de.hideout-lastation.com
de.hideout-lastation.com
7 Prototyping Tools für Webdesigner
Kennen Sie den Unterschied zwischen Drahtmodell, Modell und Prototyp ? Diese drei Begriffe werden oft synonym verwendet, um dasselbe zu bedeuten. Das Problem ist, du solltest nicht.
Ein Drahtmodell ist eine statische Darstellung eines Designs mit geringer Wiedergabetreue . Es gibt einen Überblick über das Aussehen oder die Form eines vorgeschlagenen Designs, aber nicht dessen Funktionalität oder Gefühl. Ein Modell bietet eine größere Menge an Informationen . Mockups sind Mid- bis High-Fidelity-Darstellungen eines vorgeschlagenen Designs. Mockups sind ebenfalls statisch und sie beweisen keine Interaktivität .
Prototypen hingegen sind dynamisch . Sie können Ihr endgültiges Design fast beliebig detailliert darstellen . Ein Prototyp kann sogar so getestet werden, als wäre er das eigentliche Endprodukt, da er das gleiche Aussehen und Gefühl bieten kann. Von den dreien wäre der Prototyp der Prototyp, der das Beste aus einem Eindruck macht.
Wie man einen Prototyp baut
Das Ziel eines Prototyps besteht nun darin, ausgewählte Konstruktionsmerkmale genau nachzuweisen. Prototypen für Web- oder App-Anwendungen werden typischerweise in drei Phasen entwickelt:
- Die Seitenflüsse (wie ein Benutzer navigieren könnte) sind skizziert.
- Mehrere Low-Fidelity-Versionen jeder Seite werden erstellt und auf Benutzbarkeit getestet.
- Aus den gewonnenen Erkenntnissen werden Details hinzugefügt, um ein High-Fidelity-Modell Ihres vorgeschlagenen Entwurfs zu erstellen.
In diesem Beitrag werden wir einige Prototyping-Tools ausprobieren, die den Prozess erleichtern, die Dinge vereinfachen und Prototypen viel schneller produzieren lassen. Hier sind 7 Prototyping-Tools zum Ausprobieren.
InVision
Laut Forbes steht InVision ganz oben auf der Liste der privaten Cloud-Unternehmen der Welt, neben Koryphäen wie Slack, Dropbox und MailChimp. Diese Auszeichnung ist zum Teil der InVision-Plattform "always-on" zu verdanken, die die Zusammenarbeit, das Feedback und die Erstellung von High-Fidelity-Prototypen so einfach macht .
 Mit InVision ist es möglich, Projektbildschirme und -status von einem einzigen Standort aus zu verwalten, in Echtzeit zusammenzuarbeiten und die Versionskontrolle beizubehalten, während pixelgenaue Prototypen erstellt werden, die das Aussehen echter Web- und mobiler Apps aufweisen . Mit InVision können Sie sogar kostenlos und unbegrenzt Tests an Ihren Prototypen durchführen.
Mit InVision ist es möglich, Projektbildschirme und -status von einem einzigen Standort aus zu verwalten, in Echtzeit zusammenzuarbeiten und die Versionskontrolle beizubehalten, während pixelgenaue Prototypen erstellt werden, die das Aussehen echter Web- und mobiler Apps aufweisen . Mit InVision können Sie sogar kostenlos und unbegrenzt Tests an Ihren Prototypen durchführen.Um zu erfahren, was die Designwelt und InVisions mehr als 2 Millionen Nutzer an dieser Plattform lieben, melden Sie sich für eine kostenlose Testversion an. Klicken Sie einfach auf den InVision-Link, um loszulegen.
Pidoco
Ganz gleich, ob Sie einen Click-Through-Drahtmodell oder einen vollständig interaktiven UX-Prototyp benötigen, Pidoco bringt Sie schnell und ohne großen Aufwand dorthin. Mit der einfachen Skizzierfunktion können Sie eine Reihe von benutzerdefinierten Vorlagen erstellen, die benötigten interaktiven Elemente erstellen, Ihren Prototyp anderen präsentieren und deren Feedback erwarten - was nicht lange auf sich warten lassen sollte.
 Pidoco bietet Ihnen alles, was Sie brauchen, um Low-Fidelity-Prototypen zu erstellen, mit denen Sie schnelle Feedbacks oder High-Fidelity-Modelle erstellen können, die dasselbe Aussehen und Verhalten wie Ihr vorgeschlagenes Web- oder App-Design haben. Dieses Tool erstellt sogar Spezifikationsdokumente, die als Blaupausen für Teammitglieder dienen können oder Kunden zur Freigabe vorgelegt werden können.
Pidoco bietet Ihnen alles, was Sie brauchen, um Low-Fidelity-Prototypen zu erstellen, mit denen Sie schnelle Feedbacks oder High-Fidelity-Modelle erstellen können, die dasselbe Aussehen und Verhalten wie Ihr vorgeschlagenes Web- oder App-Design haben. Dieses Tool erstellt sogar Spezifikationsdokumente, die als Blaupausen für Teammitglieder dienen können oder Kunden zur Freigabe vorgelegt werden können.Proto.io
Proto.io ist die ideale Wahl, wenn Sie ein hochwertiges Prototyping-Tool benötigen, das Sie bei der Entwicklung Ihrer mobilen App unterstützt. Proto.io ist eine dedizierte Plattform für mobiles Prototyping, die auf den meisten Browsern läuft, keine Programmierung erfordert und Ihnen ermöglicht, voll interaktive Prototypen und Simulationen von mobilen Apps bereitzustellen, die das Aussehen und die Funktionsweise des echten Produkts aufweisen.
 Das Tool besteht aus drei Teilen: einem Dashboard, einem Editor und einem Player. Das Dashboard dient als Hauptsteuerung und Projektmanager. Der Editor besteht aus einer Reihe von Werkzeugen, um Ihr Design zu emulieren und die Interaktionen aufzubauen. Mit dem Player können Sie Ihren Prototyp in Ihrem Webbrowser anzeigen, mit ihm interagieren, Feedback anfordern und es auf echten mobilen Geräten testen. Wenn Mobile App Design Ihr Ding ist, ist dies das Werkzeug für Sie.
Das Tool besteht aus drei Teilen: einem Dashboard, einem Editor und einem Player. Das Dashboard dient als Hauptsteuerung und Projektmanager. Der Editor besteht aus einer Reihe von Werkzeugen, um Ihr Design zu emulieren und die Interaktionen aufzubauen. Mit dem Player können Sie Ihren Prototyp in Ihrem Webbrowser anzeigen, mit ihm interagieren, Feedback anfordern und es auf echten mobilen Geräten testen. Wenn Mobile App Design Ihr Ding ist, ist dies das Werkzeug für Sie.Webfluss
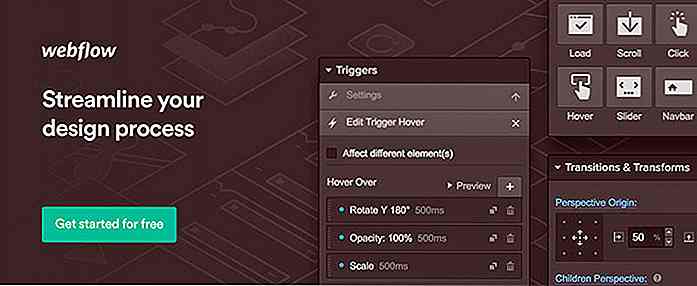
Für alle, die ein All-in-One-Design-, Prototyping- und Entwicklungswerkzeug suchen, endet die Suche hier. Mit Webflow können Sie zuerst die High-Fidelity-Prototypen erstellen und testen, die Sie für Ihre Designbemühungen benötigen. Aber hier kommt der Unterschied ins Spiel - alles, was Sie bauen, basiert auf produktionsfähigem HTML / CSS und JavaScript. Das Ergebnis?
 Sie können nahtlos von einem vollständig interaktiven Prototyp zu einem entwickelten Produkt wechseln . Prototyp, Design und Entwicklung sind im selben Paket enthalten, das auch die erforderlichen Funktionen und Funktionen für die Zusammenarbeit enthält. Und nebenbei bemerkt ist auch alles reaktionsschnell .
Sie können nahtlos von einem vollständig interaktiven Prototyp zu einem entwickelten Produkt wechseln . Prototyp, Design und Entwicklung sind im selben Paket enthalten, das auch die erforderlichen Funktionen und Funktionen für die Zusammenarbeit enthält. Und nebenbei bemerkt ist auch alles reaktionsschnell .PowerMachup
Dieses Toolkit für die Erstellung von Spezialprototypen wurde speziell für PowerPoint-Anwender entwickelt. PowerMockup ist ein PowerPoint-Add-on, mit dem Sie Drahtmodelle und Modelle für Websites, Desktop-Apps oder mobile Apps erstellen können. Es geht lediglich darum, Formen und Designelemente aus der PowerMockup-Bibliothek auszuwählen und sie auf eine PowerPoint-Folie zu kopieren.
 Dann können Sie die Diashow- und Animationsfunktionen von PowerPoint verwenden, um Ihr Design mit anderen zu sehen . Sie können der Bibliothek auch eigene Formen und Elemente hinzufügen und diese bei Bedarf mit anderen PowerPoint-Benutzern teilen.
Dann können Sie die Diashow- und Animationsfunktionen von PowerPoint verwenden, um Ihr Design mit anderen zu sehen . Sie können der Bibliothek auch eigene Formen und Elemente hinzufügen und diese bei Bedarf mit anderen PowerPoint-Benutzern teilen.Lucidchart
Lucidchart ist eine Online-Anwendung mit einer Bibliothek von Designelementen und Gerätetypen, mit denen Sie schnell Drahtmodelle oder Modelle Ihrer Website oder Designs für mobile Apps erstellen können. Es hat eine saubere, benutzerfreundliche Oberfläche und bietet Drag-and-Drop-Technologie, interaktive Demonstrationsfunktionen und eine Layer-Technologie, mit der Sie hochkomplexe Simulationen erstellen können.
 Lucidchart ist auch ein praktisches Werkzeug zum Erstellen von professionell aussehenden Projekt-Workflow-Diagrammen und Flussdiagrammen, und die Funktionen für die Zusammenarbeit funktionieren reibungslos und sind einfach zu verwenden.
Lucidchart ist auch ein praktisches Werkzeug zum Erstellen von professionell aussehenden Projekt-Workflow-Diagrammen und Flussdiagrammen, und die Funktionen für die Zusammenarbeit funktionieren reibungslos und sind einfach zu verwenden.HotGloo
Das Emulieren einer vorgeschlagenen UX kann manchmal Herausforderungen darstellen. Deshalb brauchen Sie HotGloo. Mit einer riesigen Elementbibliothek und UI-Widget-Galerie, Exportieren und Teilen von Funktionen sowie der Zusammenarbeit mit Teammitgliedern können Sie in kürzester Zeit beginnen.
 Wenn Sie Fragen haben oder Hilfe benötigen, haben Sie eine vollständige Dokumentation sowie hilfreiche Video-Tutorials und Live-Webinare zur Verfügung. Erstellen Sie Ihre Prototypen direkt in Ihrem Browser, teilen Sie sie oder sehen Sie sie auf einem beliebigen mobilen Gerät vor. Sie können Ihre Arbeit sogar nach HTML exportieren . Wireframing & Prototyping war noch nie einfacher und macht mehr Spaß!
Wenn Sie Fragen haben oder Hilfe benötigen, haben Sie eine vollständige Dokumentation sowie hilfreiche Video-Tutorials und Live-Webinare zur Verfügung. Erstellen Sie Ihre Prototypen direkt in Ihrem Browser, teilen Sie sie oder sehen Sie sie auf einem beliebigen mobilen Gerät vor. Sie können Ihre Arbeit sogar nach HTML exportieren . Wireframing & Prototyping war noch nie einfacher und macht mehr Spaß!Verpacken
Es gibt eine große Auswahl, von Tools für spezielle Zwecke bis zu einem All-in-One-Tool, das auf jeden Fall einen Blick wert ist. Bei diesen Tools handelt es sich um erstklassige Tools. Es besteht also kein Risiko. Sie können jederzeit eine Demoversion anzeigen oder eine kostenlose Testversion anfordern.
Diese Produkte haben eine große Benutzerbasis. Sie werden von großen Unternehmen verwendet oder empfohlen. Egal, welche Sie wählen, Sie werden sich in guter Gesellschaft wiederfinden. Ob Sie ein Mockup-, Drahtgitter- oder Prototyping-Werkzeug suchen, Sie werden oben ein Werkzeug für Ihre Bedürfnisse finden.

Richten Sie eine benutzerdefinierte Domäne für Github-Seiten ein
Neben Github Pages bietet Github auch die Möglichkeit, einen eigenen Domainnamen für die von uns erstellte Seite zu verwenden. Anstatt also das folgende Namensformat zu verwenden: {username}.github.io/{project-name}, können Sie den Blog stattdessen wie www.myawesomeblog.com .Dies ist eine großartige Gelegenheit für ein kostenloses Open-Source-Projekt mit dem Mangel an finanzieller Unterstützung für ihre Website oder Blog. Sie m

5 Fragen zu Fragen vor der Installation eines WordPress-Plugins
Plugins machen WordPress leistungsfähig - wir können fast jede Funktionalität zu WordPress einfach mit einem Plugin ändern und hinzufügen. Allerdings sind nicht alle Plugins gleich. Während einige Plug-ins Funktionen auf Ihrer Website erweitern können, können andere Ihre Website sogar daran hindern, zu funktionieren . Es gib