de.hideout-lastation.com
de.hideout-lastation.com
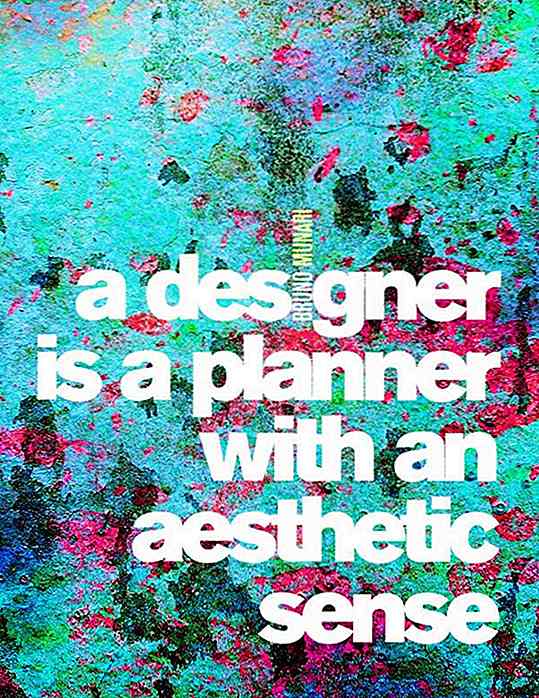
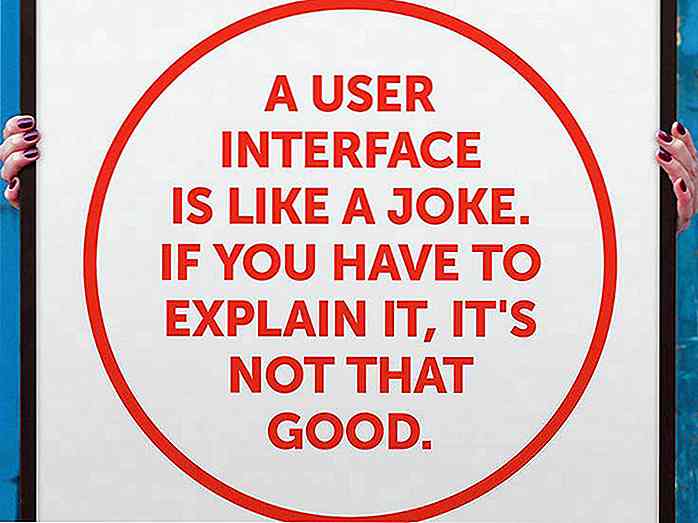
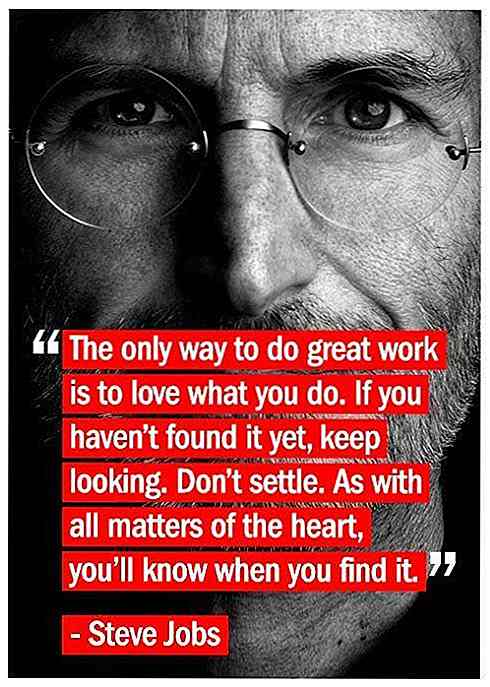
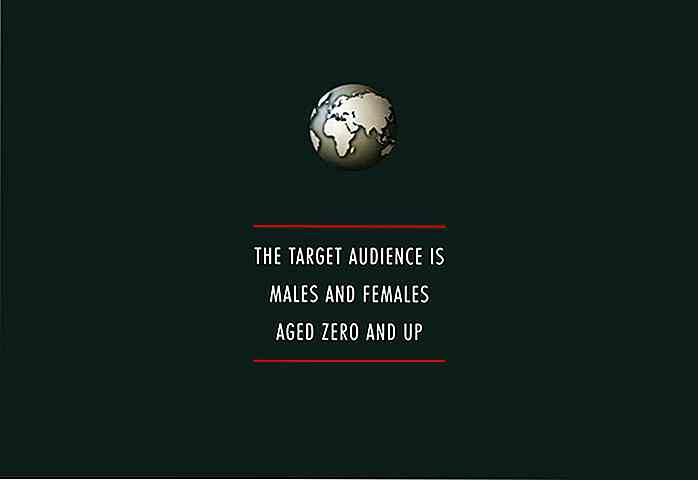
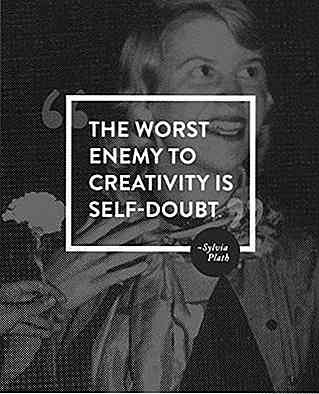
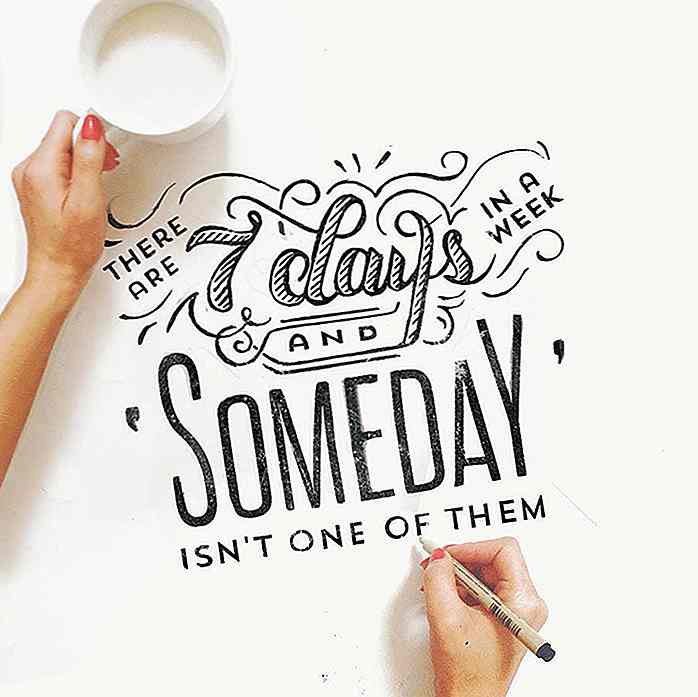
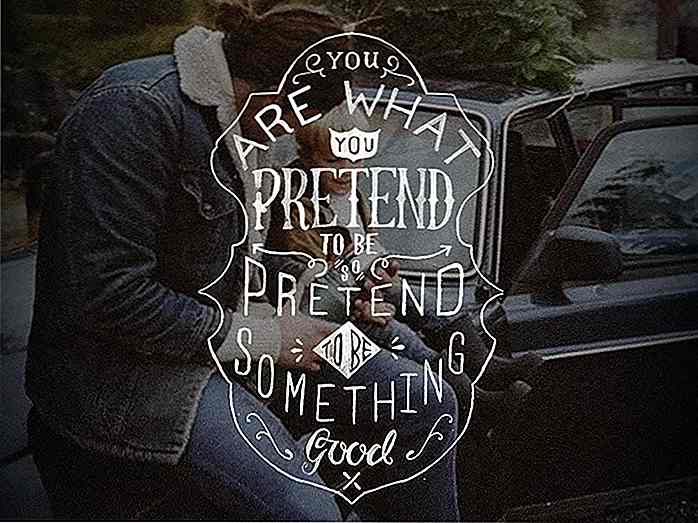
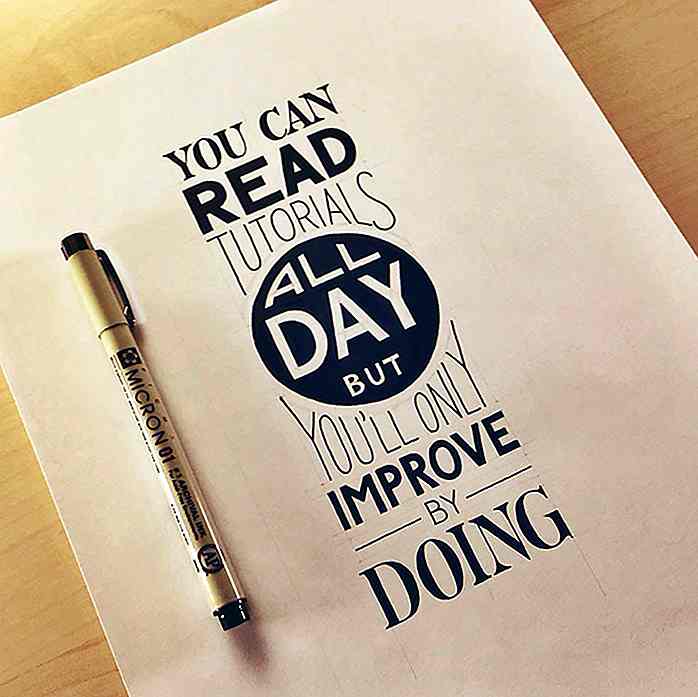
100+ inspirierende Zitate für Designer
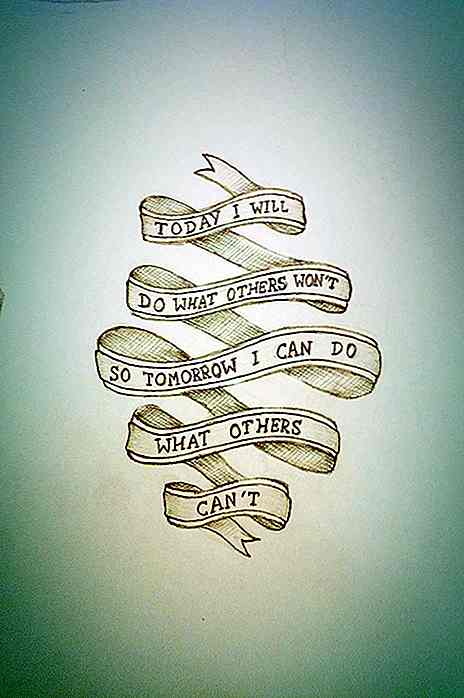
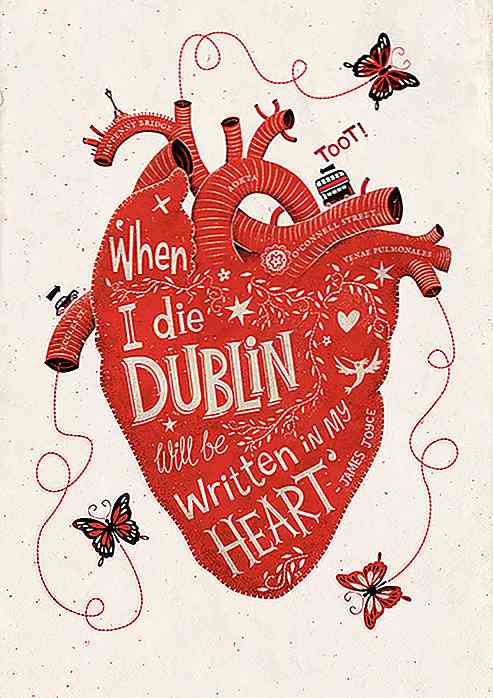
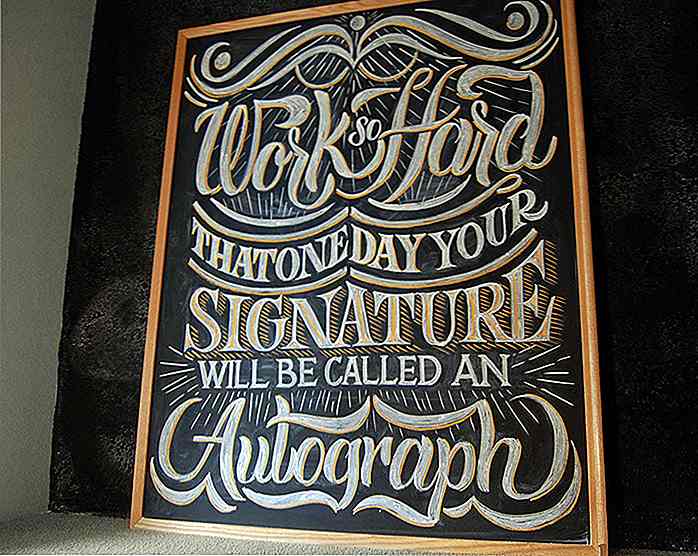
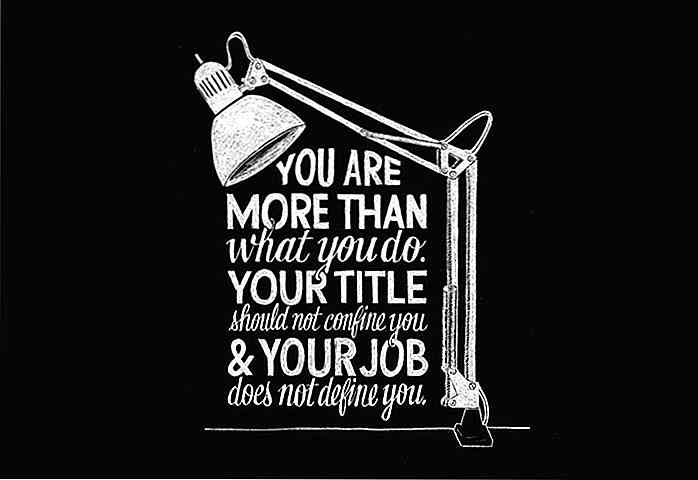
Bitten Sie einhundert Designer, Ihnen zu sagen, was Design ist und Sie werden vielleicht 500 verschiedene Antworten bekommen. Das liegt nicht daran, dass die Antwort subjektiv ist, sondern weil die Antwort komplex ist . Und Designer, die Designer sind, finden Wege, die Botschaft zu vermitteln. Ein Weg ist durch die Verwendung von schönen inspirierenden Zitaten.
In nur einem Dutzend Worten können Designer eine Botschaft vermitteln, die Jahre in Anspruch nimmt, mit implizitem Wert und der starken Substanz, die durch harte Arbeit, Ausdauer und Kreativität entsteht. Das Ergebnis wie immer wird betäuben, bitte oder verwirren Sie und in den meisten, wenn alle Fälle nicht, geben Sie eine Antwort, was Design wirklich ist .
Hier sind 100 inspirierende Zitate von Designern für Designer.





























































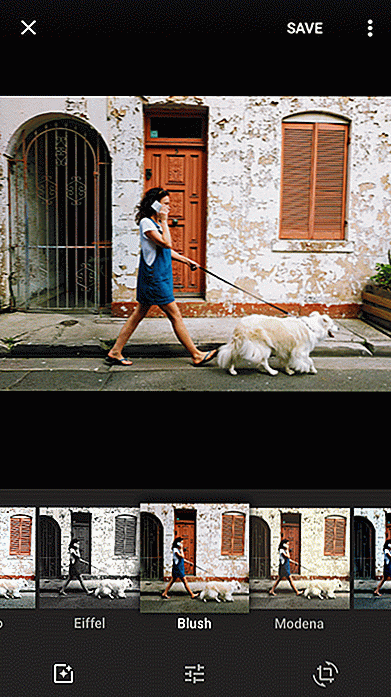
Digitalisieren Sie alte Fotos mit Google PhotoScan auf Ihrem Smartphone
Wir können in diesen Tagen Tausende von Fotos machen, aber wir alle wissen, dass ein altes Foto mehr Köpfe drehen kann als das, was Sie heute Morgen zum Frühstück gegessen haben. Mit Google können Sie Ihre alten Fotos jetzt mit einer speziellen App namens PhotoScan digitalisieren, die derzeit nur für Android und iOS verfügbar ist .Halten

45 saubere und schöne minimalistische WordPress Themes
Lebendiges und komplexes Design ist sicherlich nicht jedermanns Sache. Einige von uns mögen es sauber, einfach und geradlinig bevorzugen. Mit anderen Worten - minimalistisch. Sie fragen sich wahrscheinlich, sauber und einfach, wie schwer kann es sein? Aber die Wahrheit ist - sauber und einfach macht es nicht einfacher zu gestalten.