de.hideout-lastation.com
de.hideout-lastation.com
Wie man WordPress Aktions-Hooks in der Theme-Anpassung verwendet
WordPress-Unterthemen bieten eine relativ einfache Möglichkeit, das Aussehen eines Themas anzupassen. Wenn die Optionen des Designs Ihnen keine geeigneten Designoptionen bieten, können Sie der Standard-Stylesheet-Datei style.css eine neue Regel hinzufügen. Was passiert aber, wenn Sie auch die Funktionalität des Themas ändern möchten? Das ist einer der Fälle, wenn WordPress-Aktionen zu Ihrer Hilfe kommen.
WordPress ist zum Teil wegen seiner hohen Anpassbarkeit so beliebt geworden. Der WordPress-Core enthält verschiedene Hooks, mit denen Entwickler die Standardfunktionen ändern oder erweitern können. Darüber hinaus können wir unseren Themen und Plugins angepasste Hooks hinzufügen, um anderen Entwicklern zu helfen, unseren Code einfach an ihre Bedürfnisse anzupassen .
Über WordPress Hooks
WordPress-Hooks ähneln den echten Hooks in dem Sinne, dass Sie den Fisch an der richtigen Stelle fangen können, wenn Sie ihn richtig verwenden.
Sie können eine abgefangene Funktion entfernen (z. B. können Sie die WordPress-Administratorleiste für Benutzer auf niedriger Ebene entfernen), Sie können sie intakt lassen und sie mit Ihren eigenen Funktionen erweitern (z. B. können Sie einem Thema weitere Menüs oder Widgetbereiche hinzufügen) oder Sie können es überschreiben (z. B. können Sie das Verhalten einer Kernfunktion ändern).
In WordPress gibt es zwei verschiedene Arten von Hooks: Aktionen und Filter . In diesem Beitrag werden wir uns ansehen, wie wir Action-Hooks in der Theme-Anpassung nutzen können .
 Wie funktioniert WordPress Hooks?
Wie funktioniert WordPress Hooks? Um eine sehr einfache Sprache zu verwenden, zeigen Aktionen an, dass während des Lebenszyklus der WordPress-Seite etwas passiert ist : Bestimmte Teile der Website wurden geladen, bestimmte Optionen oder Einstellungen wurden eingerichtet, Plugins oder Widgets wurden initialisiert und so weiter.
Filter unterscheiden sich von Aktionen in ihrer Natur. Sie werden verwendet, um Daten durchzuleiten und zu ändern, zu verwalten oder abzufangen, bevor sie auf dem Bildschirm gerendert oder Benutzerdaten in der Datenbank gespeichert werden.
An jeder wichtigen Stelle des WordPress-Seitenlebenszyklus gibt es entweder eine Aktion oder einen Filter- Hook, zu dem wir unseren benutzerdefinierten Code hinzufügen können, um das Standardverhalten an unsere Bedürfnisse anzupassen.
Die bestimmten Aktionen und Filter, die während einer Anfrage ausgeführt werden, hängen davon ab, welche Seite vom User Agent angefordert wurde: zum Beispiel sind in einer einzelnen Post Anfrage Hooks zu einzelnen Posts verfügbar, aber Hooks zu anderen Teilen der Site (zB der Admin Bereich) sind nicht.
Finde Aktions-Haken
Die Aktionsreferenz des WordPress Codex gibt einen detaillierten Überblick über die Aktionen, die durch verschiedene Anfragen laufen. Wichtig ist, dass wir, wenn wir eine Aufgabe erfüllen wollen, uns an den richtigen Ort begeben müssen, nicht davor oder danach, sonst wird die Aktion nicht abgeschlossen.
Wenn wir beispielsweise unseren Google Analytics-Code zu einer Website hinzufügen möchten, müssen wir unsere Aktion direkt vor dem Laden der Fußzeile aktivieren .
Wenn wir über die Theme-Anpassung sprechen, können Action-Hooks von zwei verschiedenen Orten kommen: von WordPress Core und dem Theme selbst . Es gibt Themen, die überhaupt keine Haken haben, aber andere bieten Entwicklern einige oder viele - es ist immer die Wahl des Themenautors. Das Standard-Twenty-Fifteen-Theme hat nur einen Aktions-Hook für die Footer-Anpassung unter dem Namen 'twentyfifteen_credits'.
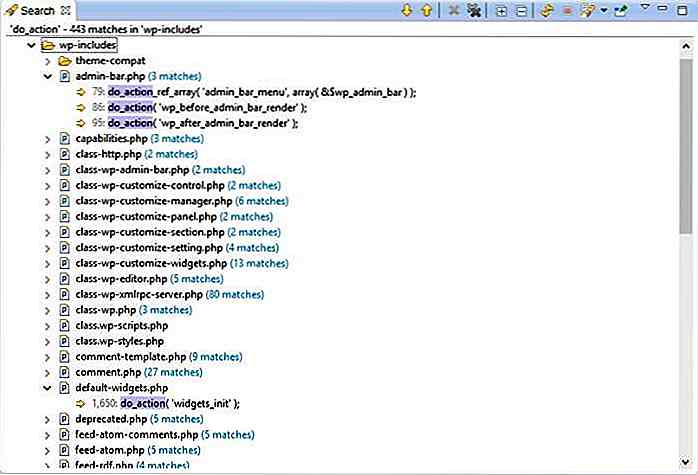
Wenn Sie den Quellcode durchsuchen möchten, können Sie auch einfach Action-Hooks finden. Aktions-Hooks werden dem Code mit der WordPress-Funktion do_action () hinzugefügt.
Wenn Sie in einem fortgeschritteneren Code-Editor eine schnelle Suche nach dem Ausdruck "do_action" ausführen - wie ich es in Eclipse unten getan habe -, können Sie eine Liste mit den Spots sehen, an denen Sie Ihre benutzerdefinierten Funktionen in den Core integrieren können. Ich habe im Ordner / wp-includes / gesucht, aber Sie können auch nach dem Ordner / wp-admin / suchen, der die Aktions-Hooks für das WordPress-Dashboard (Verwaltungsbereich) enthält.
 Das Gute daran ist, dass die Namen der Action-Hooks normalerweise ziemlich selbsterklärend sind, aber normalerweise gibt es einen netten Kommentar im Code, der Ihnen mehr Wissen darüber geben kann, ob der gegebene Action-Hook für den Grund, für den Sie ihn verwenden wollen, gut ist .
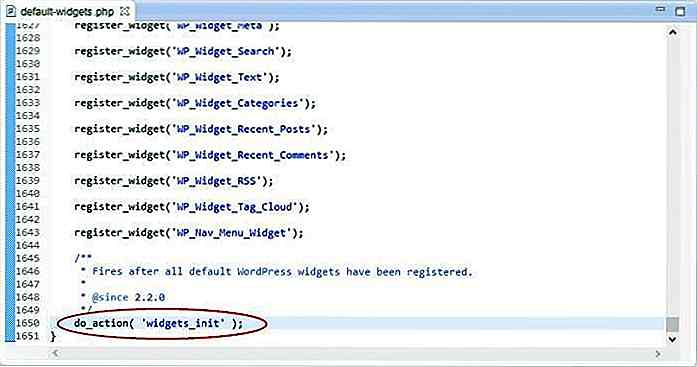
Das Gute daran ist, dass die Namen der Action-Hooks normalerweise ziemlich selbsterklärend sind, aber normalerweise gibt es einen netten Kommentar im Code, der Ihnen mehr Wissen darüber geben kann, ob der gegebene Action-Hook für den Grund, für den Sie ihn verwenden wollen, gut ist .Zum Beispiel sagt der Code-Kommentar vor dem Action-Hook "widgets_init", dass er "ausgelöst wird, nachdem alle Standard-WordPress-Widgets registriert wurden". Wenn Sie einen Blick auf den Code vor diesem Aktions-Hook werfen, können Sie alle Initialisierungen der WP-Widgets vor diesem finden - so können Sie sicher sein, dass der Kommentar nicht gelogen hat, und wenn Sie Ihr eigenes benutzerdefiniertes Widget registrieren möchten, Das wird der richtige Ort sein.
In vielen Fällen liefert uns der Quellcode viel mehr Informationen als der Codex, daher kann es eine gute Idee sein, zu lernen, wie man schnell darin navigieren kann.
 Fügen Sie Ihre eigenen Aktionen hinzu
Fügen Sie Ihre eigenen Aktionen hinzu Wenn Sie eine eigene Aktion hinzufügen möchten, müssen Sie eine benutzerdefinierte Funktion erstellen und diese Funktion mithilfe der WordPress-Funktion add_action () an einen bestimmten Aktions-Hook binden . Benutzerdefinierte Aktionen, die mit der Funktion add_action () hinzugefügt werden, werden normalerweise sofort ausgelöst, wenn der Kern die entsprechende Funktion do_action () aufruft.
Lassen Sie uns ein einfaches Beispiel sehen.
So finden Sie den Aktionshaken, den Sie benötigen
Nehmen wir an, Sie möchten Ihr benutzerdefiniertes Favicon zu Ihrer Website hinzufügen. Zuerst müssen Sie den richtigen Aktions-Hook finden, an den Sie Ihre eigene Funktionalität binden können.
Denken wir nach. Wenn du einer einfachen HTML-Seite ein Favicon hinzufügen möchtest, wo würdest du es hinstellen? Natürlich müssen Sie es in die
Abschnitt der HTML-Datei mit dem folgenden Markup:Also muss der Aktionshaken, den Sie brauchen, mit dem Laden des
Abschnitt .(1) Öffnen Sie die Aktionsreferenz und sehen Sie, was sie zu bieten hat. Wir haben Glück, als ob wir durch die Aktionen blättern würden, wir können nur einen finden, wp_head, der aufgrund seines Namens die Möglichkeit hat, mit dem Laden des
Sektion.(2) Schauen wir uns die Dokumentation im WordPress Codex an . Der Codex weist darauf hin, dass "Sie diesen Hook verwenden, indem Sie Ihre Funktion als Echo-Ausgabe an den Browser senden", also gerade jetzt scheint es perfekt für uns zu sein. Aber lass es uns im Quellcode überprüfen.
(3) Da dieser Hook nicht mit dem Admin-Bereich zusammenhängt, müssen wir unsere Suche im Ordner / wp-includes / ausführen. Wenn wir nach dem Wort "wp-head" suchen, erhalten wir viele Ergebnisse, da diese spezifische Aktion von WP Core oft verwendet wird.
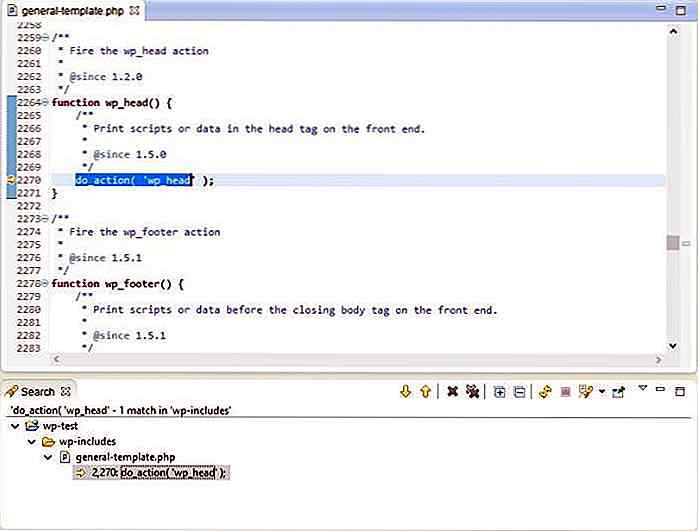
Wir müssen nach der Stelle suchen, an der sie definiert wird, also suchen Sie nach dem Ausdruck do_action ('wp_head' . Beachten Sie, dass wir die Klammern nicht beendet haben, da wir noch nicht sicher sein können, ob diese Aktion Parameter hat oder nicht.
Eclipse gibt nur ein Ergebnis zurück, das in der Datei /wp-includes/general-template.php gefunden werden kann. Der Kommentar vor der Action-Hook-Definition besagt, dass "Skripte oder Daten im head-Tag am Frontend ausgedruckt werden ". Jetzt können wir also sicher sein, dass wp_head der Aktionshaken ist, den wir brauchen.
 Nach Parametern suchen
Nach Parametern suchen Wenn Sie eigene Aktionen hinzufügen, müssen Sie auch sicher sein, ob der zu verwendende Hook Parameter verwendet oder nicht. Sie können dies leicht herausfinden, indem Sie die Funktion do_action () betrachten.
Die Syntax der Funktion do_action () lautet wie folgt:
do_action ('Name_der_Aktion' [, $ Parameter1, $ Parameter2, ...]) Nur der Name der Aktion ist erforderlich, die Parameter sind optional. Wenn Sie im relevanten Aufruf der Funktion do_action () Argumente finden, müssen Sie sie in die Deklaration der von Ihnen erstellten benutzerdefinierten Funktion aufnehmen .
Wenn Sie keine finden, muss Ihre benutzerdefinierte Funktion ohne Argumente funktionieren. In der do_action () - Definition des wp_head-Aktions-Hooks gibt es keine Parameter.
Vergleichen wir es mit einem Aktionshaken, der einen Parameter akzeptiert. Der Aktionshake mit dem Namen 'wp_register_sidebar_widget' benötigt einen Parameter, den Sie immer an die benutzerdefinierte Funktion übergeben müssen, die Sie an den Hook binden.
Lassen Sie uns den Unterschied in der do_action () - Syntax der beiden Fälle sehen:
do_action ('wp_head'); do_action ('wp_register_sidebar_widget', $ widget); Im ersten Fall gibt es keinen Parameter, daher verwendet die benutzerdefinierte Funktion die folgende Syntax:
Funktion my_function_without_parameters () {...} Im zweiten Fall gibt es einen Parameter, den Sie immer als Argument in die Deklaration Ihrer benutzerdefinierten Funktion übergeben müssen:
Funktion my_function_with_parameters ($ widget) {...} So haken Sie Ihre benutzerdefinierte Funktion ein
Jetzt wissen wir alles, was wir brauchen. Lassen Sie uns unsere benutzerdefinierte Funktion erstellen, die ein Favicon auf unserer Website anzeigt.
Erstellen Sie zunächst eine neue Funktion ohne Argumente, und binden Sie sie dann mit Hilfe der Funktion add_action () WordPress an den Aktionshaken wp_head.
Funktion custom_add_favicon () {echo ' '; } add_action ('wp_head', 'custom_add_favicon'); Sie müssen den Namen des Aktions- Hooks zuerst an die Funktion add_action () als Argument übergeben, dann müssen Sie den Namen Ihrer benutzerdefinierten Funktion hinzufügen .
Dies sind die zwei erforderlichen Parameter von add_action (). Es hat auch zwei optionale Parameter, Priorität und akzeptierte Argumente . Mal sehen, wie man diese benutzt.
Prioritäten festlegen
Es passiert in vielen Fällen, dass mehr als eine Aktion an denselben Hook gebunden ist. Also welche wird zuerst ausgeführt ? Hier können wir den optionalen Parameter $ priority der Funktion add_action () verwenden.
Wir fügen die Priorität als positive ganze Zahl hinzu, der Standardwert ist 10 . Wenn wir möchten, dass eine Aktion früh ausgeführt wird, geben wir ihr einen niedrigeren Wert, wenn sie später ausgeführt werden soll, geben wir ihr einen höheren Wert.
Wenn wir also denken, dass das Favicon früh da sein muss, können wir unseren vorherigen Aufruf von add_action () folgendermaßen erweitern:
add_action ('wp_head', 'custom_add_favicon', 5); Bitte beachten Sie, dass die Prioritäten immer relativ zu den anderen benutzerdefinierten Funktionen gesetzt werden müssen, die den gleichen Aktions-Hook verwenden.
Add Die Anzahl der akzeptierten Argumente
Sie müssen die Anzahl der akzeptierten Argumente hinzufügen, wenn Sie einen Aktionshook verwenden, der Parameter akzeptiert. Lassen Sie uns das Beispiel sehen, das wir vorher benutzt haben.
Der Aktionshook 'wp_register_sidebar_widget' benötigt einen Parameter. Wenn wir also unsere benutzerdefinierte Funktion an diesen Hook binden, müssen wir dies auch als Argument angeben, wenn wir die Funktion add_action () aufrufen.
Unser Code wird in diesem Fall so aussehen:
Funktion my_sidebar_widget_function ($ widget) {// Dein Code} add_action ('wp_register_sidebar_widget', 'my_sidebar_widget_function', 10, 1); Beachten Sie, dass wir auch die Priorität hinzufügen müssen (wir haben hier den Standardwert 10 gewählt), um sicherzustellen, dass WordPress weiß, was jeder Parameter bedeutet. Wenn wir die Priorität auslassen, könnte WordPress annehmen, dass 1 die Priorität ist, die nicht wahr ist, da sie die Anzahl der akzeptierten Argumente angibt.
Fazit
Sie können viele Experimente mit Aktions-Hooks in der Theme-Anpassung durchführen. Sie können beispielsweise Ihre benutzerdefinierten Skripts (JS) und Stile (CSS) mit dem Aktions-Hook wp_enqueue_scripts oder Ihrem Google Analytics-Code mit dem Aktions-Hook wp_footer hinzufügen.
Sie können nicht nur eigene Aktionen hinzufügen, Sie können auch vollständige Funktionen aus dem WordPress-Kern entfernen, indem Sie die Funktion remove_action () verwenden, die dieselbe Logik wie add_action () verwendet.
Wenn Sie ein Themenautor sind und ein erweiterbares Thema erstellen möchten, können Sie Ihre eigenen benutzerdefinierten Aktions-Hooks den entsprechenden Vorlagendateien mit der Funktion do_action () hinzufügen.
Wenn Sie dies tun möchten, denken Sie sorgfältig über Parameter nach, die andere Entwickler, die Ihr Thema verwenden werden, als Argumente übergeben müssen, wenn sie ihre benutzerdefinierten Funktionen einbinden wollen.
Beim Entwerfen der Positionen der benutzerdefinierten Aktions-Hooks Ihres Themas sollten Sie nicht vergessen, dass es nicht sinnvoll ist, benutzerdefinierte Theme-Hooks an den gleichen Stellen einzufügen, an denen der WordPress-Core selbst über eigene Hooks verfügt .

Steampunk-Ressourcen: 40+ Tutorials, Schriften und Photoshop-Pinsel
Steampunk ist ein Genre, das Elemente der Science-Fiction und Fantasy enthält. Er wurde in den späten 80er und frühen 90er Jahren populär und erinnert an die viktorianische Ära oder die Ära des "Wilden Westens", als Dampfmaschinen weit verbreitet waren. Das charakteristische Merkmal von Steampunk ist ein Anachronismus, bei dem die Künstler normalerweise ein ungewöhnliches Feature hinzufügen, das normalerweise nicht dazugehört.Steampunk

10 kostenlose Apps zur Automatisierung von Aufgaben auf Ihrem Android-Gerät
Eine Sache, die die meisten Menschen an Android lieben, ist die Freiheit zu schaffen, die uns die Open-Source-Identität bietet. Viele Entwickler haben atemberaubende Apps entwickelt, die Ihr Android-Gerät wirklich dazu bringen können, intelligente Dinge zu tun, einschließlich der Automatisierung von alltäglichen und sich wiederholenden (aber wesentlichen) Aufgaben, um Ihr Leben viel einfacher zu machen.In d