 de.hideout-lastation.com
de.hideout-lastation.com
Machen Sie bessere progressive Bilder mit AntiModerate
Das AntiModerate-Skript klingt möglicherweise nicht viel. Aber es ist eines der besten JS-Skripts, die Sie ausführen können, um die Leistung auf einer größeren Seite zu verbessern und eine starke Benutzererfahrung aufrechtzuerhalten.
Mit diesem kostenlosen Plugin können Sie Bilder laden, wenn sie angezeigt werden, und die Gesamtgröße Ihrer Seite reduzieren.
Auf diese Weise kann die gesamte Seite zuerst mit kleinen Platzhaltern für Bilder geladen werden. Dann surfen Ihre Besucher auf natürliche Weise, ohne darauf zu warten, dass jedes Asset geladen wird - aus der Sicht des Benutzers immer eine gute Sache!
 So funktioniert das: Sie fügen das AntiModerate-Plugin zusammen mit dem Skript StackBlur.js Ihrer Seite hinzu.
So funktioniert das: Sie fügen das AntiModerate-Plugin zusammen mit dem Skript StackBlur.js Ihrer Seite hinzu.AntiModerate zieht Bilddimensionen und zwingt alle IMG-Tags in eine feste Größe auf der Seite. Diese vorinstallierten Bilder werden durch StackBlur.js geschoben, was die Gesamtgröße der Vorschaudatei drastisch reduziert und somit die Seite wesentlich schneller lädt.
Sobald diese kleineren Bilder vorhanden sind, lädt AntiModerate die Bilder in voller Größe im Hintergrund. Jedes verschwommene Foto wird dann nach dem Herunterladen durch das reguläre Foto ersetzt. Einfach!
Dies spart eine Menge Zeit für das Warten auf Bilder und es hilft Ihnen, Ihre Seite viel schneller zu laden. Es ist ein enormer Vorteil für die Nutzer, da sie schneller mit dem Konsum von Inhalten beginnen können. Dies kommt den SERP-Rankings zugute, da Google viel Wert auf die Seitengeschwindigkeit legt.
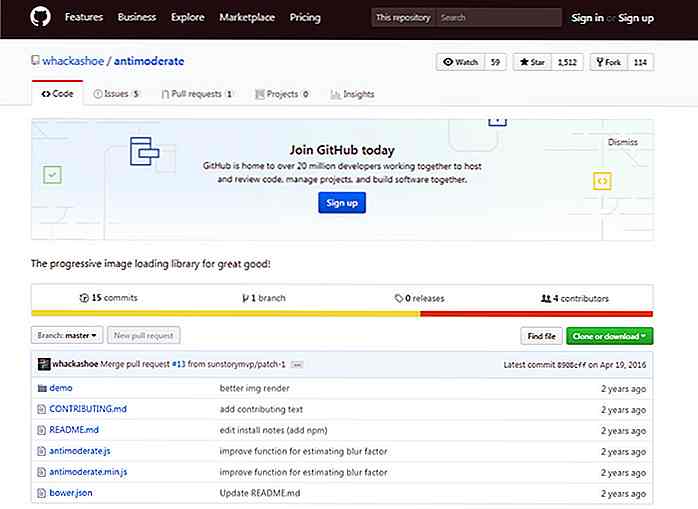
Sie können die Bibliothek direkt mit npm oder Bower installieren oder indem Sie das Skript durch GitHub ziehen.
Dies erfordert nur ein paar Zeilen JavaScript und es wird Ihnen sicher helfen, Ihre Seitenladevorgänge zu verbessern. Werfen Sie einen Blick auf das GitHub Repo und scrollen Sie zum Setup-Handbuch, um zu beginnen.
 Mit nur ein paar Zeilen Code sollte AntiModerate ein Kinderspiel sein, um auf jeder Seite zu laufen.
Mit nur ein paar Zeilen Code sollte AntiModerate ein Kinderspiel sein, um auf jeder Seite zu laufen.Ganz zu schweigen davon, dass dies auf reinem JavaScript läuft, so dass keine Abhängigkeiten wie jQuery benötigt werden um zu funktionieren.

60 Schöne Anime und Manga Wallpapers
Anime - ein Wort, das verwendet wird, um Animationen zu beschreiben, die aus Japan stammen, ist eine der beliebtesten Arten von Comic-Kunst, die eine große Fangemeinde hat . Selbst wenn du kein Fan bist, hast du wahrscheinlich Freunde oder Geschwister. Anime-Charaktere haben einen sehr markanten Stil, der sich von ihren amerikanischen Cartoon- und Comic-Gegenstücken unterscheidet .D

Verwenden Sie Mengenabfragen, um Ihre CSS-Mengen zu sensibilisieren
Mengenabfragen sind speziell eingerichtete CSS-Selektoren, mit denen Entwickler ihren Code quantitätsbewusst machen können . Im Responsive Design verwenden wir normalerweise Medienabfragen, um unser Design an verschiedene Ansichtsfenster anzupassen. In einigen Fällen möchten wir jedoch zu einem anderen Layout wechseln oder andere Dimensionen oder Ästhetik verwenden, nachdem eine bestimmte Menge des gleichen Inhaltstyps auf dem Bildschirm vorhanden ist.Es i


![Finden Sie heraus, welche Art von Procrastinator Sie sind [Infografik]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)
