 de.hideout-lastation.com
de.hideout-lastation.com
Wie man für Leute mit Zugänglichkeits-Bedarf entwirft
Die Menschen, die das Internet nutzen, sind keine homogene Masse, sondern eine riesige Gruppe mit einer unglaublich großen Vielfalt . Viele von ihnen sind nicht Engländer oder gut ausgebildete Stadtbewohner mit ausgezeichneten Gesundheitsbedingungen. Wenn wir für die Öffentlichkeit entwerfen, müssen wir auf diese Tatsache achten; Ansonsten verpassen wir viele potenzielle Nutzer und bieten eine großartige Möglichkeit, die Suchmaschinen-Rankings einer Website zu verbessern.
Universalität und Inklusivität stehen im Fokus der Accessibility-Webstandards, die zu den Webdesign-Standards von W3C gehören. Das Endziel der Web Accessibility Initiative (WAI) besteht darin, ein Web zu entwickeln, das "für alle Menschen unabhängig von ihrer Hardware, Software, Sprache, Kultur, ihrem Standort oder ihrer körperlichen oder geistigen Fähigkeiten" funktioniert.
Wenn wir über Barrierefreiheit nachdenken, müssen wir vor allem verstehen, dass ein Benutzer keinen vollständigen Verlust eines Sinns oder einer Fähigkeit zur Unterstützung der Barrierefreiheit braucht . Menschen, die Probleme wie teilweiser Sehverlust oder leichte Hörbehinderung haben, müssen ebenfalls Zugang haben.
Nun wollen wir sehen, wer die Hauptgruppen sind, wie sie das Web nutzen und wie der sorgfältige Designer ihre Benutzererfahrung verbessern kann.
Sehbehinderungen
Menschen in dieser Gruppe können leichte oder mittelschwere Sehstörungen in einem oder beiden Augen, Farbenblindheit, Sehschwäche, Blindheit oder Taubblindheit haben
In vielen Fällen muss die Darstellung des Webinhalts geändert werden, um sie an ihre Bedürfnisse anzupassen . Sie benötigen die Möglichkeit, die Schriftgröße und Bilder zu skalieren und Schriftarten, Farben und Abstände anzupassen, um die Lesbarkeit zu verbessern. Es ist auch eine gute Idee, sicherzustellen, dass Personen, die den Mauszeiger nicht sehen können, nur mit ihren Tastaturen durch den Inhalt navigieren können.
Viele sehbehinderte Menschen verwenden Bildschirmleseprogramme, die nur dann ordnungsgemäß funktionieren, wenn das Frontend semantisch codiert ist, da ihre spezielle assistive Software die Struktur der Webseite sonst nicht identifizieren kann und die Benutzer kaum in der Lage wären, den Inhalt zu verstehen.
Wir müssen diese Seiten mit Hilfe der erklärenden HTML-Attribute alt und title mit geeigneten Beschreibungen für Hyperlinks, Symbole, Bilder und andere Medientypen versehen. Die Faustregel hier ist , eine äquivalente Textalternative für jedes nicht-textuelle Element verfügbar zu machen .
 Es ist auch wichtig, die Benutzer nicht daran zu hindern, ihre eigenen Browsereinstellungen zu konfigurieren. Wenn es möglich ist, geben Sie also alles in relativen Einheiten (ems, rems oder prozentuale Anteile) anstelle der exakten Größen an.
Es ist auch wichtig, die Benutzer nicht daran zu hindern, ihre eigenen Browsereinstellungen zu konfigurieren. Wenn es möglich ist, geben Sie also alles in relativen Einheiten (ems, rems oder prozentuale Anteile) anstelle der exakten Größen an.Tatsächlich können die Bots von Google und anderen Suchmaschinen auch als sehbehinderte Agenten betrachtet werden, und bedenken Sie, dass alles, was gut für sehbehinderte Menschen ist, auch den Bots gefällt und dadurch das SEO-Ranking einer Website verbessert.
Hörbehinderungen
Web-Nutzer, die an Hörstörungen unterschiedlicher Qualität leiden, können Sprache nicht immer verstehen, insbesondere wenn Hintergrundgeräusche auftreten. Der häufigste Anwendungsfall ist hier Videoinhalt, der zugänglich gemacht werden muss, indem dem Audioteil visuelle Unterstützung hinzugefügt wird .
Laut der Media Access Group des WGBH Radio "haben schätzungsweise 24 Millionen Amerikaner einen Hörverlust, so dass sie die Bedeutung eines Fernsehprogramms nicht vollständig verstehen können".
Untertitel, bei denen Hintergrundgeräusche wie Musik oder Explosionen ebenfalls mituntertitelt sind, können ihnen sehr helfen. Die Bereitstellung von Optionen für Untertitel und Transkripte kann die Erfahrung von Personen , die keine Muttersprachler der aufgenommenen Sprache sind, erheblich verbessern.
Wir müssen auch beim Entwerfen von Web- und mobilen Apps vorsichtig sein. Wenn sich Benutzer ausschließlich auf Interaktionen mit Sprache verlassen müssen, werden Personen mit Hörbehinderungen oder solche ohne geeignete Audio-Hardware oder Software von der Verwendung ausgeschlossen.
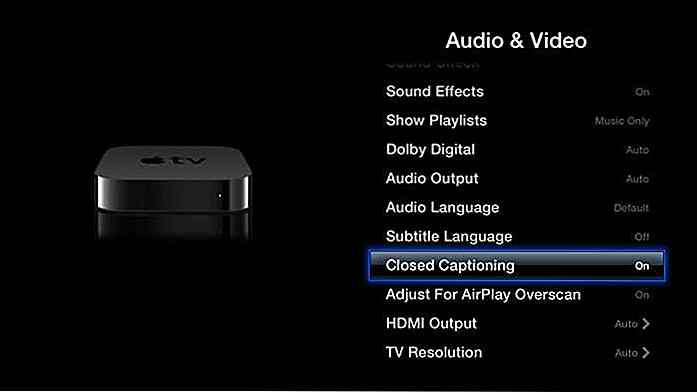
App-Designer müssen auch darauf achten, immer Optionen zum Stoppen, Pausieren oder Anpassen der Lautstärke hinzuzufügen . Apple TV ist ein hervorragendes Beispiel für ein Gerät, das für Gehörlose und Schwerhörige entwickelt wurde, da es ihnen eine nette Benutzeroberfläche bietet, um Untertitel und Untertitel an ihre individuellen Bedürfnisse anzupassen.
 Kognitive und neurologische Behinderungen
Kognitive und neurologische Behinderungen Störungen im Zusammenhang mit dem Gehirn oder dem peripheren Nervensystem beeinflussen, wie Menschen sich bewegen, sehen, hören und verstehen. Es gibt viele Menschen, die Informationen langsamer verarbeiten müssen als andere . Daher müssen wir ihnen klar strukturierte Inhalte zur Verfügung stellen, die die Orientierung erleichtern .
Es kann auch hilfreich sein, wenn wir verschiedene Arten der Navigation anbieten : nicht nur ein riesiges Dropdown-Menü, sondern auch Tag-Clouds, Suchoptionen, Breadcrumbs und andere intelligente und leicht verständliche Lösungen.
Die Verbesserung der Inhalte mit visuellen Hinweisen ist von entscheidender Bedeutung, wenn wir Menschen mit kognitiven und neurologischen Behinderungen ermöglichen wollen, die Informationen zu verstehen, die wir ihnen vermitteln möchten. Bilder, Grafiken, Illustrationen und intelligente Typografie wie das Vermeiden langer Absätze können viel für sie tun.
Reduzieren Sie die Anzahl der Ablenkungen wie blinkende oder blinkende Werbung und lästige Popups können viele von ihnen auf unseren Seiten halten, denken Sie nur an diejenigen mit ADHS (Aufmerksamkeitsdefizit-Hyperaktivitätsstörung) oder Autismus.
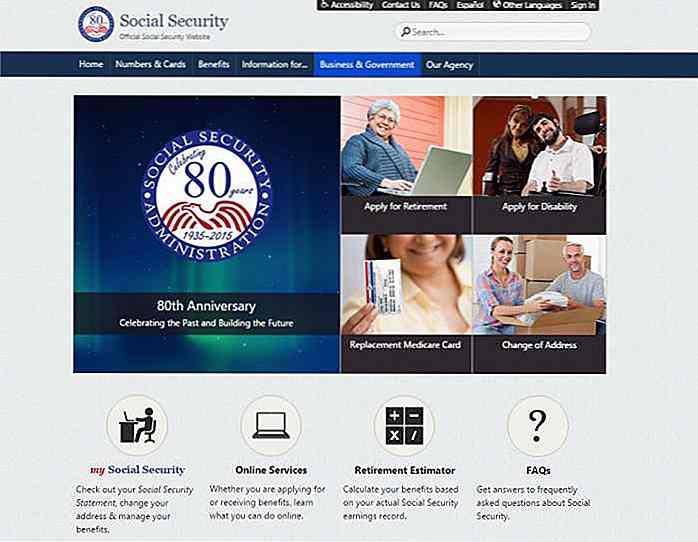
Wenn Sie ein Beispiel für sorgfältig gestaltete, logisch strukturierte Inhalte mit barrierefreier Navigation und beschreibenden visuellen Hinweisen sehen möchten, werfen Sie einen Blick auf die Website der US-Regierung für soziale Sicherheit.
 Körperliche Behinderungen
Körperliche Behinderungen Körperbehinderte Menschen können motorische Störungen, Einschränkungen der Empfindungen oder Muskelkontrolle, Gelenkprobleme, fehlende Gliedmaßen und viele andere körperliche Hindernisse haben.
Wahrscheinlich ist die wichtigste Sache, die mit ihnen zu tun hat, immer vollständige Tastaturunterstützung zu bieten und ihnen genügend Zeit zu geben, um Aufgaben wie das Ausfüllen von Online-Formularen, das Beantworten von Fragen oder das Bearbeiten ihres vorherigen Inhalts in Kommentaren auszuführen.
Das Angebot von Tastaturkürzeln , insbesondere auf Geräten mit Berührungseingabe, kann für diese Gruppe ein Glücksfall sein.
Körperlich behinderte Menschen können Schwierigkeiten haben, wenn sie kleine Bereiche anklicken. Daher müssen wir immer sicherstellen, dass wir genügend große, anklickbare Bereiche wie Knöpfe entwerfen .
Es ist auch wichtig zu bedenken, dass viele von ihnen assistive Hardware oder Software verwenden. Sie können auf den Inhalt mit Hilfe einer Bildschirmtastatur zugreifen, die mit einem Trackball navigiert ist, oder sie können eine Spracherkennung oder Eye-Tracking-Software verwenden .
Aus diesem Grund ist es wie in den vorherigen Fällen wichtig, eine logische, kohärente Navigation und eine gut strukturierte Website ohne zu viele Ablenkungen zu erstellen.
 Fazit
Fazit Die Erstellung von Internet-Erlebnissen für Menschen mit Behinderungen ist eine hervorragende Design-Praxis. Wenn wir eine Website erstellen, die die Bedürfnisse der sensorischen Beeinträchtigungen berücksichtigt, entwerfen wir ein Produkt, das logisch, gut strukturiert und einfach zu bedienen ist. Dies ist nicht nur gut für Behinderte, sondern auch für jeden einzelnen Benutzer, da sie dieselbe intuitive und anpassungsfähige Website benötigen, die leicht zu verstehen ist.
Wenn wir den Nutzern die Möglichkeit geben, zu entscheiden, wie sie den Online-Content nutzen möchten, und sorgfältig über alle Möglichkeiten nachdenken, die sie möglicherweise mit unserer Website in Verbindung bringen, erhöhen wir die allgemeine Benutzerfreundlichkeit unseres Designs erheblich.
Jetzt lesen: 10 Assistive Tech für Menschen mit Behinderungen


Brillante Verwendung von HTML-Listen im Webdesign
Sie können gut gestaltete Listen rund um das Internet finden. Designer verwenden sie seit Jahrzehnten, um Seiteninformationen und Layouts zu koordinieren, und im heutigen Web können Sie die große Kreativität sehen, mit der Webdesigner Listen verwenden. Dazu gehören Navigationsmenüs, Profilverknüpfungen, Archive, Aufgaben / Checklisten und viele andere Anwendungen!In die
![So verwalten Sie Dateien über verschiedene Cloud-Speicher [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)
So verwalten Sie Dateien über verschiedene Cloud-Speicher [Android]
Wenn Sie Daten in mehreren Cloud-Speicherkonten haben, wird die Verwaltung schwierig. Sie müssen zwischen den Apps wechseln und sicherstellen, dass keine Datenduplikation stattfindet, um Speicherplatz effektiv zu nutzen und nach der richtigen Datei zu suchen . Wenn Sie gerade mit dieser Situation zu tun haben, dann habe ich eine Lösung für Sie.Si



![20 brillante Beispiele für bessere Effekte mit Texturen [Photoshop Tutorials]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)