de.hideout-lastation.com
de.hideout-lastation.com
Mit NameCheckr können Sie die Verfügbarkeit von Nutzernamen im Internet einfach überprüfen
Es ist ziemlich ärgerlich herauszufinden, dass Ihr bevorzugter Benutzername beim Ausfüllen eines Anmeldeformulars für ein Konto auf einer Website verwendet wurde. Glücklicherweise kann eine Website namens NameCheckr den Registrierungsprozess vereinfachen, indem Sie die Verfügbarkeit von Namen auf einer Vielzahl von Websites und Domains im Internet überprüfen können .
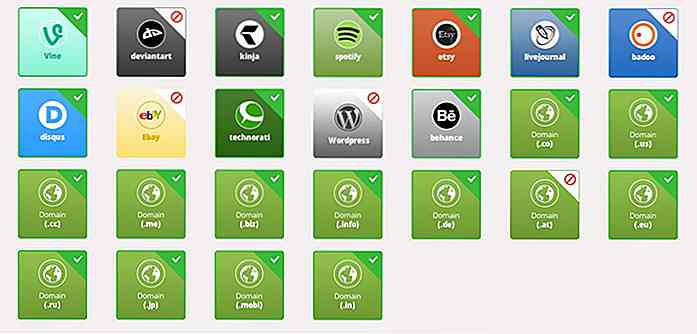
Die Verwendung von NameCheckr ist relativ einfach, da Sie lediglich einen Namen in das Suchfeld eingeben müssen und "Enter" drücken müssen. Die Website würde dann beginnen, die aufgelisteten Websites zu durchsuchen, um zu sehen, ob der Name vergeben wurde. Wenn der Name verfügbar ist, erscheint ein grünes Häkchen in der oberen rechten Ecke des Logos der Website. Ist dies nicht der Fall, erscheint eine rote Markierung am selben Ort.
 Neben der Überprüfung verschiedener sozialer Netzwerkdienste auf Verfügbarkeit von Namen überprüft NameCheckr auch die Verfügbarkeit von Namen in einer Vielzahl von Domänen . Dazu gehören gängige Domains wie ".com" und "net" ; ebenso obskure Domains wie ".cc" und sogar standortbasierte Domains wie ".us" und ".ru" .
Neben der Überprüfung verschiedener sozialer Netzwerkdienste auf Verfügbarkeit von Namen überprüft NameCheckr auch die Verfügbarkeit von Namen in einer Vielzahl von Domänen . Dazu gehören gängige Domains wie ".com" und "net" ; ebenso obskure Domains wie ".cc" und sogar standortbasierte Domains wie ".us" und ".ru" .Wenn Sie bald Ihre eigene Website starten möchten, ist NameCheckr ein großartiger Ort, um zu sehen, ob Ihr Name verfügbar ist.
Quelle: Lifehacker

6 Möglichkeiten zum Speichern von WebP-Bildern als JPG und PNG
Googles proprietäres Bildformat WEBP ist wohl besser als das Standard-JPG- oder PNG-Format . Es erstellt viel kleinere Dateigröße als JPG und unterstützt weiterhin die Transparenzfunktion von PNG ohne viel Qualitätsverlust. Es wird heute von vielen Websites verwendet, einschließlich YouTube, Google Play Store und Facebook Android App.So id

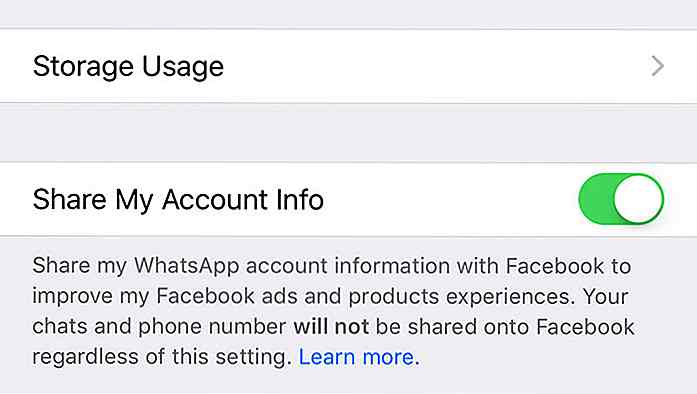
So deaktivieren Sie die WhatsApp-Datenfreigabe
Wenn Sie nichts davon gehört haben, hat WhatsApp seine Nutzungsbedingungen und Datenschutzrichtlinien erneuert und zusammen mit diesem Update ist die Ankündigung, dass WhatsApp einige Ihrer WhatsApp-Kontodaten mit Facebook teilen wird. Hier erfahren Sie, was Sie über diesen Schritt wissen müssen und was Sie dagegen tun können . Was


![Erstellen Sie hochwertige Landing Pages mit Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)