 de.hideout-lastation.com
de.hideout-lastation.com
10 kostenlose Sketch-Plugins für Web-Entwickler
Sketch gewinnt bei Webdesignern und -entwicklern eine große Anziehungskraft. Dies liegt wahrscheinlich daran, dass es intuitiv, leicht zu erlernen und mit vielen Funktionen ausgestattet ist, die es viel einfacher machen, einen Website-Prototyp zu erstellen. Es kann auch sein, dass diese Anwendung erweiterbar ist, dh Sie können der Anwendung einfach neue Funktionen mit Hilfe von Plugins hinzufügen.
Hier sind 10 Plugins, mit denen Sie Ihre Produktivität bei der Arbeit mit Sketch steigern können. Es gibt verschiedene Möglichkeiten, die von Inhaltsgeneratoren bis hin zu Farbpaletten-Selektoren reichen. Sie können Ihnen dabei helfen, Ebenenmessungen anzuzeigen oder einer Ebene automatisch Padding hinzuzufügen.
1. CSS Buddy
Mit CSS-Buddy können Sie das CSS zu Ihrer Ebene im Arbeitsbereich "Skizze" hinzufügen. Im Grunde können Sie Breite, Höhe, Deckkraft, Box-Schatten, Rahmen und Hintergrund mit CSS auf den Layer anwenden.
Wenn dieses Plugin installiert ist, wähle einfach eine Ebene aus und wähle dann " An Ausgewählt anwenden" aus dem Plugin-Menü. Ein Dialog fordert Sie auf, Ihr Stylesheet einzugeben. Fügen Sie den CSS-Inhalt ohne die CSS-Klasse hinzu und beobachten Sie, wie Ihre Ebene Gestalt annimmt.
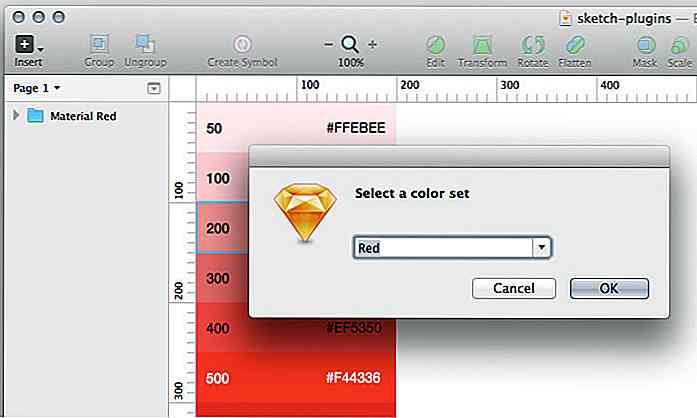
 2. Material Design Farbpalette
2. Material Design Farbpalette Wenn Sie dem Trend des Material Designs folgen, werden Sie bemerkenswerte Farben bemerken. Material Design hat eine tolle Farbpalette. Jetzt können Sie das mit Material Design Color Palette Plugin in Ihren Arbeitsbereich bringen.
Dieses Plugin erzeugt Farbpaletten in Sekunden, ohne dass Sie Ihren Arbeitsbereich schließen müssen. Wählen Sie "Farbton", "Wert" oder "Farbfeld", um eine für Ihr Projekt geeignete Farbpalette zu erstellen.
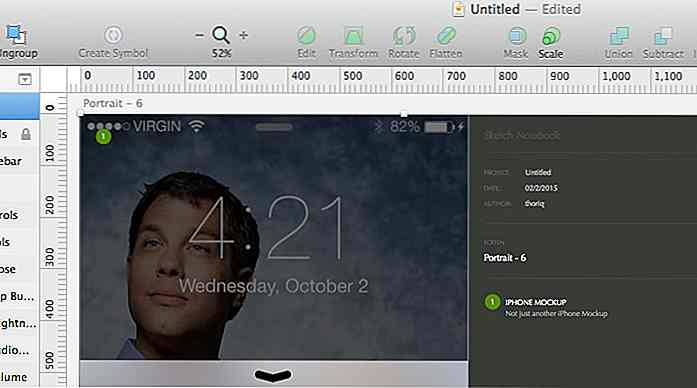
 3. Skizzennotizbuch
3. Skizzennotizbuch Manchmal müssen wir zeigen, was wir in einem Kommentar oder über Dokumentation tun. Wenn Sie an Projekten mit anderen Designern oder der Beteiligung eines Kunden arbeiten, ist dies auch notwendig, damit Sie sicherstellen können, dass das Ergebnis das ist, was alle anstreben.
Sketch Notebook ist ein Plugin, um Ihr Design in Sketch mit Leichtigkeit zu dokumentieren. Es fügt Ihrem Arbeitsbereich eine zusätzliche Seitenleiste hinzu, die Kommentare enthält, die Sie zu einem beliebigen Element in Ihrem Design hinzufügen. Sie können den Kommentar neu anordnen, die Sichtbarkeit von Kommentaren neu ausrichten, löschen und umschalten.
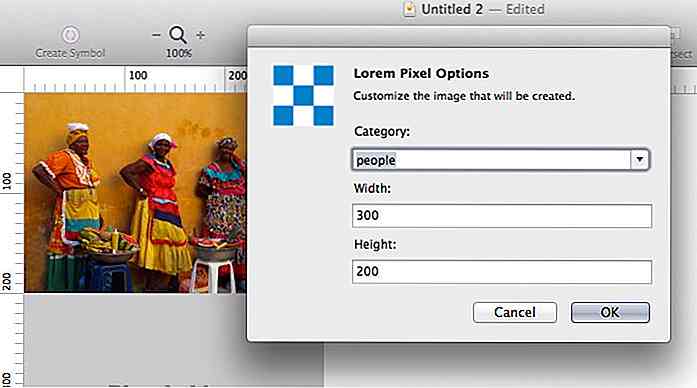
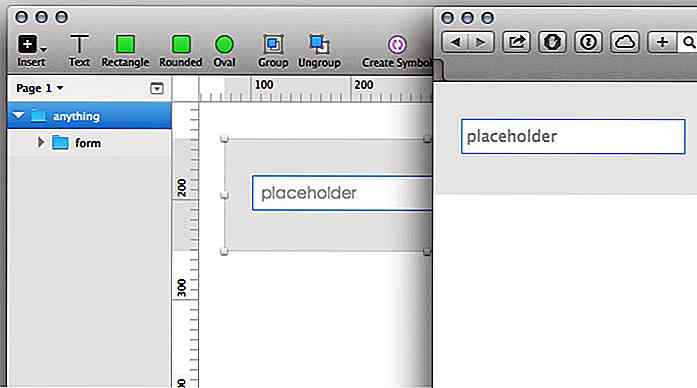
 4. Tag Spieler
4. Tag Spieler Bevor wir reale Bilder in einem Design verwenden, verwenden wir häufig Platzhalterbilder, um den Designprozess zu beschleunigen. Für Sketch können Sie mithilfe von Day Player von 6 Platzhalter-Bilddiensten, einschließlich Placehold.it, LoremPixel und Unsplash, benutzerdefinierte Layer für jede Ebene in Ihrem Sketch-Arbeitsbereich hinzufügen. Nach der Aktivierung können Sie die Breite, Höhe und andere Informationen des Bildes festlegen.
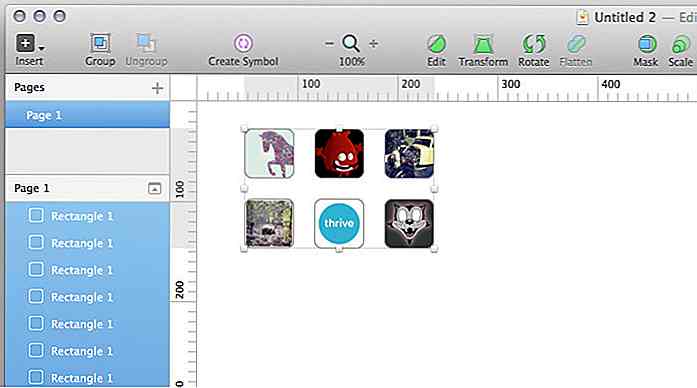
 5. Inhaltsgenerator
5. Inhaltsgenerator Wir haben bereits ein Plugin, um Platzhalterbilder einzufügen, wie wäre es mit einem für allgemeine Inhalte? Mit dem Content Generator können Sie Dummy-Daten wie Avatare, Namen, Geolocation-Daten und mehr hinzufügen. Funktioniert hervorragend für Mock-up-Designs und um Kopfschmerzen zu vermeiden, indem versucht wird herauszufinden, wie Daten vor Ort generiert werden.
Um die Dummy-Daten hinzuzufügen, wählen Sie einfach eine Ebene aus und wählen dann " Plugin"> "Generator" und dann " Geo", " Persona" oder " Fotos".
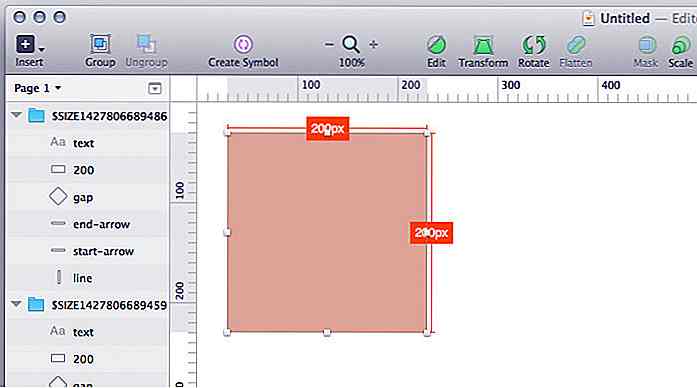
 6. Skizzenmaß
6. Skizzenmaß Sketch Measure ist ein Messwerkzeug für Sketch. Er misst die Länge oder Größe einer Ebene (oder mehrerer Ebenen) in Ihrem Design. Sie erhalten auch die Polsterung und den Rand einer Ebene sowie den Abstand zwischen zwei Ebenen. Skizzenmaß kann auch die Ebeneneigenschaften wie Farbe, Rahmen und Deckkraft drucken. Alle Messungen können über Tastaturkürzel aufgerufen werden.
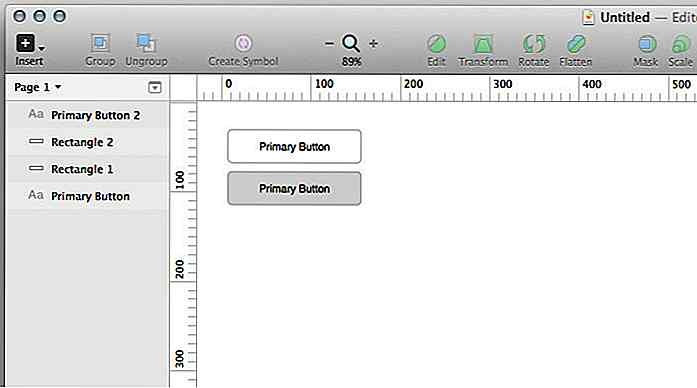
 7. Dynamische Schaltfläche
7. Dynamische Schaltfläche Die Dynamische Schaltfläche hilft Ihnen, Schaltflächen mit festen Padding-Funktionen einfach zu erstellen. Es passt das Padding automatisch an den von Ihnen angegebenen Wert an, unabhängig von der Länge Ihres Textes. Wenn das Plugin installiert ist, kann ein Text mit der Tastenkombination Befehl + J in eine Struktur umgewandelt werden. Die erforderliche Füllmenge kann dann in die Textschicht (0: 0: 0: 0) (unter der Flex-Schaltflächengruppe) eingefügt werden.
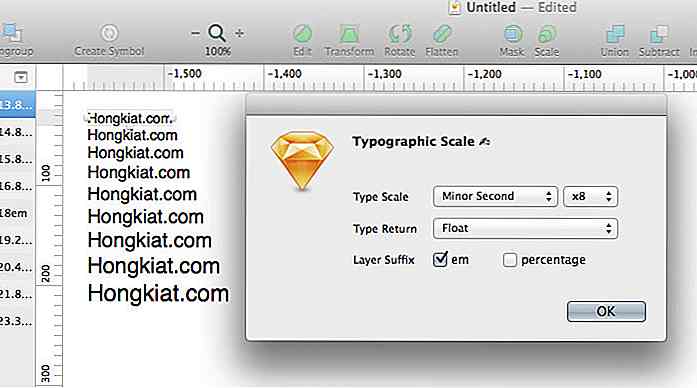
 8. Typografische Skala
8. Typografische Skala Typografische Skala ist ein Plugin, um ausgewählte Textebene in typografische Skalierung zu verwandeln. Um dieses Plugin zu verwenden, wählen Sie einfach die Textebene (einzeln oder mehrfach) oder eine gemischte Ebene, die mindestens eine Plugin > Typographic Scale enthält. Plugin > Typographic Scale dann " Plugin > Typographic Scale und passen Sie den Wert im Dialogfeld an. Das Ergebnis ist ein Satz von skaliertem Text, der den Regeln des typografischen Maßstabs folgt.
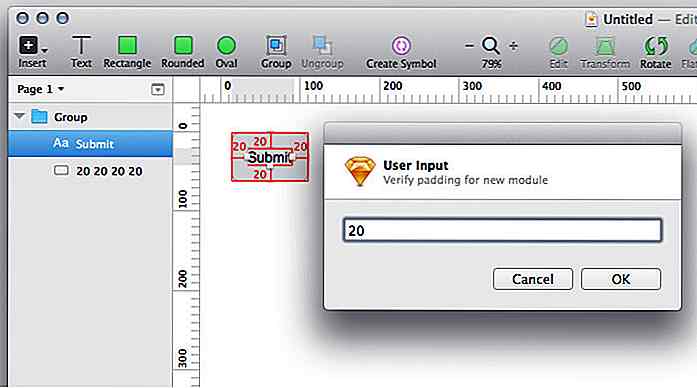
 9. Modulizer
9. Modulizer Mit Modulizer können Sie die Padding für Button, Modul oder Bereiche auf Ihrem Design mit der Tastenkombination Shift + Befehl + M steuern. Sie können alle Ihre Ebenen kombinieren, gruppieren und dann die Abkürzung verwenden, um das Padding basierend auf dem Füllwert automatisch anzupassen du brauchst. Sehen Sie sich die Video-Demo an, um dies in Aktion zu sehen.
 10. Klinge
10. Klinge Haben Sie jemals daran gedacht, Ihr Design von der Skizze in HTML zu konvertieren? Wenn ja, sollten Sie Blade, ein Sketch-Plugin, das automatisch HTML-Dateien aus Ihrem Design generiert, erhalten. Es konvertiert die Gruppe in div, Text in p und so weiter.
Wenn Sie Blade verwenden, können Sie dem Plugin mitteilen, welches DOM-Element generiert werden soll, indem Sie dem Layer einen speziellen Namen wie [btn] oder Eingabe [text] hinzufügen, damit Blade weiß, was es tun soll. Sehen Sie sich diese Video-Demo an, um einen Einblick zu erhalten.
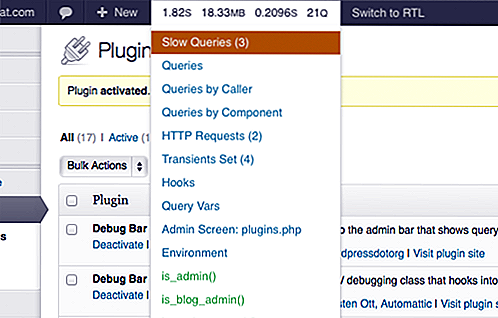
 Jetzt lesen: 12 nützliche Plugins für WordPress-Entwickler
Jetzt lesen: 12 nützliche Plugins für WordPress-Entwickler 

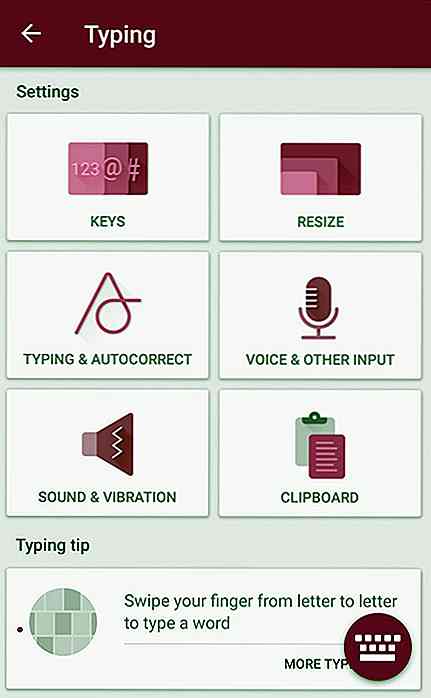
So speichern und senden Sie Textphrase mit SwiftKey für Android
SwiftKey ist eine der am häufigsten verwendeten Tastaturen für Android-Geräte . Heute ist diese kleine Tastatur viel nützlicher geworden, da das neueste Update Ihnen ermöglicht , verschiedene Textphrasen zu speichern, die später verwendet werden können, sowie einen Inkognito-Modus für private SMS.Mit dem

Wie man Geschichten erzählt, die andere teilen möchten
Storytelling ist ein Schlüsselfaktor für erfolgreiches Design und die Erstellung von Inhalten im Allgemeinen. Ohne eine Geschichte zu erzählen, gibt es keine Möglichkeit, Leute für den Inhalt zu begeistern, den Sie teilen müssen. Viele Menschen verlieren jedoch das Interesse an einer Geschichte aus einer Vielzahl von Gründen, die wir in der heutigen Post behandeln werden.Wo ver



![Kodierungsstandards für WordPress [Guide]](http://hideout-lastation.com/img/nophoto.jpg)