de.hideout-lastation.com
de.hideout-lastation.com
10 CSS und JavaScript Linting Tools für die Code-Optimierung
Lintingtools können Entwicklern erheblich dabei helfen , qualitativ hochwertigen, optimierten Code zu schreiben . Linting ist ein Code-Überprüfungsprozess, der nach Fehlern im Quellcode sucht und potenzielle Fehler kennzeichnet. Die meisten Linters verwenden die statische Code-Analyse-Technik, was bedeutet, dass der Code überprüft wird, ohne tatsächlich ausgeführt zu werden .
Sie können verschiedene Ereignisse ausführen, z. B. in Echtzeit, während Sie den Code schreiben, wenn Sie die Datei speichern, wenn Sie die Änderungen festschreiben oder bevor der Code in Produktion geht. Wie auch immer Ihr Arbeitsablauf aussieht, es ist wichtig, regelmäßig zu fusseln, da Sie in Zukunft viele Kopfschmerzen vermeiden können.
Linters sind nicht nur Bug-Prevention-Tools, sondern sie können auch effektiv beim Debuggen verwendet werden , um Fehler zu finden, die sonst schwer zu finden sind . In diesem Beitrag werden wir 10 leistungsstarke Lining-Tools ausprobieren, mit denen Sie Ihre CSS- und JavaScript-Dateien füttern können, um die Qualität Ihres Codes zu verbessern.
1. CSSLint
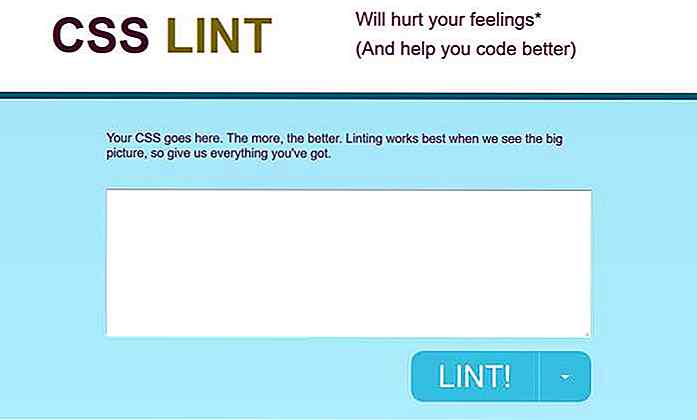
CSSLint will zwar "Ihre Gefühle verletzen", aber dafür "macht es Ihnen viel besser". CSSLint führt derzeit den Markt der CSS-Linting. Es ist in JavaScript geschrieben, es ist Open-Source und kommt mit einer Menge konfigurierbarer Optionen.
Mit CSSLint können Sie auswählen, welche Art von Fehlern und Warnungen (Kompatibilität, Leistung, Duplizierung usw.) Sie testen möchten, und Ihre CSS-Syntax anhand der von Ihnen gewählten Regeln validieren.
Es funktioniert nicht nur im Browser, sondern verfügt auch über eine Befehlszeilenschnittstelle und Sie können es auch in Ihr eigenes Build-System integrieren.
 2. SublimeLinter CSSLint
2. SublimeLinter CSSLint CSSLint ist so ein effektiver CSS-Partner, dass es schwierig ist, einen Wettbewerber zu finden, der sich daran messen lässt. Wahrscheinlich ist das der Grund, warum das SublimeLinter Linting-Framework sein CSS-Linting-Plugin darauf aufbaute. SublimeLinter ist ein SublimeText-Plugin, das Benutzern die Möglichkeit bietet, ihren Code (CSS, PHP, Python, Java, Ruby usw.) direkt im SublimeText-Editor einzugeben .
Bevor Sie das SublimeLinter CSSLint-Plugin selbst installieren, müssen Sie CSSLint als Node.js-Modul installieren. Das Tolle an diesem praktischen Tool ist, dass Sie die Einstellungen nur einmal konfigurieren müssen, oder wenn Sie mit den Standardeinstellungen zufrieden sind, müssen Sie die entsprechenden Warnungen und Benachrichtigungen immer in Ihrem SublimeText finden Editor ohne weitere Probleme.
 3. StyleLint
3. StyleLint StyleLint hilft Entwicklern, Fehler in CSS, SCSS oder anderen Syntaxen zu vermeiden, die PostCSS parsen kann. StyleLint testet auf über hundert Regeln und Sie können auswählen, welche Sie einschalten möchten (siehe Beispielkonfiguration).
Wenn Sie keine eigene Konfiguration erstellen möchten, können Sie auch eine vordefinierte Standardkonfiguration wählen, die ungefähr 60 StyleLint-Regeln enthält. StyleLint ist ein recht flexibles Tool, das um zusätzliche Plugins erweitert und in drei verschiedenen Formen verwendet werden kann: als Befehlszeilen-Tool, als Node.js-Modul oder als PostCSS-Plugin.
 4. W3C CSS-Validator
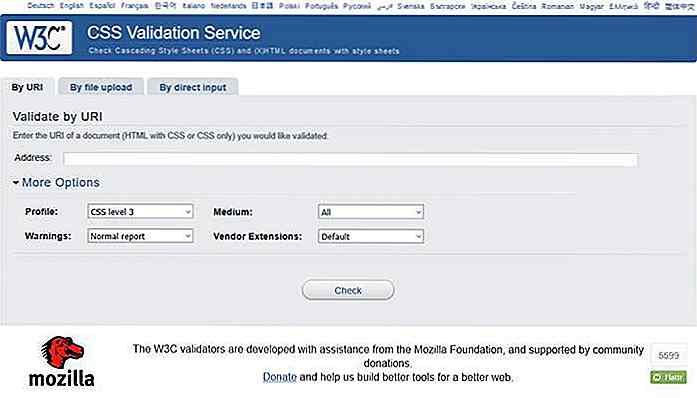
4. W3C CSS-Validator Obwohl der CSS-Validator von W3C normalerweise nicht als Linting-Tool angesehen wird, bietet er Entwicklern eine großartige Möglichkeit, ihren CSS-Quellcode anhand der offiziellen Standards von W3C zu überprüfen. W3C hat seine Validatoren mit der Absicht erstellt, ein Werkzeug zur Verfügung zu stellen, das dem Lint-Programmprüfer für die C-Sprache ähnlich ist.
Zunächst erstellten sie den HTML-Markup-Validator, dem später der CSS-Validator folgte. Der CSS-Validator von W3C hat nicht so viele Optionen wie CSSLint, aber er liefert detaillierte, leicht verständliche Fehlermeldungen und Benachrichtigungen .
Als zusätzliches Feature können Sie Ihren Code auch anhand der aktuellen mobilen Webstandards von W3C überprüfen, was in der Ära des mobilen Webs keine schlechte Sache ist.
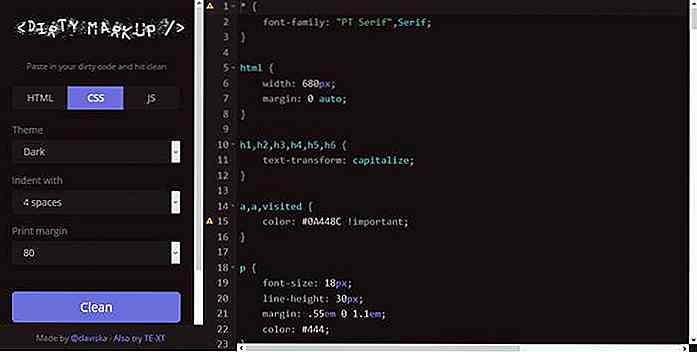
 5. Schmutzige Markup
5. Schmutzige Markup Dirty Markup reinigt, formatiert und validiert Ihren HTML-, CSS- und JavaScript-Code. Es kann eine gute Wahl sein, wenn Sie einfaches Design mögen und eine schnelle Lösung wünschen. Dirty Markup gibt Fehlermeldungen und Benachrichtigungen in Echtzeit aus, während Sie Ihren Code im Editor schreiben oder ändern .
Wenn Sie auf die Schaltfläche "Bereinigen" klicken, behebt es Syntaxfehler auf einmal, räumt das Format auf, lässt aber die Warnungen intakt, sodass Sie sie wie gewünscht lösen können. Sie können nicht auswählen, welche Regeln Sie testen möchten, aber alle drei Dateitypen verfügen über einige Einstellungen, mit denen Sie das Format der bereinigten Ausgabe festlegen können.
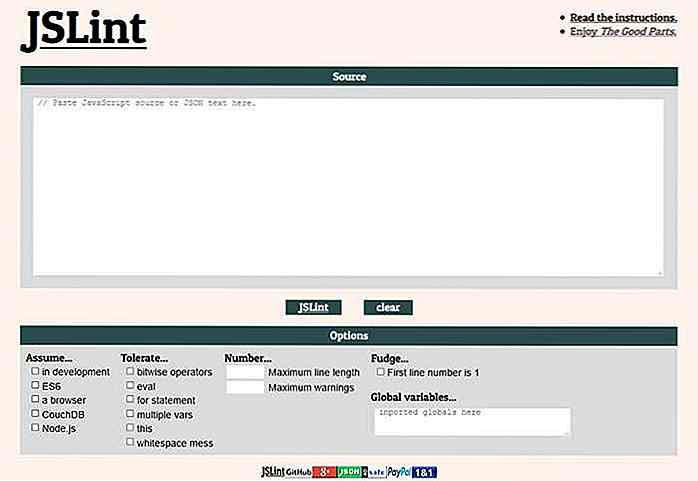
 6. JSLint
6. JSLint JSLint wurde erstmals im Jahr 2002 von Douglas Crockford veröffentlicht und hat seither nicht an Dynamik verloren. Sie können also davon ausgehen, dass es sich um ein stabiles und zuverlässiges JavaScript-Tool handelt.
JSLint kann JavaScript-Quellcode und JSON-Text verarbeiten und enthält eine vorgefertigte Konfiguration, die den JS-Best Practices folgt, über die Crockford in seinem Buch "JavaScript: The Good Parts" schrieb.
JSLint verfügt über einige Optionen, aus denen Sie auswählen können. Sie können jedoch keine eigenen benutzerdefinierten Regeln hinzufügen oder die meisten Features deaktivieren . JSLint hat bereits damit begonnen, die neuesten ECMAScript 6-Standards zu integrieren. Hier können Sie den aktuellen Stand der ES6-Implementierung überprüfen.
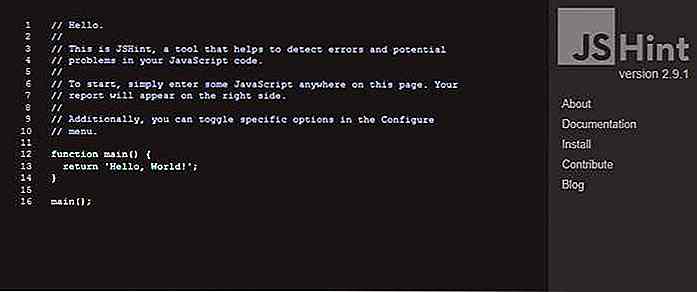
 7. JSHint
7. JSHint JSHint ist eine sehr beliebte Variante von JSLint und wird von großen Technologieunternehmen wie Facebook, Twitter und Medium verwendet
JSHint ist ein Gemeinschaftsprojekt, das mit dem Bestreben begann , eine besser konfigurierbare und weniger eigenwillige Version von JSLint zu erstellen . JSHint ermöglicht es Entwicklern, eine der darin enthaltenen Linting-Optionen zu konfigurieren und die angepasste Konfiguration in eine separate Datei zu speichern. Diese Option macht das Tool einfach wiederverwendbar und eignet sich für größere Projekte.
Sie können JSHint nicht nur verwenden, um JavaScript-JavaScript zu verwenden, sondern es unterstützt auch viele gängige JS-Bibliotheken wie jQuery, Mootools, Mocha und Node.js.
 8. ESLint
8. ESLint ESLint ist das neueste große Ding in der JavaScript-Linting-Landschaft. Seine Popularität ergibt sich aus seiner sehr flexiblen Natur. Sie können nicht nur Tonnen seiner ausgeklügelten Linting-Regeln anpassen und sie in alle gängigen Code-Editoren integrieren, sondern Sie können auch einfach seine Funktionalitäten erweitern, indem Sie verschiedene Plugins hinzufügen.
Wenn Sie die Parser-Optionen angeben, können Sie auch den Standard der JS-Sprache auswählen, den Sie während des Linting-Prozesses unterstützen möchten. Dies bedeutet, dass Sie Ihre Skripte nicht nur mit der Standard-Syntax von ECMAScript 5, sondern auch mit ECMAScript 6, ECMAScript 7, und JSX.
 9. JSCS
9. JSCS JSCS oder JavaScript-Code-Stil ist ein Pluggable-Code-Stil-Linter für JavaScript, der nach Code-Formatierungsregeln sucht.
Das Ziel von JSCS ist es, ein Mittel bereitzustellen, um die Einhaltung eines bestimmten Kodierungsstil-Leitfadens programmatisch durchzusetzen . Obwohl JSCS Bugs und Fehler nicht überprüft, wird es immer noch von vielen großen Playern in der Tech-Industrie wie Google, AirBnB und AngularJS verwendet, da es Entwicklern hilft, eine gut lesbare, konsistente Code-Basis zu behalten.
JSCS ist eine echte Zeitersparnis, da es automatisch Ihre Formatierungsfehler behebt, so dass Sie sie nicht einzeln durchlaufen müssen. Es hat viele verschiedene Voreinstellungen, die zu größeren Projekten gehören, wie z. B. Google, Grunt oder Wikimedia-Codestil-Voreinstellungen, die Sie problemlos in Ihren eigenen Projekten verwenden können, Sie können jedoch auch Ihre eigene benutzerdefinierte Konfiguration erstellen .
 10. StandardJS
10. StandardJS StandardJS oder JavaScript Standard Style ist ein Code-Stil wie JSCS, unterscheidet sich aber von seiner Einfachheit und Geradlinigkeit. StandardJS kann eine ausgezeichnete Wahl sein, wenn Sie keine Zeit mit der Konfiguration verbringen wollen, wollen Sie nur ein effektives Tool, das out of the box ausgeführt wird.
StandardJS folgt einer Handvoll vorformatierter Formatierungsregeln, und sein Hauptwert besteht darin, den Arbeitsablauf für die Codierung ablenkungsfrei zu halten, sodass Sie die Regeln, mit denen Sie nicht einverstanden sind, nicht ändern können. Wählen Sie StandardJS nur, wenn Sie keine benutzerdefinierte Konfiguration wünschen und nur einen konsistenten Code-Stil in Ihren JavaScript-Dateien erzwingen möchten.


4 Form Design UX Tipps, die Sie kennen sollten (mit Beispielen)
Wir neigen dazu, über Formen als einfaches Mittel zur Sammlung von Benutzerdaten nachzudenken, aber sie sind auch eine Möglichkeit, manchmal die einzige Möglichkeit für unsere Benutzer, sich mit uns in Verbindung zu setzen . Es ist wahrscheinlich wahnwitzig zu denken, dass wir Nutzer gerne Formulare ausfüllen lassen, aber es ist sicherlich möglich , Lösungen zu finden, die sie nicht zu sehr verärgern und ihnen dabei helfen.Während

15 Lightbox-Bibliotheken für die mobile Reaktionsfähigkeit
Lightbox ist eine beliebte Möglichkeit, Bilder im Web zu überlagern . Wenn Sie auf ein Bild klicken, wird die Lightbox mit einer Art von Animation angezeigt und der Hintergrund wird abgedunkelt, sodass Sie sich auf das Bild selbst konzentrieren können. Das Bild ist auch größer im Maßstab. Die beliebtesten Lightbox-JavaScript-Bibliotheken, die wir seit Jahren kennen, ermöglichen es Ihnen, dies auf dem Desktop zu tun, aber nicht so sehr auf mobilen Plattformen.Dies z