de.hideout-lastation.com
de.hideout-lastation.com
Entwerfen eines Onboarding-Prozesses, der dem Benutzer beim Lernen hilft
Um in eine neue App zu springen, muss man normalerweise lernen, wie es funktioniert. Sie können den Dreh schnell erreichen, aber es gibt immer einen Lernprozess . Das Ziel des Onboarding ist die Einführung neuer Benutzer auf einer Website, einem Programm oder einer Anwendung. Beim Onboarding sollten Sie über einzelne Funktionen, deren Funktionsweise und den Nutzen der App für den Benutzer informieren.
In einem kürzlich erschienenen Beitrag haben wir uns mit mobilen Onboarding-Screens befasst, die sich auf Designs und Content-Stile konzentrieren . In diesem Beitrag möchte ich Tipps für die Nutzererfahrung und den Marketingprozess zur Benutzerführung durch den Onboarding-Prozess geben .
Verwenden Sie Bilder und Diagramme
Grafiken und visuelle Elemente können eine Benutzererfahrung viel besser erklären als Worte. Verlassen Sie sich auf visuelle Elemente, um Benutzer bei Bedarf durch den Prozess zu führen. Dies ist eine wertvolle Strategie, da sie den Onboarding-Prozess in den Blickpunkt rückt und die Absicht verdeutlicht. Mit Visuals ist es dein Ziel, eher zu zeigen als zu erzählen .
Sie können dies auf verschiedene Arten mit vollständigen Screenshots, kleinen Symbolen oder Illustrationen / Vektorgrafiken tun, die in den Design-Workflow passen. Nehmen Sie zum Beispiel diesen Onboarding-Bildschirm von Designer Salman Shah.
 Er verwendet Vektor-Icons, um jede Folie visuell zu markieren . Die Symbole fungieren als Metapher für jeden Punkt und helfen beim Verkauf der Features an den Benutzer.
Er verwendet Vektor-Icons, um jede Folie visuell zu markieren . Die Symbole fungieren als Metapher für jeden Punkt und helfen beim Verkauf der Features an den Benutzer.Wenn du keine Fähigkeiten hast, Icons von Grund auf neu zu gestalten, kannst du immer kostenlose Icon Packs zu deinem Vorteil nutzen. Viele Designer veröffentlichen ihre Arbeit kostenlos, und Sie können diese Symbole leicht in Ihre Onboarding-Bildschirme integrieren .
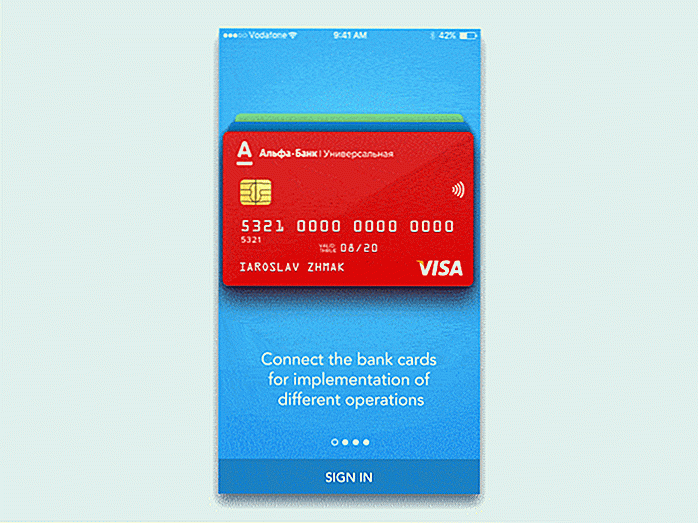
Sie können über statische Symbole hinausgehen, um auch Animationen einzuschließen. Nehmen Sie zum Beispiel den finanzbasierten Onboarding-Prozess, der von Iaroslav Zhmak entwickelt wurde.
 Er benutzt viele Icons, setzt aber auch Animationen in jede Sektion . Sie lernen, was die App durch visuelle Hinweise bewirkt , die Ihre Aufmerksamkeit erregen .
Er benutzt viele Icons, setzt aber auch Animationen in jede Sektion . Sie lernen, was die App durch visuelle Hinweise bewirkt , die Ihre Aufmerksamkeit erregen .Beachten Sie, dass jede Onboarding-Folie auch eine Textbeschreibung hat . Dies ist das eigentliche Kernstück der Nachricht, da es den Benutzern mitteilt, was sie tatsächlich mit der Anwendung tun können . Manchmal kann sich eine reine Textseite jedoch wie ein stickiges Lehrbuch anfühlen . Verwenden Sie Visuals und Animationen, um jeden Teil des Onboarding-Prozesses aufzupeppen.
Funktionen in Aktion anzeigen
Versuchen Sie , die offensichtlichen Merkmale zu vermeiden oder Benutzer dazu zu zwingen, sich alle einzelnen Teile der App zu merken. Versuchen Sie auch, grundlegende Anweisungen zu vermeiden, die Benutzer in der App führen, wie "Dies ist das Hauptmenü, dies ist der Bildschirm für Freunde" usw. Stattdessen sollten Sie sich darauf konzentrieren, was diese Dinge können und wie der Benutzer mit diesen Bereichen interagieren kann .
Diese Strategie erinnert an das alte Marketing-Sprichwort "Verkaufen Sie das Steak nicht, verkaufen Sie den Sizzle" . Sie möchten die App durch ihre Vorteile für den Benutzer verkaufen, nicht durch beliebige Features und Menüpunkte.
Zum Beispiel führt dieses Design von Prakhar Sharma Sie durch einen vollständigen Prozess der Arbeit in Ihrem Bankkonto.
 Das Design bietet einen natürlichen Fluss, der Ihnen den Einstieg erleichtert und Sie bei jedem Schritt auf dem Weg begleitet. Dieser Onboarding-Prozess zwingt Benutzer zu Maßnahmen, die letztlich das Hauptziel sind.
Das Design bietet einen natürlichen Fluss, der Ihnen den Einstieg erleichtert und Sie bei jedem Schritt auf dem Weg begleitet. Dieser Onboarding-Prozess zwingt Benutzer zu Maßnahmen, die letztlich das Hauptziel sind.Sie können die Funktionen entweder über eine Demo in Aktion anzeigen oder Sie können den Benutzern beim Onboarding helfen , Maßnahmen zu ergreifen . Bei beiden Methoden werden Maßnahmen gegenüber dem Konsum gefördert, was in der Regel zu mehr engagierten Nutzern führt.
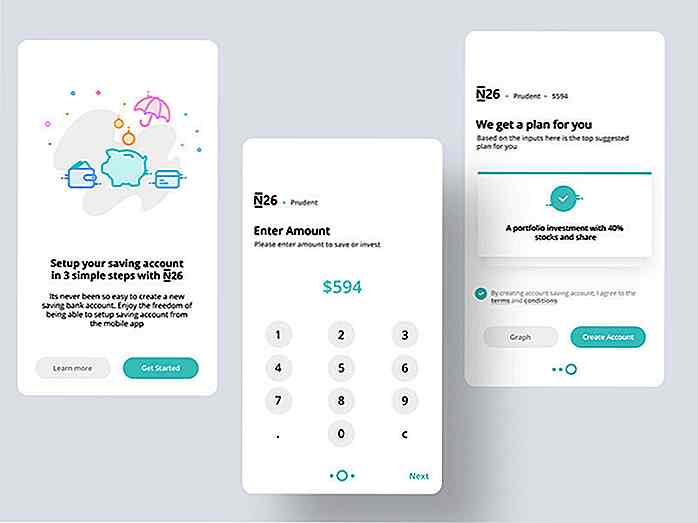
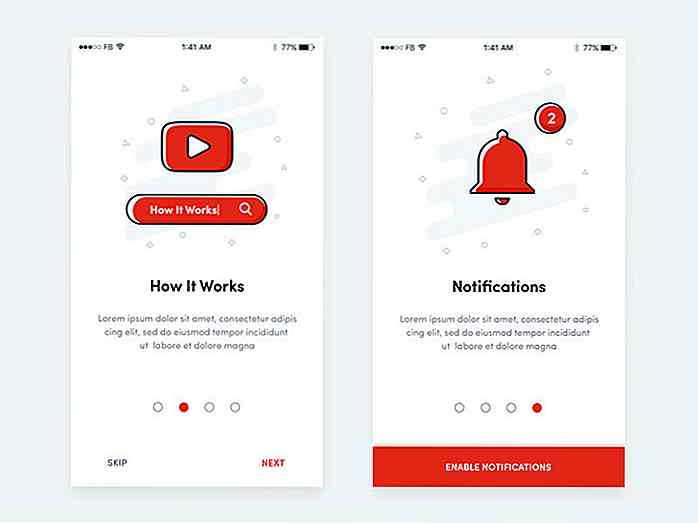
Ich habe ein weiteres schönes Beispiel für einen App-Onboarding-Bildschirm im YouTube-Stil gefunden, der von Riko Sapto Dimo erstellt wurde. Es verwendet visuelle Elemente und Symbole, um eine Nachricht zu übermitteln, hilft dem Benutzer aber auch , vor dem Eintauchen in die App Maßnahmen zu ergreifen .
 Nach dem "Wie es funktioniert" -Bildschirm können Sie auswählen, Benachrichtigungen mit einem Klick auf eine Schaltfläche einzurichten . Dies ist eine großartige Strategie, da viele Benutzer die App komplett vergessen werden, aber wenn Benachrichtigungen erscheinen, werden sie sie irgendwann wieder verwenden (oder Benachrichtigungen deaktivieren).
Nach dem "Wie es funktioniert" -Bildschirm können Sie auswählen, Benachrichtigungen mit einem Klick auf eine Schaltfläche einzurichten . Dies ist eine großartige Strategie, da viele Benutzer die App komplett vergessen werden, aber wenn Benachrichtigungen erscheinen, werden sie sie irgendwann wieder verwenden (oder Benachrichtigungen deaktivieren).Sie können auch Schaltflächen hinzufügen , um Funktionen an jedem Punkt des Onboarding-Prozesses zu aktivieren oder zu deaktivieren . Diese Funktionen können sich auf Newsletter-Anmeldungen, die Teilnahme an anderen Konten oder sogar das Abonnieren von Updates beziehen. Aktivieren Sie Nutzer einfach und helfen Sie ihnen , Maßnahmen zu ergreifen . Von dort wird es einfacher , sie süchtig zu halten .
Zeigen Sie jeweils ein Feature an
Die meisten Onboarding-Bildschirme zeigen bestimmte Funktionen an und führen Sie von Anfang bis Ende durch einen Prozess. Hetzen Sie die Benutzer nicht, und schubsen Sie auf keinen Fall eine Menge Informationen auf den Bildschirm.
Der Schlüssel, um neue Nutzer zu interessieren und zu begeistern, besteht darin, den Fokus zu behalten und ein Feature nach dem anderen zu präsentieren . Wenn Sie zu viel auf den Bildschirm schieben, können sich die Benutzer überfordert fühlen . Wenn der Onboarding-Prozess zu langweilig ist, werden die Leute gelangweilt und aufhören.
Jeder Bildschirm sollte mindestens eine neue Information enthalten, die für den Benutzer wertvoll ist. Sie können dies auch im Web mit einem modalen Fenster / Dialogfeld-Ansatz tun. Sie sollten sich jedoch immer nur auf ein Thema konzentrieren, um darauf aufmerksam zu machen, wo es hingehört.
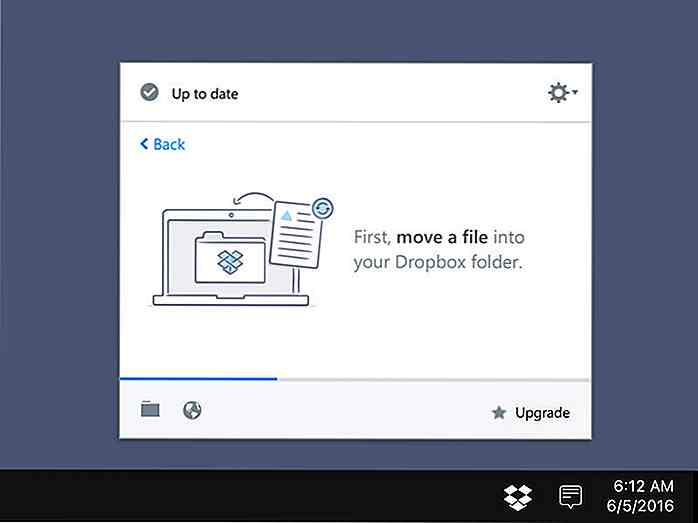
Das Dropbox-Team plant eine neue Desktop-App mit Onboarding, und Wes O'Haire hat dieses Beispiel auf seinem Dribble-Konto geteilt.
 Alles an diesem Onboarding-Bildschirm fühlt sich sehr natürlich an . Sie haben einen blauen Balken, der angibt, wie weit Sie in den Onboarding-Prozess gegangen sind. Dann haben Sie auch klare Anweisungen, sich Schritt für Schritt durch den Prozess zu bewegen . Es gibt auch eine Zurück-Schaltfläche für den Fall, dass der Benutzer frühere Schritte vergisst oder nur eine Zusammenfassung wünscht.
Alles an diesem Onboarding-Bildschirm fühlt sich sehr natürlich an . Sie haben einen blauen Balken, der angibt, wie weit Sie in den Onboarding-Prozess gegangen sind. Dann haben Sie auch klare Anweisungen, sich Schritt für Schritt durch den Prozess zu bewegen . Es gibt auch eine Zurück-Schaltfläche für den Fall, dass der Benutzer frühere Schritte vergisst oder nur eine Zusammenfassung wünscht.Fokus ist der Name des Spiels und dieses Design hält den Benutzer auf die Aktionen konzentriert . Am Ende dieses Onboarding-Prozesses sollten neue Benutzer in der Lage sein, die Dropbox-App auf dem Desktop zum Hochladen, Herunterladen und Ausführen anderer Aktionen, die sie benötigen, bequem zu verwenden .
Und denken Sie daran, dass sich Vorteile besser verkaufen als Funktionen . Erklären Sie, was der Benutzer von der App erhält, und nicht, wie schnell er läuft oder wie viele Profile Sie haben können.
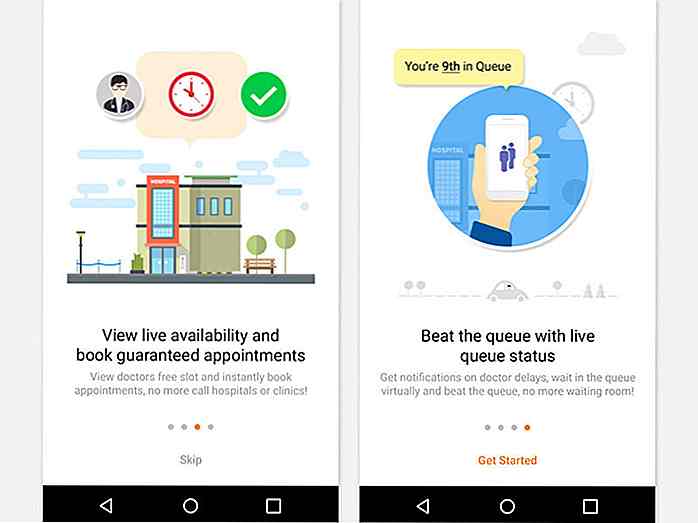
 Das obige Beispiel zeigt ein paar Bildschirme von einer Gesundheit / Arzt Termin App namens Qikwell. Jede Folie zeigt ein Hauptmerkmal, das auf den Nutzen des Benutzers ausgerichtet ist (Verfügbarkeit von Terminen und Gesamtzahl der Zeilen).
Das obige Beispiel zeigt ein paar Bildschirme von einer Gesundheit / Arzt Termin App namens Qikwell. Jede Folie zeigt ein Hauptmerkmal, das auf den Nutzen des Benutzers ausgerichtet ist (Verfügbarkeit von Terminen und Gesamtzahl der Zeilen).Die letzte Folie enthält außerdem einen kleinen Link "Erste Schritte", um die Benutzer über den nächsten Schritt zu informieren . Es würde die Sichtbarkeit dieses Links erhöhen, um das Engagement zu fördern, aber es einfach zu haben, ist eine großartige Idee.
Denken Sie daran, alles einfach und unkompliziert zu halten. Jeder Schritt des Prozesses sollte ein Ziel haben, den Benutzer entweder zu lehren oder ihm zu helfen, sich weiter in die Anwendung hineinzubewegen.
Schluss mit einer Aktion
Am Ende des Onboarding-Prozesses sollten Sie Nutzer haben, die wissen, was die App bietet, was sie tun können und warum sie sie verwenden sollten . Aber sie brauchen vielleicht einen Anstoß, um tatsächlich etwas zu unternehmen und etwas zu tun.
Beenden Sie das Onboarding immer mit einer Art Verknüpfung oder Schaltfläche, die den Benutzer dazu bringt, irgendwo zu beginnen . Dies kann eine Einstellungsseite, eine Profilseite, ein Benutzerflussbildschirm oder Ähnliches sein.
Die empfohlenen Aktionen hängen von den Zielen Ihrer App ab. Eine Nutrition-App könnte neue Benutzer dazu ermutigen, ihre Nahrungsmittel für den Tag zu protokollieren, aber eine App für soziale Netzwerke sendet Benutzer möglicherweise zu einem Profilbildschirm oder zu einer empfohlenen Liste von Benutzern, denen sie folgen sollen.
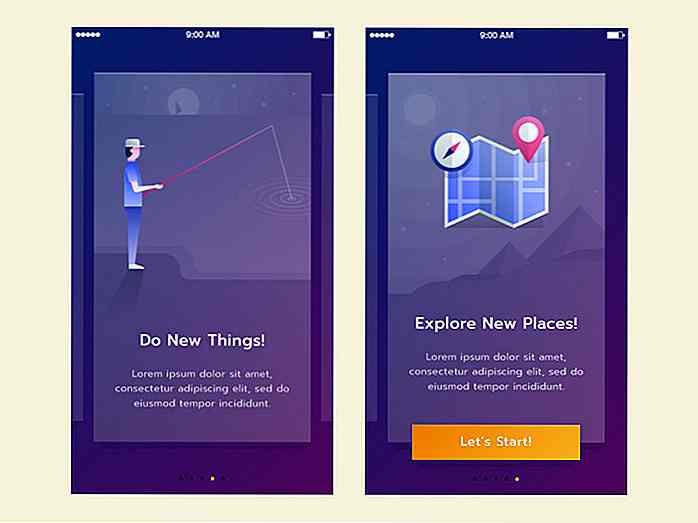
In diesem App-Design von Oktafian Nugraha werden Sie eine große orangefarbene Schaltfläche "Los geht's!" Am unteren Ende der letzten Folie sehen. Das ist super hell und ziemlich schwer zu übersehen.
 Diese letzte Aktionsschaltfläche kann überall hinführen, solange das Endziel die Benutzerbindung ist . Halte diesen Knopf in deinen Onboarding-Prozess und stelle sicher, dass er sichtbar ist . Wenn Benutzer das Onboarding abschließen und keine Schaltfläche zum Einschließen sehen, fühlen sie sich möglicherweise gefangen und verlassen einfach .
Diese letzte Aktionsschaltfläche kann überall hinführen, solange das Endziel die Benutzerbindung ist . Halte diesen Knopf in deinen Onboarding-Prozess und stelle sicher, dass er sichtbar ist . Wenn Benutzer das Onboarding abschließen und keine Schaltfläche zum Einschließen sehen, fühlen sie sich möglicherweise gefangen und verlassen einfach .Es ist ziemlich schwer, dies zu vermasseln, also planen Sie einfach einen typischen Benutzerfluss und stellen Sie sicher, dass Sie am Ende des Onboarding-Prozesses auf eine entsprechende Seite verlinken . Wenn das Onboarding seine Aufgabe erfüllt hat, sollten neue Benutzer bereits wissen, was sie von dort aus tun können .
Ein letzter Blick
Jedes neue Projekt sollte eine Art Hilfe-Anleitung oder Onboarding-Prozess für neue Benutzer enthalten. Dies ist der schnellste Weg, neue Nutzer zu führen und mehr Nutzer mit Ihrer mobilen App, Website oder Ihrem Desktop-Programm in Verbindung zu bringen.
Designästhetik ist wichtig, aber die Benutzerfreundlichkeit übertrifft alles. Wenn es richtig gemacht wird, sollte der Onboarding-Prozess lehrreich sein und hoffentlich ein wenig Spaß machen !

Clevere Möglichkeiten, während der Ferienzeit zu zögern
Sie wissen, es ist die Ferienzeit, wenn Sie hell dekorierte Märkte, besondere Verkäufe in Geschäften und Kerzen in jedem anderen Fenster um sich herum sehen. Es gibt jedoch auch einige persönliche Hinweise auf die Ferienzeit ; Weihnachtsklingel in deinem Kopf und ein Gefühl, dass du keine Arbeit machst .In d

50+ Schöne Apple und MacOS Desktop-Hintergründe
Jedes Mal, wenn ein neues iOS veröffentlicht wird, suche ich nach einem neuen Apple-Hintergrund, um mit den aktualisierten Funktionen zu gehen. Oder manchmal erwacht mein innerer Apple-Aficionado und ich gehe auf die Suche nach einer schönen Apple-Tapete, um meine Vorliebe zu zeigen.Was auch immer der Fall ist, ich habe es geschafft, einige wirklich schöne Apfeltapeten zu sammeln, die ich in diesem Post mit euch teilen werde. A