de.hideout-lastation.com
de.hideout-lastation.com
Anwenden von jQuery UI Datepicker Theme für WordPress 3.8 und höher
WordPress hat sich seit Version 3.8 stark verändert, insbesondere das Admin-UI-Theme. Folgt den Massen, die WordPress-Admin-Benutzeroberfläche sieht jetzt flacher aus, entfernt von Farbverläufen und Schatten . Das heißt, wenn Sie ein Design oder ein Plug-in haben , das eine angepasste Benutzeroberfläche verwendet, ist es Zeit für eine Überarbeitung .
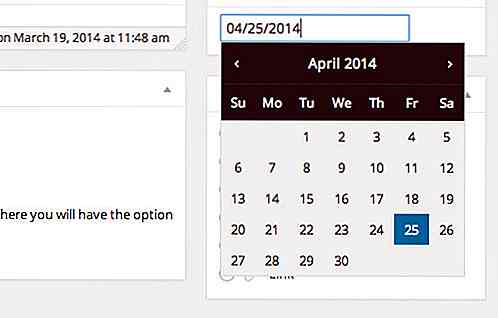
Als Beispiel, hier habe ich Data Picker in der Nachbearbeitung Bildschirm hinzugefügt. Und wie Sie unten sehen können, scheint die Benutzeroberfläche des Kalenders etwas fehl am Platz zu sein.
Wenn Sie das gleiche Problem haben, folgen Sie diesem Artikel, da wir Ihnen zeigen, wie Sie dies anpassen können, damit Ihre angepasste Benutzeroberfläche einheitlicher mit dem neuesten WordPress-Admin-Thema aussieht.
JQuery hinzufügen
Bevor Sie fortfahren, lassen Sie mich zuerst zeigen, wie ich Date Picker im WordPress-Postbereich hinzugefügt habe, wie Sie es oben gesehen haben.
Zu Beginn laden wir das jQuery-UI-Skript und die Stile in den WordPress-Administratorbildschirm. Fügen Sie diese Codes in der Datei functions.php Ihres Themes hinzu.
Funktion hkdc_admin_styles () {wp_enqueue_style ('jquery-ui-datepicker-style', '//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css'); } add_action ('admin_print_styles', 'hkdc_admin_styles'); Funktion hkdc_admin_scripts () {wp_enqueue_script ('jquery-ui-datepicker'); } add_action ('admin_enqueue_scripts', 'hkdc_admin_scripts'); Dann fügen wir eine Meta-Box hinzu, die den Kalender anzeigt.
Funktion hkdc_post_date_field () {echo ' '; } Funktion hkdc_post_date_meta_box () {add_meta_box ('entry_post_date', 'Datum', 'hkdc_post_date_field', 'post', 'side', 'default'); } add_action ('add_meta_boxes', 'hkdc_post_date_meta_box'); Nach dem Hinzufügen der Zeilen oben, sollte eine neue Meta-Box mit einem Eingabefeld in Ihrem WordPress Post-Editing-Bildschirm erscheinen. Aber es wird noch nichts passieren, da wir den jQuery Date Picker in das Eingabefeld einleiten müssen.
Erstellen wir eine neue JavaScript-Datei namens admin.js und fügen Sie die folgenden JavaScript-Codes hinzu. Speichern Sie es in einem Ordner namens js .
(function ($) {$ ('# jquery-datepicker'). datepicker ();} (jQuery)); wp_enqueue_script( 'jquery-ui-datepicker' ); dann die folgende Zeile unter wp_enqueue_script( 'jquery-ui-datepicker' ); um die admin.js zu laden.
wp_enqueue_script ('wp-jquery-date-picker', get_template_directory_uri (). '/js/admin.js'); Sie sollten nun die Datenauswahl sehen, wenn Sie den Cursor in das neue Eingabefeld setzen. Bitte beachten Sie, dass dies nur zur Demonstration dient. Das neue Eingabefeld ist noch nicht voll funktionsfähig; Die Eingabe übergibt die Daten noch nicht an die Datenbank, wenn Sie auf die Schaltfläche Aktualisieren klicken.
Sie werden einige Codes benötigen, um dies zu ermöglichen. Aber zumindest könnte dieser Code Ihnen den Einstieg erleichtern.
Hinzufügen eines neuen Datumsauswahlthemas
Dieses Date Picker Theme, das wir verwenden werden, wurde von X-Team Developers entwickelt. Es kommt mit acht WordPress-Admin-Farbschema nämlich Fresh, Light, Blue, Kaffee, Ektoplasma, Mitternacht, Ocean und Sunrise (schauen Sie sich unsere vorherige Post, Customize WordPress Admin Color Scheme). Es kommt auch LESS und Sass-Format, das es leicht anpassbar macht.

Sie können die Quelle von ihrem Github-Repository herunterladen. Kopiere das CSS-Stylesheet und lege es in das css- Verzeichnis deines Themes. hkdc_admin_styles Sie dann diese Zeile in hkdc_admin_styles, um das Stylesheet auf dem WordPress Admin-Bildschirm zu laden.
wp_enqueue_style ('wp-jquery-ui-datepicker', get_template_directory_uri (). '/css/datepicker.css'); Das ist es. Wie Sie unten sehen können, entspricht das Thema dem WordPress "Default" Admin Theme. Es wird sich entsprechend dem ausgewählten Thema des Benutzers ändern.

Letzter Gedanke
Nach meiner Erfahrung könnte das Erstellen eines benutzerdefinierten Themas für jQuery-Datumsauswahl wirklich entmutigend sein. Zum Glück haben die X-Team-Entwickler die ganze Arbeit für Sie erledigt. Dieses Stylesheet muss unbedingt aufgenommen werden, wenn Sie ein Design oder ein Plug-in mit jQuery UI Date Picker erstellen.

Kostenlose Profil-GUI-PSDs für soziale Netzwerk-Websites
Freebie PSDs sind die Norm unter Webdesignern. Wir lieben es zu teilen und die Community ist darauf ausgerichtet, Designern dabei zu helfen, ihren Workflow mit vorgefertigten Grafiken zu verbessern.Es gibt keine Notwendigkeit, das Rad im Design neu zu erfinden, daher ist es sinnvoll, kostenlose Kits für große Projekte wie iOS-App-GUIs zu verwenden.A

Verwalten Sie mehrere Entwürfe einfach in Jekyll
Obwohl wir nur eine statische Website sind, können wir auch ein Plugin in Jekyll verwenden. Lassen Sie uns unsere Diskussion über die Erstellung von Entwürfen aus dem vorherigen Beitrag fortsetzen. Wie Sie schon sehen können - im vorherigen Post - haben wir die Entwürfe erstellt und in einen speziellen Ordner namens _drafts gelegt .Dann