 de.hideout-lastation.com
de.hideout-lastation.com
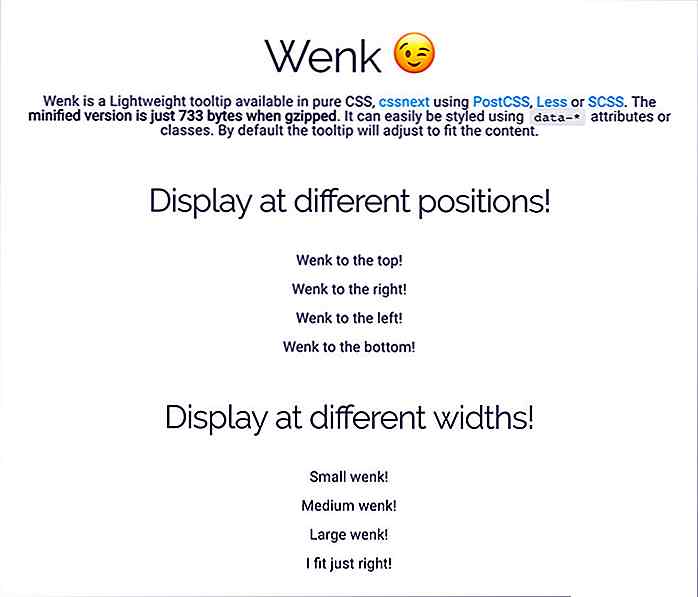
Erstellen Sie in Pure CSS mit Wenk Tooltips
Mit solch einem seltsamen Namen würden Sie von Wenk, einer kostenlosen CSS-Tooltip-Bibliothek, nicht viel erwarten. Aber es ist eine der kleinsten Bibliotheken, die man mit weniger als 1KB beim Zippen bekommen kann.
Wenk verwendet reines CSS mit den Attributen data data-*, um Live-Tooltips zu erstellen, die Sie nach Ihren Wünschen neu positionieren und positionieren können. Das Beste ist, es ist eine komplett kostenlose Bibliothek mit Quellcode auf GitHub.
 Diese leichten Tooltips sind sehr einfach zu Ihrer Website hinzuzufügen. Sie benötigen nur die
Diese leichten Tooltips sind sehr einfach zu Ihrer Website hinzuzufügen. Sie benötigen nur die Wenk.css Datei, die zu Ihrem Seitenkopf hinzugefügt wurde, den Sie im GitHub- Wenk.css herunterladen können.Oder Sie könnten sogar die CDN-Datei hinzufügen, die auf GitHubs CDN gehostet wird. Hier ist der Code dafür:
Oder, wenn Sie ein npm / Bower Fan sind, können Sie dieses Paket vom Terminal installieren.
Die standardmäßigen QuickInfo-Tags haben nicht viele benutzerdefinierte Daten. Sie können die Position und die Breite auswählen, aber Sie müssen das CSS manuell ändern, wenn Sie sie anders gestalten möchten.
Beispielsweise möchten Sie möglicherweise einen CSS-Pfeil zur QuickInfo hinzufügen, der über dem QuickInfo-Element angezeigt wird. Dies ist ziemlich einfach zu erstellen, aber Sie müssen das Wenk-Stylesheet durchsuchen, um die existente CSS-Klasse zu finden.
Hier ist ein Beispiel für einen Standardcode für Wenk Tooltips:
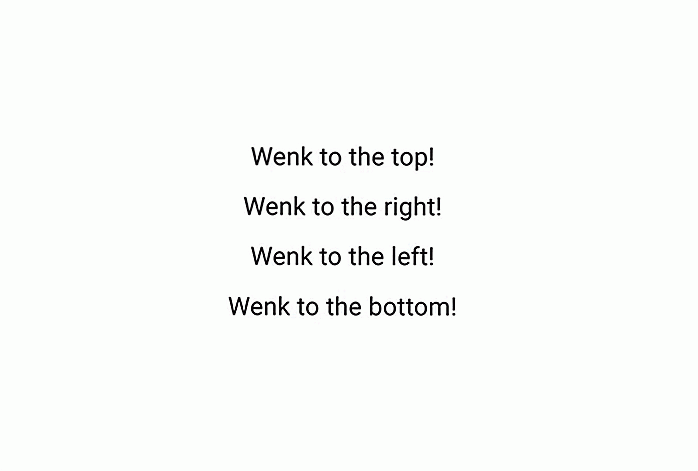
Wenk nach rechts! Die Haupt-Wenk-Startseite enthält Live-Demos, die Sie durch Schweben testen können. Dies sind die grundlegendsten Tooltips, die Sie erhalten, aber sie sind perfekt für eine Bibliothek, die weniger als ein Kilobyte wiegt.
Eine wichtige Sache zu berücksichtigen ist Browser-Unterstützung . Alle Versionen von Chrome und Firefox sollten gut funktionieren . Gleiches gilt für Opera 12+ und Opera Mini v8 +. Aber IE8 und IE10 scheinen Probleme beim Rendern dieser Tooltips zu haben. Zum Glück fällt ihr Marktanteil schnell, aber es ist etwas, vor der Verwendung zu berücksichtigen.
 Ich bin immer noch erstaunt, wie viel du mit so wenigen KBs machen kannst. Die Wenk-Bibliothek ist ein Beweis für die moderne Frontend-Entwicklung und es zeigt, dass ein wenig viel erreichen kann.
Ich bin immer noch erstaunt, wie viel du mit so wenigen KBs machen kannst. Die Wenk-Bibliothek ist ein Beweis für die moderne Frontend-Entwicklung und es zeigt, dass ein wenig viel erreichen kann.Sie können die gesamte Quelle auf GitHub durchsuchen, zusammen mit Live-Demos und Code-Snippets, um diese Tooltips für Ihre eigene Site einzurichten und zu erstellen.

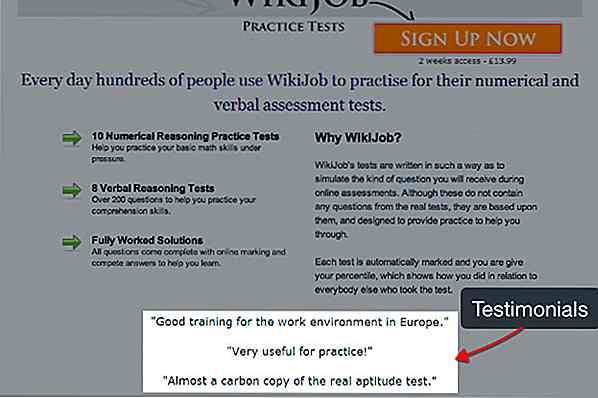
A / B Testergebnisse und Fallstudien für User Experience Design
Der Prozess der Split-Tests ist nicht so kompliziert, wie Sie vielleicht denken. Sie erzielen ein bestimmtes Ziel, indem Sie beispielsweise mehr Besucher auf eine andere Unterseite bringen oder mehr Anmeldungen generieren. Anschließend erstellen Sie verschiedene Änderungen an der Webseite und verfolgen Analysen, für welche Version eine bessere Leistung erzielt wird. D

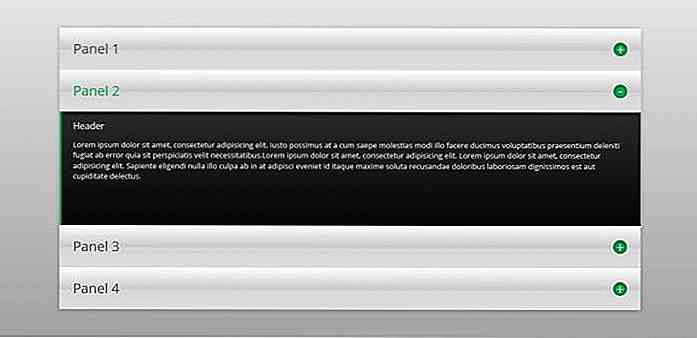
4 Wege, um fantastische CSS-Only Akkordeons zu erstellen
Inhalt Akkordeons machen ein nützliches Design-Muster. Sie können sie für viele verschiedene Dinge verwenden: für Menüs, Listen, Bilder, Artikelauszüge, Textschnipsel und sogar VideosDie meisten Akkordeons basieren auf JavaScript, hauptsächlich auf jQuery, aber da die Verwendung fortgeschrittener CSS3-Techniken weit verbreitet ist, finden wir auch nette Beispiele, die nur HTML und CSS verwenden, die sie in Umgebungen mit deaktiviertem JavaScript zugänglich machen.Das Ers



![Wie Sie verhindern, dass Windows automatisch neu startet, um Updates zu installieren [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)