 de.hideout-lastation.com
de.hideout-lastation.com
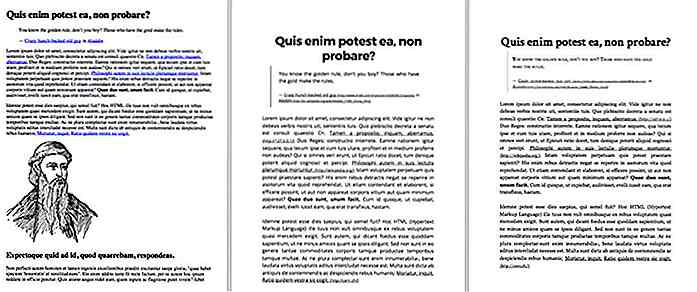
Erstellen Sie eine druckfreundliche Seite mit Gutenberg.css
Web-Designer vergessen oft den Druck, weil es heutzutage viel weniger notwendig scheint. Und das mag für digitale Websites wie BuzzFeed stimmen.
Auf informativen Websites ist es jedoch immer noch eine gute Methode, ein benutzerdefiniertes Druck-Stylesheet anzubieten. Glücklicherweise müssen Sie nicht Ihre eigenen entwerfen, weil Gutenberg hier ist, um zu helfen.
Benannt nach dem Erfinder der Druckerpresse Johannes Gutenberg, ist diese CSS-Bibliothek eine eigenständige Ressource für Druckseitenentwürfe .
 Sie fügen einfach die Datei
Sie fügen einfach die Datei gutenberg.css in Ihren Dokumentenkopf ein und Sie sind fertig.Immer wenn ein Besucher Ihre Seite druckt, sollte er basierend auf der Druckeinstellung automatisch neu gestaltet werden . Dies kann mit dem HTML-Attribut media="print" werden.
Lesen Sie diese Anleitung, wenn Sie mehr über Druck-Stylesheets und ihre Funktionsweise erfahren möchten.
Das Gute an Gutenberg ist, dass es zusätzliche Klassen und Stile gibt .
Suchen Sie im Themenordner nach drei alternativen Druckthemen : Buch, Modern und Alt . Sie können jede dieser gutenberg.css als Standard gutenberg.css indem Sie sie über die Standarddatei gutenberg.css hinzufügen.
 Außerdem können Sie die Seite für den Druck anders formatieren, indem Sie bestimmte CSS-Klassen hinzufügen. Zum Beispiel wird die
Außerdem können Sie die Seite für den Druck anders formatieren, indem Sie bestimmte CSS-Klassen hinzufügen. Zum Beispiel wird die .no-print Klasse ein Element im Druckstil vollständig ausblenden .Ein anderes Beispiel ist das Hinzufügen von Link-URLs neben dem Text. Gutenberg fügt diese Funktion hinzu, um es Nutzern einfacher zu machen, die URLs von Ihrer Seite zu finden. Sie können jedoch die .no-reformat Klasse zum .no-reformat hinzufügen, um die URL auszublenden .
All diese Dinge sind auf dem GitHub Repo abgedeckt und es ist sehr einfach. Sie können Gutenberg in weniger als 5 Minuten installieren und Ihre gesamte Website wird druckfreundlich sein.
Dies ist bei weitem eine der einfachsten und coolsten Bibliotheken, die für eine bessere Seitenleistung implementiert werden . Es kann ein paar zusätzliche KB hinzufügen, aber die Gesamterfahrung wird drastisch verbessert werden.
Wenn der Inhalt Ihrer Website jemals aus irgendeinem Grund gedruckt wird, dann ist Gutenberg.css eine unverzichtbare Ressource.

20 Bücher zum Verständnis von Fotografie, die Sie kaufen können
Da sich immer mehr Menschen DSLR und High-End-Kompaktkameras leisten können, gibt es in der Fotoindustrie immer mehr Abonnenten und begeisterte Hobbyisten . Für diejenigen von uns, die wirklich die Tricks des Handels lernen wollen, gibt es viele großartige Bücher, die von Fotografen produziert werden.In

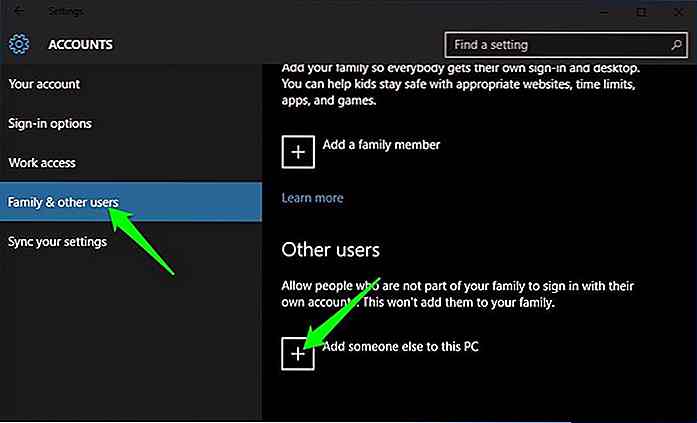
So führen Sie mehrere Instanzen eines Windows-Programms aus
Das Ausführen mehrerer Instanzen von Programmen und Dateien erhöht die Produktivität. Bei vielen Programmen können Sie jedoch nicht mehr als ein Fenster öffnen und einen Fehler anzeigen oder das aktive Fenster öffnen, wenn Sie versuchen, sie zweimal auszuführen.Glücklicherweise gibt es einige Problemumgehungen, diese Einschränkung zu umgehen, je nachdem, welche Art von Programm Sie mehrmals gleichzeitig öffnen möchten.In diesem


![Auswählen des richtigen JavaScript MVC Framework [Infografik]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)