de.hideout-lastation.com
de.hideout-lastation.com
Wie man Nachentwurf in Jekyll erstellt
Im vorherigen Beitrag haben wir Ihnen gezeigt, wie Sie Jekyll installieren und Ihren ersten Post damit veröffentlichen. Wenn Sie es verfolgt haben, können Sie sehen, dass das Erstellen eines Posts ein Kinderspiel ist. Wir erstellen einfach eine neue Markdown-Datei, speichern sie im / _posts- Ordner und sie wird sofort im Blog angezeigt .
Das könnte jedoch ein Problem sein, wenn Sie Ihren Blog online gestellt haben. Ihr Beitrag enthält möglicherweise unvollständige Sätze, Fehler und einige andere Dinge, die Ihre Leser nicht sehen sollten.
Aus diesem Grund erstellen wir normalerweise zuerst einen Entwurf, bevor Sie auf die Schaltfläche Veröffentlichen klicken. In diesem Beitrag zeigen wir Ihnen, wie Sie in Jekyll einen Post-Draft erstellen, bevor dieser öffentlich sichtbar wird.
Lassen Sie uns zunächst den Jekyll-Server mit der folgenden Befehlszeile starten.
jekyll server --watch
Datei und Verzeichnis
Vor der Version 1.0 ist das Arbeiten mit einem Entwurf in Jekyll kaum zu bewältigen. Es gibt zahlreiche Möglichkeiten, damit umzugehen.
Einige haben published: false in den Post-Dateien, um zu verhindern, dass sie veröffentlicht werden, und einige setzen future: false in die Konfigurationsdatei, um zu verhindern, dass Jekyll Posts mit einem zukünftigen Datum erzeugt - die noch veröffentlicht werden, sobald das Datum umläuft.
Jetzt hat Jekyll die Dinge einfacher zu kontrollieren.
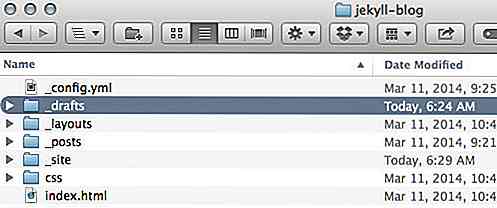
Jekyll setzt auf eine strikte Verzeichnisstruktur. Wenn Sie Entwürfe erstellen, müssen Sie einen neuen Ordner namens _drafts erstellen . Wir legen alle Entwürfe in diesen Ordner.

Der Name der Entwurfsdatei muss nicht das Veröffentlichungsdatum enthalten. wir können es einfach so nennen:

Jekyll wird diesen Ordner ignorieren. Sie können Ihren Beitrag wie gewohnt schreiben und er wird noch nicht im Freien angezeigt. Sobald Sie mit Ihrem Beitrag fertig sind, können Sie ihn in den Ordner _posts einfügen und ein passendes Datum im Dateinamen hinzufügen.
Warten Sie mal?!
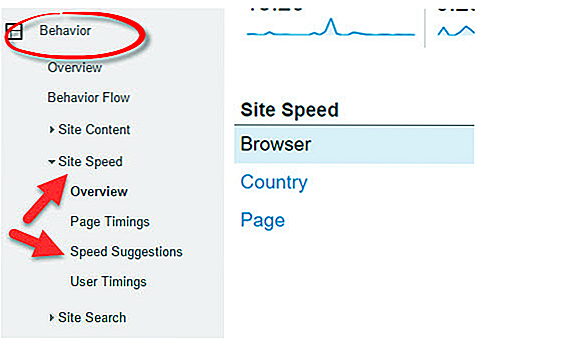
Warte, können wir nicht irgendeinen Ordner erstellen? Nun, der _drafts-Ordnername ist die offizielle Namenskonvention, in die Sie Ihre Entwürfe einfügen können. Wir können den Ordner technisch beliebig benennen, aber dies würde uns daran hindern, unsere Entwürfe in der Vorschau anzuzeigen.
In Jekyll können wir den Befehl jekyll mit dem Flag --drafts um eine Vorschau der Entwürfe jekyll server --watch --drafts : jekyll server --watch --drafts Ihr Blog und Sie werden sehen, dass der Entwurf im Blog erscheint. Der Entwurf wird mit dem letzten Änderungsdatum angezeigt.

Fazit
Wir haben Ihnen gezeigt, wie Sie einen Entwurf in Jekyll erstellen können. Es ist ganz einfach. Aber wir können den Workflow vom Entwurf bis zur Veröffentlichung mit Hilfe eines Plugins vereinfachen. Wir werden es im nächsten Post besprechen. Also bleibt gespannt.

8 Windows-Gruppenrichtlinien-Tweaks, die jeder Admin kennen sollte
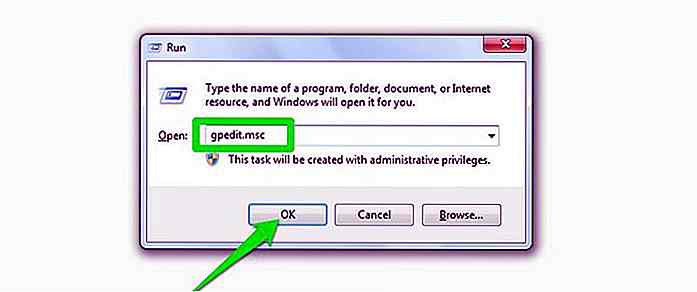
Windows-Gruppenrichtlinien sind ein leistungsstarkes Tool zum Konfigurieren vieler Windows-Aspekte. Die meisten Optimierungen zielen auf PC-Administratoren ab, die Standardkonten überwachen und steuern. Wenn Sie PCs in einer Unternehmensumgebung verwalten oder mehrere Konten zu Hause verwalten, sollten Sie unbedingt die Windows-Gruppenrichtlinie nutzen, um die PC-Nutzung von Mitarbeitern und Familien zu steuern.

5 neue und ungewöhnliche Wege, um zusätzliches Geld zu verdienen
Die meisten Menschen möchten die Möglichkeit, etwas zusätzliches Geld zu verdienen. So wie es aussieht, haben satte 63% der Amerikaner nicht genug gespart, um für einen 500-Dollar-Notfall zu bezahlen, ohne bewusste Kostensenkungsmaßnahmen zu ergreifen oder Geld zu leihen - von Freunden und Familie, wenn sie Glück haben, von Kreditkarten oder Zahltagdarlehen Sie sind nicht.Um fa