de.hideout-lastation.com
de.hideout-lastation.com
40+ Freebies & Goodies für Webdesigner
Komplette UIs und Elemente, Texturen und Pinsel für Photoshop, HTML-Vorlagen, Hintergrunddesigns, Icons, Fonts und Tools machen unser Leben als Designer und Entwickler einfacher und ersparen uns die Zeit, die wir sonst dafür aufwenden würden.
Glücklicherweise gibt es auf der ganzen Welt viele YouTuber, die bereit sind, ihre Arbeit kostenlos zu teilen, sodass der Rest von uns sie nutzen kann. Hier ist die dritte Sammlung von Werbegeschenken und Goodies für Webdesigner. Wenn Sie unsere früheren Sammlungen besuchen möchten, folgen Sie den Links:
- 40+ Freebies & Goodies für Webdesigner - September
- 40+ Freebies & Goodies für Webdesigner - Oktober
Sollten Sie feststellen, dass diese Werbegeschenke Ihnen auf die eine oder andere Weise geholfen haben, denken Sie darüber nach, diese Schöpfer zu unterstützen oder sie in anderen Formen der Wertschätzung für all ihre harte Arbeit zu unterstützen.
PSDs und Vorlagen
Flat Infobox Layered PSD
 Bunte Visitenkarte im PSD-Format von al Rayhan
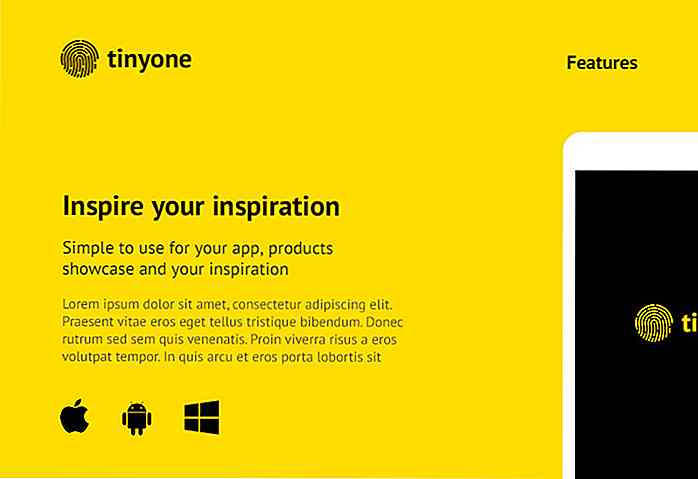
Bunte Visitenkarte im PSD-Format von al Rayhan Tinyone: PSD One Page Vorlage von Tommy Ngo
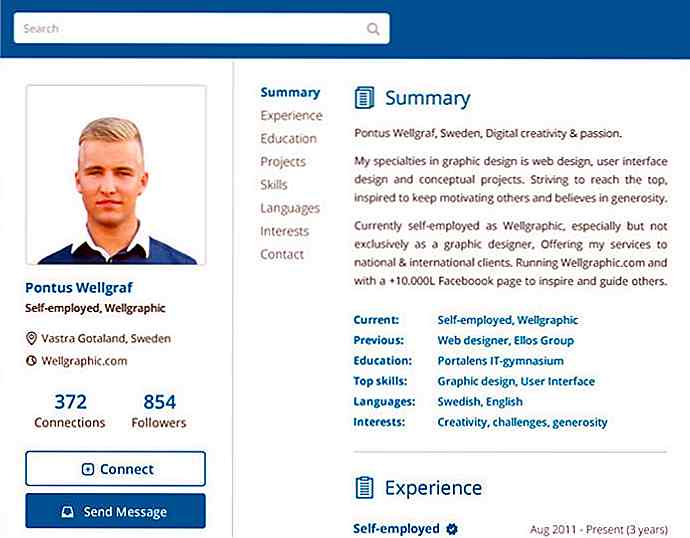
Tinyone: PSD One Page Vorlage von Tommy Ngo LinkedIn Redesign GUI Kit PSD von Pontus Wellgraf
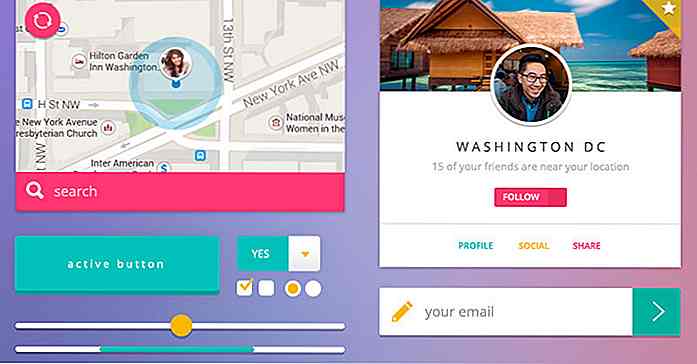
LinkedIn Redesign GUI Kit PSD von Pontus Wellgraf Zufällige UI-Elemente in PSD von Tyler Gross
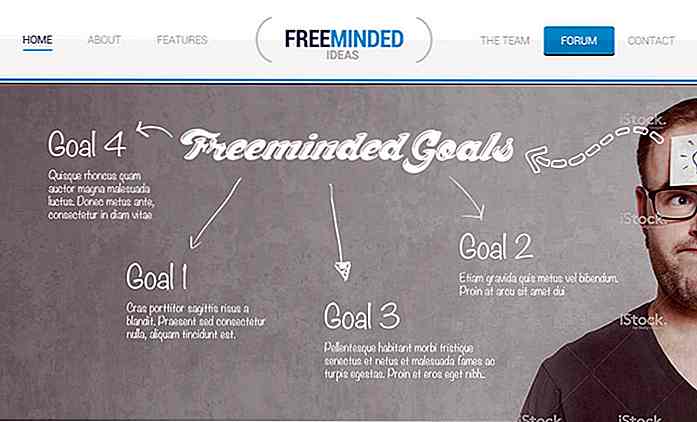
Zufällige UI-Elemente in PSD von Tyler Gross Bootstrap Style Homepage PSD Vorlage
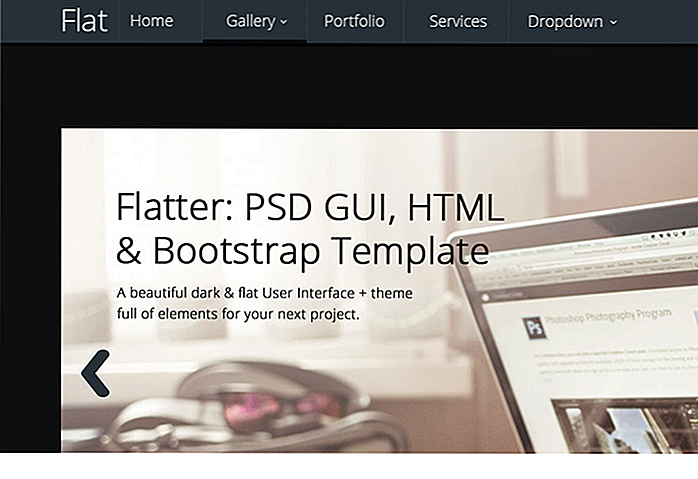
Bootstrap Style Homepage PSD Vorlage Flatter: Eine kostenlose PSD GUI, HTML & Bootstrap Vorlage von Tranquilobock
Flatter: Eine kostenlose PSD GUI, HTML & Bootstrap Vorlage von Tranquilobock Kostenlos Sable Kit 2 in PSD, EPS und AI
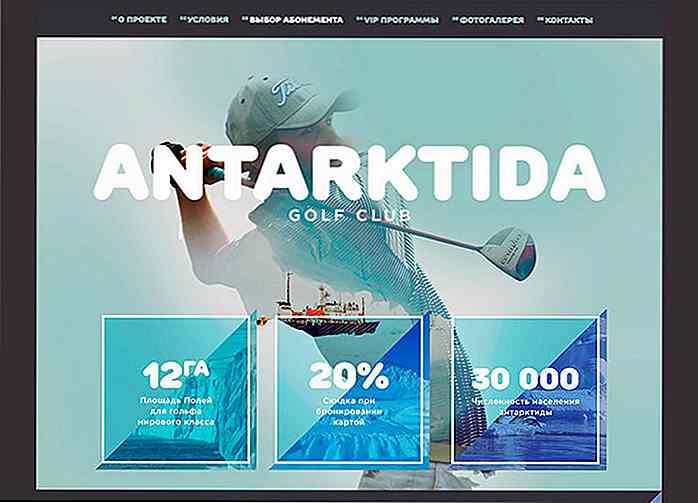
Kostenlos Sable Kit 2 in PSD, EPS und AI ANTARKTIDA freie Sport PSD Schablone Vitaliy Kudelevskiy
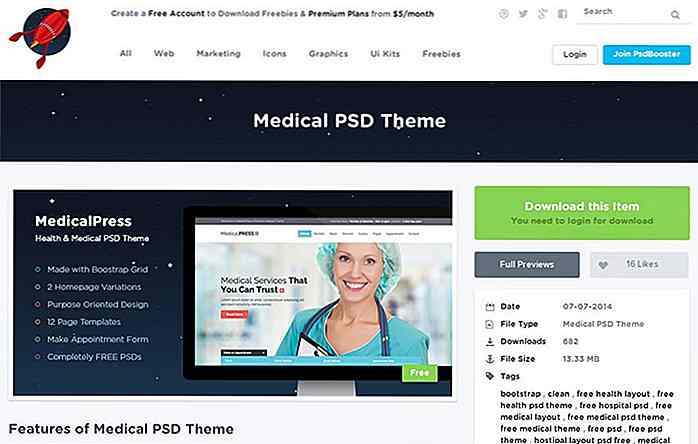
ANTARKTIDA freie Sport PSD Schablone Vitaliy Kudelevskiy Medizinisches PSD-flaches Thema
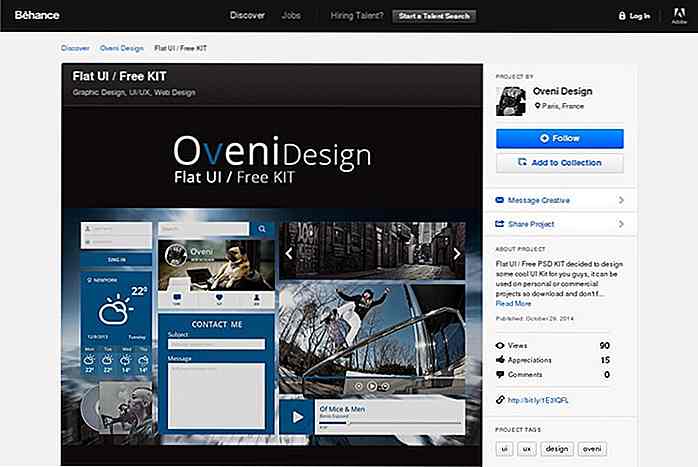
Medizinisches PSD-flaches Thema Kostenloses flaches UI PSD Kit
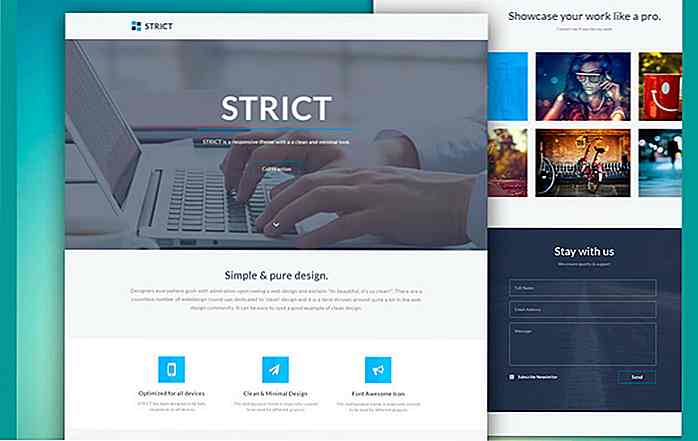
Kostenloses flaches UI PSD Kit Strenge Portfolio PSD Vorlage
Strenge Portfolio PSD Vorlage Schriftarten
Schriftarten Big John - Slim Joe Frei Schriftart von Ion Lucin
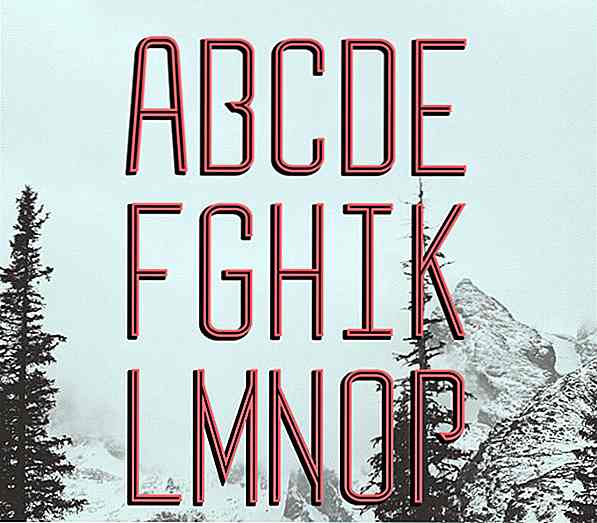
 Moka Stylish Outline Schrift von Liz Withers
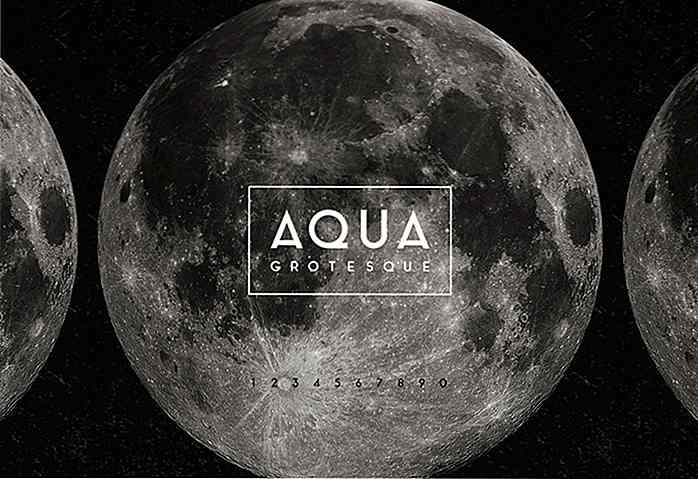
Moka Stylish Outline Schrift von Liz Withers Aqua Grotesque Schrift von Laura Pol
Aqua Grotesque Schrift von Laura Pol Azedo Bold und Light Schrift von Pedro Azedo
Azedo Bold und Light Schrift von Pedro Azedo Jaapokki Free Modern Schriftart von Mikko Nuuttila
Jaapokki Free Modern Schriftart von Mikko Nuuttila FRINCO: Free Fancy Schriftart von Ryan Pyae
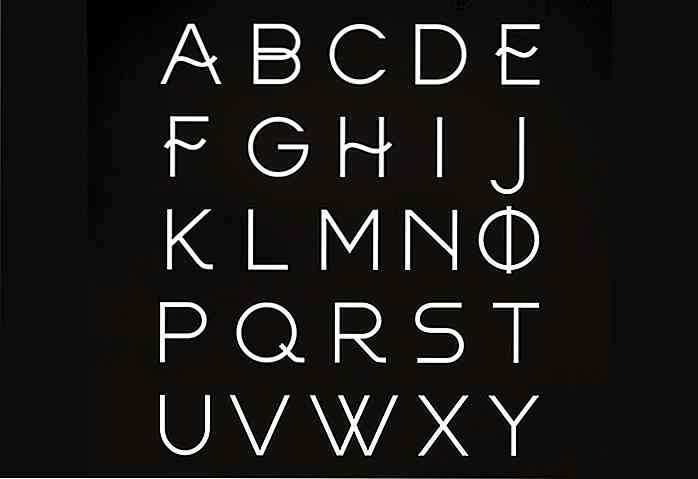
FRINCO: Free Fancy Schriftart von Ryan Pyae Cosmo Path Free Gliederung Schrift von Filiz Sahin
Cosmo Path Free Gliederung Schrift von Filiz Sahin Ribbon OpenType Display Face von Dan Gneiding
Ribbon OpenType Display Face von Dan Gneiding PIROU Free Stylish Schriftart von Quentin Grébeude
PIROU Free Stylish Schriftart von Quentin Grébeude Symbole
Symbole 30 Vektor-Icons für IOS (Bezahlen mit einem Tweet)
 12 Vektor-abstrakte Blumen-Linie Ikonen
12 Vektor-abstrakte Blumen-Linie Ikonen Gamecenter Icons Pack in PSD von Alexey Anatoljewitsch
Gamecenter Icons Pack in PSD von Alexey Anatoljewitsch SVG-Symbole: Bereit, SVG-Symbole zu verwenden
SVG-Symbole: Bereit, SVG-Symbole zu verwenden Pure CSS Flache Social Icons Code Snippet von Steven Roberts
Pure CSS Flache Social Icons Code Snippet von Steven Roberts Stackicons: Mehrzweck Icon Fonts von Parker Bennett
Stackicons: Mehrzweck Icon Fonts von Parker Bennett 100 Touch Gesten Icons in PSD, AI, EPS, PNG und SVG von Jeff Portaro
100 Touch Gesten Icons in PSD, AI, EPS, PNG und SVG von Jeff Portaro Web Design Icon Set in PSD, PNG und AI von Dimitrios Pantazis
Web Design Icon Set in PSD, PNG und AI von Dimitrios Pantazis Mock-ups
Mock-ups 9 kostenlose Visitenkarten und Tablet Mockups von Tomasz Mazurczak
 Nexus 6 PSD MockUp von Litvin Vladislav
Nexus 6 PSD MockUp von Litvin Vladislav Visitenkarte-Mockup-Volumen 5
Visitenkarte-Mockup-Volumen 5 Kostenlose IPhone 6 Fotorealistische Mockups
Kostenlose IPhone 6 Fotorealistische Mockups Andere
Andere ToIcon: Symbolsuchwerkzeug
 Mailchimp Email Designleitfaden
Mailchimp Email Designleitfaden Pencil Project: Ein Open-Source GUI Prototyping Tool
Pencil Project: Ein Open-Source GUI Prototyping Tool Dribbble App Material Design für Sketch von Soumya Ranjan Bishi
Dribbble App Material Design für Sketch von Soumya Ranjan Bishi UI Kit Inspiriert von Android L von Vitaly Chernega
UI Kit Inspiriert von Android L von Vitaly Chernega 25 kostenlose Aquarell Kreis Texturen in JPG & PNG von Chris Spooner
25 kostenlose Aquarell Kreis Texturen in JPG & PNG von Chris Spooner 8 Hochauflösendes Texture Mix Pack von Gabor Monori
8 Hochauflösendes Texture Mix Pack von Gabor Monori 1000 Kombinationen von flachen Vektorrobotern
1000 Kombinationen von flachen Vektorrobotern 7 Hochauflösende Polygon-Hintergründe
7 Hochauflösende Polygon-Hintergründe Photoshop Texteffekte Version 1
Photoshop Texteffekte Version 1 Pinselset für Photoshop von Matt Heath
Pinselset für Photoshop von Matt Heath
![Entschlüsselung des seltsamen Falles, wie japanisches Webdesign funktioniert [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/192/deciphering-curious-case-how-japanese-web-design-works.jpg)
Entschlüsselung des seltsamen Falles, wie japanisches Webdesign funktioniert [Op-Ed]
Japan, Heimat einer großartigen Ästhetik und Vorreiter des Minimalismus; Von der Mode bis zur Architektur scheinen sie alles herausgefunden zu haben. Ich mag japanische Anime und Manga besonders gern. Die Art und Weise, wie sie Storytelling und Kunst kombinieren, hat für immer die Art und Weise geprägt, wie ich meine eigenen Geschichten erzählen möchte.Ihre

So aktivieren Sie den CSS3-Rahmenradius in Internet Explorer 8 und darunter
CSS3 gibt uns die Möglichkeit, abgerundete Ecken mit der Eigenschaft border-radius zu erstellen. Aber wie Sie vielleicht bereits wissen, wird diese neue Funktion in Internet Explorer 8 (IE8) und früheren Versionen nicht erkannt. Wenn Sie also CSS3 Border Radius auf ein Element anwenden, erscheint es immer noch als ein Feld mit spitzen Spitzen.S