de.hideout-lastation.com
de.hideout-lastation.com
Wie man animierte GIFs onClick spielt
Das animierte GIF ist eine beliebte Möglichkeit, ein Designkonzept zu visualisieren (hier ist ein Beispiel, wie wir es für die mit CSS erzeugten Post-Text-Effekte gemacht haben) oder einen kurzen Videoclip vorzuführen. Wenn Sie jedoch zu viele davon auf derselben Seite haben, wird dies den Fokus des Benutzers beeinträchtigen. Für Seiten, die viele GIFs präsentieren, sind das schlechte Nachrichten.
Die Lösung: Den Benutzern ein statisches Bild bereitstellen und das animierte GIF nur nach einem Klick auf den Benutzer ausführen lassen . In diesem kurzen Tutorial zeigen wir Ihnen, wie Sie genau das tun können.
- Demo anzeigen
- Quelle herunterladen
Anfangen
Beginnen Sie mit der Vorbereitung der Projektordner und -dateien, die Folgendes enthalten: eine HTML-Datei, die jQuery-Datei und zuletzt eine JavaScript-Datei, in die wir unseren Code schreiben. Sie können jQuery mit einem CDN verknüpfen oder die Kopie abrufen und mit Ihrem Projektverzeichnis verknüpfen. Ich würde die Stile und CSS Ihrer Vorstellung überlassen. Der wichtigste Teil ist das HTML Markup wie folgt:
Beachten Sie das zusätzliche Attribut data-alt im Element img . Hier speichern wir das GIF anstelle des statischen Bildes, das wir anfänglich verwenden. Sie können weitere Bilder hinzufügen und über das figcaption Element jeweils eine Beschriftung hinzufügen.
Danach werden wir das JavaScript schreiben, das die Magie bringt. Die Idee besteht darin, das GIF-Bild bereitzustellen, wenn der Benutzer auf das Bild klickt.
Das JavaScript
Zuerst erstellen wir eine Funktion, die den GIF data-alt abruft, den wir in das Attribut data-alt haben. Wir werden jedes Bild durchlaufen und dazu die Methode jQuery .data() verwenden:
var getGif = funktion () {var gif = []; $ ('img'). je (function () {var data = $ (this) .data ('alt'); gif.push (data);}); Rückkehr Gif; } var gif = getGif (); Wir führen die Funktion aus und speichern die Ausgabe wie oben beschrieben in einem Variablen- gif . Die Variable gif enthält jetzt den Pfad des GIF aus den Bildern auf der Seite.
Bild Vorladen
Wir haben jetzt ein Ladeproblem: Da das GIF noch nicht geladen ist, besteht die Möglichkeit, dass das animierte GIF nicht sofort abgespielt wird (da der Browser einige Sekunden benötigen würde, um das GIF vollständig zu laden). Diese Verzögerung würde sich deutlicher bemerkbar machen, wenn die GIF-Bildgröße groß ist.
Wir müssen die GIFs gleichzeitig laden oder laden, während die Seite geladen wird.
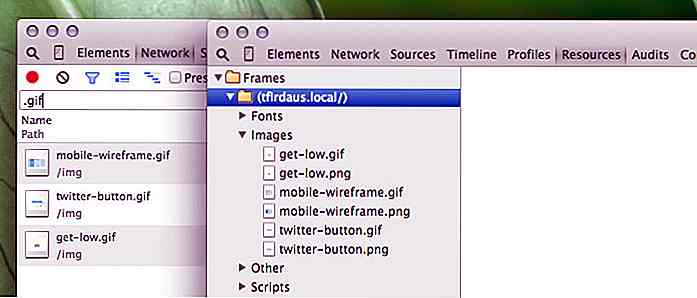
// Laden Sie alle GIFs hoch. var image = []; $ .each (gif, function (index)) {image [index] = neues Image (); image [index] .src = gif [index];}); Öffnen Sie nun die DevTools und gehen Sie dann zur Registerkarte Netzwerk (oder Ressourcen ). Sie werden feststellen, dass die GIFs bereits geladen sind, obwohl sie im Attribut " data-alt gespeichert sind. Und das Folgende ist der Code, den Sie dazu benötigen.
 Im letzten Teil des Codes binden wir jedes
Im letzten Teil des Codes binden wir jedes figure, das das Bild mit dem click umschließt.Der Code tauscht die Bildquelle zwischen dem Attribut src, in dem das statische Bild src wird, und dem Attribut data-alt, in dem wir das GIF-Bild anfänglich bereitstellen.
Der Code kehrt auch zum statischen Bild zurück, wenn der Benutzer ein zweites Mal klickt und die Animation "stoppt".
$ ('figur'). on ('click', Funktion () {var $ this = $ (this), $ index = $ this.index (), $ img = $ this.children ('img'), $ imgSrc = $ img.attr ('src'), $ imgAlt = $ img.attr ('daten-alt'), $ imgExt = $ imgAlt.split ('.'); if ($ imgExt [1] === "gif") {$ img.attr ('src', $ img.data ('alt')) .attr ('daten-alt', $ imgSrc);} else {$ img.attr ('src', $ imgAlt) .attr ('Daten-alt', $ img.data ('alt'));}}); Und das ist es. Sie können die Seite mit Stilen versehen, zum Beispiel können Sie eine Wiedergabetaste hinzufügen, die das Bild überlagert, um anzuzeigen, dass es "spielbar" ist, oder ein animiertes GIF.
Schauen Sie sich die Demo an und laden Sie die Quelle hier herunter.
- Demo anzeigen
- Quelle herunterladen

9 Sites für kostenlose Online-Kurse und offene Kursunterlagen
Heutzutage ist Bildung nicht mehr auf das Klassenzimmer beschränkt. Die Fortschritte der Technologie und des Internets haben uns Zugang zu einer breiten Palette von digitalen Lernmaterialien sowie Online-Foren und Communities ermöglicht .Es gibt jetzt viele Organisationen oder Einzelpersonen, die kostenlose Online-Kurse und Lernmaterialien anbieten.

20 UI Design Photoshop Tutorials, die kommen werden
Die Verwendung von Photoshop zum Erstellen faszinierender UI-Elemente wie realistisch aussehende Symbole und Widgets ist oft eine schwierige Aufgabe, vor allem für diejenigen, die immer noch die Grundlagen des UI / UX-Designs erlernen. Viele verschiedene Faktoren müssen berücksichtigt werden: Beleuchtung, Kanten, Schatten und so weiter.Zu