de.hideout-lastation.com
de.hideout-lastation.com
Erstellen Sie mit Semantic UI schnellere Responsive Websites
Frontend-Frameworks wie Bootstrap sind immer noch der letzte Schrei. Es gibt Dutzende von großartigen Möglichkeiten zur Auswahl, aber eine, die meine Aufmerksamkeit kürzlich erregt hat, ist die semantische Benutzeroberfläche .
Zugegeben, diese Bibliothek gibt es schon seit einiger Zeit. Die neueste Version der Version 2.2 enthält jedoch eine Reihe zusätzlicher Funktionen und beweist, dass Semantic auf lange Sicht verfügbar sein wird.
Mit Dutzenden von CSS-Variablen, einfachen Responsive-Klassen und einfach einzurichtenden Layouts haben Sie keine Probleme, selbst mit der semantischen Benutzeroberfläche zu arbeiten.
Die einfachen Klassennamen und Gitterstrukturen verleihen diesem Rahmen, der als "Semantik" bezeichnet wird, wirklich Bedeutung. Die Klassen sind sehr vernünftig und das macht Ihr HTML einfach aus der Ferne zu lesen.
Es kommt sogar mit jQuery-Unterstützung für dynamische Seitenelemente wie Karussells und Dropdown-Auswahlmenüs.
Jedes HTML-Element unter der Sonne ist angepasst und voll funktionsfähig mit Semantic UI. Dazu gehören HTML5-Elemente sowie zusätzliche Funktionen wie Bewertungen und benutzerdefinierte Registerkarten.
 Aber vielleicht ist der beste Teil von Semantic das Theming-Setup . Sie erhalten nicht nur Tonnen von vorgefertigten Stilen und dynamischen Elementen, sondern Sie können diese auch selbst neu aufbauen, indem Sie auf dem Code von Semantic aufbauen.
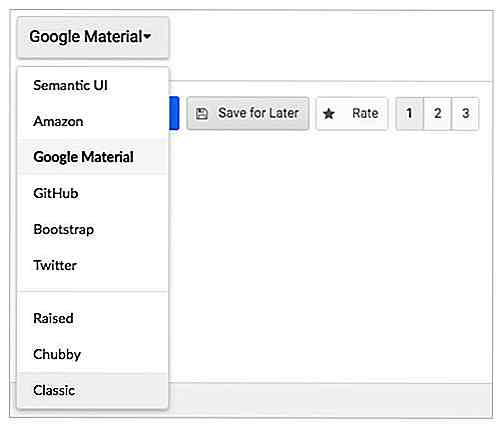
Aber vielleicht ist der beste Teil von Semantic das Theming-Setup . Sie erhalten nicht nur Tonnen von vorgefertigten Stilen und dynamischen Elementen, sondern Sie können diese auch selbst neu aufbauen, indem Sie auf dem Code von Semantic aufbauen.Die gesamte Bibliothek umfasst mehr als 3.000 Theming-Variablen, die Sie in Sass verändern oder Ihr eigenes Stylesheet erweitern können. Außerdem enthält die semantische Benutzeroberfläche neun Standardthemen :
- Semantische Vorgabe
- Mollig
- Angehoben
- Klassisch
- Google Material
- Amazonas
- Bootstrap
- GitHub
Dies sind nur die Spitze des Eisbergs und sie wirken eher wie Startpunkte, um ein eigenes Thema zu entwerfen .
 Wenn Sie eine neue Zielseite oder benutzerdefinierte Website von Grund auf erstellen, sollten Sie ernsthaft über die Verwendung der Semantic UI nachdenken. Es ist völlig kostenlos und Open Source mit großartigen Online-Dokumentation .
Wenn Sie eine neue Zielseite oder benutzerdefinierte Website von Grund auf erstellen, sollten Sie ernsthaft über die Verwendung der Semantic UI nachdenken. Es ist völlig kostenlos und Open Source mit großartigen Online-Dokumentation .Sie können Layout-Stile sowie Hilfslinien für alle Hauptelemente und benutzerdefinierte Themen durchsuchen.
Und Sie können eine Kopie des Quellcodes direkt von GitHub herunterladen, die auch einen Leitfaden für Anfänger enthält .

So erstellen Sie benutzerdefinierte Slash-Befehle in Slack
Slack ist ein Team-Produktivitätstool, das mit vielen Konfigurationen und Diensten für die Anpassung geliefert wird . Eine der besten anpassbaren Funktionen sind Slash-Befehle . Slash-Befehle sind im Wesentlichen Schlüsselwörter, die eine bestimmte Aktion ausführen, wenn Sie sie als Nachrichten mit einem vorangestellten Schrägstrichsymbol (/) in Slack eingeben.Integ

Betten Sie animierte GIFs wie Facebook mit jqGifPreview ein
Twitter und Facebook haben eine Menge Leute , die täglich animierte GIFs teilen . Wenn diese alle automatisch abgespielt werden, könnten sie in einem Feed grausig sein.Beide Netzwerke umgehen dies mit einer Click-to-Preview-Funktion für alle GIFs. Dadurch kann der Benutzer auswählen, welche Animationen er sehen möchte, indem er auswählt, wann er die Animation starten / stoppen soll.Mit d