de.hideout-lastation.com
de.hideout-lastation.com
Erstellen und Anpassen von Karten mit Google Map Builder
Es gibt jetzt viele Geolocation-basierte WordPress-Themes zur Verfügung. Sie bieten maßgeschneiderte Karten, so dass die Benutzer bestimmte Orte wie Restaurants, Veranstaltungsorte, Hotels und mehr leicht finden können. Ich habe festgestellt, dass einige Webentwickler ihre Designs mit Kartenunterstützung versehen haben und sie oft auf der Kontaktseite verwenden.
Sie verwenden Karten Google Map um genau zu sein. Und wie Sie vielleicht bemerkt haben, ist Google Map einer der leistungsfähigsten Karten-Services im Internet. Das Anpassen der Map kann mithilfe der Map-Styles-API-Steuerung problemlos durchgeführt werden. Aber es erfordert, dass man die Programmierung von JavaScript ein wenig versteht .
Probieren Sie diesen brandneuen Google Map Builder aus, ein Tool zum einfachen Anpassen Ihrer eigenen Google Map. Es hat eine ziemlich nette und freundliche Benutzerschnittstelle. Sie können die Karte mit nur ein paar Auswahlmöglichkeiten aus der Auswahlbox erstellen und müssen nicht einmal programmieren.
Es gibt viele Möglichkeiten, das Aussehen der Karte zu steuern. Sie können auch Ihr benutzerdefiniertes Markersymbol und Orte einfügen. Und das Beste daran ist, dass es über 75 Readymade-Map-Designs von Snazzy Maps gibt.
Überblick
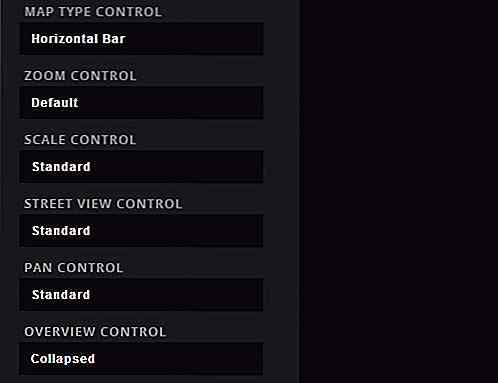
Google Map Builder funktioniert genauso wie die Anpassung von Google Map mit der Kartenstile-API. Es gibt Ihnen eine Benutzeroberfläche, die schöner ist als das, was Sie mit normalem Javascript-Code tun können. Innerhalb des Werkzeugs befinden sich alle Optionen im linken Bereich und lassen den verbleibenden Platz für die Karte frei.
Ganz oben können Sie die Karte mit dem API-Schlüssel versehen, der für die Überwachung der Verwendung der Google Maps-API der Anwendung nützlich ist. Die Größe und Koordinaten des Kartenzentrums können ebenfalls leicht definiert werden.

Mit den Optionen auf der linken Seite können Sie das Aussehen der Karte anpassen: Zoomen, Kartensteuerung, Ziehen, Kartentyp und Kartenmotiv . Alle Änderungen werden automatisch in der Karte in der Vorschau angezeigt.

Benutzerdefinierte Markierung hinzufügen
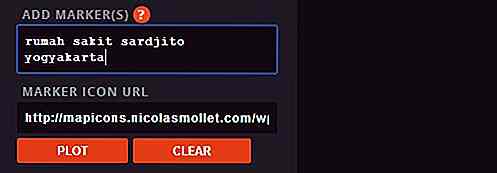
Mit diesem Tool können Sie ganz einfach Ihren benutzerdefinierten Marker zu Kartenorten hinzufügen. Dazu müssen Sie zunächst Ihre Markersymbol-URL und auch die Adresse des Ortes angeben, den Sie markieren möchten.
Mit diesem Krankenhausgebäude-Symbol aus Kartensymbolen können Sie den Marker hinzufügen.

Um zu beginnen, da das Symbol über ein Krankenhaus ist, werde ich den Namen des Krankenhauses in das Textfeld Marker hinzufügen eingeben. Sie können hier auch einige Adressen angeben (eine pro Zeile). Wenn Sie eine Adresse hinzufügen, wird sie automatisch von der Karte gefunden. Stellen Sie daher sicher, dass die Adresse und die Karte so genau wie möglich sind.
Setzen Sie dann die Icon-URL in das Feld URL des Marker- Symbols.

Und hier ist das Ergebnis.

Bekommen Sie den Code
Jetzt, da Sie die Karte angepasst haben, besteht der nächste Schritt darin, sie in das Web zu stellen. Scrollen Sie zum Ende der Seite, um den Code abzurufen. Daraufhin wird die Schaltfläche Code abrufen angezeigt.

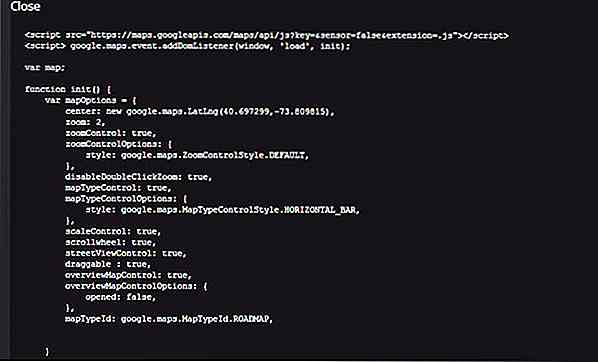
Drücken Sie einfach die Taste und der Code erscheint über der Karte. Hier erhalten Sie den JavaScript-Code innerhalb des script Tags und des CSS-Stils für die Kartengröße, so wie Sie es bei einem manuellen Formatieren der Karte getan haben. Kopieren Sie einfach den gesamten Code und fügen Sie ihn in Ihr HTML-Dokument ein, bevor Sie das schließende head Tag verwenden.

Letzter Gedanke
Es gibt viele Optionen im Google Map Builder, aber die meisten davon dienen nur zur Kartensteuerung. Um das Aussehen der Karte anzupassen, können Sie nur auf Themen von Snazzy Map zugreifen. Wenn diese jedoch nicht Ihren Vorstellungen entsprechen, können Sie die Map manuell anpassen (dieses Tutorial hilft) oder mit anderen Tools wie Google Maps Colorizr oder Google Styled arbeiten Kartenassistent

Senden Sie große Dateien (so groß wie 2 GB) online kostenlos mit WeTransfer
In der heutigen medienzentrierten Welt wird jeden Tag eine große Menge an Inhalten geschaffen . Und wenn Inhalte erstellt werden, müssen sie auch übertragen oder an andere Personen gesendet werden. Es gibt zwar viele Tools, mit denen Sie große Dateien online senden können, aber nur wenige bieten Ihnen einen vollständigen und kostenlosen Service .WeTra

So senden Sie benutzerdefinierte Nachrichten an Slack von Ihrer Anwendung
Slack ist eine beliebte Messaging-App, die von vielen Teams verwendet wird. Es enthält eine Vielzahl von Diensten und eine API für Entwickler, um es in ihre Anwendungen zu integrieren. Im heutigen Beitrag werden wir sehen, wie man einen seiner Dienste namens Incoming Webhooks verwendet, um Daten von einer externen Anwendung zu senden.A