de.hideout-lastation.com
de.hideout-lastation.com
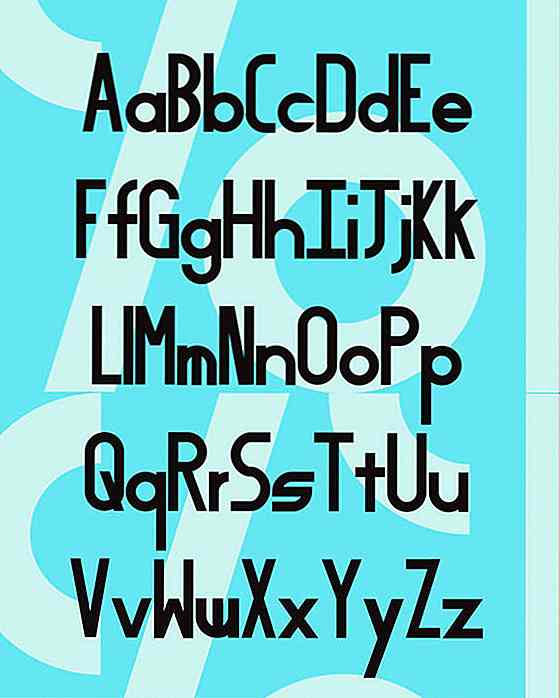
20 kostenlose Schriftarten für minimalistische Designs
Neue Projekte erfordern neue Schriften, oder? Es gibt viele kostenlose Fonts, die sehr beliebt sind und fast überall im Web zu sehen sind, zum Beispiel in neuen Website-Vorlagen, Bannern, Flyern und so weiter. Wenn Sie Open Sans, Bebas, Raleway und Exo in fast jedem Grafikprojekt, das heutzutage auftaucht, sehen, dann sollten Sie sich mit einigen frischen Schriftarten vom Rest abheben.
Hier sind 20 coole und einfache Schriften, die sich für minimalistisches Design eignen . Sie sind 2014-frisch und absolut kostenlos für den Download. Schauen Sie sich auch unsere vorherigen Posts an:
- Leichte und elegante Schrift,
- Handgeschriebene Schriften,
- Monospace-Schriftarten und
- Fettschriftarten
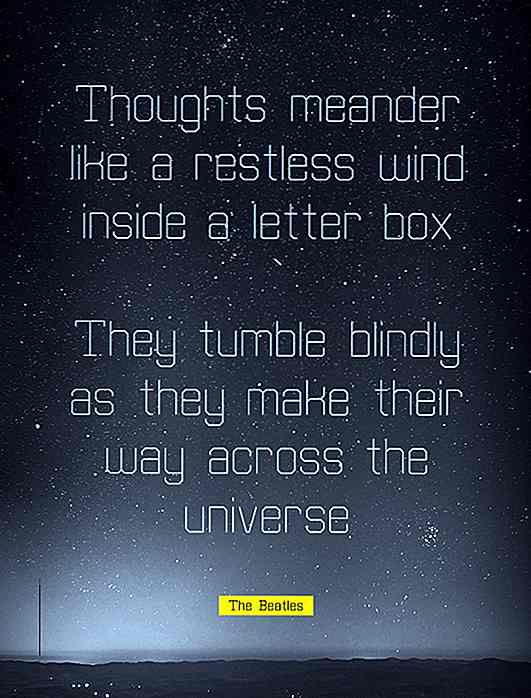
Universum von Vincent Labonne
 Gleichgestellt von Isaac Taracks
Gleichgestellt von Isaac Taracks  Facile Sans von Twicolabs Design
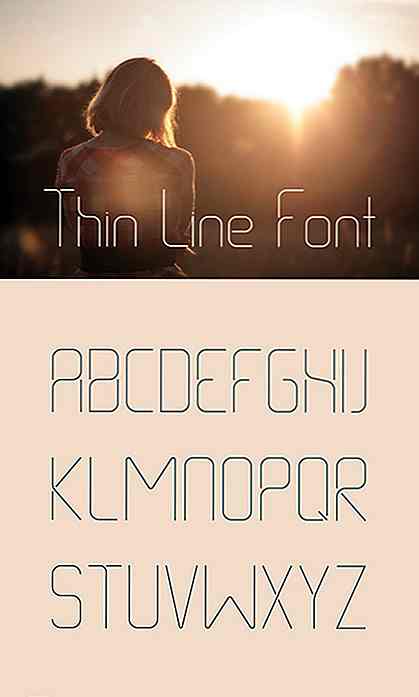
Facile Sans von Twicolabs Design  Dünne Linie von Gatis Vilaks
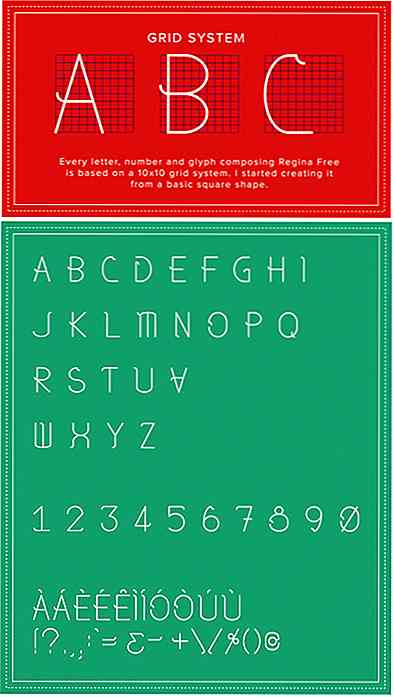
Dünne Linie von Gatis Vilaks  Regina von Santino Calvo
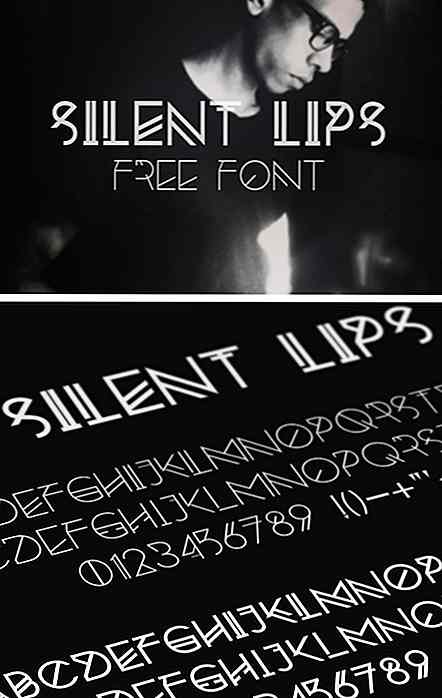
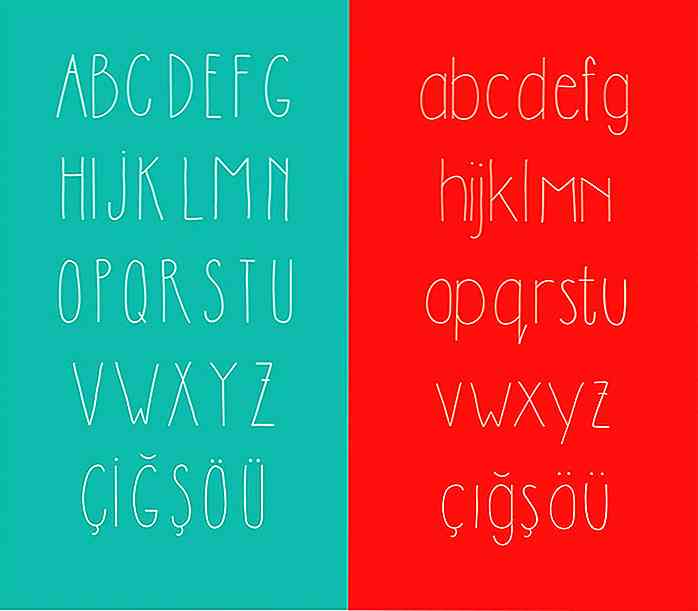
Regina von Santino Calvo  Stille Lippen von Vincent Labonne
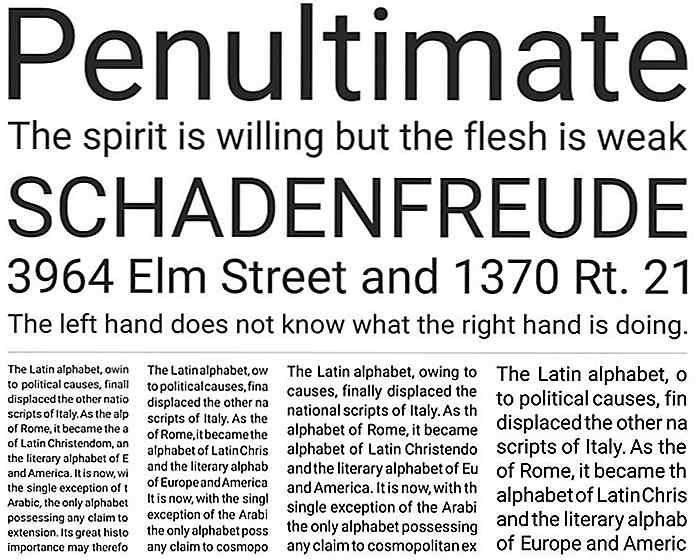
Stille Lippen von Vincent Labonne  Roboto 2014 von Christian Robertson
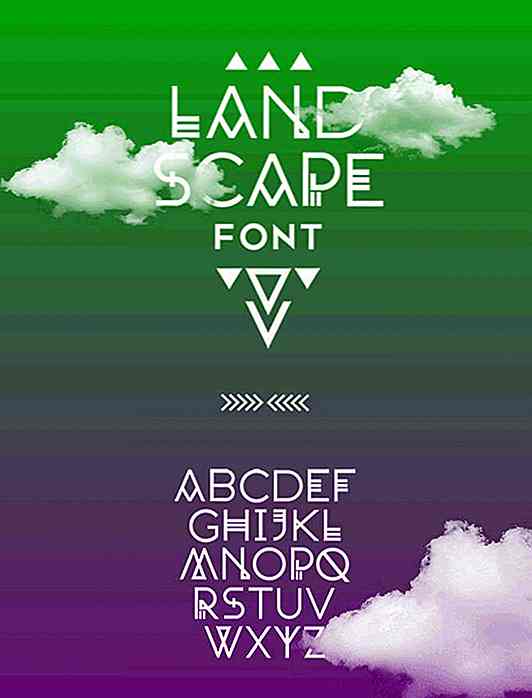
Roboto 2014 von Christian Robertson  Landschaft von Gita Elek
Landschaft von Gita Elek  PT Sans von Paratype
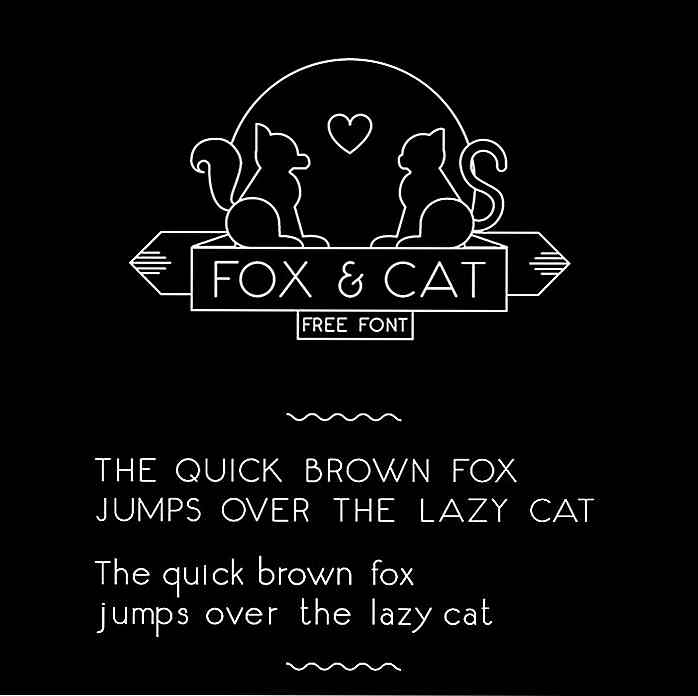
PT Sans von Paratype  Fox & Katze von Jo Aguilar
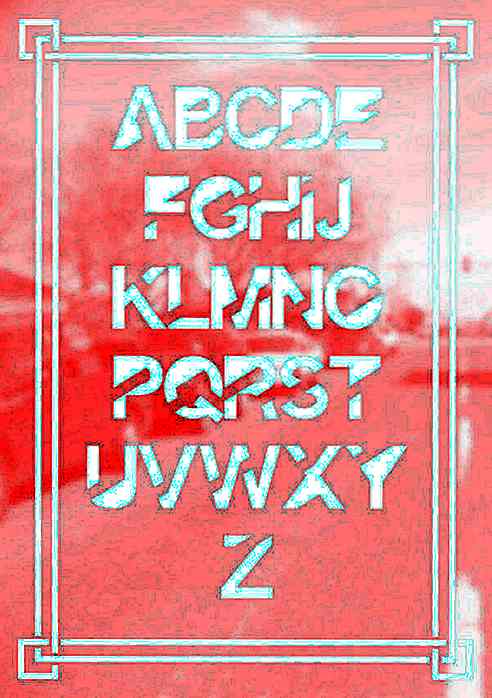
Fox & Katze von Jo Aguilar  Niles vorne von Nail Husyainov
Niles vorne von Nail Husyainov  Uni Sans von Fontfabric
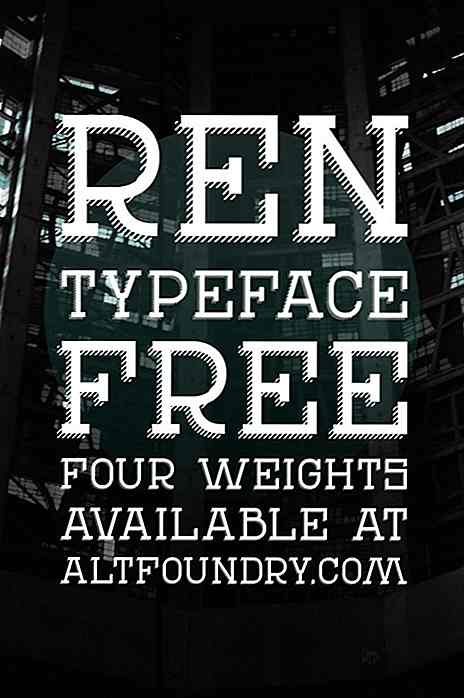
Uni Sans von Fontfabric  REN von Andreas Leonidou
REN von Andreas Leonidou  Aufstieg von Benito Ruiz
Aufstieg von Benito Ruiz  Form von Bluggraphic
Form von Bluggraphic  Dilem Handgeschrieben von Dilem Akiner
Dilem Handgeschrieben von Dilem Akiner  Separator von Simon Stratford
Separator von Simon Stratford  Fokus von Egidio Filippetti
Fokus von Egidio Filippetti  Le Super Serif von SuperBruut
Le Super Serif von SuperBruut 

10 versteckte CSS3-Eigenschaften, die Sie kennen sollten
CSS3 hat das Entwerfen des Webs mit der Einführung neuer Eigenschaften spannender gemacht. Während Sie die beliebtesten kennen, wie Box-Shadow, Border-Radius und Transform, gibt es viele weitere Eigenschaften, von denen Sie vielleicht noch nichts gehört oder versucht haben, die Sie aber gerne kennen würden.W3C

Survive Office: 10 Tipps zum Hochziehen der Corporate Ladder
Ambitionierte Mitarbeiter suchen immer nach Möglichkeiten, die Karriereleiter zu erklimmen. Es gibt keinen Mangel an Individuen, die eifrig darauf sind, die professionelle Erfolgsleiter zu erklimmen, aber was zählt, ist, ob sie die Disziplin und die positive Absicht haben, das gewünschte Niveau zu erreichen. E