de.hideout-lastation.com
de.hideout-lastation.com
Berühren Sie Ereignisemulation mit Chrome
Touchscreen mit Multitouch-Funktionen haben Mobilgeräte wie das Smartphone und das Tablet revolutioniert, so dass die Multi-Touch-Funktion unserer Website eine praktische Wahl ist. Das Problem dabei ist, dass wir Websites auf einem herkömmlichen Desktop entwickeln, der keine Touchscreen-Funktionen bietet. Wie können wir ein Touch-Ereignis debuggen, wenn etwas nicht in Ordnung ist?
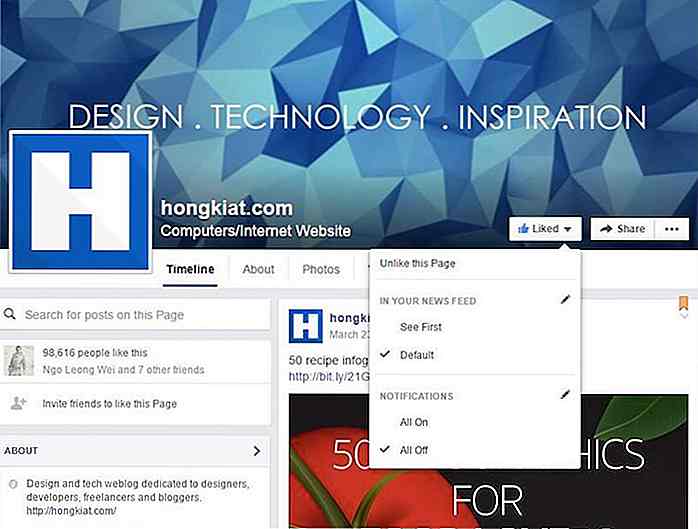
Chrome hat Debugging Touch auf dem Desktop möglich und einfacher gemacht. Während wir unsere Website traditionell mit mouseup - wie z. B. click, click - mouseup, können wir mit Google Chrome das Touch-Ereignis ohne Verwendung eines Touchscreen-Geräts emulieren.
Lass mich dir zeigen, wie.
Tippen Sie auf Emulation
Ich habe eine Demo-Seite mit Modernizr verknüpft, um die Browser-Funktionen zu sehen. Wie Sie im folgenden Screenshot sehen können, unterstützt Chrome for Desktop Touch nicht. Dies wird mit der no-touch Klasse im Textkörper angezeigt.

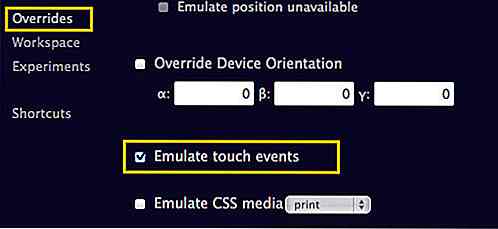
Chrome bietet eine Option zum Emulieren des Touch-Ereignisses / der Interaktion. Um dies zu tun, öffnen Sie die Einstellungen für Entwickler-Tools und gehen Sie zur Registerkarte "Override" auf der linken Seite.

Wählen Sie die Option "Touch-Ereignisse emulieren" und aktualisieren Sie das Fenster.
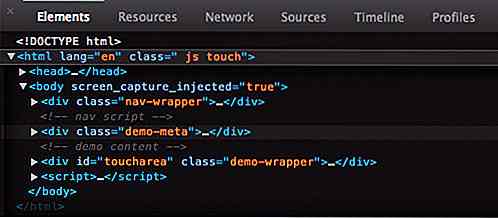
Wenn Sie sich nun den Klassennamen im body ansehen, ändert sich dieser in touch und der Mauszeiger wird zu einem Kreis. Es zeigt, dass Chrome Touch unterstützt.

Um es zu testen, können Sie das folgende JavaScript in Ihrem Dokument hinzufügen.
var obj = dokument.getElementById ('toucharea'); obj.addEventListener ('touchmove', Funktion (event) {if (event.targetTouches.length == 1) {var touch = event.targetTouches [0]; var x = document.getElementById ('pagex'); var y = document.getElementById ('pagey'); x.textContent = touch.pageX + 'px'; y.textContent = touch.pageY + 'px';}}, false); Halten Sie Ihren Klick, und ziehen Sie es um das Fenster, dieser Code wird die Cursorposition erzeugen. Sie können zur Demo-Seite gehen, um sie in Aktion zu sehen.
- Demo anzeigen
- Quelle herunterladen
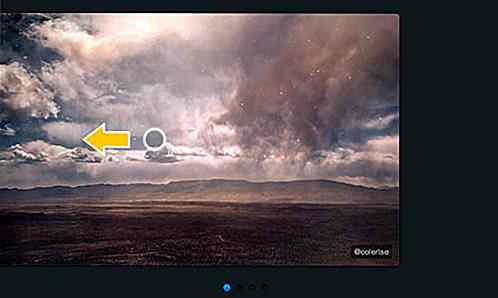
Darüber hinaus können Sie es auch mit SwipeJS testen - einem für Mobilgeräte optimierten und wischbaren Bild-Slider . Halten Sie klicken und ziehen Sie es auf der Slider-Demo nach rechts und links, die Folie sollte Ihrer Mauszeigerposition folgen.

Fazit
Wenn es um Tools für die Webentwicklung geht, ist Google Chrome meiner Meinung nach anderen Browsern um einige Schritte voraus. Es ist vollgestopft mit Werkzeugen für die moderne Entwicklung wie Touch Emulation - obwohl die Implementierung auf 1-Finger-Gesten beschränkt ist, nicht auf 2 oder mehr Gesten (noch).
Beachten Sie außerdem, dass die Touch-Emulation beim Schließen des Developer Tools verworfen wird.

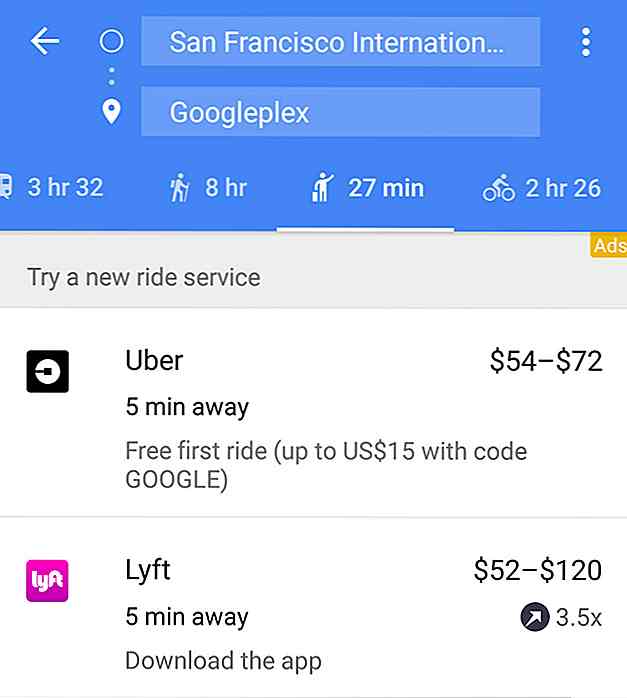
Reisen Sie günstig mit Mitfahrgelegenheiten mit Google Maps
Mitfahrdienste wie Uber, Lyft, Grab, Ola und die anderen haben sicherlich unsere Art zu pendeln revolutioniert. Es ist billiger, schneller, bequemer und der beste Teil ist, dass Sie eine Fahrt direkt von Ihrem Mobiltelefon buchen können.Wenn Mitfahrgelegenheiten Ihre bevorzugte Wahl sind, wissen Sie, dass Google Maps Ihnen hilft, Preise, Standorte und Zeitabschätzungen zwischen den vielen Autofahrdiensten zu vergleichen ?D
![Parallax-Effekt in der Fotografie [Photoshop Tutorials]](http://hideout-lastation.com/img/tech-design-tips/593/parallax-effect-photography.jpg)
Parallax-Effekt in der Fotografie [Photoshop Tutorials]
Der Parallax-Effekt wird auch als Ken-Burns-Effekt bezeichnet, der nach dem Filmemacher benannt ist, der diesen Effekt in seinen Dokumentarfilmen zu seinem charakteristischen visuellen Stil gemacht hat. Bei dieser Technik handelt es sich um einen Schwenk- und Zoom-Effekt, der zum Erstellen eines Videos aus Standbildern verwendet wird
![Bloom macht E-Mail-Opt-In-Schön und weniger aufdringlich [WordPress-Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)