de.hideout-lastation.com
de.hideout-lastation.com
7 neue Google Chrome-Funktionen, die Sie kennen sollten
Neben seiner Funktion als großartiger täglicher Internet-Browser ist Google Chrome auch ein großartiges Werkzeug für die Web-Entwicklung durch die DevTools.
Die DevTools wird ständig mit neuen Versionen aktualisiert. Es könnte also ein paar Features und DevTools geben, die Sie auf dem Weg vielleicht verpasst haben. Daher sind hier 7 der neuesten Google Chrome-Funktionen, die Sie kennen sollten .
Erste Schritte - Chrome DevTools-Experiment
Chrome verfügt über einige experimentelle coole Funktionen, die standardmäßig ausgeblendet oder deaktiviert sind. Um diese experimentellen Funktionen zu aktivieren, gehe zu chrome://flags/#enable-devtools-experiments über die Chrome-Adressleiste und aktiviere die DevTool Experiment-Option und starte Chrome neu .
Starten Sie nach dem Neustart die DevTools und klicken Sie auf das Zahnrad-Symbol oben rechts im DevTools-Panel, und Sie sollten in der linken Seitenleiste die Registerkarte "Experiment" sehen. Überprüfen Sie, welche Funktionen Sie aktivieren möchten.

1. Verbesserter Emulator für mobile Geräte
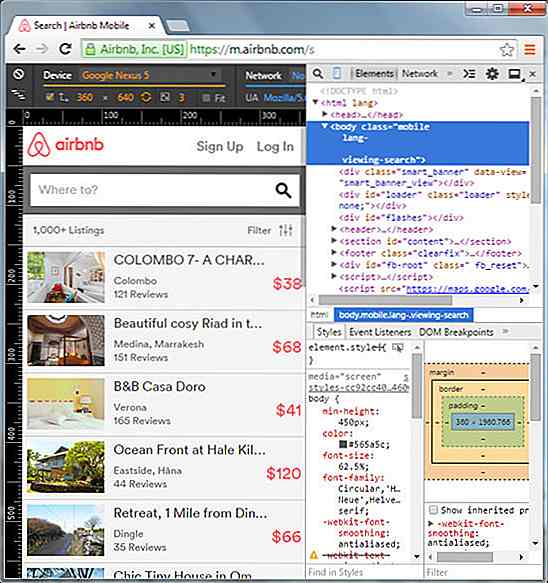
Heute ist eine Website, die für mobile Geräte optimiert ist, ein Muss. Mit Chrome können Sie Websites im mobilen Modus mithilfe der Funktion Mobile Emulator debuggen, die komplett überarbeitet wurde und mit einer Reihe neuer Funktionen ausgestattet wurde.

Um den Mobile Emulator zu aktivieren, starten Sie die DevTools und klicken Sie auf das Mobile-Symbol neben dem Loop / Search-Symbol, wie im folgenden Screenshot gezeigt. Wie Sie sehen können, ist der Emulator jetzt mit Linealen ausgestattet, so dass Sie genau sehen können, in welcher Ansichtsgröße sich die Website befindet.
2. Auswahl mehrerer Cursor
Möchten Sie mehrere Zeilen zusammen in einer Quelldatei bearbeiten, so wie Sie es mit Sublime Text können? Chrome unterstützt jetzt mehrere Cursor und die Auswahl in DevTools. Verwenden Sie Strg + Klick oder Cmd + Klicken Sie, um mehrere Zeilen gleichzeitig auszuwählen.

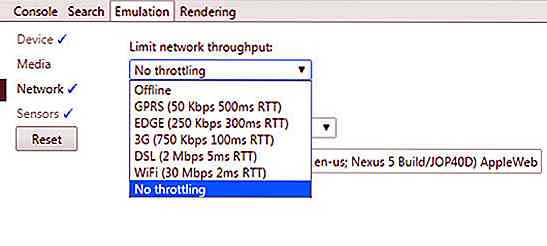
3. Drosselung der Netzwerkverbindung
Sie können nun auch die Antwort und Leistung Ihrer Website auf verschiedenen Verbindungen mit den DevTools testen. Drücken Sie in den DevTools Esc, um Console Drawer zu starten, und wählen Sie Emulation. Wählen Sie auf der Registerkarte "Netzwerk" den Geschwindigkeitstyp aus, um Ihre Netzwerkverbindung zu drosseln, und sehen Sie, wie Ihre Website in der ausgewählten Geschwindigkeit ausgeführt wird.

4. Offline-Modus
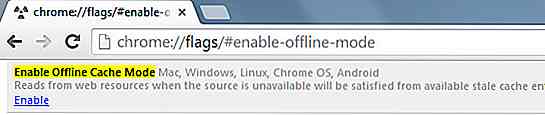
Google Chrome ist jetzt mit dem Offline-Modus ausgestattet, mit dem Sie Websites öffnen können, während Sie offline sind. Wenn Sie eine Webanwendung entwickeln, die auch offline arbeiten soll, wäre diese Funktion sehr hilfreich. Um den Offline-Modus zu aktivieren, gehen Sie zu chrome://flags/#enable-offline-mode über die Adressleiste und aktivieren Sie die Option "Offline-Cache-Modus aktivieren".

Vergiss nicht, Chrome neu zu starten, damit der Effekt stattfindet.
5. Ziehen Sie HTML in den Editor und legen Sie ihn dort ab
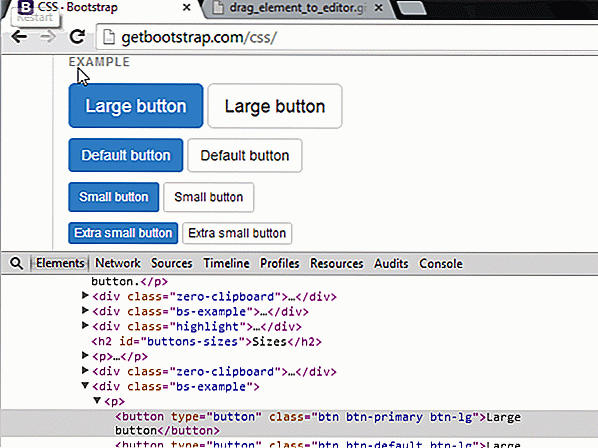
Manchmal müssen Sie ein HTML-Element in Ihren Editor kopieren. Anstatt es manuell in Ihren Texteditor zu kopieren und einzufügen, können Sie einfach das DOM ziehen und in den Editor einfügen .

Derzeit können Sie nur ein Element ziehen, und die untergeordneten Elemente werden nicht folgen. Hoffentlich wird dies im nächsten Update verbessert.
6. Auditing CSS
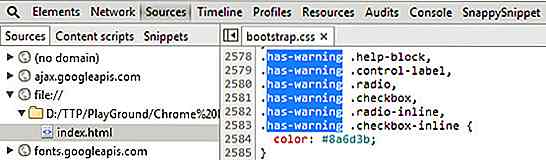
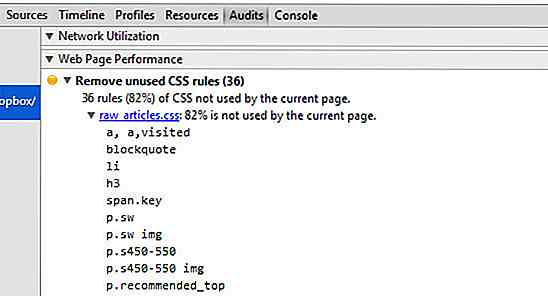
Sie können nun auch Ihr CSS prüfen, z. B. unbrauchbare Stilregeln prüfen, die auf der Webseite nicht verwendet werden. Gehen Sie dazu auf den Tab "Audits" und klicken Sie auf "Ausführen", um mit der Überprüfung des CSS zu beginnen. Sie sehen eine Liste von Klassen / Selektoren, die auf der aktuellen Seite nicht wie folgt verwendet werden.

7. Hinzufügen von SourceMap
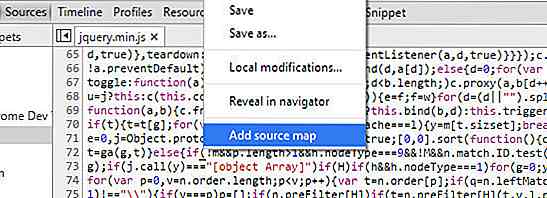
Mit Source Map können Sie die nicht erstellte oder die nicht kompilierte Version von CSS oder JavaScript (JS) anzeigen. Diese Funktion ist besonders nützlich für Entwickler, die Stile oder JS mit Pre-Prozessoren wie SASS, LESS oder CoffeeScript erstellen. Wenn die Quellkarte aktiviert ist, können Sie den Speicherort des Codes für generiertes JS oder CSS in einer bestimmten Zeilen- und Spaltennummer finden. Mit der neuesten Version von Chrome können Sie die Quellkarte manuell hinzufügen.
Stellen Sie dazu sicher, dass Sie sich im Quellfenster befinden und öffnen Sie eine Datei. Klicken Sie anschließend mit der rechten Maustaste und wählen Sie Quellkarte hinzufügen. um die .map Datei hinzuzufügen.


Wie man für Leute mit Zugänglichkeits-Bedarf entwirft
Die Menschen, die das Internet nutzen, sind keine homogene Masse, sondern eine riesige Gruppe mit einer unglaublich großen Vielfalt . Viele von ihnen sind nicht Engländer oder gut ausgebildete Stadtbewohner mit ausgezeichneten Gesundheitsbedingungen. Wenn wir für die Öffentlichkeit entwerfen, müssen wir auf diese Tatsache achten; Ansonsten verpassen wir viele potenzielle Nutzer und bieten eine großartige Möglichkeit, die Suchmaschinen-Rankings einer Website zu verbessern.Univer

10 beste Dienste zum Erstellen, Teilen und Anhören von Musik online
Musik ist die Seele des Lebens. Deshalb wird so viel Musik erstellt, geteilt, gehört und sogar zum kostenlosen Download zur Verfügung gestellt. Die Musikindustrie produziert eine Menge qualitativ hochwertiges Zeug, aber hochwertige Plattformen, die solche Musik beherbergen, sind nur einige. Und in diesem Post liste ich die besten von ihnen auf.H

![30 malerische Dörfer direkt aus den Märchen [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)