de.hideout-lastation.com
de.hideout-lastation.com
Wie man Herzform mit CSS erstellt
CSS3 erhöht die Machbarkeit dessen, was wir auf Websites mit nur HTML und CSS erstellen können. Sie können erstaunliche Beispiele finden, die wir zuvor vorgestellt haben. Aber gehen wir nicht zu weit vor uns, ein komplizierter Entwurf wird Codes benötigen, die Ihnen Kopfschmerzen bereiten können.
Stattdessen werden wir etwas einfaches erstellen, um Ihnen zu helfen , Formen und Positionierung zuerst mit CSS zu verstehen, bevor Sie sich für fortschrittlichere Designs entscheiden. Da der Valentinstag gleich um die Ecke ist, erstellen wir eine Herzform mit HTML und CSS.
Die Grundlagen
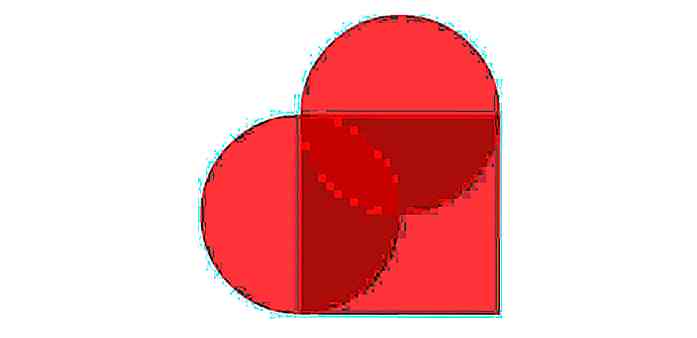
Grundsätzlich können wir eine neue Form erstellen, indem wir eine oder mehrere Grundformen wie Rechtecke und Kreise verbinden. Wenn wir eine Herzform untersuchen, können wir feststellen, dass sie aus zwei Kreisen und einem zusammengesetzten Rechteck besteht . HTML-Elemente sind im Wesentlichen ein Quadrat oder ein Rechteck. Dank des Grenzradius von CSS3 können wir ein Rechteck leicht in einen Kreis verwandeln.
Beginnen Sie mit dem Hinzufügen eines
Dann machen wir es zu einem Quadrat, indem wir die Breite und die Höhe gleichmäßig angeben. Wählen Sie eine Hintergrundfarbe, die Sie mögen.
.Herzform {Position: relativ; Breite: 200px; Höhe: 200px; Hintergrundfarbe: rgba (250, 184, 66, 0, 8); } Als nächstes werden wir die Kreise machen.
Anstatt neue Elemente hinzuzufügen, verwenden wir die Pseudo-Elemente :before und :after . Wir setzen zuerst die :before Pseudo-Elemente als unseren ersten Kreis. Wir machen es zu einem Quadrat mit gleicher Größe auf der Breite und Höhe, genau wie wir es mit dem div gemacht haben. Wir verwandeln es dann in einen Kreis, indem wir ihm einen Rand-Radius von 50% geben und es auf die linke Seite des Quadrats setzen.
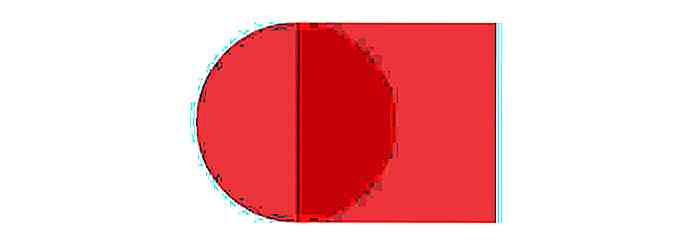
.Herzform: vor {Position: absolut; unten: 0px; links: -100px; Breite: 200px; Höhe: 200px; Inhalt: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-Radius: 50%; Rand-Radius: 50%; Hintergrundfarbe: rgba (250, 184, 66, 0, 8); } Zusammen mit dem Quadrat werden wir ein Ergebnis wie folgt haben:

Danach erstellen wir den zweiten Kreis mit dem Pseudo-Element :after mit den gleichen Stilen wie der erste Kreis, den wir erstellt haben. Dann positionieren wir es auch oben auf dem Platz.
.herzenform: nach {position: absolut; oben: -100px; rechts: 0px; Breite: 200px; Höhe: 200px; Inhalt: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-Radius: 50%; Rand-Radius: 50%; Hintergrundfarbe: rgba (250, 184, 66, 0, 8); } Die Ergebnisse sind wie folgt:

Wir können diese beiden gleichen Stile kombinieren, indem wir die Pseudo-Element-Selektoren wie folgt gruppieren:
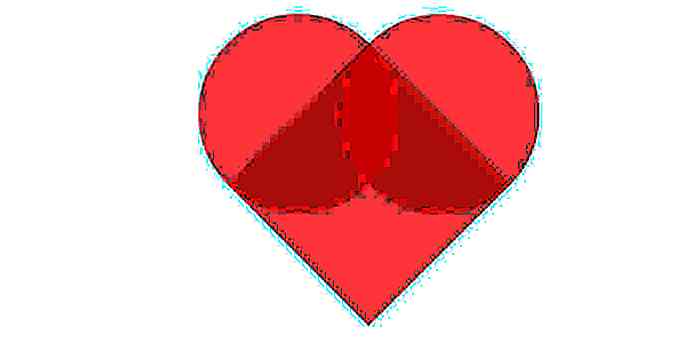
.Herzform: vor, .Herzform: nach {Position: absolut; Breite: 200px; Höhe: 200px; Inhalt: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-Radius: 50%; Rand-Radius: 50%; Hintergrundfarbe: rgba (250, 184, 66, 0, 8); } .heart-shape: before {bottom: 0px; links: -100px; } .heart-shape: nach {top: -100px; rechts: 0px; } Ta-da! Wir haben eine Herzform, obwohl es noch nicht in der richtigen Richtung ist. Um es aufzurichten, verwenden wir CSS3 Transformation.
Transformation kann den Hauptelementen der Form gegeben werden; hier, das bedeutet das Quadrat. Bei der Transformation ändert das Pseudo-Element automatisch seine Position nach dem Hauptelement.
Hier werden wir das Herz so drehen, dass es "stehend" gesehen wird.
.herzensform {-webkit-transform: rotieren (45deg); -moz-transform: rotiere (45deg); -ms-transform: rotiere (45deg); -o-transform: rotiere (45deg); transformieren: drehen (45deg); } Und so sieht unser Herz jetzt aus.

Das Ergebnis:
Der vollständige Code der obigen Herzform lautet wie folgt in HTML:
Und auf unserem CSS wird es so sein:
.Herzform {Position: relativ; Breite: 200px; Höhe: 200px; -webkit-transform: rotiere (45deg); -moz-transform: rotiere (45deg); -ms-transform: rotiere (45deg); -o-transform: rotiere (45deg); transformieren: drehen (45deg); Hintergrundfarbe: rgba (250, 184, 66, 1); } .heart-shape: vor, .heart-shape: nach {position: absolut; Breite: 200px; Höhe: 200px; Inhalt: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-Radius: 50%; Rand-Radius: 50%; Hintergrundfarbe: rgba (250, 184, 66, 1); } .heart-shape: before {bottom: 0px; links: -100px; } .heart-shape: nach {top: -100px; rechts: 0px; } Beachten Sie, dass wir jetzt den Alphakanal der rgba(250, 184, 66, 1) im Hintergrund auf 1, um die Transparenz zu entfernen. Jetzt sieht unser Herz so aus.

Jetzt, da wir eine perfekte Herzform haben, können wir den Hintergrund leicht durch eine andere Farbe ersetzen (zB rosa oder rot). Der einzige Nachteil hier ist, dass wir der Form aufgrund der gestapelten Elemente keinen Rahmen hinzufügen konnten . Wenn Sie eine Umrandungslinie hinzufügen, sieht das Herz komisch aus.
Fazit
Mit CSS3 ist es jetzt leicht möglich, eine Form wie eine Herzform zu erstellen. Die border-radius -Eigenschaft ermöglicht es uns , Elemente oder sogar ein Pseudo-Element zu einem Kreis zu machen . Mit der CSS3-Transformation können wir die Koordinaten des Objekts mit Leichtigkeit drehen oder verschieben .
Sie sind nur durch Ihre Kreativität und Phantasie begrenzt!

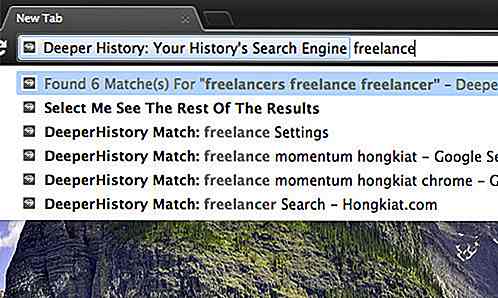
Durchsuchen Sie Ihre Chrome-Chronik mit einer tieferen Geschichte
Tabbed Browsing ist eine geniale Idee. Alles, was Sie tun müssen, ist alle Ihre Links in einem neuen Tab zu öffnen und Sie können die Registerkarten im Hintergrund laden lassen, während Sie Ihren Artikel lesen oder Ihr Video auf einem einzelnen geladenen Tab sehen. Wenn Sie jedoch eine Website erneut aufrufen, die Sie bereits einmal gelesen haben, ist das Suchen und Abrufen des Links aus Ihrem Chrome-Browserverlauf ein Problem. In

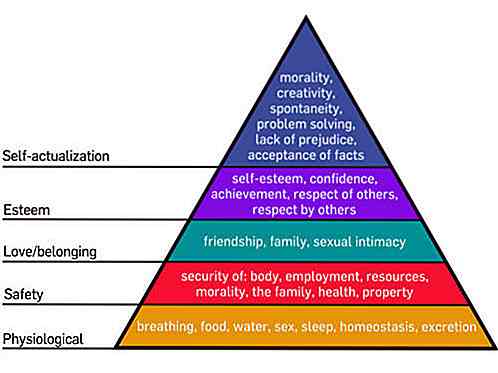
Career Dilemma: 5 muss berücksichtigt werden, bevor ich sage, dass ich beende!
Es war einmal so, dass ein Arbeiter seine Arbeit gegen Geld tauscht, das ihm Nahrung in den Mund steckt. In der heutigen Zeit jedoch schauen immer mehr Menschen über die Erfüllung ihrer finanziellen Bedürfnisse hinaus, um andere wichtige Aspekte ihres Lebens wie Gesundheit, Freundschaft und Leistung zu befriedigen.Di