de.hideout-lastation.com
de.hideout-lastation.com
Tesseract.js bringt Bild-OCR-Übersetzung in Browser
Die OCR-Übersetzung ist immer noch nicht perfekt, aber sie hat sich in den letzten Jahren dramatisch verbessert. Vorreiter ist die Tesseract- Übersetzungs-Engine, die derzeit in C ++ verfügbar ist .
Obwohl dies eine unglaubliche Bibliothek ist, ist sie jedoch auf Software beschränkt. Zum Glück hat jemand eine Portierung von Tesseract in JavaScript gemacht, die Tesseract.js heißt. Es unterstützt bis zu 60 Sprachen und obwohl es sicherlich nicht perfekt ist, macht es die Arbeit gut.
Installation und Einrichtung ist ein Kinderspiel, wo Sie jedes Bildelement auf der Seite ausrichten und die Tesseract.recognise () - Funktion ausführen können. Dies kann jede Art von Bild aufnehmen und es wird automatisch komprimiert und direkt im Browser übersetzt.
Sie können viel komplizierter, aber die Schönheit ist, wie Sie OCR mit einer einzigen Codezeile ausführen können .
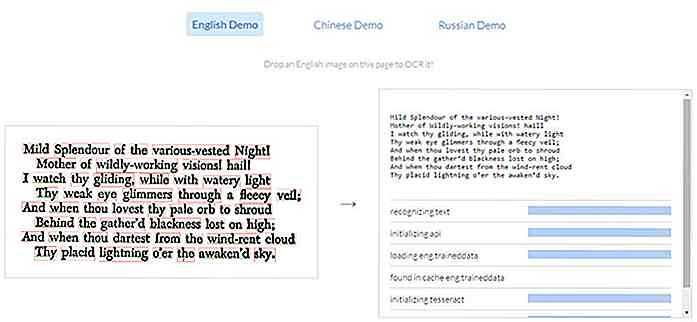
Sehen Sie sich die Tesseract.js-Startseite an, wenn Sie eine Live-Demo sehen möchten. Dies funktioniert direkt im Browser, wo Sie jedes gescannte Textbild ziehen und ablegen können, um eine automatische OCR-Übersetzung zu erhalten .
Sie können dieses Beispiel auch lokal über die GitHub-Seite herunterladen oder Sie können Ihre eigene App erstellen, indem Sie das Tesseract.js-Skript direkt aus einem CDN einbinden.
Das einfachste Codebeispiel sieht folgendermaßen aus, wobei myImage eine direkte Referenz auf ein HTML-Bildelement ist:
Tesseract.recognize (myImage) .then (Funktion (Ergebnis) {console.log (Ergebnis)}); In jedem Fall ist diese Bibliothek so hilfreich, um mit OCR im Web zu arbeiten. Es ist bei weitem nicht perfekt, aber es ist auch die beste Ressource für Webentwickler, die dynamische In-Page-OCR-Funktionalität wünschen .
Um mehr zu erfahren, besuchen Sie die Seite Tesseract.js GitHub, wo Sie eine Live-Demo anschauen und die Online-Dokumentation durchsuchen können.


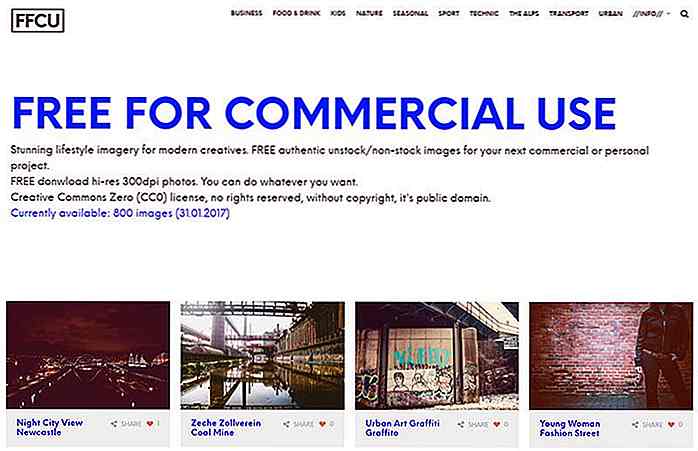
Frei für kommerzielle Nutzung - eine neue CC0 Stockfoto Website
Cheesy stock photography ist auf dem Weg nach draußen durch Qualität Stock Fotos ersetzt, von denen viele kostenlos heruntergeladen werden können . Ja, es gibt viele bezahlte Foto-Seiten, aber die kostenlosen sind einfacher zu bedienen und zugänglicher mit einem $ 0 Preisschild.Eine der neuesten Sites in dieser Arena ist die FCU, eine Abkürzung für Free For Commercial Use . Es i

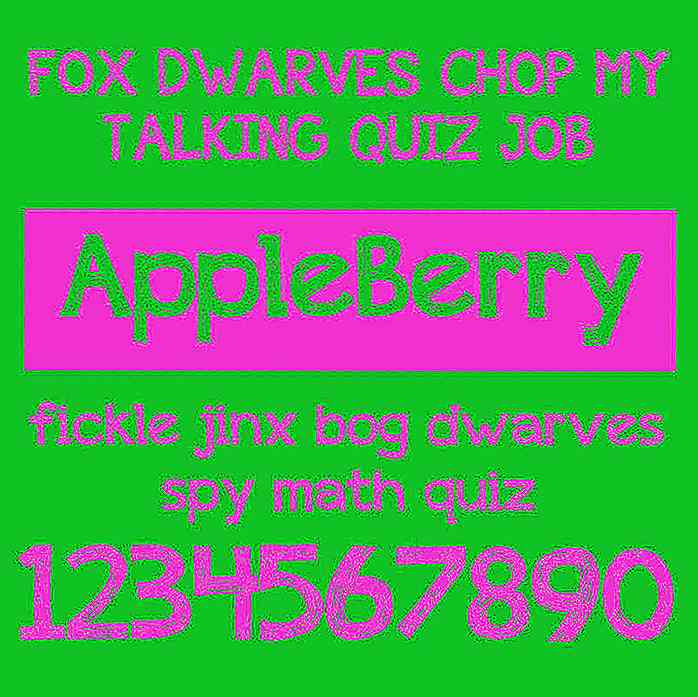
20+ Awesome Chalk Schriftarten zum Download
Denken Sie an Kreide und Sie würden es wahrscheinlich nicht als eine Schriftart betrachten, die Sie im Webdesign verwenden würden. Aber Sie könnten überrascht sein, wie liebenswert Kreide sein kann. Einfach nur sehen, bringt es nostalgische Gefühle von Hausaufgaben zurück und muss mathematische Probleme an der Tafel mit all diesen Augen im Hinterkopf lösen. Das w

![Bloom macht E-Mail-Opt-In-Schön und weniger aufdringlich [WordPress-Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)