de.hideout-lastation.com
de.hideout-lastation.com
Frische Ressourcen für Designer und Entwickler - September 2014
Wir sind durch die Tiefen des Internets gereist und ja, wir sind zurück mit einer Reihe neuer Tools, aus denen Sie auswählen können.
Dieses Mal haben wir kostenlose Bücher, um Anfängern den Einstieg in Typografie und Node.js zu erleichtern. Wir haben auch ein paar Javascript-Bibliotheken und sogar ein bisschen etwas für dich Emoji-Fans. Lass uns gleich rein tauchen.
Praktische Typografie
Typografie ist eine Sache, die die Lesbarkeit von Inhalten bestimmt. Auch wenn Sie die Mastering-Typografie jahrelang üben würden, können Sie, wenn Sie daran interessiert sind, jetzt mit der praktischen Typografie von Matthew Butterick beginnen. Es wird dich durch etwas von Typografie von A bis Z führen. Persönlich bin ich hin und weg. Ich denke, dass dieses Buch vergleichbar mit vier Semestern des Faches in der Schule sein könnte.

Knoten Anfänger
Knoten hat das Internet übernommen. Seine Implementierung und Anwendung kann auf viele verschiedene Arten gesehen werden - von einem handlichen Webentwicklungswerkzeug wie Grunt und Gulp bis hin zu schnellen Serverdiensten wie Heroku. Wenn Sie neu bei Node sind, lesen Sie dieses Online-Buch: Node Beginner. Vielleicht möchten Sie auch unseren vorherigen Beitrag zum Thema, Anfängerhandbuch zu Node.Js (serverseitiges JavaScript), lesen.

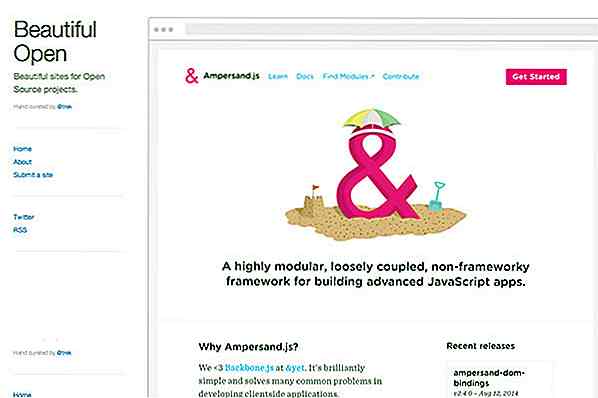
Schöne Open Source
Open Source hat den Kurs der Softwareentwicklung verändert. Während es früher wegen des Geschäftsmonopols mit einem hohen Preis verbunden war, können wir jetzt viele Open-Source-Codes und Anwendungen finden, die wir frei erweitern, modifizieren und sogar in ein kommerzielles Produkt umwandeln können. Finden Sie die besten Open-Source-Projekte bei 'Beautiful Open Source'.

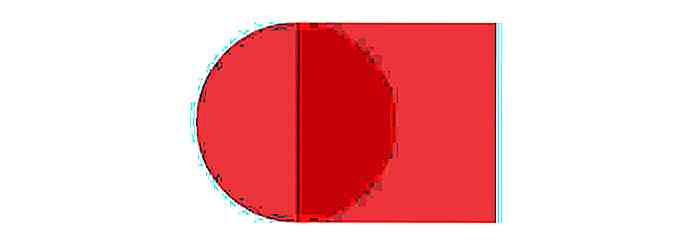
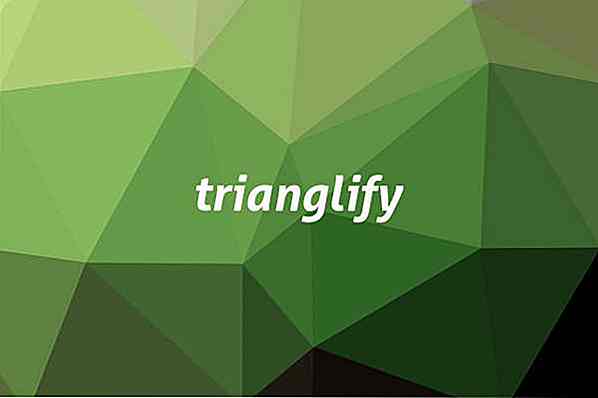
Trianglify
Sie haben vielleicht ein paar Webseiten gesehen, die einen hypnotisierenden Hintergrund haben, wie unten gezeigt. Wenn Sie sich fragen, wie Sie einen solchen Hintergrund für Ihre eigene Website erstellen können, ist diese JavaScript-Bibliothek genau das Richtige für Sie. Trianglify generiert das Hintergrundmuster mit SVG. Trianglify bietet auch eine Handvoll Optionen für die Anpassung der Ausgabe.

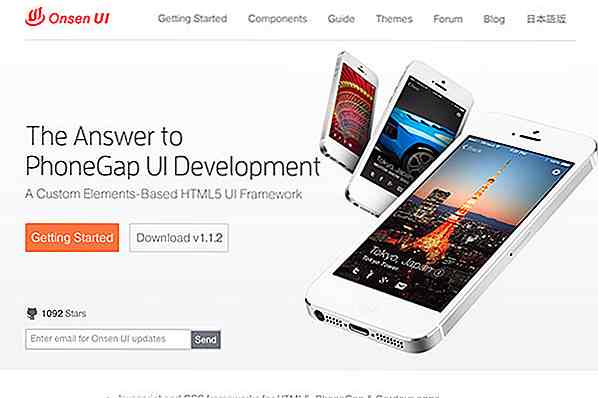
Onsen
Onsen ist ein mobiles Framework, mit dem Sie eine mobile App mit HTML, CSS und JavaScript erstellen können. Neben der Optimierung für mehrere Bildschirmgrößen ist Onsen auch auf Leistung ausgelegt. Das Framework läuft vergleichsweise schneller als jQuery mobile. Sie können Cordova auch verwenden, um Onsen zu einer funktionsfähigen App zu kompilieren und im App Store und Google Paly zu veröffentlichen.

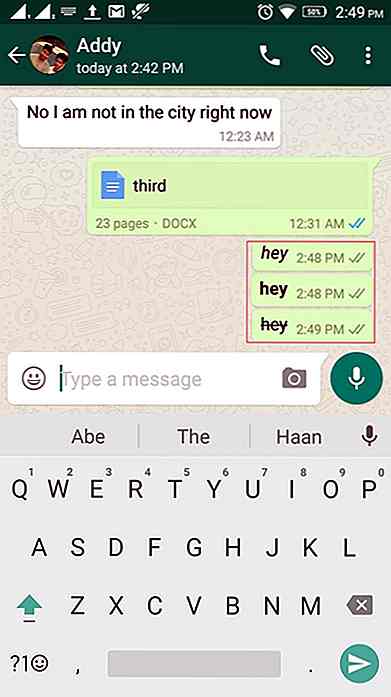
Emojify
Leute sprechen heutzutage mit Emojis, dieser kleinen Ikone, die einen Gesichtsausdruck darstellt. Verwenden Sie Emojify, um Emojis zu Ihrer eigenen Website hinzuzufügen. Emojify funktioniert, indem die Schlüsselwörter, die im Emoji-Spickzettel aufgeführt sind, in die entsprechenden Symbole umgewandelt werden.

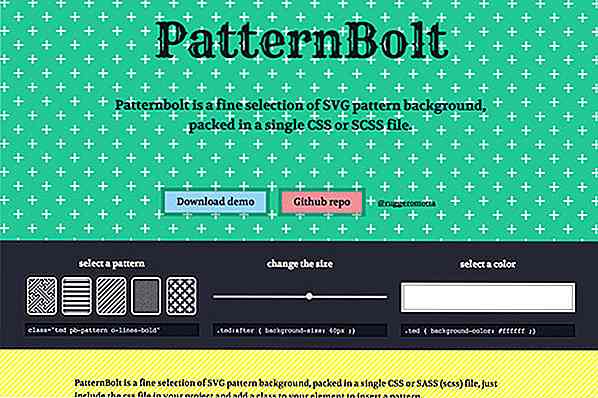
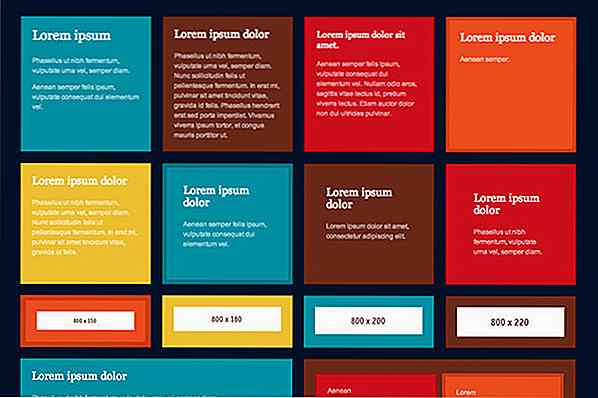
Musterbolzen
Patternbolt ist eine Sammlung von SVG-Mustern. Die Muster kommen in einer CSS- oder SCSS-Datei. Sie können die Hintergründe auf Ihrer Website einfach durch die Drop-in-Klassen implementieren. Zum Zeitpunkt des Schreibens hat Patternbolt ungefähr 16 Hintergründe mit (hoffentlich) mehr zu kommen.

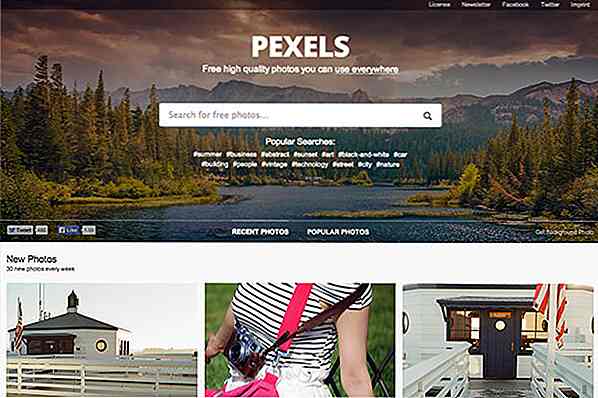
Pexels
Brauchen Sie kostenlose Bilder? Suchen Sie nicht weiter. Pexels hat eine Reihe von Bildern mit hoher Auflösung gesammelt, die Sie, wie erwähnt, kostenlos nutzen können - ganz zu schweigen davon, dass es jede Woche 30 kostenlose Bilder hochladen wird. Auf jeden Fall lohnt es sich, Lesezeichen zu setzen.

ÜbereinstimmungHöhe
Das Erreichen gleicher Säulenhöhe ist schwierig. Daher gibt es viele Methoden, um dies zu tun, und eine der Möglichkeiten ist mit diesem jQuery-Plugin MatchHeight. Wie der Name schon sagt, können Sie mit MatchHeight mehrere Spalten im Website-Layout festlegen. Das Plugin kümmert sich um alle Hürden beim Berechnen und Anpassen von Spaltenhöhen. Rufen Sie einfach das Skript auf und konfigurieren Sie die Ausgabe mit einer Reihe von Optionen.

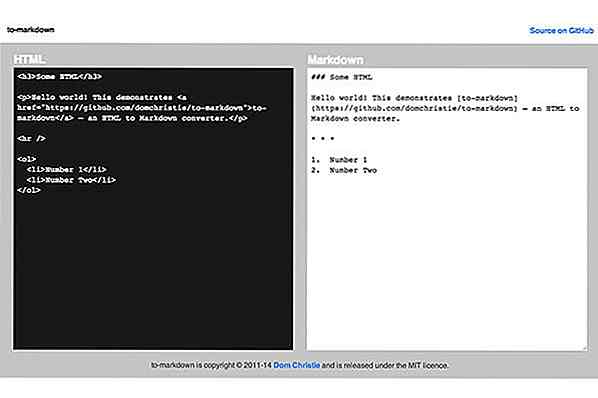
Zu-Abschlag
Markdown ist eine vereinfachte Methode zum Schreiben für das Web, die dann mit den entsprechenden Umbruchelementen in das HTML-Format kompiliert werden muss. Wenn Sie stattdessen HTML in Markdown konvertieren müssen, verwenden Sie dieses Tool, To-Markdown.


20 intelligente Wecker für die Sleepyheads
Menschen haben normalerweise eine Hassliebe mit Weckern. Auf der einen Seite liebt und braucht jeder Wecker, um ihn zu seiner gewünschten Zeit aufzuwecken, wenn diese armen Geräte ihre Arbeit machen und die Menschen aus einem süßen Schlaf aufwecken, wollen sie sie brechen.Die Ära der Retro- Wecker mit nur einem hässlichen lästigen Sound ist vorbei, und viele andere Smart-Home-Gadgets, auch Wecker werden schlau. Intel

Einführung in ITCSS für Webentwickler
Es gibt eine Handvoll toller Methoden zur Strukturierung von CSS-Code, und alle arbeiten auf unterschiedliche Weise. Die bekanntesten sind OOCSS und SMACSS, aber es gibt auch eine weniger bekannte Methode namens ITCSS (Inverted Triangle CSS), die von Harry Roberts entwickelt wurde.Es ist keine Bibliothek oder ein Framework, sondern eine Methodik zum Schreiben von Code, die skalierbar und leicht zu manipulieren ist