de.hideout-lastation.com
de.hideout-lastation.com
5 AngularJS Frameworks, um Apps schnell einsatzbereit zu machen
Jetzt, wo Sie mit den Grundlagen vertraut sind, ist es an der Zeit, mit AngularJS eine eigene Webanwendung zu entwickeln . AngularJS hat das Erstellen einer JavaScript-basierten App intuitiver gemacht, indem man sogenannte Direktiven verwendet, die Hand in Hand mit Ihren HTML-Markups arbeiten.
Wenn Sie eine Webanwendung vom Boden aus erstellen, erscheint Ihnen das überwältigend, keine Sorge. Einige sehr großzügige Entwickler haben einige Frontend-Frameworks angepasst, um AngularJS zu unterstützen . Sie sind wie ein typisches Framework mit vorgefertigten Web-Komponenten ausgestattet. Dies macht die Verwendung des Frameworks zum perfekten Werkzeug für alle, die eine Web-Anwendung schnell zum Laufen bringen müssen.
Hier sind 5 Frameworks, mit denen Sie eine webbasierte Anwendung mit AngularJS starten können.
1. AngularUI Bootstrap
AngularUI Bootstrap basiert, wie der Name schon sagt, auf einem der beliebtesten Front-End-Frameworks, Bootstrap. Dieses Framework enthält eine Reihe von Bootstrap-Komponenten wie Carousel, Alert und Collapse sowie einige Zusätze wie Rating und TimePicker.
Alle diese Komponenten wurden portiert, um AngularJS-Direktiven ( ng-repeat und ng-controller ) und benutzerdefinierte HTML-Elemente zu verwenden. Zum Beispiel, anstatt a
2. Eckige Foundation
Ein weiteres beliebtes Framework, das ebenfalls auf AngularJS portiert wurde, ist Foundation, und es wird einfach "Angular Foundation" genannt.
In ähnlicher Weise hat dieses Framework Foundation-Komponenten modifiziert, um AngularJS's Direktive und benutzerdefinierte HTML-Elemente zu übernehmen, so dass Sie nun Ihre Web-Anwendung mit mehr semantisch benannten HTML-Elementen erstellen können
, , und eher als das Mehrdeutige . Hier ist ein Beispiel, wie wir eine Alert-Komponente mit dem hinzufügenElement: {{alert.msg}} Wenn Sie Foundation besser als Bootstrap mögen, dann ist dies der richtige Rahmen für Sie. Laden Sie Angular Foundation auf dieser Seite herunter oder bleiben Sie über das Github-Repo auf dem Laufenden über die Projektentwicklung.
3. Ionische Rahmen
Ionic enthält eine Handvoll fester Bausteine, mit denen sich mobile Anwendungen einfach und schnell entwickeln lassen. Jede Komponente im Ionic-Framework ist für das mobile Erlebnis optimiert, das im Wesentlichen von Berührung und Gesten abhängig ist. Diese UI-Komponenten bestehen ebenfalls aus benutzerdefinierten HTML-Elementen. Wenn Sie beispielsweise eine Navigation mit Registerkarten verwenden, verwenden Sie die
: Um die Erstellung Ihrer Anwendung noch einfacher und schneller zu machen, können Sie Ionic Creator verwenden, mit dem Sie Ihre App per Drag-and-Drop erstellen können. Wenn Leistung und Geschwindigkeit für Sie wichtig sind, ist Ionic der beste Rahmen dafür.
4. Mobile eckige Benutzeroberfläche
Mobile Angular UI ist ein mobiles UI-Framework, das eine Erweiterung des Bootstrap-Frameworks zum Erstellen mobiler Anwendungen darstellt. Es verwendet die meisten Bootstrap 3-Syntaxen mit einigen zusätzlichen mobilen Komponenten wie Switches, Overlays, Sidebars und scrollbaren Bereichen. Es ist nur von AngularJS abhängig und Sie können Ihre aktuelle Web-App einfach in die mobile Version integrieren, indem Sie CSS bereitstellen, um Ihren Content reaktionsfähig und touchfähig zu machen.
Laden Sie dieses Framework hier herunter
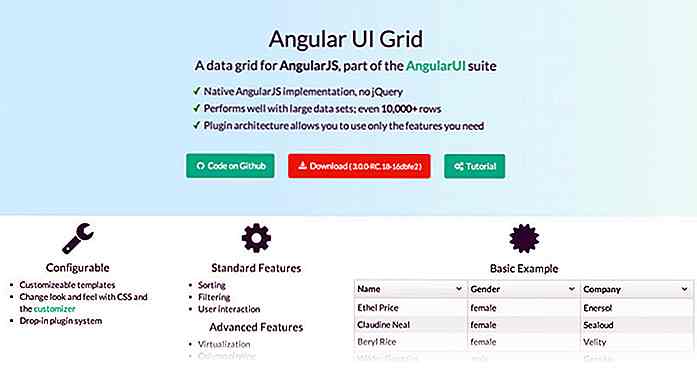
5. UI-Gitter
UI Grid ist die beste Möglichkeit, ein Raster oder eine Tabelle mit Angular zu bearbeiten. Es verfügt über umfangreiche Funktionen zum Anzeigen von einfachen und auch komplexen und großen Datensätzen in einem Raster. UI Grid wurde entwickelt, um komplexe Features nur bei Bedarf auszuführen, wodurch der Kern klein bleibt. Mit UI Grid können Sie Zellen an komplexe Eigenschaften / Funktionen binden, Spalten sortieren und filtern, Daten vor Ort bearbeiten und vieles mehr. Verwenden Sie Customizer, um die Stile Ihrer Datenrasteranzeige zu ändern.
Holen Sie sich das neueste UI Grid von seiner Homepage.

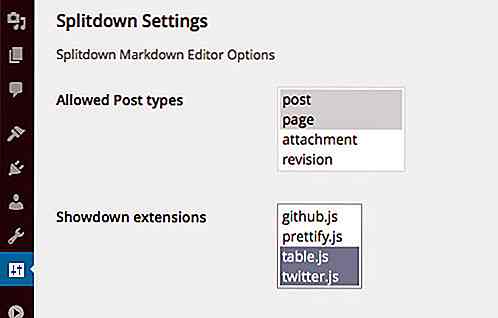
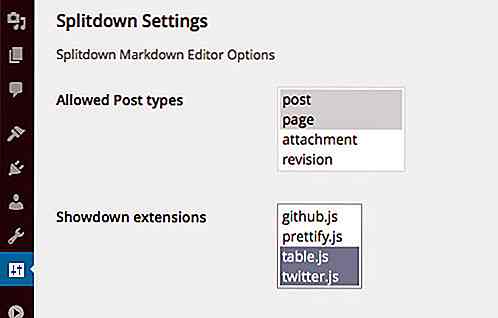
SplitDown: Ein Ghost-like Editor für WordPress
Ghost, eine neue Blogging-Plattform, wurde vor einigen Monaten veröffentlicht und wir haben besprochen, wie man es auf Mac installieren kann. Es ist als reine Blogging-Plattform konzipiert und verfügt über einen minimalistischen Inhalts-Editor, der gut mit Markdown zusammenarbeitet, und schnelle Seitenvorschau, um Ihnen eine großartige und effektive Blog-Erfahrung zu bieten. Si

Wie man dieses Job-Interview mit Ihrem fehlgeschlagenen Start einstellt
Das Versagen garantiert nicht deine Unfähigkeit, etwas zu tun. Gerade in den trickreichen Gewässern des Unternehmertums kann ein erfolgloser Geschäftsversuch nicht mit der Inkompetenz des Initiators in Verbindung gebracht werden . Wenn Menschen ein Unternehmen gründen und aus irgendeinem Grund scheitern, halten sie das für ein Stigma in ihrer Karriere und vereiteln ihre Erfolgschancen in der Zukunft.Ich