de.hideout-lastation.com
de.hideout-lastation.com
Verwalten von Inhalten, die im WordPress-Vorschaumodus angezeigt werden [WordPress-Tipp]
Wenn Sie ein regulärer WordPress-Benutzer sind, der Posts regelmäßig veröffentlicht, benötigt der Vorschaumodus keine Einführung. Wir verwenden es oft, um unsere Posts während des Schreibens in der Vorschau anzuzeigen oder um eine abschließende Überprüfung durchzuführen, bevor wir auf die Schaltfläche "Veröffentlichen" klicken. Aber weißt du, dass es tatsächlich mehr gibt, was wir in diesem Modus machen können?
WordPress hat ein Tag namens is_preview das beim Hinzufügen oder Entfernen von Inhalten und Codes Flexibilität bietet, während der Inhalt im Vorschau-Modus angezeigt wird. Sie können Benachrichtigungen anzeigen oder bestimmte Inhalte ausblenden, indem Sie einfache Code-Snippets wie die folgenden verwenden.
Benachrichtigungen im Vorschaumodus anzeigen
Ein Beispiel für eine reale Anwendung für das is_preview Tag wäre das Anzeigen einer Benachrichtigung.
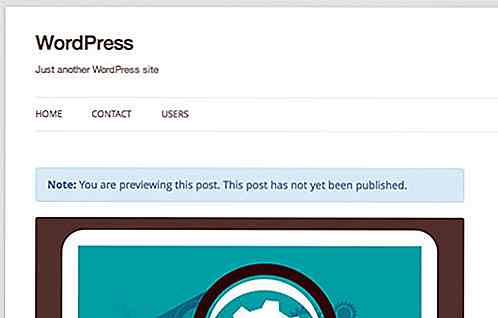
Zum Beispiel: WordPress zeigt bei der Vorschau von Post nichts an, was den Benutzern sagt, dass sie sich im Vorschaumodus befinden . Wir können dieses Tag verwenden, um eine Benachrichtigung anzuzeigen, dass das, was gesehen wird, im Vorschaumodus ist.
Mit dem is_preview Tag können wir etwas in die header.php des Themes schreiben.
Hinweis: Sie sehen sich diesen Beitrag in der Vorschau an. Dieser Beitrag wurde noch nicht veröffentlicht.
Der obige Code zeigt die Benachrichtigung nur, wenn wir uns im Vorschaumodus befinden. Fügen Sie einige CSS-Stile hinzu, so dass es so gut aussieht.

Anzeigen / Analytics im Vorschaumodus ausblenden
Ein anderer Fall wäre die Bereitstellung von Anzeigen und Analysecodes . Wenn Sie AdSense und Google Analytics verwenden, können Sie sie im Vorschaumodus ausblenden. Dies minimiert das versehentliche Klicken Ihrer eigenen Anzeigen (was gegen die Google AdSense-TOS verstößt) sowie die Verfolgung Ihres eigenen Besuchs durch Google Analytics.
Darüber hinaus ist es auch für Anzeigen geeignet, die auf Seitenaufruf zählen. Die Werbetreibenden sehen die Anzahl der Seitenaufrufe genauer, da wir ihre Anzeigen im Vorschaumodus ausblenden.
Um Anzeigen auszublenden, können Sie den folgenden Code hinzufügen.
// Anzeigencode
Das ! Die Notation, die vor dem oben is_preview Tag is_preview, is_preview die Bedingung. is_preview werden die Anzeigen nur is_preview, wenn wir uns nicht im Vorschaumodus befinden.
Fügen Sie für Google Analytics den folgenden Code in die Datei header.php oder footer.php ein .
// Google Analytics-Code
Beachten Sie, dass ich auch das is_admin Tag hinzugefügt is_admin . Dieser Zusatz entfernt auch Google Analytics, wenn wir als Administrator angemeldet sind.
Wir hoffen, dass Sie diese kleinen Codeelemente nützlich finden und speichern diese Snippets bei Bedarf. Wenn Sie Fragen zu diesem Thema haben, können Sie gerne im Kommentarbereich nachfragen.

14 Google Hangouts Versteckte animierte Emojis
Google Hangouts ist eine der besten Möglichkeiten, um auf dem Smartphone und dem Desktop über Text- oder Videoanrufe ständig in Verbindung zu bleiben. Es ist auch die Heimat von vielen interessanten Dingen wie Chatbots, die Sie als Kontakte hinzufügen können und sie dazu bringen, Dinge wie Sprachen zu übersetzen und Mathe für Sie zu tun .Auf de

20 erstaunliche Wolkenkratzer, die Sie tatsächlich bald besuchen können
Ein Weg zur Überwindung des anhaltenden Problems, dass bewohnbares Land ausgeht, um sich für die wachsende Zahl von Menschen zu entwickeln, ist der Aufbau. Aufbau würde bedeuten, eine konkrete Stadt von Gebäuden zu bauen ; Je höher sie sind, desto mehr Jobmöglichkeiten und Lebensraum wird es geben. Dies