etwas wegzunehmen. Beachten Sie auch, dass Serifenschriftarten sehr stilvoll sind.
Beachten Sie die Auswirkungen von fett gedruckten Schriftarten. Fette Schriften ziehen Aufmerksamkeit auf sich, ohne den Bildern etwas wegzunehmen. Beachten Sie auch, dass Serifenschriftarten sehr stilvoll sind.Design Trend # 2: Licht, Schatten und Rauch
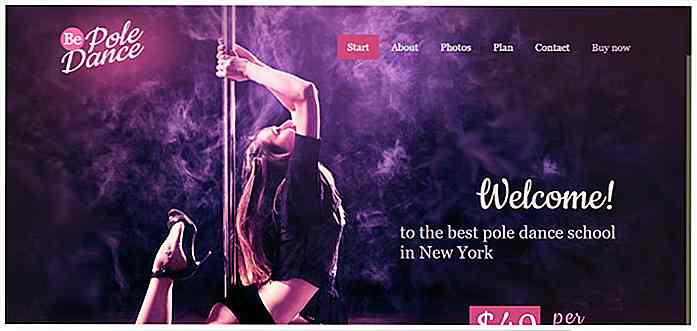
Das Spiel mit Licht und Schatten kann subtile Effekte und dynamische Effekte erzeugen. Das Hinzufügen von Rauch zu der Gleichung erzeugt oft eine Welle von Nostalgie oder Emotionen. Dies zeigt sich in diesen Beispielen der Musik- und Tanzindustrie.
BeMusiker
 Rauch kann auch helfen, eine dynamische Aussage zu machen ...
Rauch kann auch helfen, eine dynamische Aussage zu machen ...BeHipHop
 Oder eine perfekte Kombination aus schwül und stilvoll ...
Oder eine perfekte Kombination aus schwül und stilvoll ...BePole
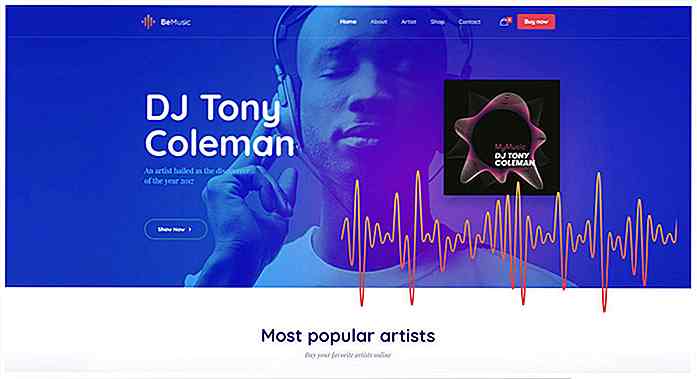
 Design Trend # 3: Die Vielseitigkeit von Farbverläufen - auch bekannt als Farbübergänge
Design Trend # 3: Die Vielseitigkeit von Farbverläufen - auch bekannt als Farbübergänge Kräftige Farben waren einst der heißeste neue Trend. Farbverläufe und Farbübergänge sind noch heißer. Diese Übergänge können mit kräftigen Farben verwendet werden. Sie sind wirklich stolz auf ihre Sachen, wenn sie in Kombination mit Pastellfarben verwendet werden.
Versuchen Sie, Farbverläufe mit anderen Trends wie minimalistischer Geometrie und künstlerischen Porträts zu kombinieren. Sie werden wahrscheinlich einige erstaunliche Überraschungen erleben.
BeMusic2
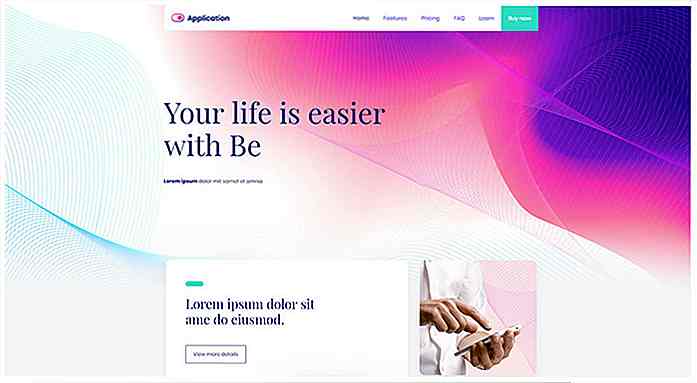
 BeApp3
BeApp3 Design Trend # 4: Die Power von 3D "Bewegten" Stills
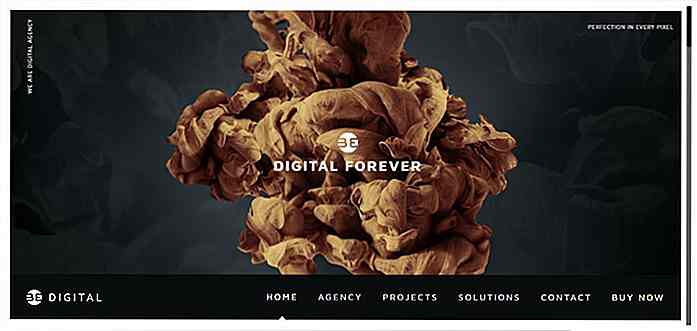
Design Trend # 4: Die Power von 3D "Bewegten" Stills Animation ist cool, aber die Illusion von Bewegung kann noch auffälliger sein. Die Gestaltungsmöglichkeiten mit Standbildern sind nahezu unbegrenzt. Sie können zum Beispiel eine Illusion des Flusses erzeugen.
Beste
 Oder eine Erweiterung.
Oder eine Erweiterung.BeDigital
 Fügen Sie jede gewünschte Textur hinzu oder spielen Sie mit Licht und Schatten herum. Sie können Rauch- oder Farbübergänge einbauen. Kombinieren Sie eine Illusion von 3D-Bewegung mit fast jedem anderen Trend, um wirklich einzigartige Designs zu entwickeln.
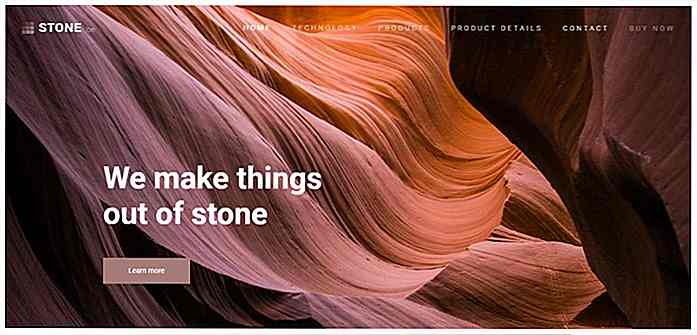
Fügen Sie jede gewünschte Textur hinzu oder spielen Sie mit Licht und Schatten herum. Sie können Rauch- oder Farbübergänge einbauen. Kombinieren Sie eine Illusion von 3D-Bewegung mit fast jedem anderen Trend, um wirklich einzigartige Designs zu entwickeln.Design Trend # 5: 2018 Stillleben - immer beliebt
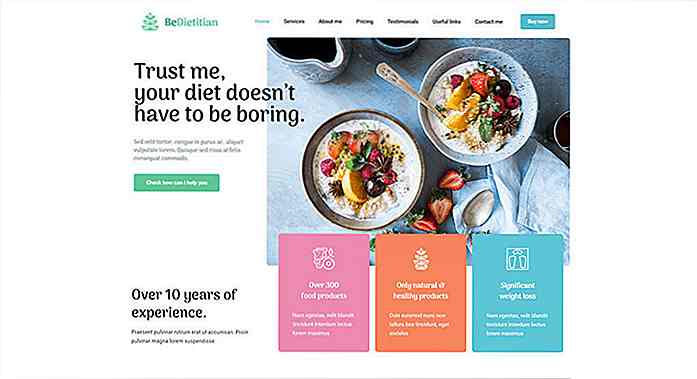
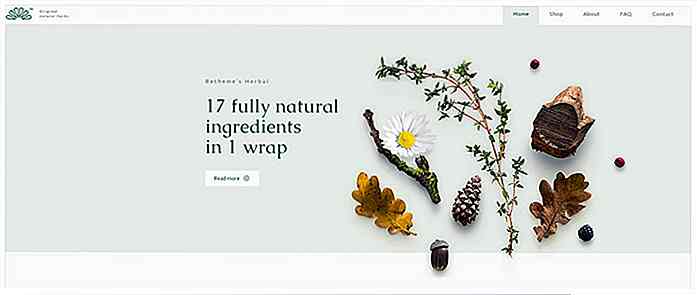
Dennoch ist das Leben im Wesentlichen immergrün als Trend. Es war immer beliebt und wird es wahrscheinlich immer sein. Das neueste Upgrade beinhaltet 3D.
BeDietitian
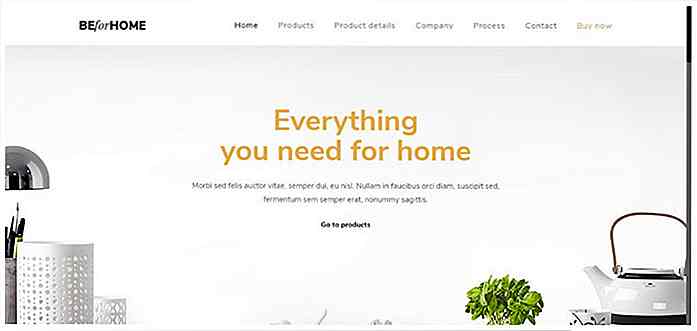
 Hier sind zwei Beispiele für 3D-Stilleben in Kombination mit einer exzellenten Nutzung von Leerraum.
Hier sind zwei Beispiele für 3D-Stilleben in Kombination mit einer exzellenten Nutzung von Leerraum.Sei zuhause
 BeHerbal
BeHerbal Designtrend # 6: Metallischer Glanz
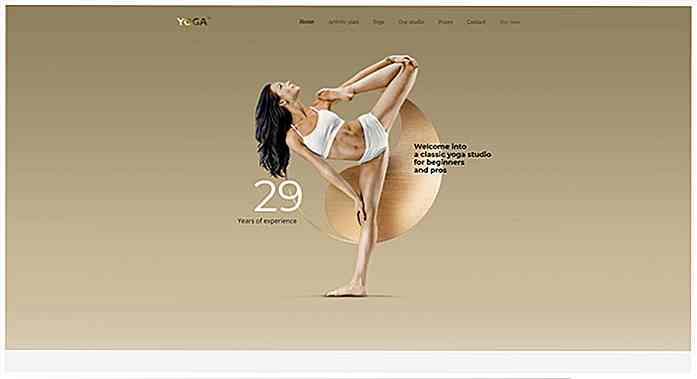
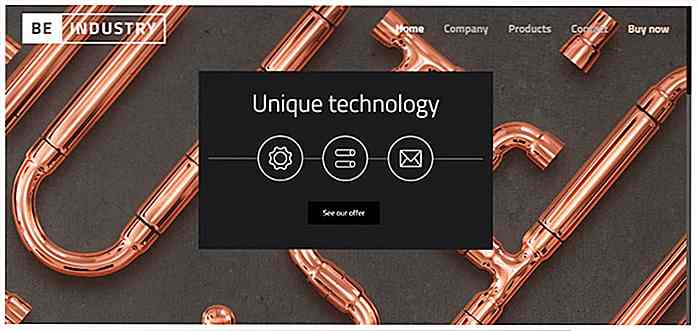
Designtrend # 6: Metallischer Glanz Metallischer Glanz verleiht fast allem einen Hauch von Glamour und in vielen Fällen mehr als nur eine Berührung. Dieser Trend hat sich in vielen Branchen und Geschäftsnischen durchgesetzt.
BeYoga2
 BeIndustry
BeIndustry Metallischer Glanz kann auf Bilder, Hintergründe, Typografie angewendet werden - Sie nennen es.
Metallischer Glanz kann auf Bilder, Hintergründe, Typografie angewendet werden - Sie nennen es.Design-Trend # 7: Gib chaotischer Typografie einen Versuch
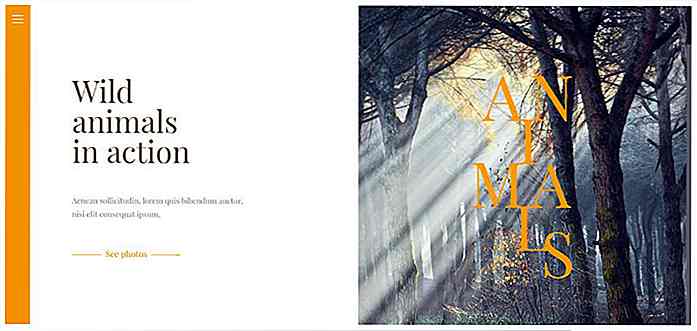
Ein etwas unpassender Brief fällt auf. Manchmal ist es unbeabsichtigt, mit anderen Worten, ein Unsinn. Manchmal ist es Absicht, Aufmerksamkeit zu erregen. Mit dem chaotischen Designtrend steht kaum etwas dazwischen; zumindest nicht perfekt.
Spielen Sie herum, wie Sie Buchstaben und Zahlen bestellen. Sie können experimentieren, um Aufmerksamkeit erregende Erfahrungen zu erstellen.
BeStylist
 BeStory
BeStory Behalten Sie jedoch UX und das Ziel der Seite im Hinterkopf. Sie möchten nicht, dass Ihre Benutzer Schwierigkeiten haben, Ihre Nachricht zu entschlüsseln.
Behalten Sie jedoch UX und das Ziel der Seite im Hinterkopf. Sie möchten nicht, dass Ihre Benutzer Schwierigkeiten haben, Ihre Nachricht zu entschlüsseln.Design Trend # 8: In deinem Gesicht Brutalismus ist zurück
Weich? Elegant? Romantisch? Dieser Trend ist alles andere als. In-your-Face ist mehr wie es. Ein kühner Ansatz; Brutalismus neigt auch dazu, einfach zu sein; was es für so viele attraktiv macht. Dieser Trend ist möglicherweise nicht für jedermann. Es wird ein großartiger Design-Ansatz für einige Nischen sein und vielleicht nicht so toll für andere. Du entscheidest.
BeCopywriter
 Zusammenfassung und Fazit
Zusammenfassung und Fazit Dies sind dann die 8 neuesten Trends für 2018 mit Beispielen, wie sie in Ihren Projekten zur Geltung kommen können.
- Werden Sie kreativ mit Illustrationen und benutzerdefinierten Grafiken
- Überrasche dich (und andere), indem du mit Licht, Schatten und Rauch experimentierst
- Wenden Sie Farbverläufe als Farbübergänge auf Ihre Lieblingstrends an
- Die Verwendung von 3D mit "beweglichen Standbildern" kann effektiver sein als die Animation
- Erstellen Sie 3D-Stilleben mit cleverer Fotografie und der geschickten Verwendung von Leerraum
- Fügen Sie Ihren Entwürfen nach Möglichkeit metallische Elemente (und Glamour) hinzu
- Verwenden Sie Brutalismus, um Ihre Botschaft so klar und direkt wie möglich zu vermitteln
- Belohne dich selbst! Verwenden Sie BeThemes vorgefertigte Websites für ALLE 8 Trends

20 meistgesuchte Apple Watch Tipps und Tricks
Haben Sie eine Frage, wie Sie etwas mit Ihrer neuen Apple Watch machen können? Da es sich um die erste Generation der Apple Watch handelt, haben Sie wahrscheinlich viele Fragen zur Verwendung. Für den Anfang muss die Apple Watch mit Ihrem iPhone gepaart werden. Dadurch können Sie viele Dinge tun, wie Fotos synchronisieren, Musik hören, App-Benachrichtigungen erhalten und Ihr iPhone finden.Wen

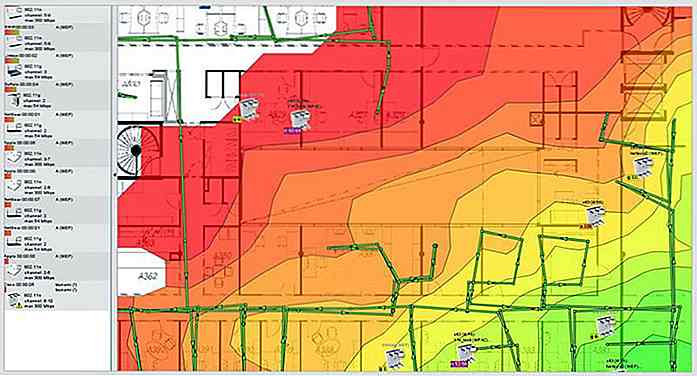
Alles, was Sie wissen müssen, um Ihr langsames WLAN zu reparieren
Langsame WiFi-Geschwindigkeit kann wirklich verwirrend sein, eher regelrecht ärgerlich, da es keine einzige Antwort gibt, um es zu beheben. Es gibt zahlreiche Gründe, warum Ihr WLAN möglicherweise langsamer als beabsichtigt arbeitet . Es könnte ein Problem mit dem WLAN-Router oder dem Internet selbst sein.Obw