de.hideout-lastation.com
de.hideout-lastation.com
In InkHunter können Sie sich mit Tattoo-Designs herumschlagen, bevor Sie eingefärbt werden
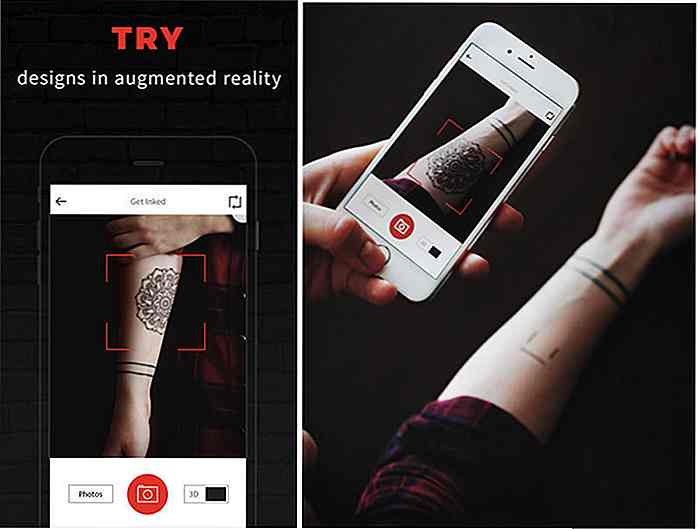
Tattoos sind faszinierende Kunstwerke, auch wenn viele von uns nicht den Mut haben, unter die Nadel zu gehen. Wenn Sie, wie ich, neugierig darauf sind, wie ein Tattoo auf Ihrer eigenen Haut aussehen würde, können Sie mit einer App namens InkHunter genau das tun.
Um InkHunter zu verwenden, müssen Sie zuerst ein Gesichtsbild auf einen Teil Ihres Körpers zeichnen, an dem das Tattoo erscheinen soll. Nach dem Zeichnen können Sie ein Bild auswählen, das Sie als imaginäres Tattoo verwenden möchten.
Die App verwendet Ihre Kamera und Augmented Reality (AR), um das Tattoo an der markierten Stelle auf dem Bildschirm Ihres Telefons erscheinen zu lassen.
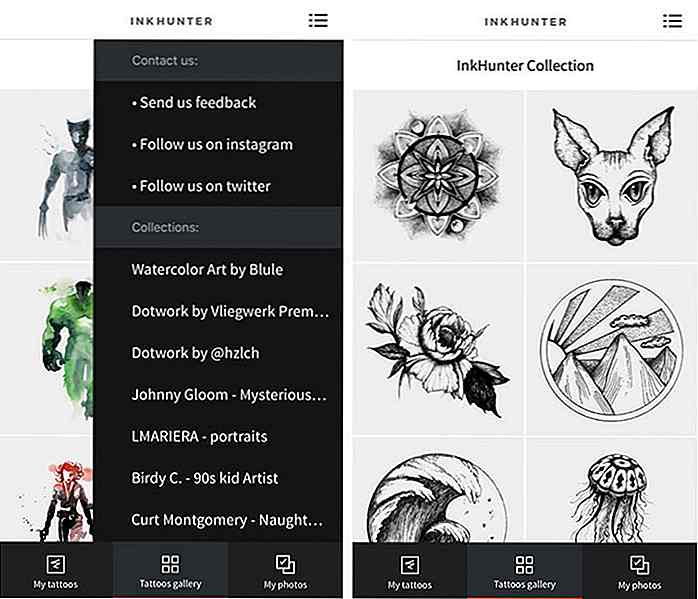
 Die InkHunter-App selbst enthält eine große Auswahl an Bildern, die Sie als Tattoos verwenden können. Wenn Sie jedoch etwas persönlicheres verwenden möchten, können Sie mit der App Ihre eigenen Bilder hochladen .
Die InkHunter-App selbst enthält eine große Auswahl an Bildern, die Sie als Tattoos verwenden können. Wenn Sie jedoch etwas persönlicheres verwenden möchten, können Sie mit der App Ihre eigenen Bilder hochladen . Jetzt können wir zustimmen, dass die App ein enormes Potenzial hat, aber nicht ohne Einschränkungen. Zum einen ist die App mit kleinformatigen Tattoos gemacht, so dass sie für torso-große Stücke nicht geeignet ist.
Jetzt können wir zustimmen, dass die App ein enormes Potenzial hat, aber nicht ohne Einschränkungen. Zum einen ist die App mit kleinformatigen Tattoos gemacht, so dass sie für torso-große Stücke nicht geeignet ist.Ein weiteres Problem ist, dass es keine geschichteten Tattoos unterstützt, so dass zu jeder Zeit nur ein Kunstwerk verwendet werden kann.
Aber nachdem ich InkHunter für eine Runde genommen habe, muss ich sagen, dass ich von der App beeindruckt bin, da sie einfach zu bedienen ist und die App es schafft, Tattoos auf der Haut zu sehen. Erwarte nicht, dass es sich um deine Gliedmaßen wickelt.
 Trotz der kleinen Nachteile ist InkHunter eine gute Möglichkeit, Ihre Tattoos vorher zu sehen, bevor Sie sich dazu verpflichten. Die App kann sowohl im Apple App Store als auch im Google Play Store kostenlos heruntergeladen werden, sodass auch diejenigen, die kein Interesse an Tattoos haben, damit herumhantieren können.
Trotz der kleinen Nachteile ist InkHunter eine gute Möglichkeit, Ihre Tattoos vorher zu sehen, bevor Sie sich dazu verpflichten. Die App kann sowohl im Apple App Store als auch im Google Play Store kostenlos heruntergeladen werden, sodass auch diejenigen, die kein Interesse an Tattoos haben, damit herumhantieren können.
![Erste Schritte mit Webpack [Mit Beispielprojekt]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)
Erste Schritte mit Webpack [Mit Beispielprojekt]
Webpack ist ein Modulbündler, mit dem komplexe JavaScript-Anwendungen erstellt werden können. Seit der Entscheidung durch die React-Community als wichtigstes Tool für den Aufbau hat es sich stark entwickelt. Webpack ist weder ein Paket-Manager noch ein Task-Runner, da es einen anderen (fortgeschritteneren) Ansatz verwendet, aber sein Ziel ist es auch, einen dynamischen Build-Prozess einzurichten .We

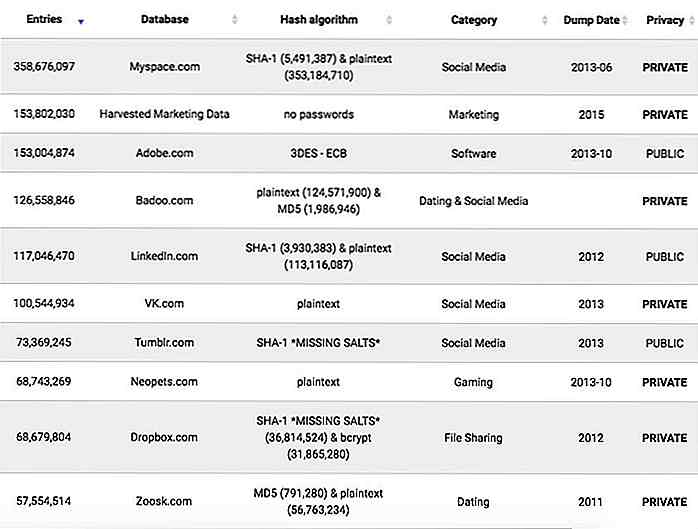
Was der Dropbox-Hack Ihnen über den Zustand der Websicherheit beibringen kann
In der vergangenen Woche machte Dropbox Schlagzeilen über einen Hack, bei dem die E-Mail-Adressen und Passwörter von 68 Millionen Dropbox-Accounts kompromittiert wurden . Für jeden Dropbox-Benutzer ist dies natürlich ein wichtiger Punkt, besonders wenn Sie etwas in Dropbox speichern, sei es persönlich oder für die Arbeit.Ihre

![Versionskontrolle in Visual Studio-Code mit Git [Guide]](http://hideout-lastation.com/img/tech-design-tips/985/version-control-visual-studio-code-with-git.jpg)