Velociraptor (lateinisch "swift seizer") ist eine ...
Beschreibung
Velociraptor war ein mittelgroßer Dromaeosaurid, mit Erwachsenen ...
Gefieder
Fossilien von Dromaeosauriden primitiver als ...
Geschichte der Entdeckung
Während eines American Museum of Natural History Expedition ...
Einstufung
Velociraptor ist ein Mitglied der Gruppe Eudromaeosauria, eine abgeleitete Untergruppe von ...
Paläobiologie
Das 1971 gefundene Exemplar "Fighting Dinosaurs" bewahrt ...
Aufräumverhalten
Im Jahr 2010 veröffentlichten Hone und Kollegen ein Papier über ...
Stoffwechsel
Velociraptor war zu einem gewissen Grad warmblütig, da es eine ...
Pathologie
Ein Velociratoptor mongoliensis Schädel trägt zwei parallele ...
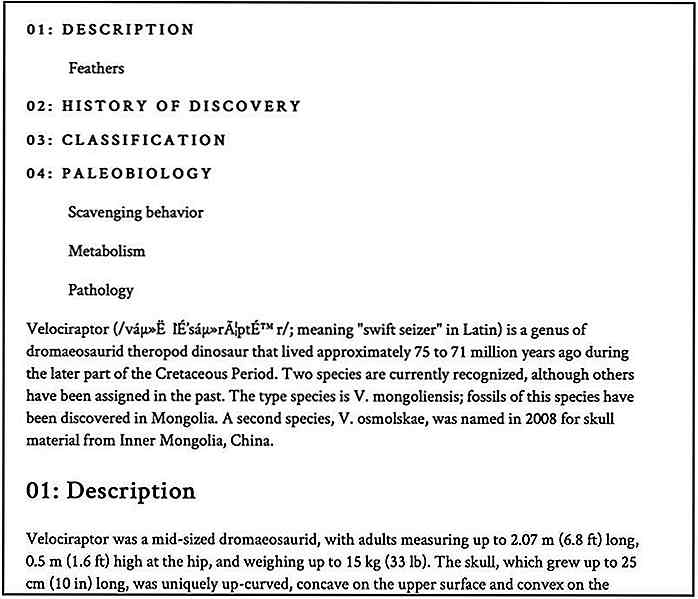
Wie Sie sehen können, erhält jede Überschrift einen eindeutigen slot Wert .
Und hier ist der HTML-Code des Inhaltsverzeichnisses, in einem Etikett.
Beachten Sie in den beiden obigen Codefragmenten die übereinstimmenden slot und Namensattribute in den Überschriften und der
2. Nummerieren Sie die Überschriften
Bevor Sie sich den JavaScript-Code ansehen, mit dem Sie das Inhaltsverzeichnis aus der Fügen Sie dem Dokument Seriennummern für die Überschriften hinzu, indem Sie CSS-Zähler verwenden .
Artikel {counter-reset: Überschrift; } Artikel h2 :: before {counter-increment: heading; Inhalt: "0" Zähler (Überschrift) ":"; } Stellen Sie sicher, dass die counter-reset Regel zu dem Element gehört, das das unmittelbar übergeordnete Element aller Titel ist, die das slot Attribut tragen (das ist das
3. Fügen Sie das Inhaltsverzeichnis in das Dokument ein
Jetzt fügen wir das Skript hinzu, das das Inhaltsverzeichnis über dem Objekt einfügt
templateContent = document.querySelector ('Vorlage'). content; article = document.querySelector ('Artikel') cloneNode (true); article.attachShadow ({mode: 'closed'}). appendChild (templateContent.cloneNode (true)); document.querySelector ('# toc'). appendChild (Artikel); Das obige Code-Snippet erstellt eine Kopie von
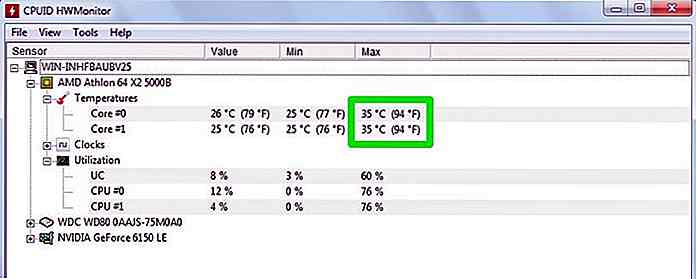
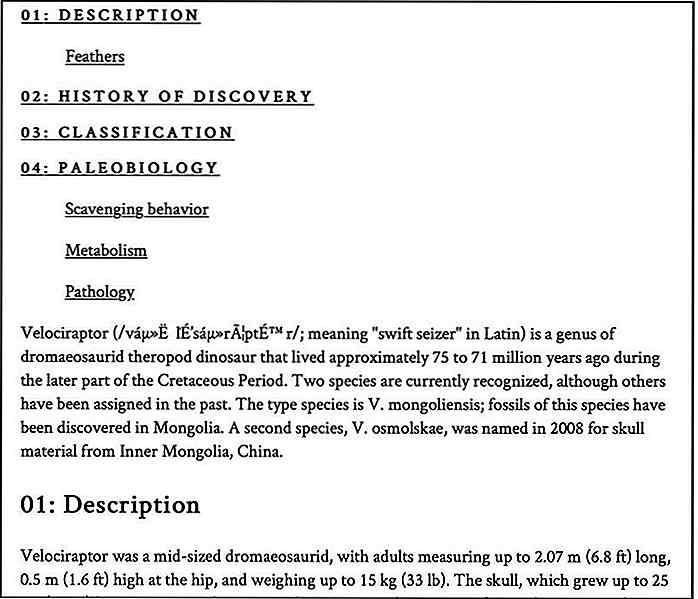
Dann kloniert Wenn wir den CSS-Zähler im Hier ist der Screenshot der Ausgabe: Wenn Sie die TOC-Titel mit den entsprechenden Überschriften und Unterüberschriften verknüpfen möchten, indem Sie den Überschriften eine Velociraptor (lateinisch "swift seizer") ist eine ... Velociraptor war ein mittelgroßer Dromaeosaurid, mit Erwachsenen ... Fossilien von Dromaeosauriden primitiver als ... Wie Sie oben sehen können, wird das Attribut Und die Titel im Inhaltsverzeichnis sind verankert : In der obigen zusätzlichen Zeile werden alle Sehen Sie sich den Screenshot des verlinkten Inhaltsverzeichnisses an : Sie können den in diesem Beitrag verwendeten Code aus unserem Github Repo auschecken, herunterladen oder auseinandernehmen. Tiny Hands - The Free Font inspiriert von Donald Trumps Handschrift Anfang dieses Jahres hat eine Gruppe von Programmierstudenten Trump Script geschrieben, was ein Versuch ist, Donald Trumps Präsidentschaftskampagne zu satiren. Heute hat sich Buzzfeed entschieden, mitzumachen. Font Bureau Grafikdesigner Mark Davis hat eine kostenlose Schriftart entwickelt, die von der Handschrift des Donald inspiriert ist. PC-Überhitzungslösungen und Kühlhaltung Erhitzt sich dein PC wie Onkel Toms Grill? Nun, es ist definitiv eines der Anzeichen, dass Ihr Computer in Schwierigkeiten steckt. Hitze kann Ihren PC verlangsamen und ihn automatisch herunterfahren, was zu Datenverlust oder dauerhaften Schäden an den Komponenten führen kann. Wenn Ihr Desktop oder Laptop bis zu dem Punkt erhitzt wird, an dem Sie sich Sorgen machen müssen, müssen Sie sofort Maßnahmen ergreifen.In dbody oder html Element anstelle des article zurücksetzen würden, hätte der Zähler auch die Liste der Überschriften innerhalb des Inhaltsverzeichnisses gezählt. Deshalb sollten Sie die Zähler am unmittelbar übergeordneten Element der Überschriften zurücksetzen . 4. Fügen Sie Hyperlinks hinzu
4. Fügen Sie Hyperlinks hinzu id hinzufügen und den entsprechenden TOC-Text verankern, müssen Sie die sich wiederholenden id Werte aus dem geklonten article entfernen . Beschreibung
Gefieder
id jeder Überschrift und jedem Untertitel im Artikel hinzugefügt .id Attribute aus dem geklonten Artikel entfernt, bevor die Schatten-DOM-Struktur an sie angehängt wird. templateContent = document.querySelector ('Vorlage'). content; article = document.querySelector ('Artikel') cloneNode (true); article.querySelectorAll ('* [id]'). forEach ((ele) => {el.removeAttribute ('id')}) article.attachShadow ({Modus: 'geschlossen'}). appendChild (templateContent.cloneNode (true )); document.querySelector ('# toc'). appendChild (Artikel);  Github-Demo
Github-Demo