 de.hideout-lastation.com
de.hideout-lastation.com
Bulma ist das einzige Flexbox-gestützte CSS-Framework, das Sie jemals brauchen werden
Flexbox ist ein heißes Thema für Frontend-Entwickler, da es einen modernen Ansatz für CSS-Alignments bietet. Die meisten Website-Layouts basieren auf CSS-Gleitkommazahlen oder festen Prozentsätzen, um Inhaltsblöcke in einer Linie zu halten.
Aber flexbox ändert alle Regeln und mit einem Framework wie Bulma können Sie komplette Layouts auf flexbox erstellen . Dies ist ein brandneuer CSS-Rahmen, der sich noch in den frühen Entwicklungsstadien befindet, aber viel zu bieten hat.

Für solch ein junges Projekt scheint Bulma voller Potenzial zu sein. Bulma bietet ein modernes CSS-Framework und eine ansprechende Strategie für das Layout-Design. Mit flexbox können Sie eine beliebige Anzahl von Blockelementen so strukturieren, dass sie nebeneinander ausgerichtet sind und an bestimmten Haltepunkten zusammenbrechen.
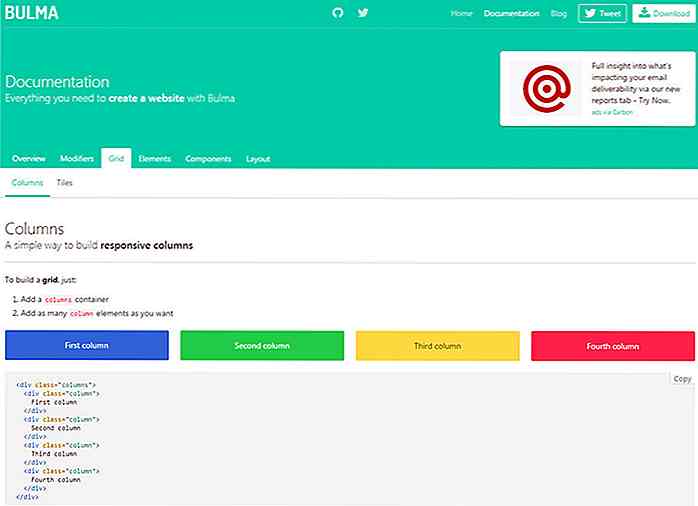
Mit einer einfachen Klasse von .columns können Sie beliebig viele Divs hinzufügen und das Layout konsistent halten. Sie können die Spaltenklassen ändern, um sie breiter als andere zu machen und um einige davon anders auszurichten.
Die horizontale und vertikale Ausrichtung ist mit diesem Framework superleicht. Nie wieder müssen Sie in letzter Minute eine CSS-Lösung hacken.
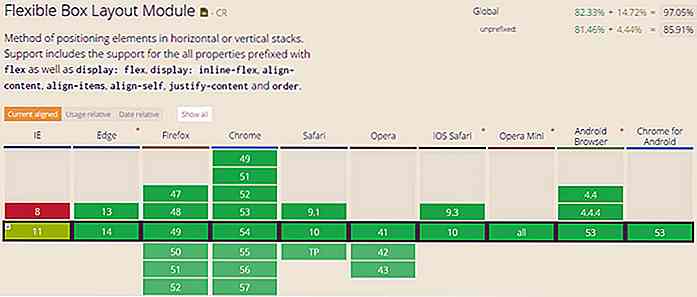
Der beste Teil ist, dass die meisten modernen Browser flexbox mit Ausnahme von Internet Explorer unterstützen. Aber mit dem Wechsel von Microsoft zu Edge wird es viel einfacher sein, ein Framework wie Bulma zu verwenden, ohne sich um Legacy-Unterstützung zu kümmern.

Es ist auch erwähnenswert, dass dies nicht nur ein Flexbox-Framework ist. Es ist eine vollständige CSS-Bibliothek mit Standardstilen für Typografie, Schaltflächen, Eingabefelder und andere allgemeine Seitenelemente . Bulma ist völlig kostenlos und verfügt über eine hervorragende Dokumentation, wenn Sie bereit sind, zu tauchen und mit dem Bauen zu beginnen.
Und wenn Sie Bulma nicht lokal herunterladen möchten, können Sie es trotzdem mit dem Online-CDN ausprobieren. Die Online-Dokumentation sollte mehr als genug sein, um Ihnen den Einstieg zu erleichtern, insbesondere die Grids-Seite, die Sie zum Erstellen einer vollständigen Layoutstruktur verwenden können.

Bulma ist derzeit in der Version 0.2.3, daher ist es noch ein langer Weg bis zur Veröffentlichung der Version 1.0. Auch in der aktuellen Version ist es noch recht brauchbar und bietet viel Potenzial für die Zukunft.
Um mehr zu erfahren, besuchen Sie das offizielle GitHub Repo oder besuchen Sie die Bulma Webseite für Installationsanweisungen und vollständige Dokumentation.

7 Dinge, die Kunden sagen und was sie eigentlich bedeuten
Eine andere Sprache als Ihre Muttersprache zu kennen, gibt Ihnen immer einen positiven Vorteil. Als professioneller Designer muss die Sprache der Klientel verstanden werden. Clitorish ist die Sprache einer homogenen Gruppe von Menschen, die "Kunden" genannt werden, eine Spezies, mit der sich Designer täglich auseinandersetzen müssen.O

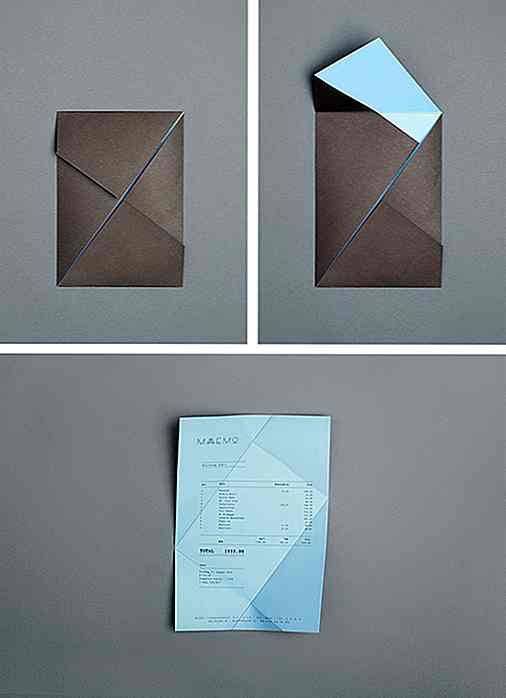
50 kreative Rechnung Designs für Ihre Inspiration
Fakturieren ist keine lustige Aufgabe, aber es ist eine notwendige, um Ihre Rechnungen zu bezahlen und Ihr Geschäft am Laufen zu halten. Abgesehen davon, was Sie Ihren Kunden und Kunden in Rechnung stellen, enthält Ihre Rechnung auch wichtige Informationen, die wichtig sind, um Ihre Konten auf Kurs zu halten.



