 de.hideout-lastation.com
de.hideout-lastation.com
Reinigen Sie unordentliche HTML-Codes mit HTML-Washer
Wenn Sie die Webseite einer anderen Person bearbeiten oder einen Code eines Layouts kopieren möchten, kann es schwierig sein, durch die Formatierung zu waten . Sie müssen eine Menge der unordentlichen Bereiche aufräumen und das ist nicht lustig, manuell zu tun.
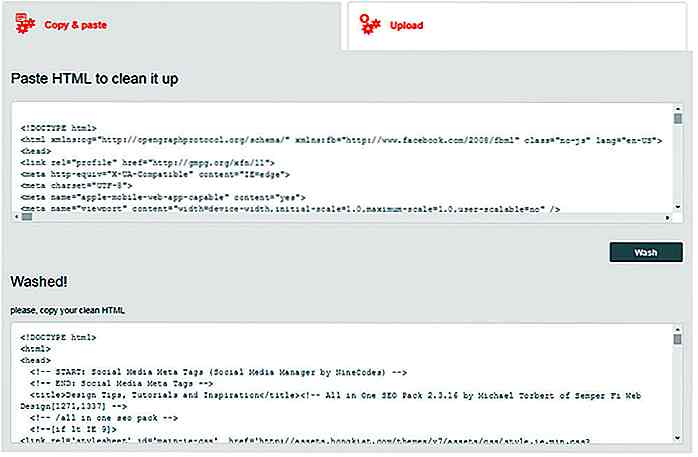
Mit der HTML Washer Web App können Sie HTML-Code automatisch mit einem Klick aufräumen .
Diese Web-App entfernt alle überflüssigen Features aus dem HTML-Code, einschließlich CSS und JavaScript. Es wird auch die meisten Klassen und Attribute entfernen, so dass nur die HTML-Vorlage leer bleibt.
Dies ist vielleicht am nützlichsten, wenn Sie die Struktur einer anderen Website untersuchen . Wenn Sie ein Layout klonen möchten, können Sie die Quelle einfach anzeigen und den Code in Ihrem eigenen Editor kopieren / einfügen.
Sie können auch HTML-Kommentare entfernen und den Code weiter vereinfachen . Hier kommt HTML Washer zum Einsatz.
Es hat eine Handvoll nette Funktionen und diese sind die nützlichsten für Entwickler :
- Konvertiert den Code in HTML5 (aus HTML4 / XHTML)
- Korrigiert falsch formatierte Tags
- Formatiert HTML mit korrekter Einrückung
- Entfernt alle Inline-Skripte und CSS
Beachten Sie, dass HTML Washer keine vollständige Lösung für die Übertragung eines älteren Layouts in HTML5 ist . Es ist auch kein perfektes Werkzeug, um ein bestehendes Layout wortwörtlich zu kopieren / einzufügen und es zu Ihrer eigenen zu machen.
Aber als Ausgangspunkt kann dieses Tool Ihnen helfen , chaotisches HTML schnell zu bereinigen . Es hilft Ihnen, sich nur auf die Grundlagen des Codes zu konzentrieren, sodass Sie nicht von Klassen oder fremden HTML-Attributen gestört werden.
Obwohl, wenn überhaupt alt Attribute, diese HTML-Washer fügt sie der Seite hinzu. Es soll HTML ausgeben, das den modernen Standards für Kodierung und Barrierefreiheit entspricht .
Ein Feature, das ich gerne sehen möchte, ist die optionale Aufnahme von Klassen oder IDs . Manchmal möchten Sie die Klassen beibehalten, damit Sie Code mit dem ursprünglichen Stylesheet kopieren und einfügen können, um das gleiche Aussehen zu erhalten.
Im Moment ist dies mit HTML Washer nicht möglich, obwohl wir hoffen, dass es in einem zukünftigen Update hinzugefügt werden kann!
Für ein automatisiertes Tool ist diese Sache großartig und Sie können entweder Code kopieren / einfügen oder eine Datei direkt von Ihrem Computer hochladen .
 Um es live in Aktion zu sehen, schau dir die Hauptseite an und probiere es aus. Wenn dies etwas ist, das Sie selbst sehen können, verwenden Sie es als Lesezeichen.
Um es live in Aktion zu sehen, schau dir die Hauptseite an und probiere es aus. Wenn dies etwas ist, das Sie selbst sehen können, verwenden Sie es als Lesezeichen.Und wenn Sie Verbesserungsvorschläge haben, senden Sie eine kurze Nachricht an den Entwickler auf Twitter @HtmlWasher.

So löschen Sie den Speicher des iPhones, ohne ihn auszuschalten
Diejenigen, die ihre Geräte für längere Zeit benutzen, werden wahrscheinlich bemerken, dass sie nach einiger Zeit langsamer werden. Ein solcher Fall gilt auch für das iPhone.Eine der einfachsten Möglichkeiten, um Ihr Gerät wieder reibungslos zu betreiben, ist eine einfache Speicherlöschung. Wenn Sie Ihr Gerät jedoch nicht neu starten möchten, können Sie dies tun, indem Sie einfach einen Trick ausführen, ohne das Telefon auszuschalten .Drücken un

Android-Nutzer können jetzt Netflix-Filme auf SD-Karte herunterladen
Die Entscheidung von Netflix, einen Offline-Anzeigemodus zu implementieren, war ein großer Segen für viele, die Shows herunterladen möchten, um sie später anzusehen. Unglücklicherweise hat dies dazu geführt, dass der bereits begrenzte Speicherplatz des Geräts schnell erschöpft ist, wenn Netflix auf seinen mobilen Geräten verwendet wird.Bei dem



